我想学Flutter,但是我不知道应该如何开始?
Posted UC国际技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我想学Flutter,但是我不知道应该如何开始?相关的知识,希望对你有一定的参考价值。
译者:UC 国际研发 Jothy
自从在 DevFest 2018 上谈过 Flutter 之后,我每天在 Linkedin 都能收到至少 5 条关于 Flutter 的消息,其中有 4 个人都问了这个著名的问题:
我要如何开始学习 Flutter? 请帮帮我。
过了一段时间,我觉得做一样的答复变得很累。 因此,我决定写下这篇文章。

网上的很多文章或 GitHub 的仓库都有很多学习资源,我也将会放上其中一些资源链接。 但这篇文章会有所不同。 我想握住你的手,带领你一步步走近 Flutterverse,然后让你自己飞翔。
Um,不好意思? 什么是 Flutterverse?
Flutter 的宇宙! xD 你才刚刚通过婴儿阶段,很快就会学到这些术语。

如果你属于以下任一类别,你可以直接开始写 Flutter。
我使用过 Dart 语言。
我使用过面向对象的语言,比如 Java,C ++,我对 OOP 概念很熟悉,比如类,对象,方法,继承,抽象等等。
不属于上述任何类别的人应该先开始学习 OOP 概念。 这对学习任何框架都非常重要。 我不建议任何人跳过 OOP 基础直接学习 Flutter。 你可能可以攻克难关,但你的进展会很慢。

对于你们许多人来说,如果不是因为 Flutter,你们可能都没有使用或者听说过 Dart,让我告诉你们一些好消息。 Dart 很容易学习。 我在一两天内就学会了。 但我有很多 Android 体验,自然就熟悉 OOP,并且对 javascript 有足够的经验。 不过,我曾经也在 GDG BBSR 组织的 Flutter Study Jam 中教授了一节 Dart 课程,大多数学生也非常快速地掌握了这些概念。
所以我整理了一份学习 Flutter 之前必须知道的完整概念列表,我将与你分享我的 Flutter Study Jam 演示文稿(仅限 Dart 部分)。 我敢肯定,这对你很有帮助。
这是 PPT:http://bit.ly/2r2F8Mo
尝试下这个 DartPad 中每张幻灯片(从第 5 张开始)中提到的概念,这就是你现在所需知道的全部内容。
如果你想深入学习,这些资源可以帮助你 -
https://www.youtube.com/watch?list=PLlxmoA0rQ-LyHW9voBdNo4gEEIh0SjG-q&v=5rtujDjt50I
Intro to Dart for Java Developers
https://codelabs.developers.google.com/codelabs/from-java-to-dart/#0
我们现在可以开始 Flutter 了吗?
当然,你可以准备搭乘下一趟航班。

以下是关于在 Flutter 中安装和运行第一个 Hello World 应用的 3 分钟介绍。 感谢 Husayn Hakeem 提供支持。
3分钟介绍文章:
https://medium.com/@husayn.hakeem/flutter-hello-world-d15032356c81
既然你已经知道如何运行一个简单的应用,那就让我们先了解基本的组件吧。 我觉得尝试基本组件的使用非常重要,因为它们就像是应用的基建一样。
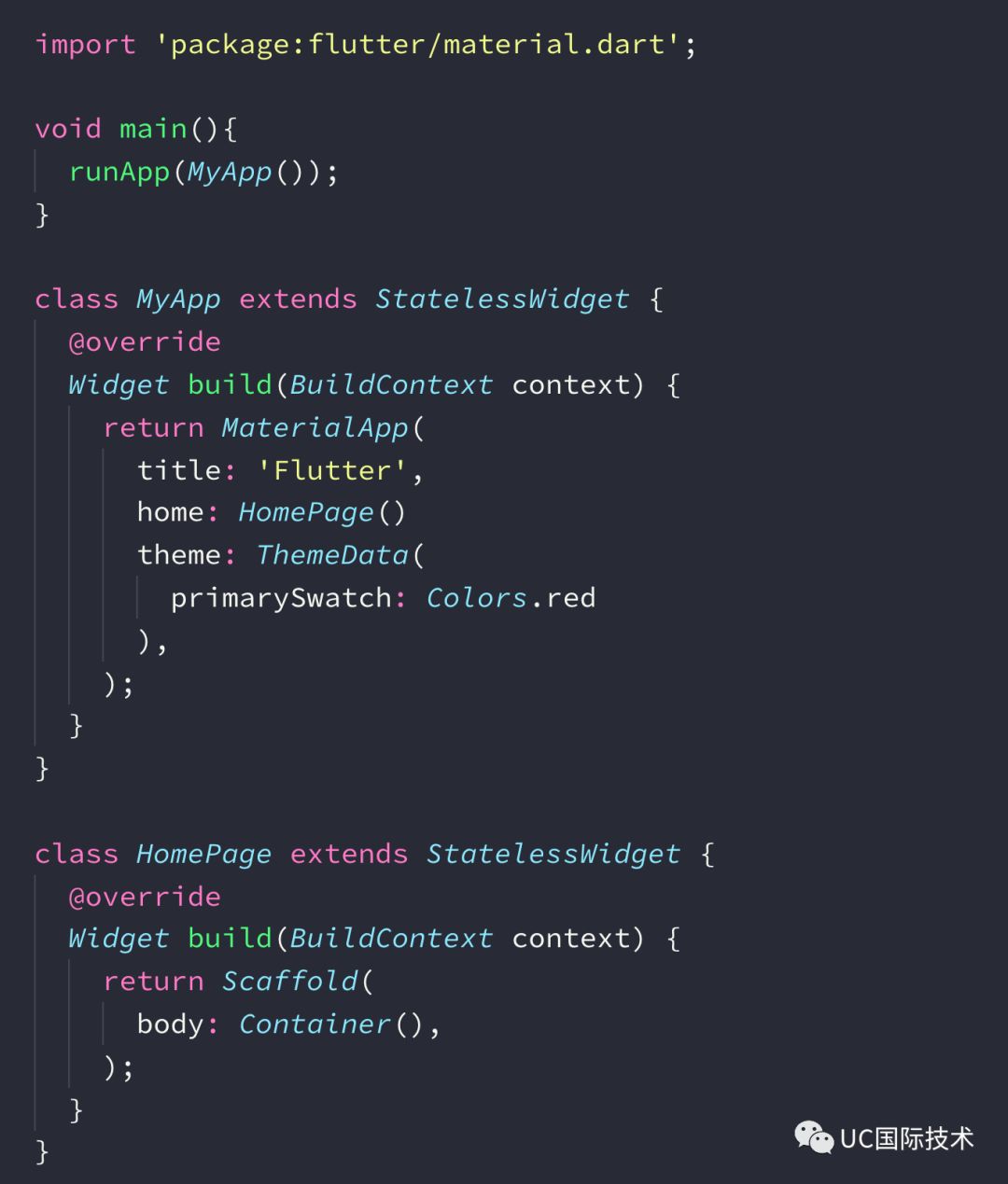
现在请删除 Hello World 应用程序中的所有内容,并复制粘贴以下代码。

>> 玩一玩这些组件 <<
在我们的 Flutter Study Jam 中,我为初学者准备了这个 GitHub 库:
https://github.com/PoojaB26/FlutterBasicWidgets
它包含基本小部件的代码以及可以在该小部件中应用的大多数属性。
fork 该项目,玩玩示例组件是最好的学习方法。 随便玩,删除一个属性,看看它如何改变模拟器中组件的外观。
或者如果你想从头开始编写,那么请看看 README.md 并把每个示例都写一遍,再来观察模拟器中的变化。
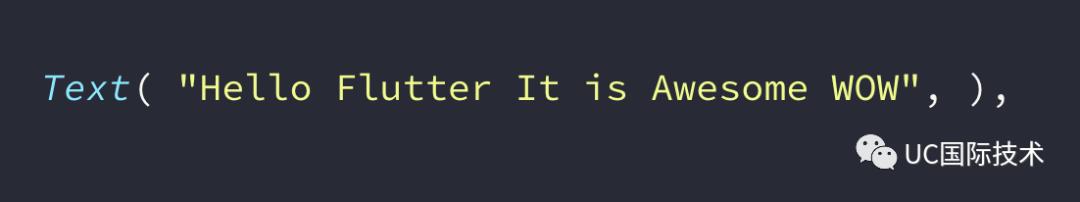
例如,让我们从 Text 组件开始。
把上面的 main.dart 代码第 24 行替换为以下代码 -

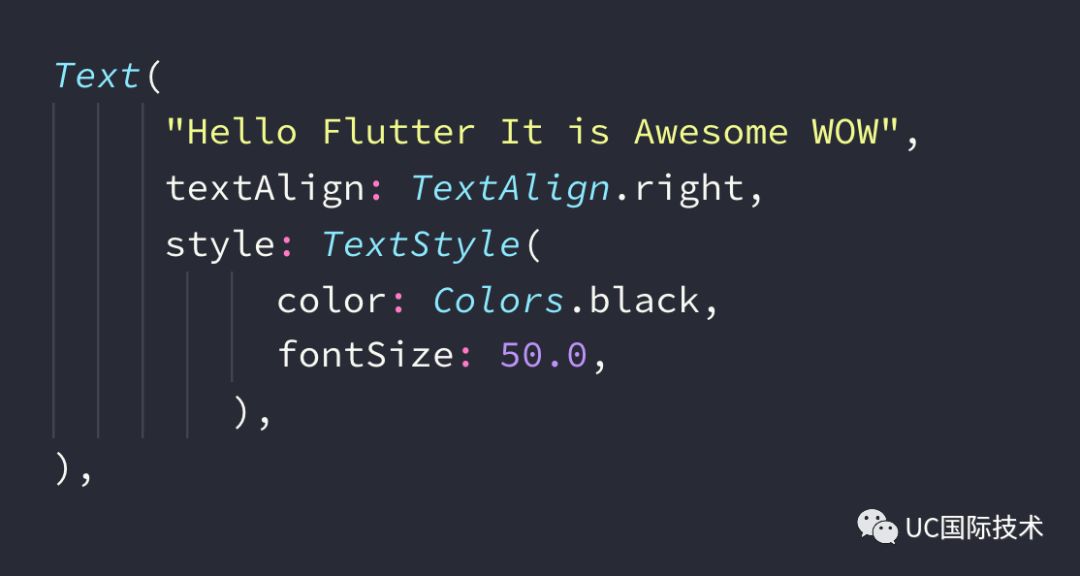
看看模拟器中的变化。 现在让我们为组件添加更多属性。 (我基本都是添加参数,但我喜欢称之为组件属性)

或者

现在继续添加更多属性或针对 README.md 中的其余组件进行相同的试验
PS. Flutter 支持热更新(Hot Reload),因此你无需为每次更改 “重启” 应用。 只需按 Ctrl + Backslash(反斜杠),它将在几秒钟内重新加载变更。
继续探索, 继续尝试。

这种方法屡试不爽。它可以帮你轻松熟悉 Flutter,过程非常有趣。
向你展示 Flutter UI 挑战
规则很简单。找到你最喜欢的应用程序 UI 设计,并自己在 Flutter 中实现它。 UpLabs 和 Dribbble 上有很多惊艳的设计。挑选几个,并逐一征服他们。在开发中实现疯狂的设计是件幸福的事。 (嘿,也许对设计不感冒的后端人员并不会感觉到幸福。我是遵从设计第一的开发人员,所以我非常关心应用的外观和感觉。)
我认识的一些经常发布 UI 挑战的人是 Fluttery 和 Deven Joshi。我相信还有更多,如果你也认识某些人,请将他们的链接放在评论中。

通过观察事物来想象设计结构非常重要,所以我总是将设计分解成块。我之前写了一篇关于 “在 Flutter 中打破行和列中的布局” 的文章,这肯定会帮助你更好地实现你的设计。祝好运!
https://medium.com/flutter-community/breaking-layouts-in-rows-and-columns-in-flutter-8ea1ce4c1316
是的,当然。 Flutter 社区的其他成员还有很多其他资源。这里我放上部分链接供大家学习。
Pawan Kumar 的 MTechViral Flutter 教程
https://www.youtube.com/watch?list=PLR2qQy0Zxs_UdqAcaipPR3CG1Ly57UlhV&v=qWL1lGchpRA
尼克曼宁的 Flutter Crash Course
https://fluttercrashcourse.com/
>> 更多东西 <<
Floid 教程 + Dart by VoidRealms:
https://www.youtube.com/playlist?list=PLUbFnGajtZlX9ubiLzYz_cw92esraiIBi
Raja Yogan 的 Flutter 教程
https://www.youtube.com/playlist?list=PLgGjX33Qsw-EMsLf8TmsYhKOCx2ALZiKi
斯蒂芬格里德的 Udemy 课程
https://www.udemy.com/dart-and-flutter-the-complete-developers-guide/
geekyAnts 的 flutterlearn.com
☑️好的,现在我对 Flutter 很满意~
恭喜!既然你对 Flutter 感到满意,并且十分期待下一段旅程,以下资源将帮助你获得这个超超超美妙 SDK 的更多相关知识。
谷歌开发者在 YouTube 上展示的视频播放列表:
https://www.youtube.com/user/GoogleDevelopers/playlists?sort=dd&view=50&shelf_id=66
我最喜欢的 Solido GitHub 存储库列表:
https://github.com/Solido/awesome-flutter
Flutter 每周新闻的 Flutter Weekly 简报:
https://twitter.com/FlutterWk
收集我最喜欢的文章 / 教程 Flutter:
https://github.com/PoojaB26/AwesomeFlutterPlaylist
如果你上 Twitter ,请关注 Nilay Yener 和 Flutter,了解 Flutter 相关的所有内容。
https://twitter.com/nlycskn
https://twitter.com/flutterio
当然,如果你发现我错过了任何牛逼的初学者教程或超级重要的 Flutter 资源,请在评论中补充。
英文原文:
https://medium.com/flutter-community/i-want-to-learn-flutter-how-to-start-ffb4145f9b26
好文推荐:
“UC国际技术”致力于与你共享高质量的技术文章
以上是关于我想学Flutter,但是我不知道应该如何开始?的主要内容,如果未能解决你的问题,请参考以下文章