flutter从入门到能寄几玩儿
Posted 奇舞精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter从入门到能寄几玩儿相关的知识,希望对你有一定的参考价值。
编者按:本文转载自github项目:Nealyang/PersonalBlog,由作者 Nealyang 授权奇舞周刊转载。
国庆后面两天在家学习整理了一波flutter,基本把能撸过能看到的代码都过了一遍,此文篇幅较长,建议保存(star)再看。传送门: Nealyang personal blog(https://github.com/Nealyang/PersonalBlog/issues/11)
前言
毕竟前端出生,找(qi)到(shi)了(bing)感(mei)觉(ru)后(men),其实就是一个UI框架,只不过他的引擎基于C++,底层基于Skia渲染,DartVM虚拟机以及Text and so on...
2018年6月21日Google发布Flutter首个release预览版,作为Google baba大力推出的一种全新的响应式,跨平台,高性能的移动开发框架,势必会火一波~没别的,就是因为Google baba,当然,从目前看来也的确越来越火了。Questions tagged [flutter]
本文我们从介绍flutter基本概念到梳理常用Widget到常用app demos编写到放弃,希望可以帮助每一个像我一样的初学者。有误地方还望大神不吝赐教~

国际惯例,吹一波先~
直接移步Flutter官宣ppt(https://docs.google.com/presentation/d/1cw7A4HbvM_Abv320rVgPVGiUP2msVs7tfGbkgdrTy0I/edit#slide=id.p)
关于Dart
作为Flutter入门文章,Dart必然少不了,当然,作为Flutter入门篇,Dart预发基础必然不会过多介绍。
Dart入门传送门:Dart(https://www.dartlang.org/) or Dart2(https://www.dartlang.org/dart-2),或者从Dart中文网(https://www.dart-china.org/)中学习也不错其实.
这里我们说说为啥是Dart。
许多语言科学家认为,一个人说的自然语言会影响他们的思维方式。早起Flutter团队评估了十多种语言最终选择了Dart,因为它符合他们构建用户界面的方式。
Dart 是AOT 编译的,编译成快速可预测的本地代码,使Flutter几乎都可以使用Dart编写,这不仅使Flutter变的更快,而且几乎所有的东西都可以定制
Dart也可以JIT编译,开发周期异常快,工作流颠覆常规,也使得Flutter可以实现非常Diao的有状态热重载(别扯别的,人家是出生自带哇)
Dart可以更轻松地创建以60fps运行的流畅动画和转场。Dart可以在没有锁的情况下进行对象分配和垃圾回收。就像javascript一样,Dart避免了抢占式调度和共享内存(因而也不需要锁)。由于Flutter应用程序被编译为本地代码,因此它们不需要在领域之间建立缓慢的桥梁(例如,JavaScript到本地代码)。它的启动速度也快得多
Dart使Flutter不需要单独的声明式布局语言,如JSX或XML,或单独的可视化界面构建器,因为Dart的声明式编程布局易于阅读和可视化。所有的布局使用一种语言,聚集在一处,Flutter很容易提供高级工具,使布局更简单
具体选择Dart的原因,以及向了解Dart的,移步为什么Flutter会选择 Dart(https://www.colabug.com/2475126.html)
关于Flutter
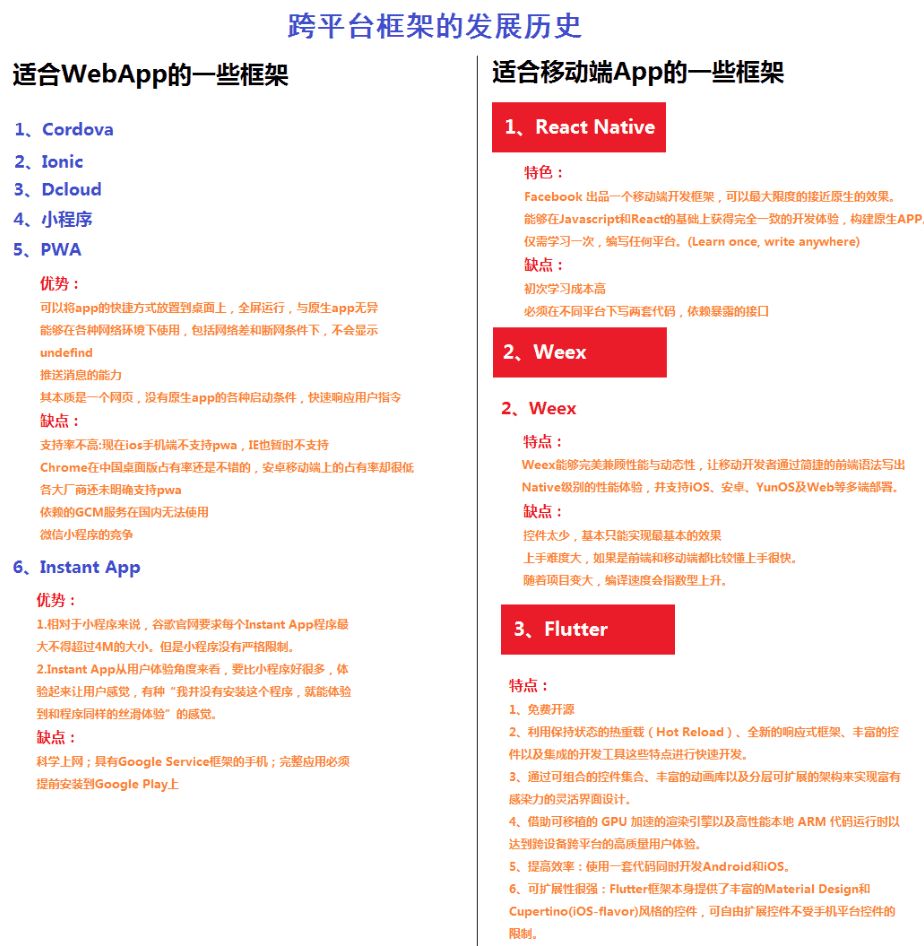
刚开始接触flutter心中难免会有疑惑,不是已经有RN、Weex等各种跨平台移动开发 了,flutter优势在哪呢? 看我从网上盗的图!

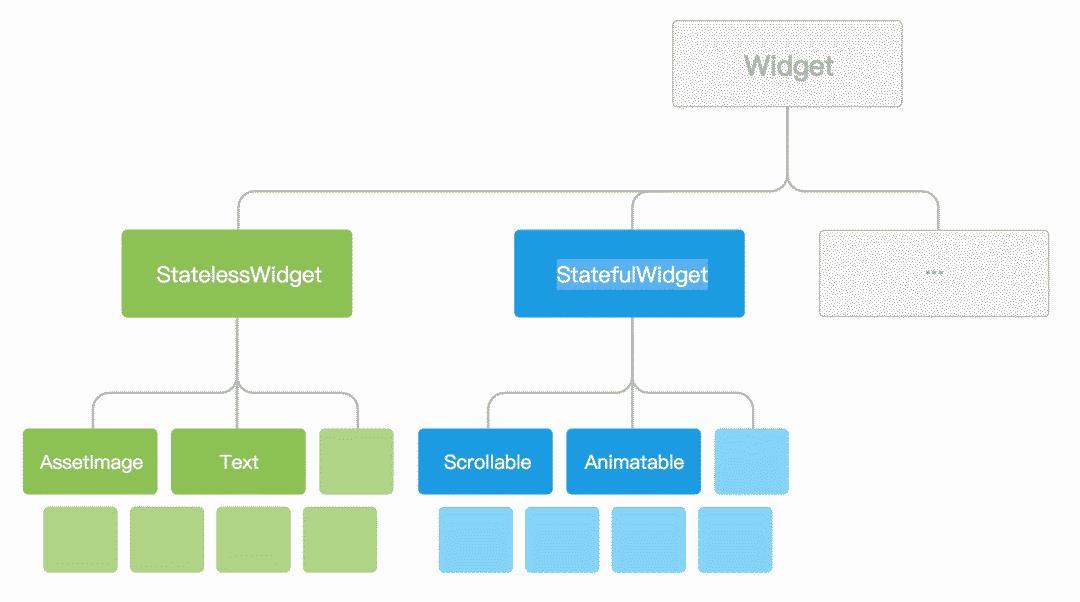
Everything is Widget
有一种说法认为函数式语言和命令式语言的不同在于命令式语言是给计算机下达指令而函数式语言是向计算机描述逻辑。这种思路在Flutter UI中得到了体现。Flutter不提倡去操作UI,它当然也基本不会提供操作View的API,比如我们常见的类似TextView.setText(),Button.setOnClick()这种是不会有的。对界面的描述是可以数据化的(类似XML,JSON等),而对界面的操作是很难数据化的,这很重要,响应式需要方便可持续的将数据映射成界面。
在Flutter中用Widget来描述界面,Widget只是View的“配置信息”,编写的时候利用Dart语言一些声明式特性来得到类似结构化标记语言的可读性。Widget根据布局形成一个层次结构。每个widget嵌入其中,并继承其父项的属性。没有单独的“应用程序”对象,相反,根widget扮演着这个角色。在Flutter中,一切皆为Widget,甚至包括css样式。
<div class="greybox">
Lorem ipsum
</div>
.greybox {
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 900 24px Georgia;
}
在flutter中我们编写为
var container = new Container( // grey box
child: new Text(
"Lorem ipsum",
style: new TextStyle(
fontSize: 24.0
fontWeight: FontWeight.w900,
fontFamily: "Georgia",
),
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
可以看到我们css样式中的font定义的样式,在flutter中,需要new TextStyle,TextStyle就是一个Widget,并且样式必须作用与Container中的child:text上,不存在web中样式的继承。
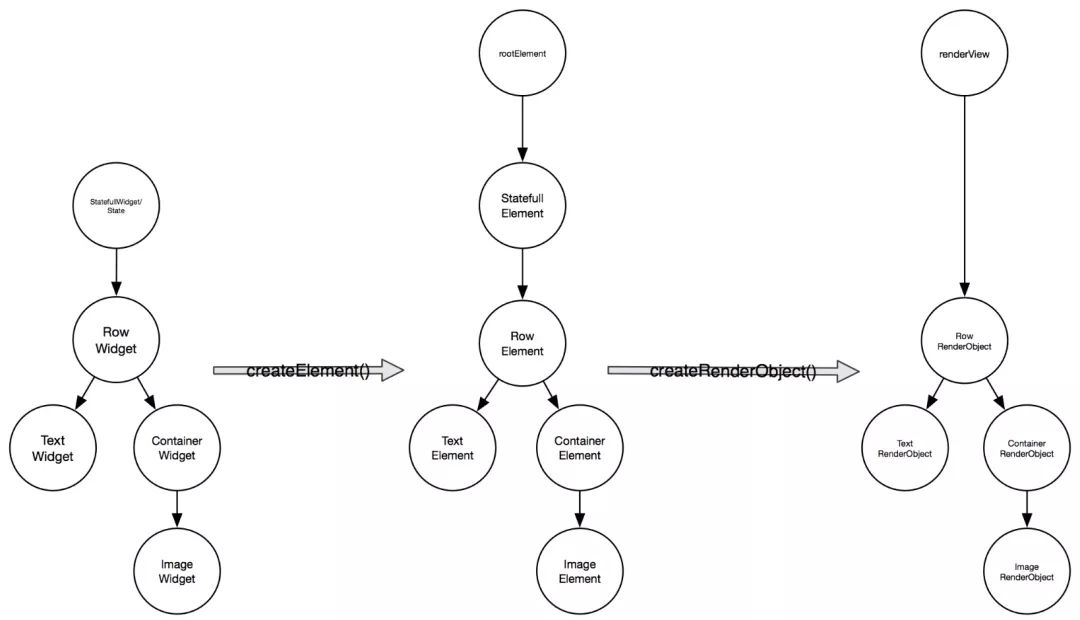
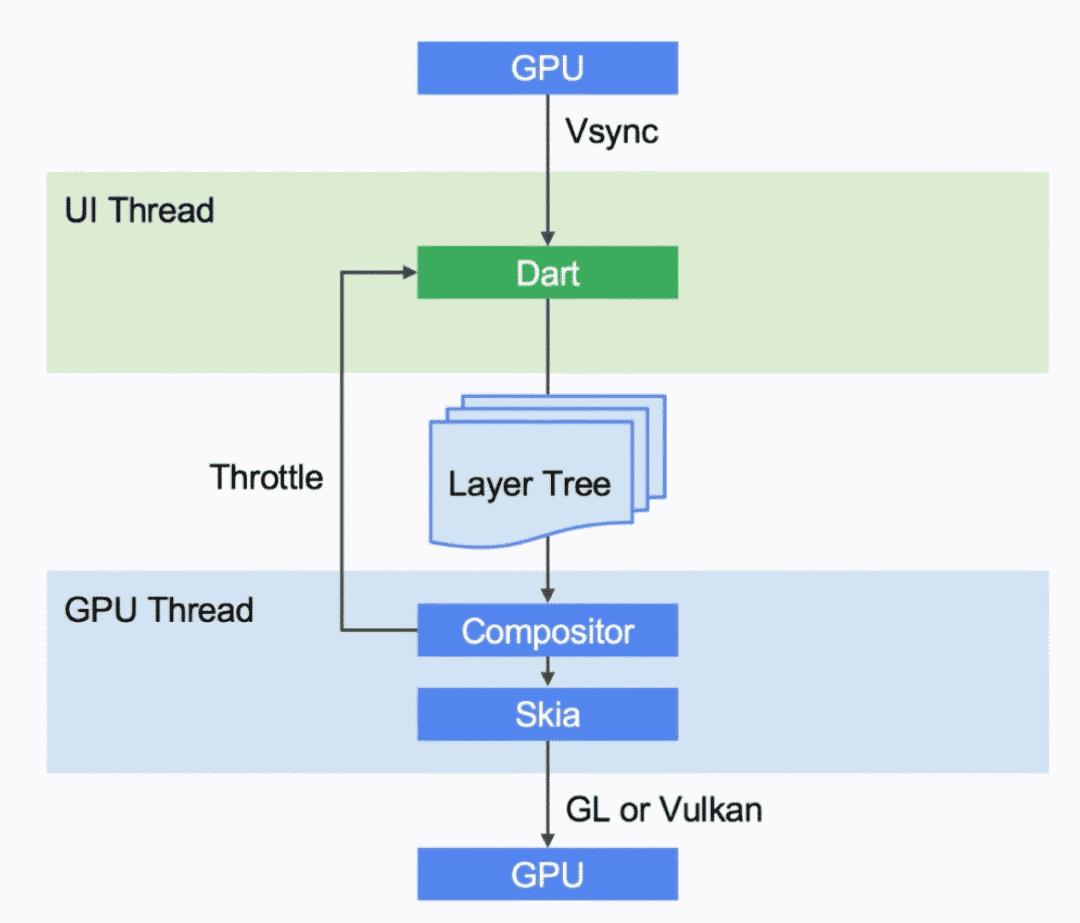
刚开始接触的同学就类比于react中扯的,一切皆为组件吧,其实widget是对页面UI的一种描述。他功能类有点似于android中的xml,react中的jsx。widget在渲染的时候会转化成element。Element相比于widget增加了上下文的信息。element是对应widget,在渲染树的实例化节点。由于widget是immutable的,所以同一个widget可以同时描述多个渲染树中的节点。但是Element是描述固定在渲染书中的某一个特定位置的点。简单点说widget作为一种描述是可以复用的,但是element却跟需要绘制的节点一一对应。那element是最终渲染的view么?抱歉,还不是。element绘制时会转化成rendObject。RendObject才是真正经过layout和paint并绘制在屏幕上的对象。在flutter中有三套渲染相关的tree,分别是:widget tree, element tree & rendObject tree。三者的渲染流程如下:

有没有一种 jsx -> virtual Dom -> real dom滴感觉呢~
咳咳,后面会介绍基础常用的Widget配合一些demo,大家可能对这个体会就会更加清晰一些。
组合大于继承
Flutter中很多借鉴了react的思想,甚至包括后面会说到的state。
Widget本身通常由许多更小的、单一的小小widget组成,甚至小到它单一下来并没有什么作用的感觉,这些Widget几几组合形成一个强大的自定义的大大Widget。
比如一个Container,对于Web FE来说可能就是个div,而他就是由很多的widget组成,这些widget负责布局、绘制、定位、大小等。我们可以使用各种姿势来组合他们而不是继承他们。类层次结构很浅且很宽,可以最大限度的增加可能组合的数量

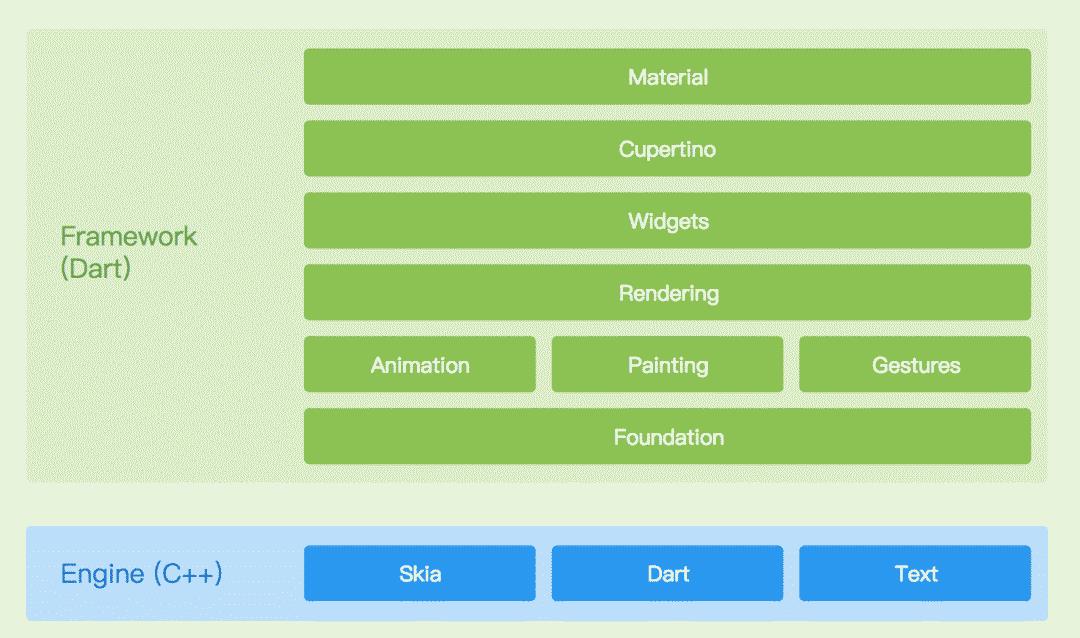
框架结构

上面的图片是Flutter分层框架结构图,对大部分开发者而言,最常用的是Widgets层,屏幕上可见与不可见的元素都由Widgets层实现,这些元素被称为Widget。在Widgets层在上层,有两个现成的Widget库,Material库即Material Design的Widget库,Material Design是Google I/O 2014发布的设计语言,目前成为统一Android Mobile、Android Table、Desktop Chrome等平台的设计语言规范。Cupertino库则是一个模仿iOS设计风格的Widget库。
底层是Flutter Engine虚拟机,在这一层次中需要了解一下的是Skia,Skia是Google研发的包括图形、文本、图像、动画等多方面的图形引擎,不仅用于Google Chrome浏览器,Android系统也采用Skia作为绘图处理引擎。
GPU渲染:
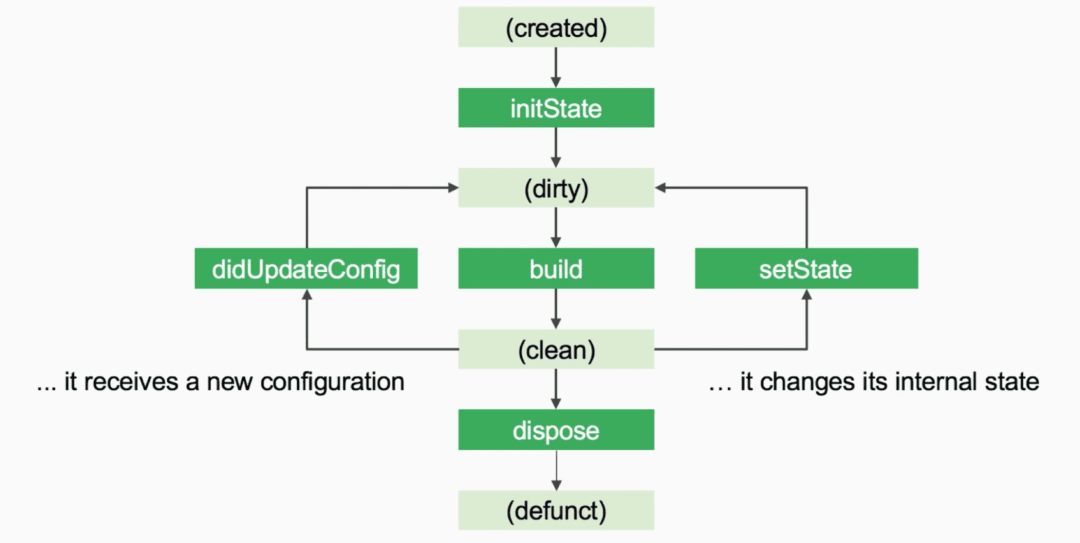
state生命周期:
作为初学者看上面的图有点云里雾里的,且先做到心里有数~
Flutter走马观花
关于Flutter环境问题这里不再赘述
基础Widget之material版Hello world
国际惯例,hello world
import 'package:flutter/material.dart';
class MyAppBar extends StatelessWidget{
MyAppBar({this.title});//
final Widget title;
@override
Widget build(BuildContext context){
return new Container(
height: 56.0,
padding: const EdgeInsets.symmetric(horizontal:8.0),
decoration: new BoxDecoration(
color:Colors.blue[400]
),
child: Row(
children: <Widget>[
new IconButton(
icon:new Icon(Icons.menu),
tooltip:'Navigation menu',
onPressed: (){
print('点击Menu');
},
),
new Expanded(
child:new Center(
child:title
)
),
new IconButton(
icon:Icon(Icons.search),
tooltip:'Search',
onPressed: (){
print('点击搜索按钮');
},
)
],
),
);
}
}
class MyScaffold extends StatelessWidget{
@override
Widget build(BuildContext context){
return Material(
child: new Column(
children:<Widget>[
new MyAppBar(
title:new Text(
'Hello World',
style:Theme.of(context).primaryTextTheme.title
),
),
new Expanded(
child:new Center(
child:Text('Hello World!!!')
)
)
]
),
);
}
}
void main(){
runApp(
new MaterialApp(
title:'My app',
home:new MyScaffold()
)
);
}

这个UI的确有些对不起人了,上面的title被挡住了。且先不去适配,后面我们使用Material提供的Scaffold即可
第一个例子,重点说下代码(用过的Widget记住):
一切都是Widget,且Widget前面的new可有可无。
类MyAppBar和MyScaffold中使用了Container、Row、Column、Text、IconButton、Icon、BoxDecoration、Center、Expanded等常用Widget
Container一个拥有绘制、定位、调整大小的 widget。类似于div,我们可以用它来创建矩形视图,container 可以装饰为一个BoxDecoration, 如 background、一个边框、或者一个阴影。 Container 也可以具有边距(margins)、填充(padding)和应用于其大小的约束(constraints)。另外, Container可以使用矩阵在三维空间中对其进行变换。
Row、Column其实就是flex布局中的flex-direction
Expanded它会填充尚未被其他子项占用的的剩余可用空间。Expanded可以拥有多个children。然后使用flex参数来确定他们占用剩余空间的比例。更多细节可以参看:flutter控件Flexible和 Expanded的区别
先定义了一个MyAppBar的类,构造函数中接受一个Widget的title,其实我们也可以接受String title然后在类中自己去new Title(title)
runApp函数接受给定的Widget并使用其作为widget根。
widget的主要工作是实现一个build函数,用以构建自身。一个widget通常由一些较低级别widget组成。Flutter框架将依次构建这些widget,直到构建到最底层的子widget时,这些最低层的widget通常为RenderObject,它会计算并描述widget的几何形状。
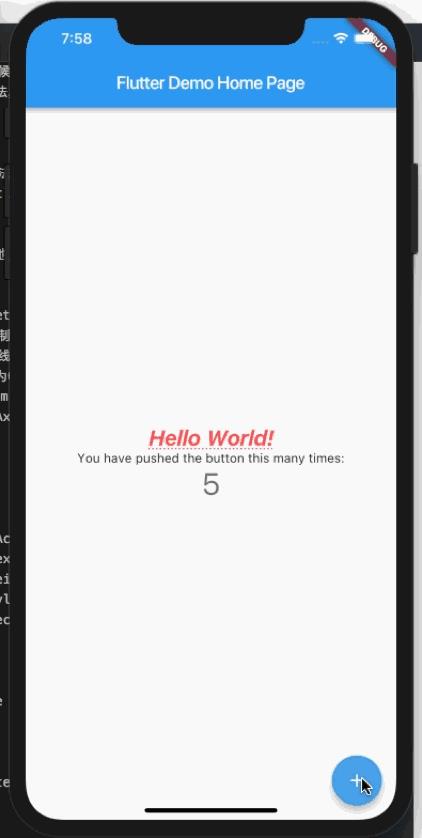
基本交互之material版Hello world
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// app的根Widget
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
// 这是设置的app主题
// 运行后你可以看到app有一个蓝色的toobar,并且在不退出app的情况下修改代码会热更新
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// 这是应用中一个基类,继承自StateFulWidget,意味着这个类拥有一个state对象,该对象里的一些字段会影响app的UI
// 这个类是state的一些配置项。通过构造函数来获取值,这个值一般在State中消费,并且使用final关键字。其实类似于react中的defaultProps
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// setState方法告诉Flutter,这个State中有些值发生了变化,以便及时将新值更新到UI上,
// 如果我不通过setState更改_count字段,那么Flutter并不会调用build匿名函数去更新界面
_counter++;
});
}
@override
Widget build(BuildContext context) {
// build方法会在每次setState的时候重新运行,例如上面的_incrementCounter方法被调用
//Flutter已经被优化了重新构建的方法,所以你只会去更新需要去更新的部分,不必去单独更新里面的一些更细小的widget,类似于React中diff
return new Scaffold(
appBar: new AppBar(
// 这里我们使用从App.build方法中初始化MyHomePage时候传入的title值来设置我们的title
title: new Text(widget.title),
),
body: new Center(
// Center是一个布局Widget,他只有一个child(区分row or cloumn等是children),并且会将child的widget居中显示
child: new Column(
// Column也是一个布局widget,他可以有多个子widget
// Column 有很多的属性去控制他的大小以及子widget的位置,这里我们使用mainAxisAlignment来让children在垂直线上居中,
// 这里的主轴就是垂直的,因为Column就是垂直方向的,这里可以大概想象为display:flex,flex-directions:column,align-item,justifyContent。。。
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Text(
'Hello World!',
style:TextStyle(
fontSize:24.0,
color: Colors.redAccent,
decorationStyle:TextDecorationStyle.dotted,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
decoration: TextDecoration.underline
)
),
new Text(
'You have pushed the button this many times:',
),
new Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: new FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: new Icon(Icons.add),
),//最后这个逗号有利于格式化代码
);
}
}

注释上基本已经加了,这里重点说下,StatefulWidget和StatelessWidget.
Stateless widgets 是不可变的,这意味着它们的属性不能改变——所有的值都是 final
Stateful widgets 持有的状态可能在 widget 生命周期中发生变化,实现一个 stateful widget 至少需要两个类:1)一个 StatefulWidget 类;2)一个 State 类,StatefulWidget 类本身是不变的,但是 State 类在 widget 生命周期中始终存在
如果需要变化需要重新创建。StatefulWidget可以保存自己的状态。那问题是既然widget都是immutable的,怎么保存状态?其实Flutter是通过引入了State来保存状态。当State的状态改变时,能重新构建本节点以及孩子的Widget树来进行UI变化。注意:如果需要主动改变State的状态,需要通过setState()方法进行触发,单纯改变数据是不会引发UI改变的。
还有关于key的部分这里就不做介绍了,其实就类似与react中key的概念,便于diff,提高效率的。
具体可以查看 Key(https://docs.flutter.io/flutter/foundation/Key-class.html)
到这里,我们看到了Flutter的一些基本用法,Widget的套用、样式的编写、事件的注册,如果再学习下一些路由、请求、缓存是不是就可以自己开发APP了呢
OK,强化下编写界面,咱再来些demo吧~
布局Widget

具体实现可以参照官网教程(https://flutterchina.club/tutorials/layout/)
这里不再赘述,下面我们说下对于布局的理解和感受以及常用布局widget。
从一个前端的角度来说,说到画界面,可能还是对布局这块比较敏感

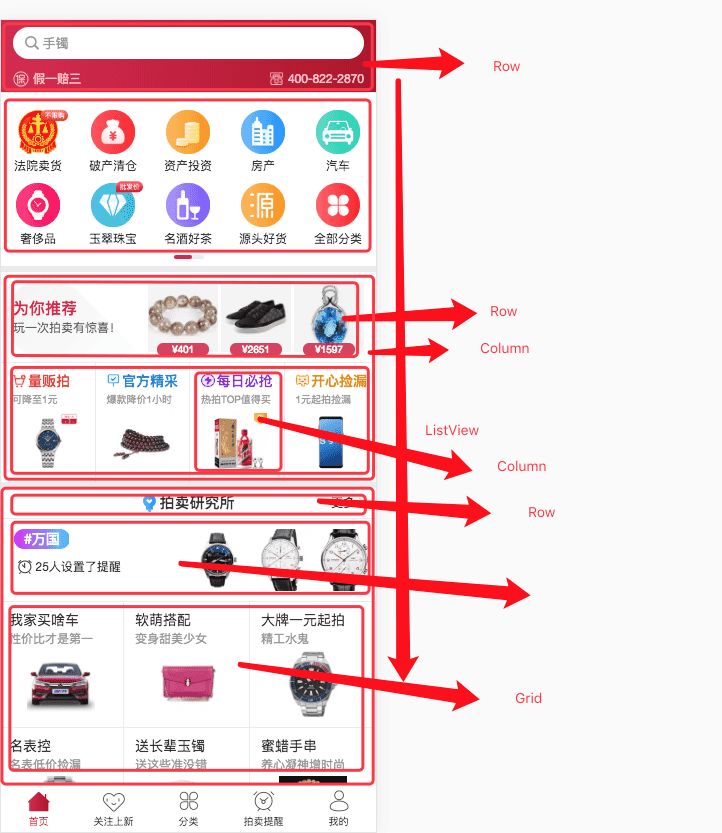
当然,这里我们还是说下目前常用的flex布局,基本拿到页面从大到小拆分后就是如上图。
所以Widget布局其实也就是Row和Column用的最多,然后由于Flutter一切皆为组件的理念,可能会需要用到别的类css布局的Widget,譬如:Container。其实咱就理解为块元素吧!
下面简单演示下一些常用的Widget,这里就不在赘述Row和Column了。传送门:布局Widget(https://flutterchina.club/widgets/layout/)
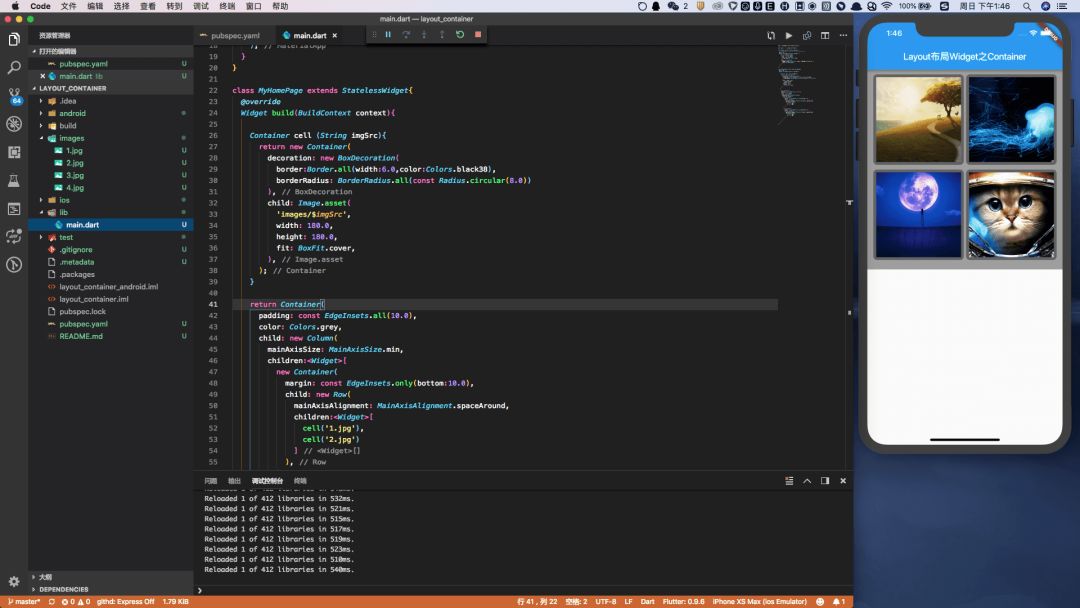
Container
可以添加padding、margin、border、background color、通常用于装饰其他Widget

代码链接 Nealyang/flutter(https://github.com/Nealyang/flutter/blob/master/layout_container/lib/main.dart?1538891317911)
class MyHomePage extends StatelessWidget{
@override
Widget build(BuildContext context){
Container cell (String imgSrc){
return new Container(
decoration: new BoxDecoration(
border:Border.all(width:6.0,color:Colors.black38),
borderRadius: BorderRadius.all(const Radius.circular(8.0))
),
child: Image.asset(
'images/$imgSrc',
width: 180.0,
height: 180.0,
fit: BoxFit.cover,
),
);
}
return Container(
padding: const EdgeInsets.all(10.0),
color: Colors.grey,
child: new Column(
mainAxisSize: MainAxisSize.min,
children:<Widget>[
new Container(
margin: const EdgeInsets.only(bottom:10.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children:<Widget>[
cell('1.jpg'),
cell('2.jpg')
]
),
),
new Container(
margin: const EdgeInsets.only(bottom:10.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children:<Widget>[
cell('3.jpg'),
cell('4.jpg')
]
),
),
]
),
);
}
}
该布局中每个图像使用一个Container来添加一个圆形的灰色边框和边距。然后使用容器将列背景颜色更改为浅灰色。
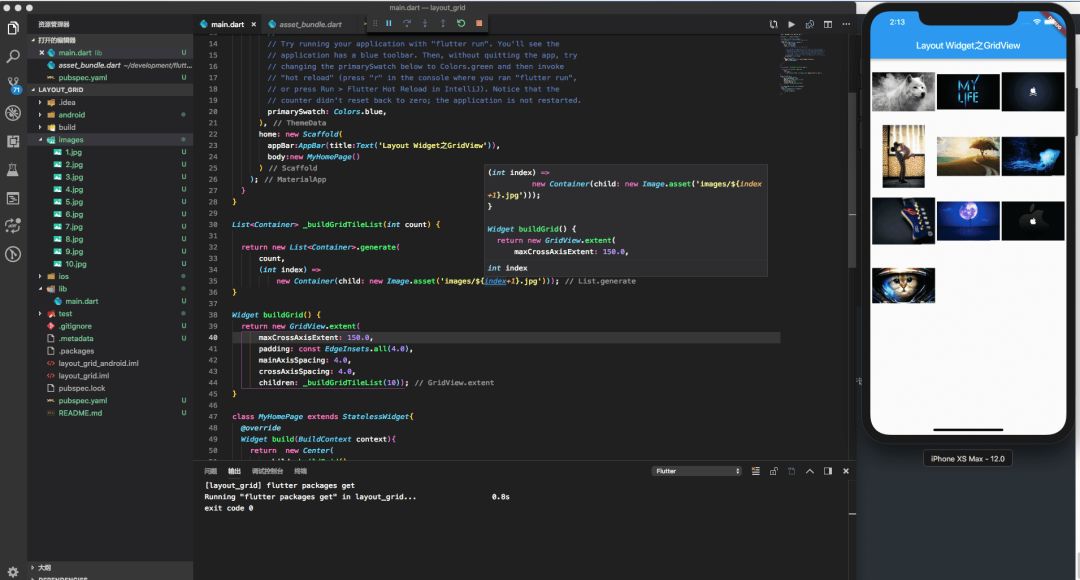
GridView
可滚动的网格布局,理解为display:grid
GridView提供两个预制list,当GridView检测到内容太长时,会自动滚动。如果需要构建自定义grid,可是使用GridView.count或 GridView.extent来指定允许设置的列数以及指定项最大像素宽度。

代码链接 Nealyang/flutter(https://github.com/Nealyang/flutter/blob/master/layout_grid/lib/main.dart?1538892982131)
List<Container> _buildGridTileList(int count) {
return new List<Container>.generate(
count,
(int index) =>
new Container(child: new Image.asset('images/${index+1}.jpg')));
}
Widget buildGrid() {
return new GridView.extent(
maxCrossAxisExtent: 150.0,
padding: const EdgeInsets.all(4.0),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
children: _buildGridTileList(10));
}
class MyHomePage extends StatelessWidget{
@override
Widget build(BuildContext context){
return new Center(
child: buildGrid(),
);
}
}
如上是指定maxCrossAxisExtent,我们可以直接去指定列数,例如官网的代码实例:
new GridView.count(
primary: false,
padding: const EdgeInsets.all(20.0),
crossAxisSpacing: 10.0,
crossAxisCount: 3,
children: <Widget>[
const Text('He\'d have you all unravel at the'),
const Text('Heed not the rabble'),
const Text('Sound of screams but the'),
const Text('Who scream'),
const Text('Revolution is coming...'),
const Text('Revolution, they...'),
],
)
通过crossAxisCount直接指定列数。
Stack
层叠布局,position为absolute的感jio~
使用Stack来组织需要重叠的widget。widget可以完全或部分重叠底部widget。子列表中的第一个widget是base widget; 随后的子widget被覆盖在基础widget的顶部。Stack的内容不能滚动。有点类似于weex中的设置了absolute的感觉。底部组件永远在上面组件的上面。
ListView
可滚动的长列表,可以水平或者垂直。
Card
Material风格组件,卡片,AntD啥的组件库经常会出现的那种组件。
在flutter中,Card具有圆角和阴影,更改Card的elevation属性可以控制阴影效果。
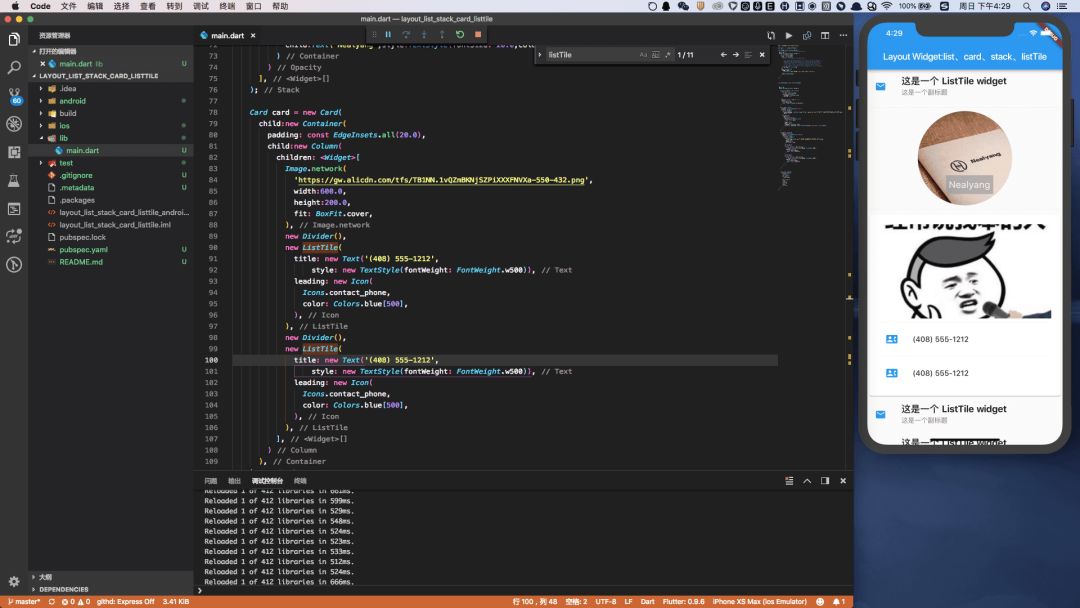
ListTile
Material风格组件,我理解为常用的列表Item的样式,最多三行文字,可选的行前、行尾的图标

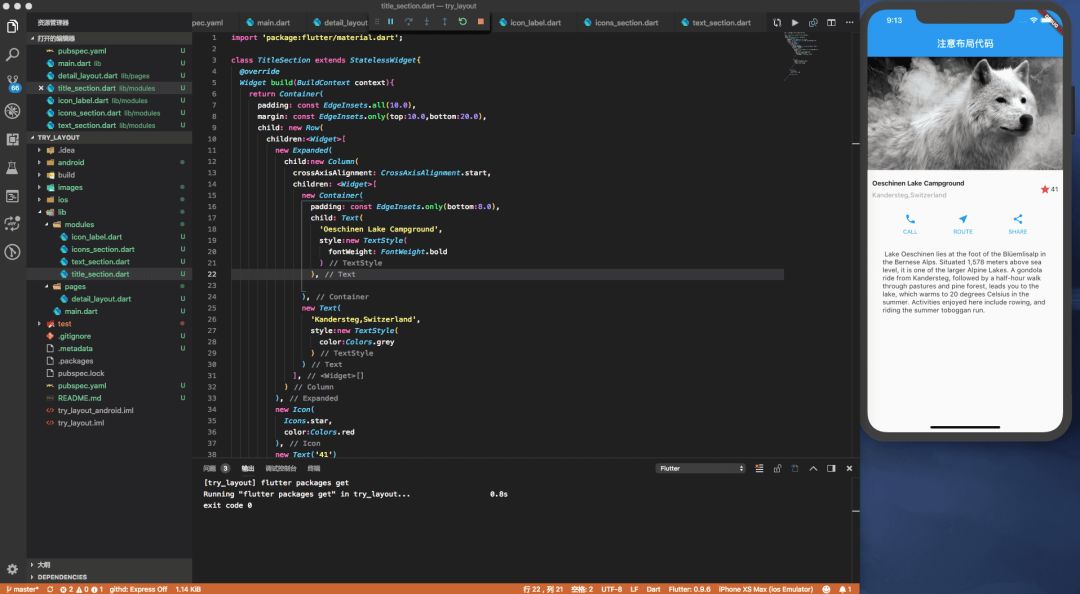
代码链接 Nealyang/flutter(https://github.com/Nealyang/flutter/blob/master/layout_list_stack_card_listtile/lib/main.dart?1538901066167)
总结
从目前我个人浅薄的Flutter技能来说,最大的困难可能是找不到合适的Widget去实现想要的布局或者效果,甚至包括css样式作用于那个Widget,譬如Opacity是一个widget而不是一个css样式~
所以对于Flutter,我们还是要多折腾,多些demo,类似网上很多仿xxxApp等~
对于画界面,更多的还可以参看下官网教程:Flutter for Web开发者(https://flutterchina.club/web-analogs/)
一切才刚刚开始
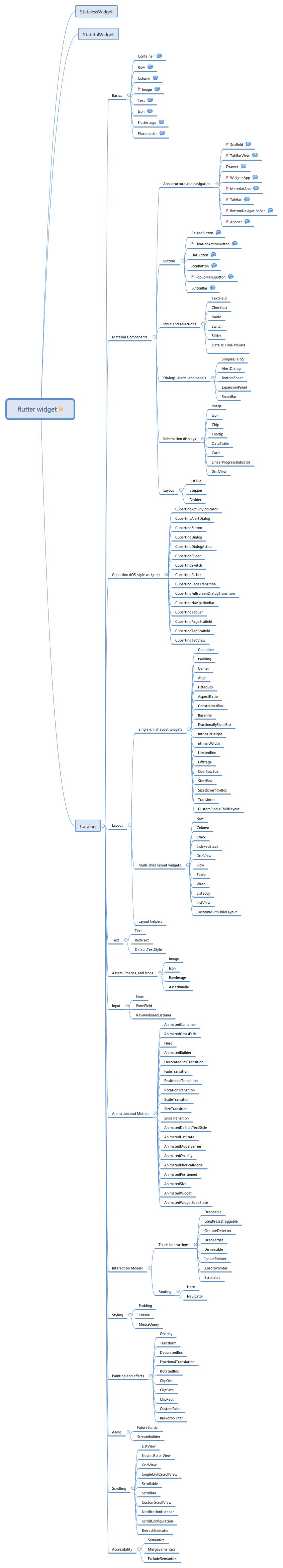
Flutter一切基于Widget,搞定widget就好比,搞定英语单词一样,单词、词组都贼6了还怕英语?
别急别急,借用张晟哥的图来给大家消消火气~

所以说,Flutter有一个庞大的组件体系,需要花费非常多的时间去梳理。
更重要的是:多实践
本来最后一章是自己写的一个demo的讲解~
可惜时间评估不准确,漏评估了假期惰性。。。考虑篇幅,后面补上仿XXX的Demo吧~~
参考链接 && 好文推荐
(编者按:链接请点击“阅读原文”查看)
Flutter从入门到进阶
Flutter快速上车之Widget
深入了解Flutter界面开发
flutter控件Flexible和 Expanded的区别
常用Widget
闲鱼专家详解:Flutter React编程范式实践
Flutter 布局详解
在Flutter中构建布局
Flutter中文网
Demo 推荐
基于Flutter的俄罗斯方块小游戏
基于Google Flutter的开源中国客户端
实时聊天APP
超完整的Flutter项目 维护个人Github
山寨掘金
开眼视频
关于奇舞周刊
以上是关于flutter从入门到能寄几玩儿的主要内容,如果未能解决你的问题,请参考以下文章
《Flutter开发从入门到实战》:为什么要学Flutter?
《Flutter开发从入门到实战》:为什么要学Flutter?
《Flutter开发从入门到实战》:为什么要学Flutter?
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段
在 webview_flutter 中启用捏合和缩放,在哪里添加代码片段 [this.webView.getSettings().setBuiltInZoomControls(true);]