技术分享 | Flutter一个你从未玩过的船新版本
Posted BT学院技术产品团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术分享 | Flutter一个你从未玩过的船新版本相关的知识,希望对你有一定的参考价值。
Flutter简介:
大家好我系渣渣辉,今天给大家带来一款你从未玩过的船新框架Flutter.
2017 年 Google I/O 大会上,Google 首次推出了一款新的用于创建移动应用的开源库——Flutter;
2018年6月首次首个预览版,一个你没有玩过的船新版本
Flutter 是 Google 用以帮助开发者在 ios 和 android 两个平台开发高质量原生 UI 的移动 SDK。一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。
Flutter 兼容现有的代码,免费且开源,在全球开发者中广泛被使用。
一、优势:
快速开发:Flutter的热重载可以快速地进行测试、构建UI、添加功能并更快地修复错误。
富有表现力,漂亮的用户界面:自带的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果。
响应式框架:使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。
访问本地功能和SDK:Flutter可以复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
统一的应用开发体验:Flutter拥有丰富的工具和库,可以帮助开发者轻松地同时在iOS和Android系统中实现想法和创意。
原生性能:Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
二、对比:
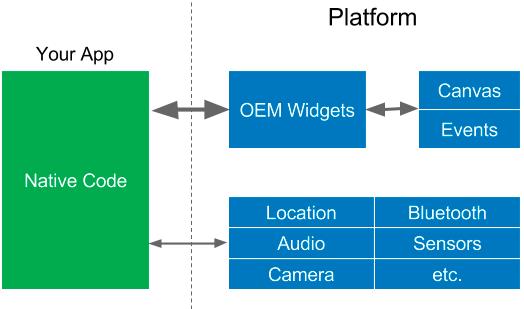
1、OEM

原生SDK通过调用不通平台的原生组件渲染ui到手机屏幕,可以直接与系统通信,由于不同的平台,需要针对不同平台开发单独的爱屁屁,组件和语言都是有差异化的。
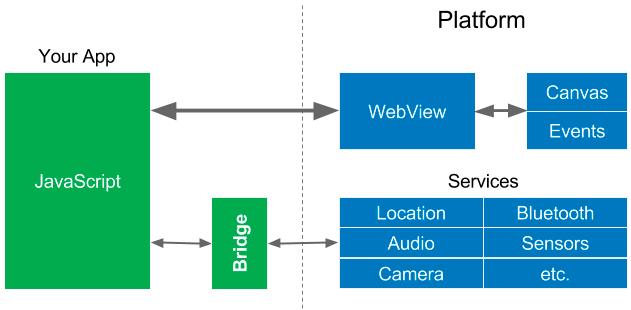
2、Hybrid

基于JS和Webview的跨平台方案,是通过H5页面渲染到不同平台到Webview,这就类似我们项目中只做展示用的排名页面,报告页面,JS与本地代码的通信需要通过桥梁进行切换,因此会降低少许性能。优势是两端可以使用一套代码。
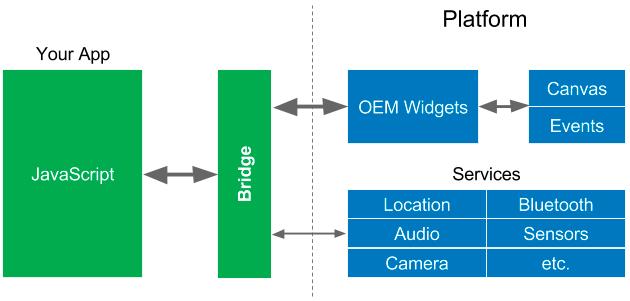
3、RN

由于ReactJS的响应式框架的流行, React Native将响应式视图的优势带给app。
React Native通过桥接的形式使得js访问原生组件,所以在交互的时候,界面上的UI控件被访问的非常频繁,从而导致性能问题。而且android IOS 两端代码并不是完全相同的。
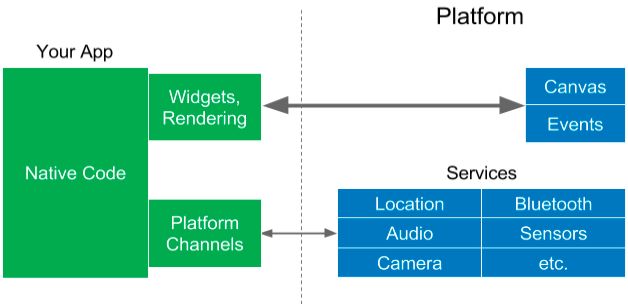
4、Flutter

Flutter使用引擎渲染避免了类似桥接器带来的性能问题。使用Dart语言预编译的方式编译不同平台的代码,所以Flutter可以直接与原生通信不需要通过桥接的形式。并且不同平台可以使用一套代码。
用于不用平台渲染,所以Flutter需要将渲染引擎接入到app中,这样会导致应用体积增大。
三、准备开始:
1、Clone Flutter repo
git clone -b beta https://github.com/flutter/flutter.gitexport PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置export PATH=`pwd`/flutter/bin:$PATH
2、flutter doctor
安装完成后运行doctor命令可以查看是否有依赖需要安装:
flutter doctor 
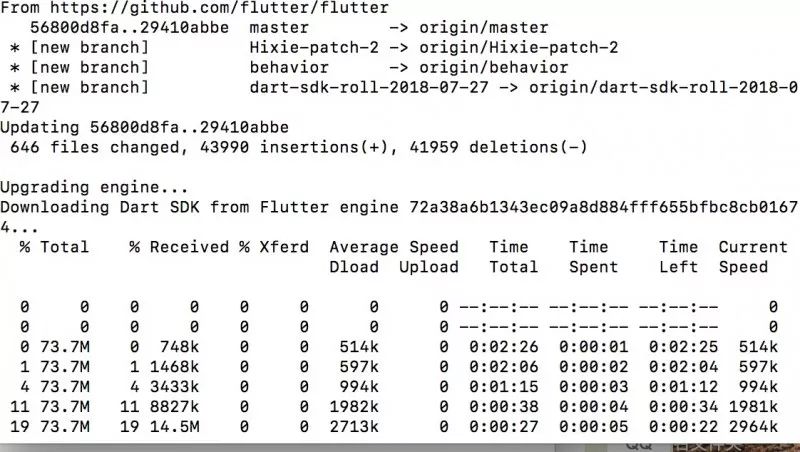
好吧,版本更新还挺快,那就upgrade一下,这难不倒本渣

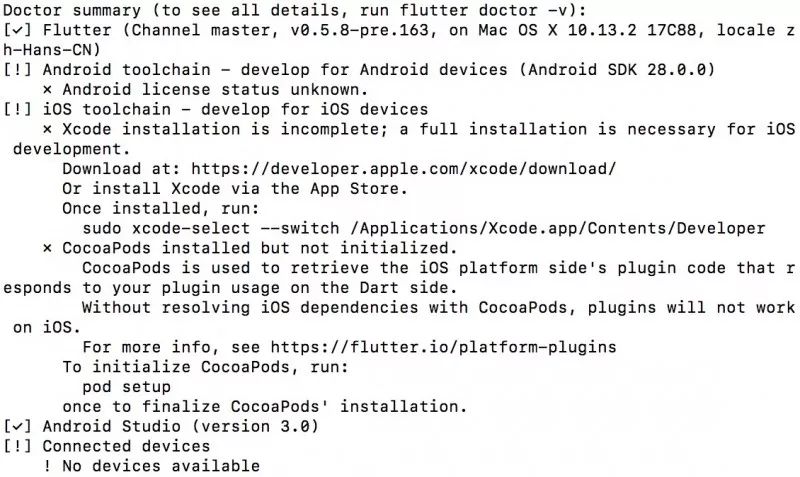
更新完后可以查看还有哪些工具未安装

四、配置编辑器
Xcode、AndroidStudio、VS Code、IntelliJ IDE 都可。下面以AndroidStudio为例:
启动Android Studio.
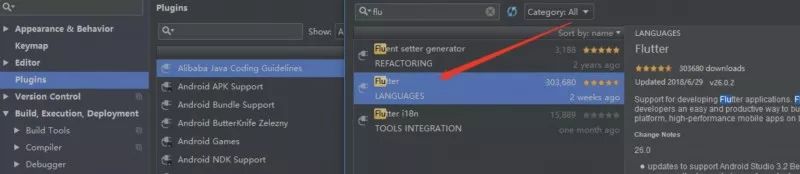
打开插件首选项 (Preferences>Plugins on macOS, File>Settings>Plugins on Windows & Linux).

选择 Browse repositories…, 选择 Flutter 插件并点击 install.
重启Android Studio后插件生效了.

好了,此时的渣渣辉已经迫不及待的要开始他第一个Flutter应用了
不对 ,好像还不会编程语言啊,赶紧看一下官方文档。
五、Dart
十秒内快速入门Dart

如果你是android,iOS开发者,或者之前有使用过java,异或者你是js的忠实粉丝,那么Dart 对你来说完全不是问题。
六、创建Flutter Project
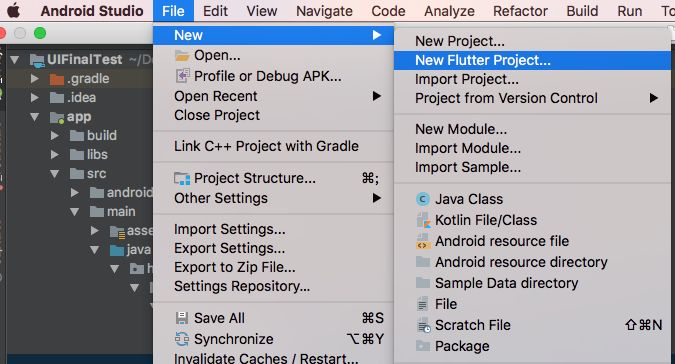
File -> New -> New Flutter Project,选择Flutter Application -> Next,这里注意 Flutter SDK的路径是否正确

Next -> 设置 Company domain,Finish,Project创建完成,等待几分钟,Project完成初始化,新建Project提供了默认界面,直接运行,看看运行界面
搞定。今晚8点不见不散,我在贪玩揽月等你。
七、参考:
Flutter官方文档:https://flutterchina.club/routing-and-navigation/
为什么说Flutter是革命性的: http://www.infoq.com/cn/articles/why-is-flutter-revolutionary
以上是关于技术分享 | Flutter一个你从未玩过的船新版本的主要内容,如果未能解决你的问题,请参考以下文章