新闻|Flutter 1.0 重磅发布,除了移动它还想做桌面和 Web 开发
Posted 澳洲IT圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新闻|Flutter 1.0 重磅发布,除了移动它还想做桌面和 Web 开发相关的知识,希望对你有一定的参考价值。
封面
今天,在 Flutter Live 上,Google 宣布 Flutter 1.0 正式发布。此外,谷歌还宣布和 Square 等公司合作开发一系列新的第三方集成工具和一些新功能,目的是使 Flutter 与现有应用程序的集成变得更加容易。
文 | 前端之巅
编辑 | 匠人小风
时长 | 刷一条微博的时间
什么是Flutter?
Flutter是Google一个新的用于构建跨平台的手机App的SDK。写一份代码,在android 和ios平台上都可以运行。Flutter移动应用程序SDK是为开发人员提供一种创建快捷、美观的应用程序的新方式,从而摆脱过去那种千篇一律的app,尝试过Flutter的人都会真的爱上它。

Flutter 的使用现状
自 Flutter 在 2017 年 I/O 大会推出以来,就吸引了很多移动开发者的目光。今年 6 月底,Flutter 预览版发布的时候,Google 宣布与阿里巴巴的闲鱼团队在 Flutter 上合作,标志着 Flutter 进入了一个新阶段。
而目前在 Google 内部,Flutter 已经用于各种各样的产品中,如 Google Ads 的 iOS 和 Android 版应用已经用了 Flutter 框架。
据 Google 的不完全统计,目前,Abbey Road Studios、阿里巴巴、Capital One、Groupon、Hamilton、京东、Philips Hue、Reflectly 和腾讯等公司都已经使用 Flutter 进行开发。

Flutter 的重要特性
Flutter 可以让你构建漂亮的应用程序,它提供了很多 widgets,可以实现 Material Design。
速度快,它基于 Skia 2D 硬件加速图形引擎,该引擎也同样用在了 Chrome 和 Android 平台。
高效,Flutter 引入了热重载,这个革命性的特性可以让移动开发者和设计师们实时迭代应用程序,据了解,这个特性让开发效率提升了 3 倍。
开放,Flutter 是一个基于 BSD-style 许可的开源项目,全球范围内数百位开发者在为它贡献代码。

跟React Native、Weex等有什么不同?
和React Native一样,Flutter也提供响应式的视图,Flutter采用不同的方法避免由javascript桥接器引起的性能问题,即用名为Dart的程序语言来编译。Dart是用预编译的方式编译多个平台的原生代码,这允许Flutter直接与平台通信,而不需要通过执行上下文切换的JavaScript桥接器。编译为原生代码也可以加快应用程序的启动时间。
React Native、Weex等一直存在一个问题,就是性能跟原生App存在很大的差异。这跟它们的原理有很大的关系,下面从原生App,RN、Weex,Flutter的简单原理说一下它们的不同。
原生App
苹果2008年发布iOS,Google 2009年发布Android,它们的SDK是基于两种不同的编程语言Objective-C 和 Jave.现在又有了Swift和Kotlin。

WebViews
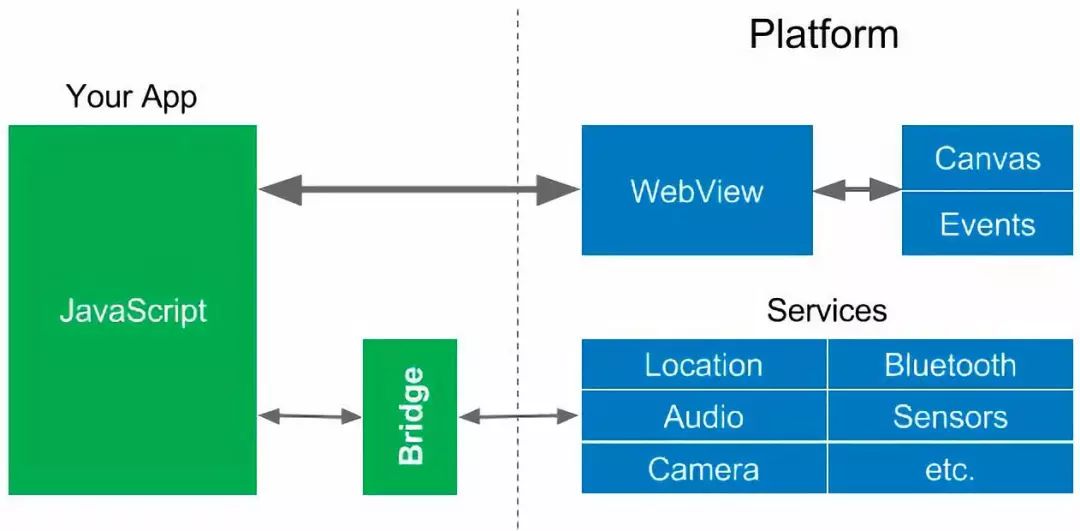
最早的跨平台方案是基于JaveScript 和 WebView的,像PhoneGap、Cordova、Ionic等。 UI通过WebView来显示html代码,系统服务则通过一个中间层桥接到JaveScript中去。

React Native
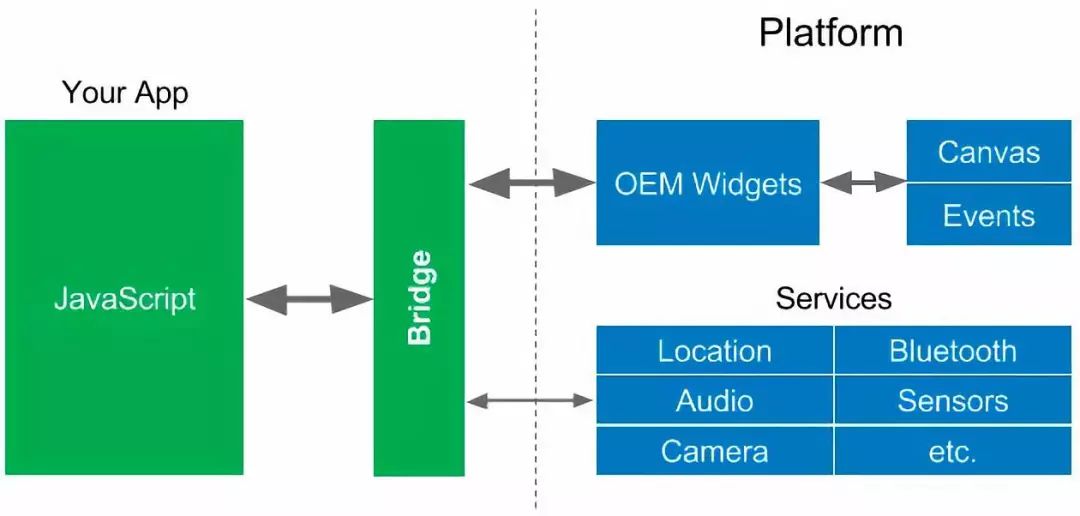
RN不仅桥接系统服务,也将系统UI也桥接到了JaveScript中,这样写出来的UI最终也会渲染成原生的控件。

如上图这样,UI的渲染是很频繁的,要使UI不卡顿,必须达到60Fps。但是桥接会花一定的时间。所以这样的架构有时候会有性能问题。
这是理解React Native性能的其中一个关键,JS代码和原生代码本身都是很快的,瓶颈经常发生在当我们视图从一边转向另一边时。未来构建高质量的应用程序时,我们必须将使用桥接的次数控制到最小。
Flutter
Flutter使用Dart语言开发,Dart可以被编译(AOT)成不同平台的本地代码,让Flutter可以直接和平台通讯而不需要一个中间的桥接过程,从而提高了性能。

和React Native一样,Flutter也提供响应式的视图,Flutter采用不同的方法避免由JavaScript桥接器引起的性能问题,即用名为Dart的程序语言来编译。Dart是用预编译的方式编译多个平台的原生代码,这允许Flutter直接与平台通信,而不需要通过执行上下文切换的JavaScript桥接器。编译为原生代码也可以加快应用程序的启动时间。
实际上,Flutter是唯一提供响应式视图而不需要JavaScript桥接器的移动SDK,这就足以让Fluttter变得有趣而值得一试,但Flutter还有一些革命性的东西,即它是如何实现UI组件的?
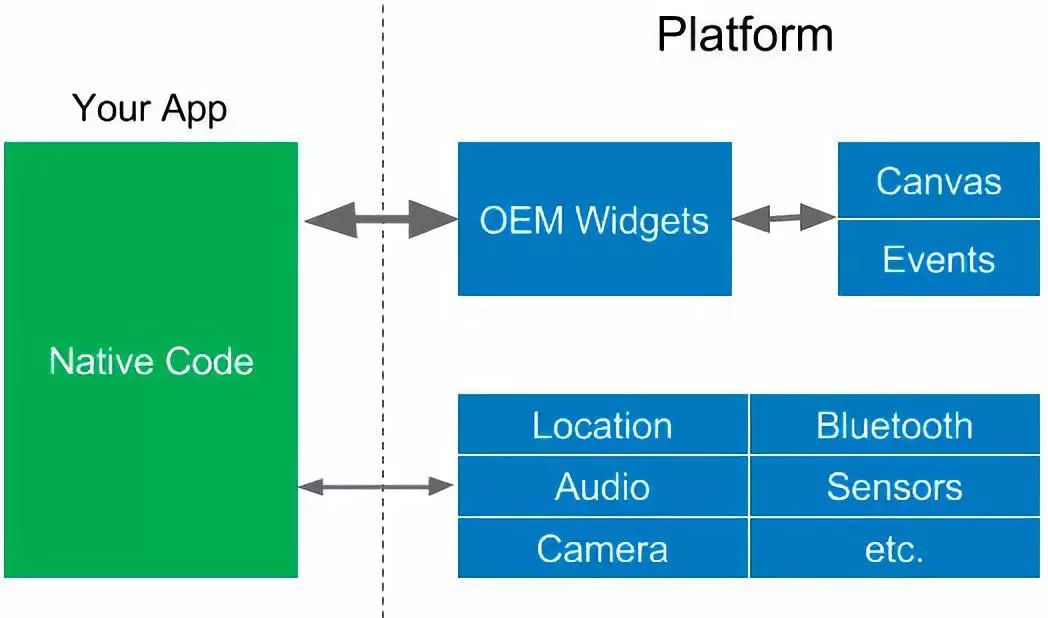
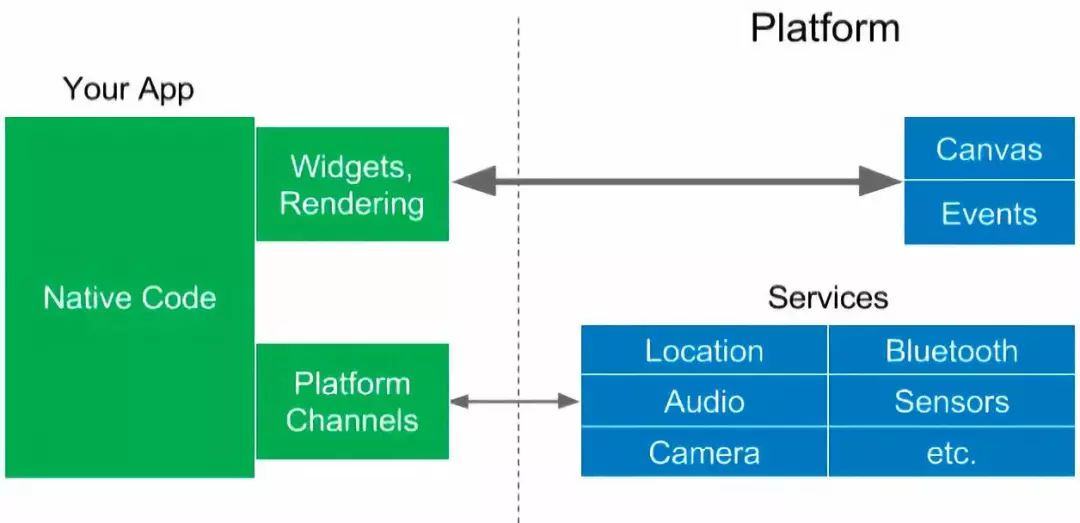
Flutter将UI组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter唯一要求系统提供的是canvas,以便定制的UI组件可以出现在设备的屏幕上,以及访问事件(触摸,定时器等)和服务(位置、相机等)。
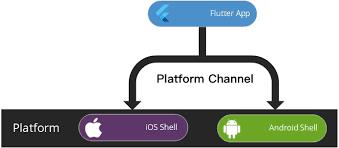
Dart程序(绿色)和执行数据编码和解码的原生平台代码(蓝色,适用于iOS或Android)之间仍然有一个接口,但这能比JavaScript桥接器快几个数量级。
将UI组件和渲染器移动到应用程序中确实会影响应用程序的大小。Android上的Flutter应用程序的的初始大小约为6.7M,这与类似的工具构建的最小应用程序的大小相似,您可以决定Flutter的优势是否值得权衡,因此本文的余下部分将讨论这些优势。
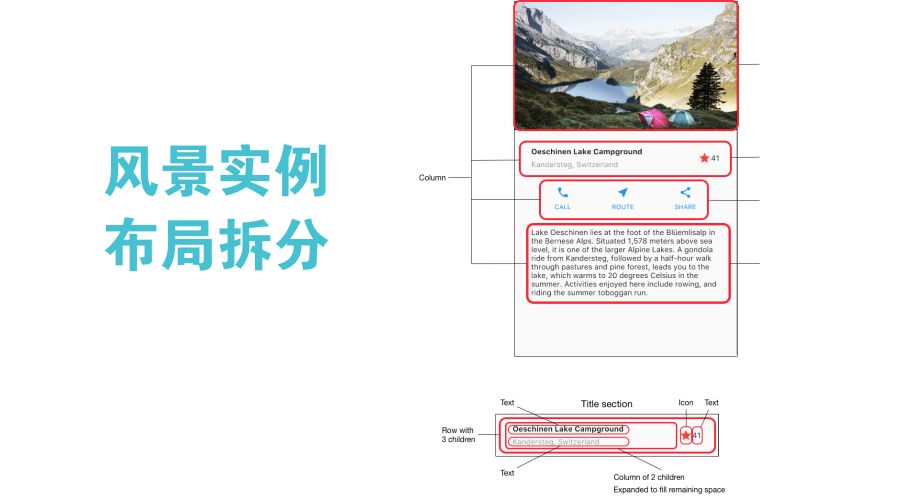
布局
Flutter最大的改进之一就是它的布局,布局是基于一组规则(也称约束)来决定UI组件的大小和位置。

传统上,布局使用大量可以应用于任何UI组件的规则。这些规则实现多种布局方法,我们就以众所周知的CSS布局为例(尽管Android和iOS中的布局基本相似)。CSS具有适用于HTML元素(UI组件)的属性(规则), CSS3定义了375个属性。
CSS包含大量的布局模型,如多种箱模型、浮动元素、表、多列文本、分页媒介等。还有像flexbox 和 grid的布局模型在之后也被添加进去,因为开发人员和设计人员需要对布局进行更多地控制,而不得不使用表格和透明图像来获取他们想要的布局。在传统布局中,开发人员无法添加新的布局模型,因此必须将flexbox 和 grid添加到CSS中并在所有浏览器上实现。
传统布局的另一个问题是规则可以相互影响甚至发生冲突,通常有几十种规则元素的规则应用于他们,这使得布局变慢。更糟糕的是,布局性能通常为指数性下降,因此,随着元件数量的增加,布局变慢得更快。
Flutter最开始是Google Chrome浏览器小组成员进行的实验项目:
“我们想看看如果我们忽略了传统的布局模式,是否可以构建更快的渲染器。几周后,我们在性能上取得了显著增长,我们发现:
“大多数的布局是相对简单的,例如:滚动页面上的文本,其大小和位置只取决于显示大小的固定矩形,还有一些表格,浮动元素等。
“大部分布局只作用于UI组件树的一部分,并且这子树通常使用一个布局模型,因此这些UI组件只需要少量的规则。
“我们意识到如果完全改变以前的布局模式,布局就可以大大被简化:
“每个UI组件都将指定自己简单的布局模型,而不是拥有可以应用于任何UI组件的一整套布局规则。
“因为每个UI组件都有一个更小的一套布局需要考虑,所以布局可以大量优化。
“为了进一步简化布局,我们几乎将所有内容都转换为UI组件。”
定制设计
因为UI组件现在是应用程序的一部分,你可以添加新的UI组件,并且可以自定义现有的UI组件,以使其具有不同的外观或感觉,或匹配公司的品牌,移动设计的趋势正在与几年前普遍使用的千篇一律的应用程序背离,开始走向让用户愉悦的定制设计。

更多关于响应式视图
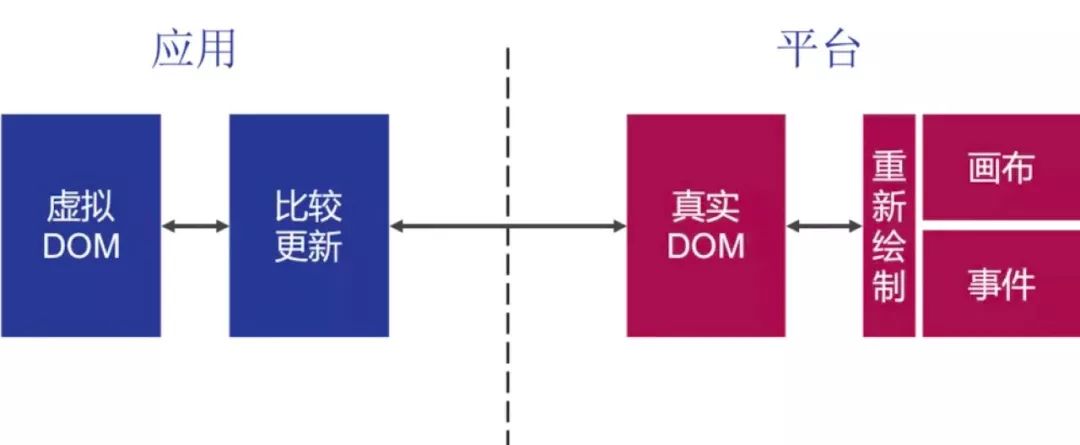
现有的响应式web视图库都引入了虚拟DOM,DOM代表HTML的文档对象模型。JavaScript用DOM提供的API来操纵表现为一个元素树的HTML文档。虚拟DOM是使用编程语言中的对象(在这种情况下为JavaScript)创建的DOM的抽象版本。
在响应式Web视图(由 ReactJS和其他系统实现)中,虚拟DOM是不可变的,每次更改,所有的东西都得重建。系统将虚拟DOM与真正的DOM进行比较,生成一组最小的更改,然后执行这些更改,以更新真正的DOM。最后,平台重新绘制真实的DOM到画布中。

Dart编程语言
因为Flutter 像使用响应式视图的其他系统一样,刷新每个新框架的视图树,它会创建许多只能在一帧(六十分之一秒)内存在的对象。幸运的是,Dart使用“generational garbage collection ”对于这样的系统来说是非常有效的,因为对象(特别是寿命短的)消耗资源相对较少。此外,可以使用单个pointer bump来完成对象的分配。这是一个快速且不需要锁定的pointer bump。这有助于避免UI 卡顿。
热重载
Flutter最受欢迎的功能之一是其快速,保留程序状态的热重载 (hot reload)。 您可以在Flutter应用程序运行时对其进行更改,重新加载应用程序的代码,将其从之前的操作位置继续下去。一次热重载通常用不到一秒钟。 如果您的应用遇到错误,您通常可以修复错误,然后继续,就像错误从未发生过。 即使你必须完全重新加载,它也是很快速的。

兼容性
因为UI组件(和这些UI组件的渲染器)是应用程序的一部分,而不是平台的一部分,不需要“兼容库 ”。 应用程序不仅可以正常工作,而且在最近的操作系统版本Jelly Bean以后的安卓系统和 8.0以后的iOS系统上也是一样的 。 这显著降低了在旧版本操作系统上测试应用程序的需求。 此外,App有很大可能与未来的操作系统版本兼容
而且还有人问过一个关于Flutter的问题:由于Flutter不使用原生UI组件,因此,当新的iOS或Android版本出现时,Flutter UI组件是否需要更新才能支持新的部件,或更改现有部件的外观或行为吗?对此,Google也做出了响应的回答:
首先,Google是Flutter的内部的一个大用户,所以Google 有很大的动机来更新UI组件,使其保持最新状态并尽可能接近当前的原生UI组件。
如果有一段时间我们在更新一个UI组件时太慢,Google并不是Flutter唯一一个保持UI组件最新的用户。Flutter的UI组件是可扩展和可定制的,任何人都可以更新它们,包括你自己, 甚至不需要提交一个请求。 你永远不必等待Flutter自己更新。
只有当您想要在应用中反映出新的更改时,上述要点才适用。 如果您不想要更改影响您的应用程序的外观或工作方式,那么就没有必要使用上面所说的。 UI组件是您的应用程序的一部分,所以UI永远不会在你不知情的情况下擅自改变,并使您的应用程序看起来不好(或更糟的是,破坏您的应用程序)。
还有一个额外的好处,您可以编写您的应用程序,以便即使在较旧的操作系统版本上也能使用新的UI组件.
Flutter 1.0 的新功能
自第一个测试版以来,Google 一直致力于为 Flutter 添加新功能和改进。特别是通过新的小部件完善了对像 iOS 应用程序的支持,增加了对近二十种 Firebase 服务的支持,并致力于提高性能和减少 Flutter 应用程序的大小。他们还根据社区的反馈解决了数千个问题。
Dart 2.1
Flutter 包含了最新版本的 Dart 2.1,更小的代码体积,更快的类型检查,以及更好的类型错误可用性。Dart 2.1 还提供了新的语言特性,可在构建用户体验时提高效率。
1.0 版本的侧重点是错误修复和保持稳定性,不过 Google 还推出了两个主要预览新功能,开发人员可以在预览模式下试用,预计将在 2019 年 2 月版本中发布:添加到 App 和平台视图。

添加到 App
在刚开始构建 Flutter 时,Google 专注于提升从头开始构建新应用程序的效率。当然,并不是每个人都有机会从头开始构建新应用。一些大公司希望可以将 Flutter 用于开发现有应用程序中的新功能,或者将现有应用程序分阶段切换到 Flutter。
Flutter 的架构可以很好地支持这种模型:毕竟每个 Flutter 应用程序都包含了一个 Android 和 iOS 容器。Google 也一直在努力让用户可以通过更新现有应用程序的模板和工具来逐步采用 Flutter。他们让在 Flutter 和宿主代码之间共享资产变得更容易。Google 还重新设计了工具,以便在不启动调试器的情况下轻松连接到现有的 Flutter 进程。

平台视图
添加到 App 是一种将 Flutter 逐渐引入到现有应用程序的方法,但有时需要反过来将一个 Android 或 iPhone 平台控件嵌入到 Flutter 应用程序中。
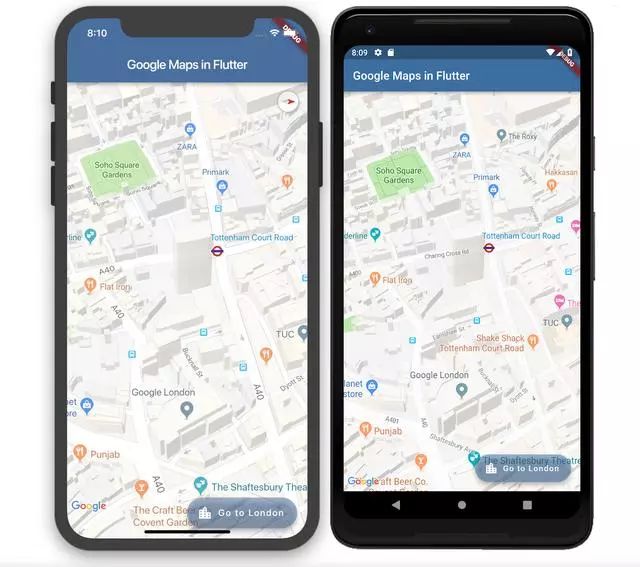
所以 Google 引入了平台视图小部件(AndroidView 和 UiKitView),让你可以在每个平台上嵌入这些东西。几个月来 Google 一直在预览对 Android 的支持,现在正在扩展到对 iOS 的支持,并开始添加基于这些小部件的Google Maps和WebView等插件。

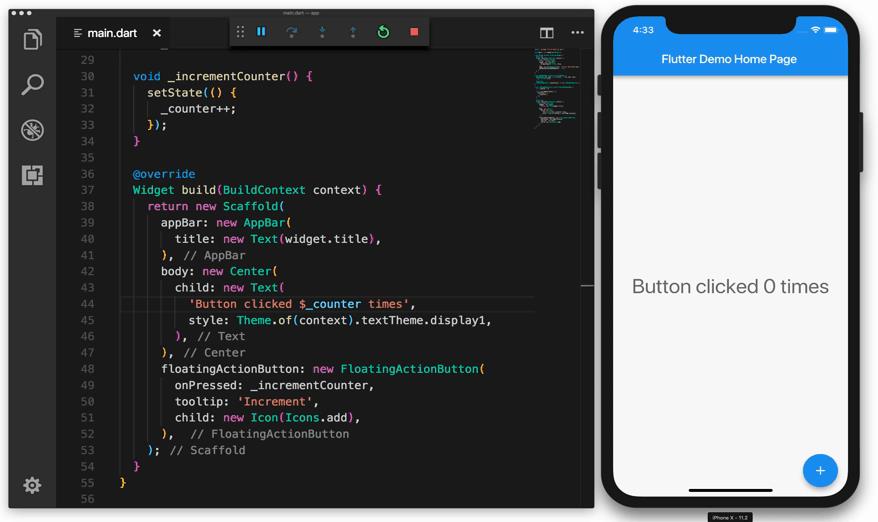
与其他组件一样,平台视图小部件可用于组合模型,这意味着你可以将它们与其他 Flutter 内容集成在一起。例如,在上面的屏幕截图中,右下角的浮动操作按钮是 Flutter 小部件,背景颜色为 50%alpha。这充分展示了 Flutter 独特的架构优势。
超越移动的 Flutter
到目前为止,Flutter 的主要目标是 iOS 和 Android。然而,Google 对 Flutter 的愿景是从移动设备扩展到更广泛的平台上。实际上,Flutter 从一开始就被设计为可移植的 UI 工具包,灵活到可以被用在任何基于像素绘制的地方。
其中的一些工作已经在进行中。Flutter Desktop Embedding是一个还处在早期阶段的项目,它将 Flutter 引入到桌面操作系统,包括 Windows、MacOS 和 Linux。他们最近还发布了在 Raspberry Pi 上使用 Flutter 的相关细节,演示了 Flutter 对嵌入式设备的支持。

Hummingbird 是基于 Web 的一个 Flutter 运行时实现,它利用 Dart 将 Flutter 代码编译为本机 ARM 代码或 JavaScript。这使得 Flutter 代码可以不经修改就能在 Web 上运行。
当然,移动仍然是 Google 的当务之急,你可以期待在未来几个月内看到他们对这些核心移动方案的巨大投入。
结论
随着 Flutter 1.0 的发布,除了现有的 beta、dev 和 master 频道之外,Google 还建立了一个新的“stable”频道,stable 频道的更新频率低于其他频道,他们预计将按季度更新 stable 频道。更多讨论,请在文后留言哦,说不定有小伙伴和你有相同意见~
相关链接
文档:https://flutter.io/docs
代码试验:https://flutter.io/docs/codelabs
示例:https://flutter.io/docs/cookbook
相关视频:https://flutter.io/docs/resources/videos
参考链接:
https://www.toutiao.com/a6631417691880047112/?tt_from=weixin&utm_campaign=client_share&wxshare_count=1×tamp=1544016417&app=news_article&utm_source=weixin&iid=49915393609&utm_medium=toutiao_ios&group_id=6631417691880047112
https://developers.googleblog.com/2018/12/flutter-10-googles-portable-ui-toolkit.html
澳洲IT求职技术群
我们是澳洲专业的IT技术交流求职群体,目前已经有七千多个小伙伴,而且我们这个群体还在不断壮大中,交流技术、工作内推,欢迎IT行业同仁加入,需要合作的请在后台留言。目前大群人数已过百,想要入群的朋友:
请扫二维码入群
我们是谁
布里斯班 · 悉尼 · 墨尔本· 西雅图
打造澳洲IT精英圈 · 做信息时代的匠人
澳洲IT匠人圈 - 致力于做更好的T专业人士组织。我们的初衷就是连接海内外的IT同仁,团结互助、工作内推、职场升迁,让在土澳的我们也能感受到高科技的光芒。IT匠人圈有一系列的品牌活动:Offer收割机、大咖面对面、匠人Workshop、匠人线上公开课、品牌创业之夜,活动开展以来反响强烈。
让我们共同努力,一起实现梦想
以上是关于新闻|Flutter 1.0 重磅发布,除了移动它还想做桌面和 Web 开发的主要内容,如果未能解决你的问题,请参考以下文章