为大家学习Flutter,阿里操碎了心
Posted 程序员小灰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为大家学习Flutter,阿里操碎了心相关的知识,希望对你有一定的参考价值。
国内在实践Flutter以及对外分享方面,闲鱼可以说一直位于前列,不断输出了非常多的实践类文章,例如大家可以在羽雀的网站看到他们对外的Flutter技术文章:
https://www.yuque.com/xytech/flutter
此外,最近在逛github时,又发现了一个非常良心的项目,然后我就顺手装了一下apk。
可以说真的为大家学习Flutter操碎了心:
https://github.com/alibaba/flutter-go
打开app的介绍:
由“阿里拍卖”前端团队几位Flutter粉丝,用业余时间开发的一款,用于Flutter教学帮助的App,这里没有高大尚的概念,只有一个一个亲身经历的尝试,用最直观的方式展示Flutter官方Demo.
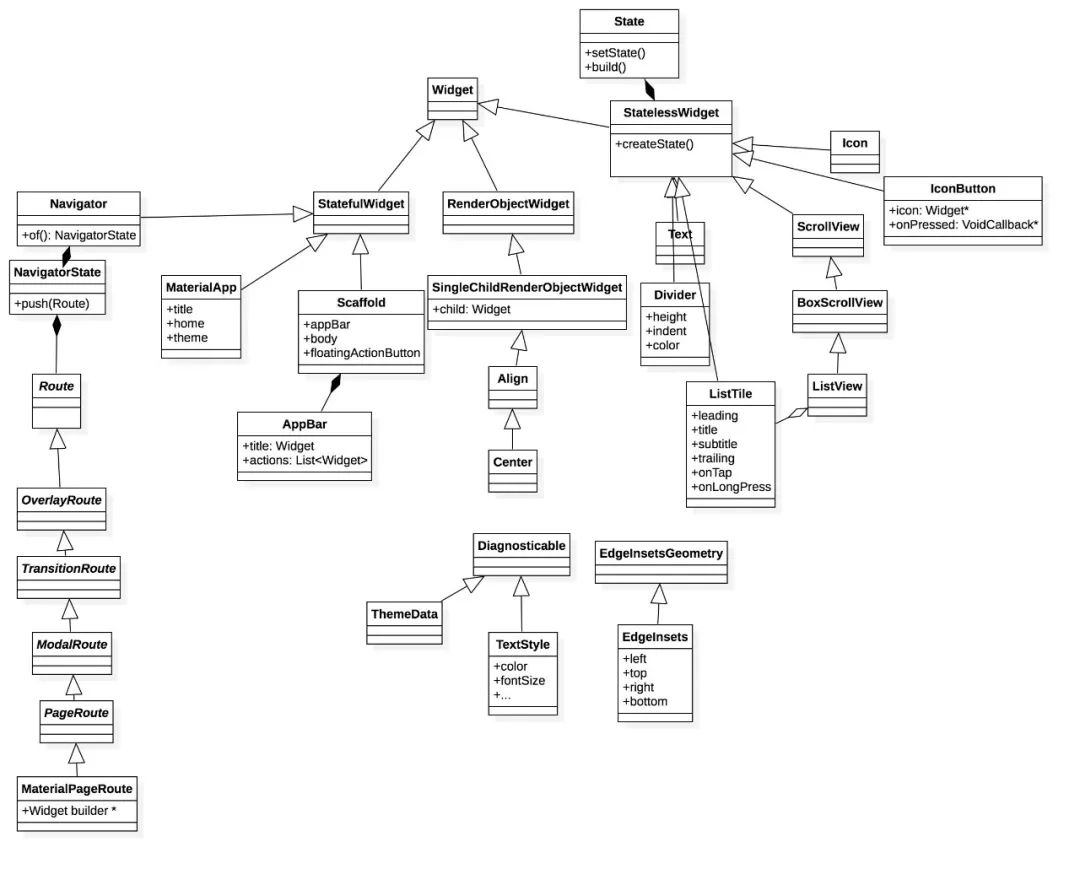
大家都了解,学习Flutter一方面是新增Widget非常多,看几篇入门例子,可以牵扯出几十个没见过的Widget:

就像这样,这是我在看入门的几篇文章时,简单画的UML图,把一些陌生的类都标识出来。
每个Widget所支持的属性都想搞明白还是比较费力的,刚好这个开源项目,就包含这样一个特点:
详解常用的Widget多大140+个
持续迭代追新官方版本(我说这几位大哥,你们可别离职了...)
配套Demo详解Widget用法
一站式搞定所有常用的Widget
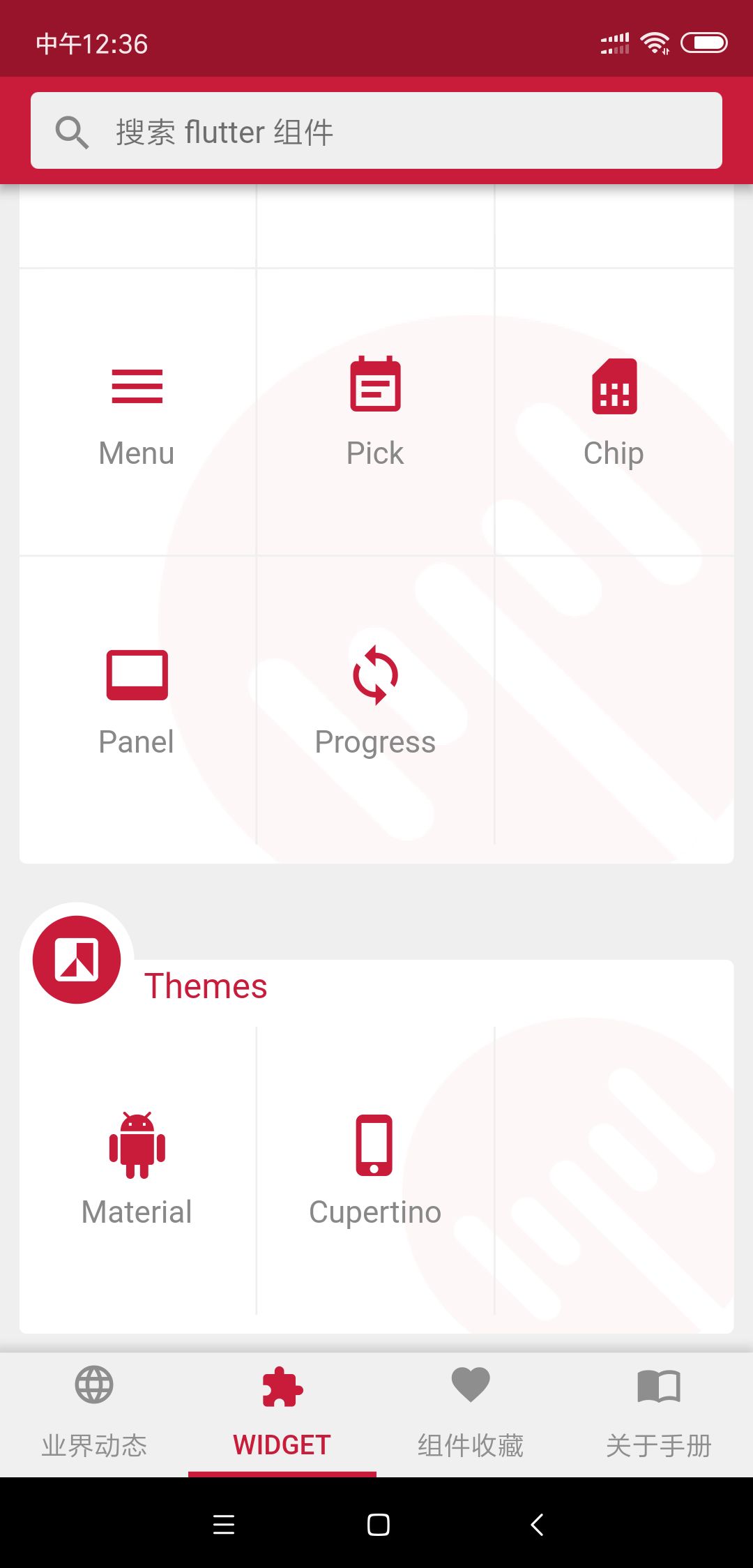
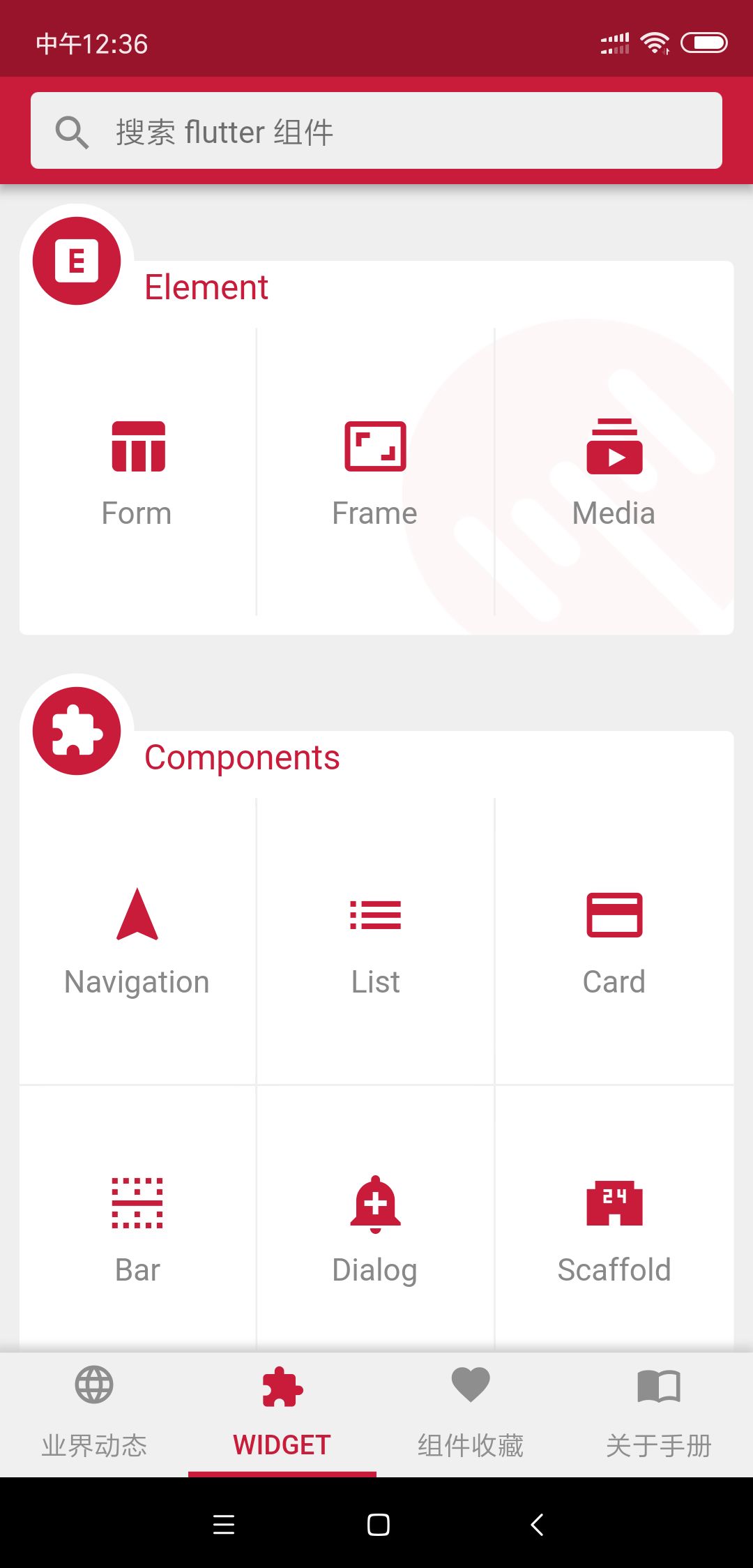
切换到组件Tab,就可以看到Widget的大类了:


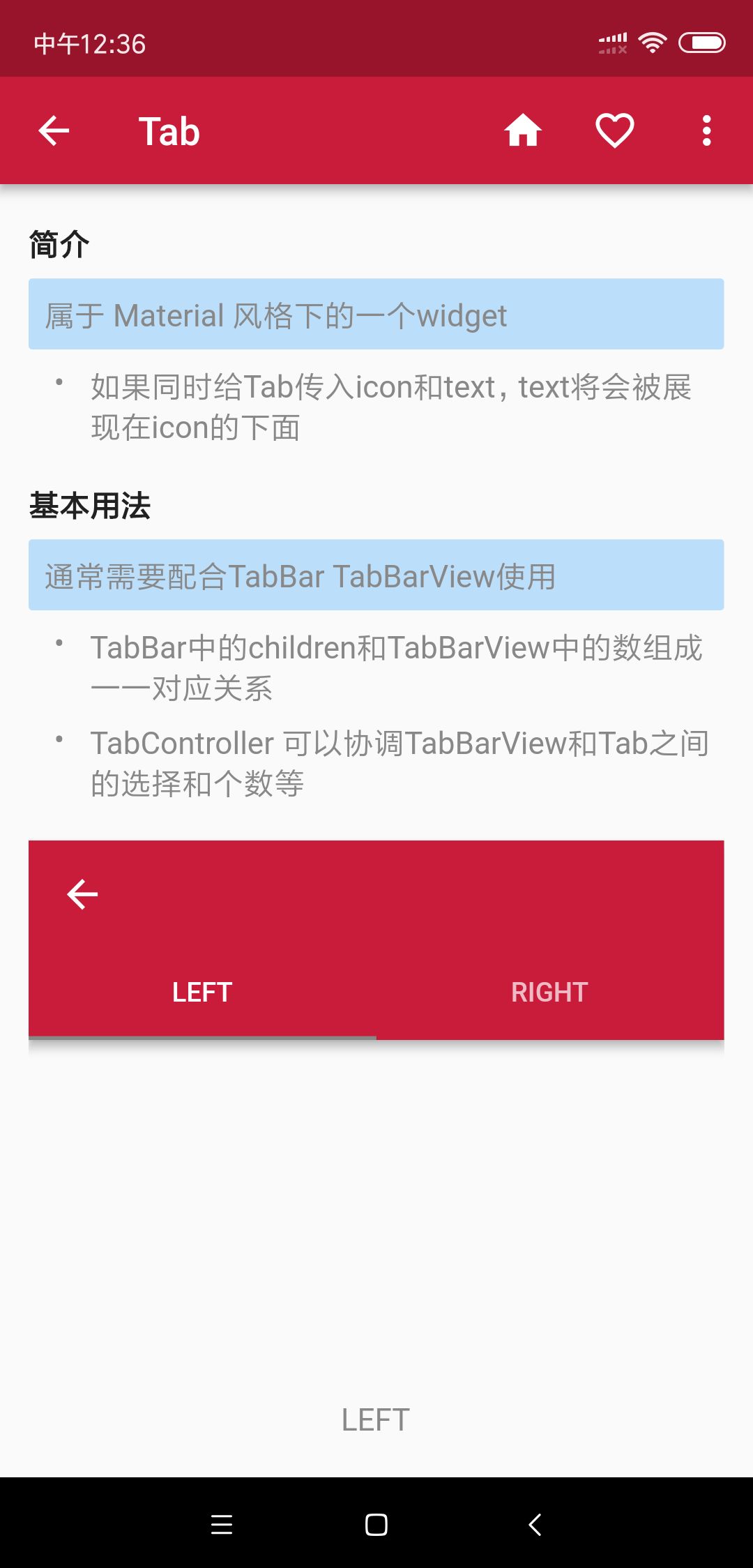
例如,我想看看Flutter的Tab说明与用法:

下面展示的不是图,而是真正的组件用法,是可以交互的,也就是说,你可以在开源项目中找到其源码示例。
例如,如果大家运行过Flutter的第一个demo,那么一定知道Scaffold这个类,这个类中属性可不少:

好了,还有一个非常赞的功能:
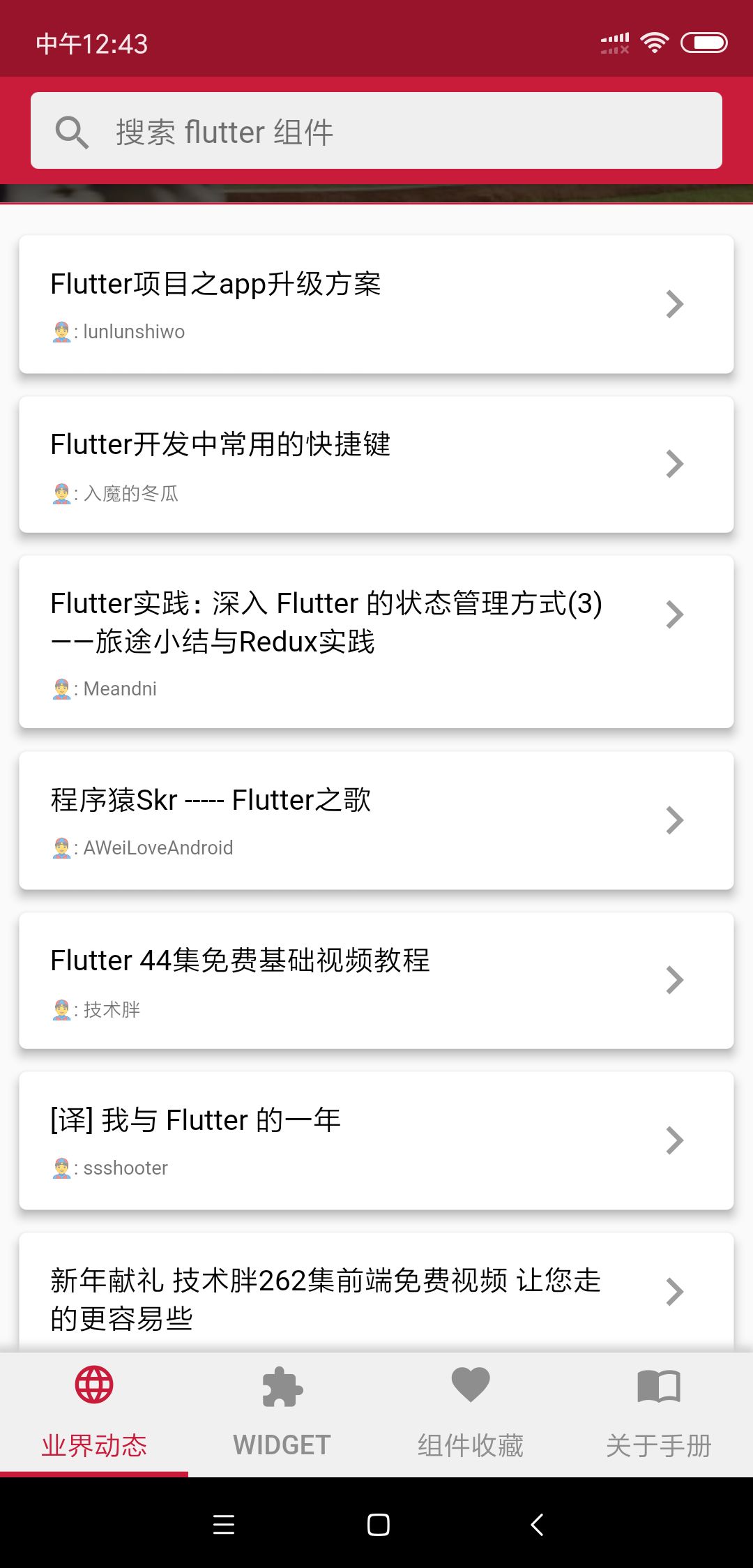
就是业界出现过非常多的Flutter的教程,例如我的老朋友张风捷特烈就写过一个系列,这个app还收集了大部分在网络上的Flutter文章:

滑了半天才滑完,数量非常多...我要思考下要不要抓个包,也收录一波去wanandroid.com,供大家在PC端查看...
好了,因为是开源项目,而且是团队形式对外的,所以一般情况下迭代已经对于issue的维护都比较好,大家有什么建议也可以直接以issue方式提供给开发团队。
最后,真心感谢这类对外的分享,着实能为广大开发者省下不少时间!
https://github.com/alibaba/flutter-go
另外大家也可以复制这个链接到浏览器体验:
http://www.wanandroid.com/blogimgs/927cbde1-6f10-4ff4-986c-446f35e13d63.apk
此外,有些作者定了非常完善的学习规划,并且将产物在github上以仓库形式对外的,可以联系我,很乐意分享给大家!
喜欢本文的朋友们,欢迎长按下图关注订阅号程序员小灰,收看更多精彩内容
以上是关于为大家学习Flutter,阿里操碎了心的主要内容,如果未能解决你的问题,请参考以下文章