flutter也能适配了!
Posted 终端研发部
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter也能适配了!相关的知识,希望对你有一定的参考价值。
每日早9点半,技术文章准时送上
往期文章

来源:buaashuai
原文链接:https://www.jianshu.com/p/143fb2111f96
采用flutter开发APP已经1年多了,平时开发的过程中踩过很多坑,今天想分享一个flutter应用跨平台适配的解决方案,目的是让你的flutter应用可以灵活高效的自动适配各种平台,实现UI最大化复用,业务逻辑代码在不同平台间能够共享。
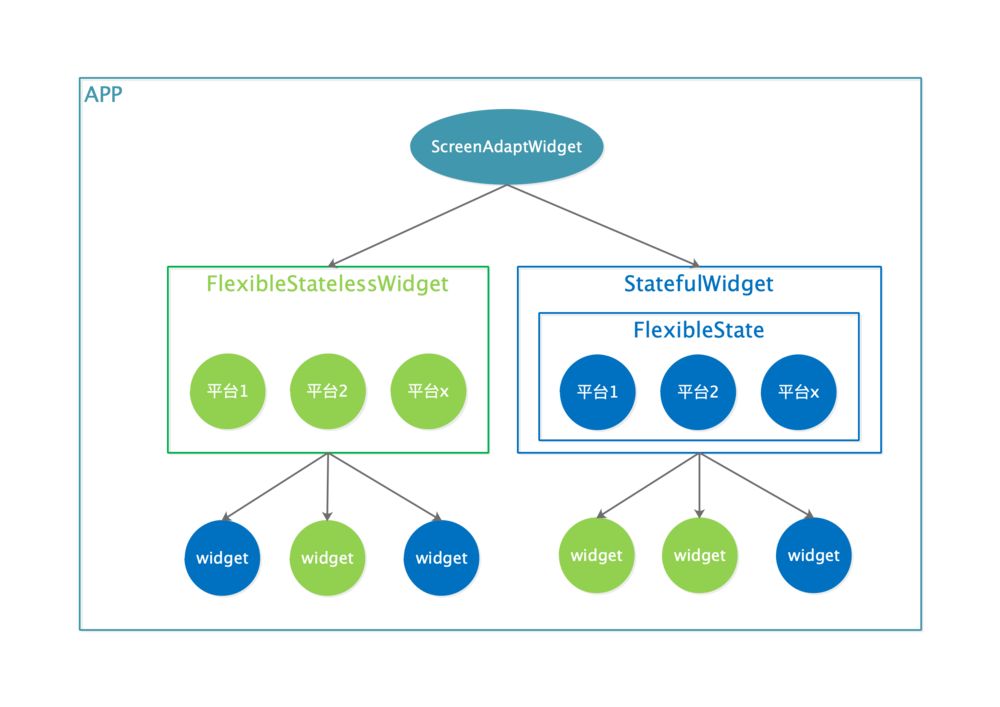
下图描述了flutter-adapter的整体实现方案,我们在APP的入口处设置当前APP所运行的平台,这个平台可以在实际使用的时候动态设置,然后对于每个widget,我们只需要实现特定平台的样式适配即可。个别widget在不同平台的表现可能仅仅是部分属性的数值不同而已,对于属性值的垮平台适配我们提供了一个通用的函数superObjectAdapter去解决这个问题。

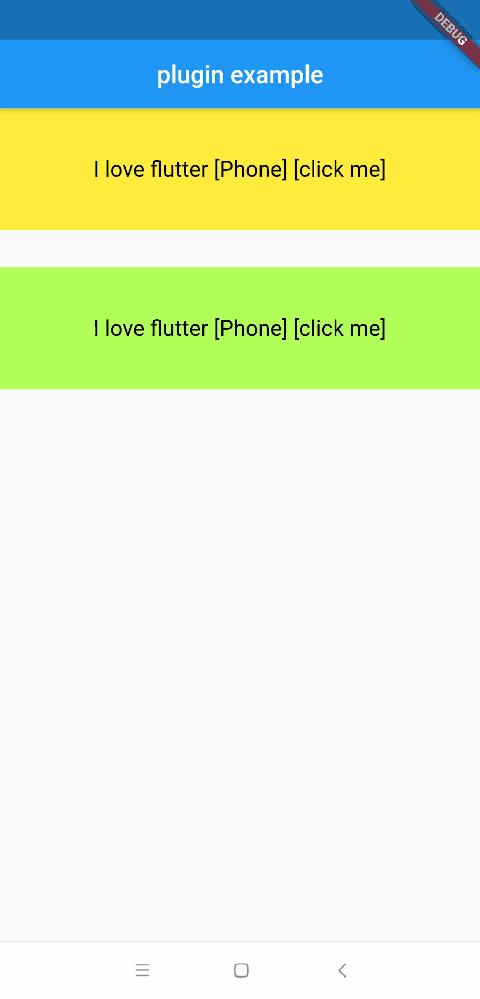
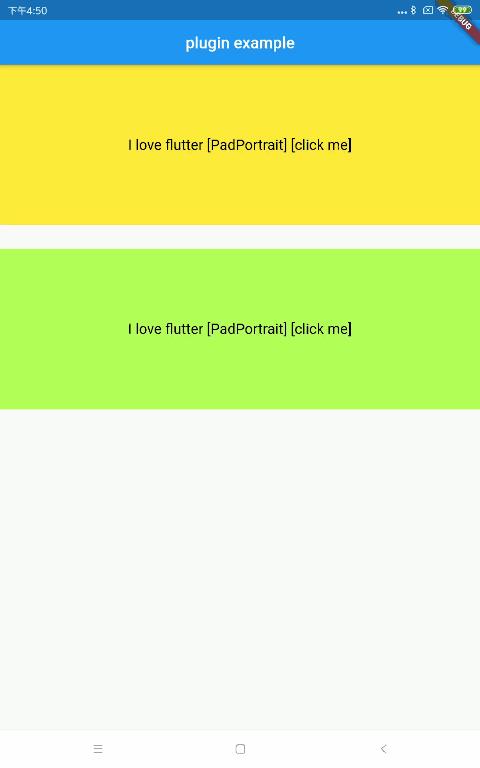
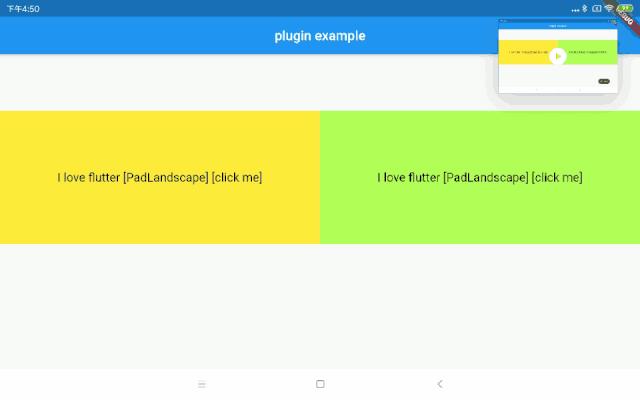
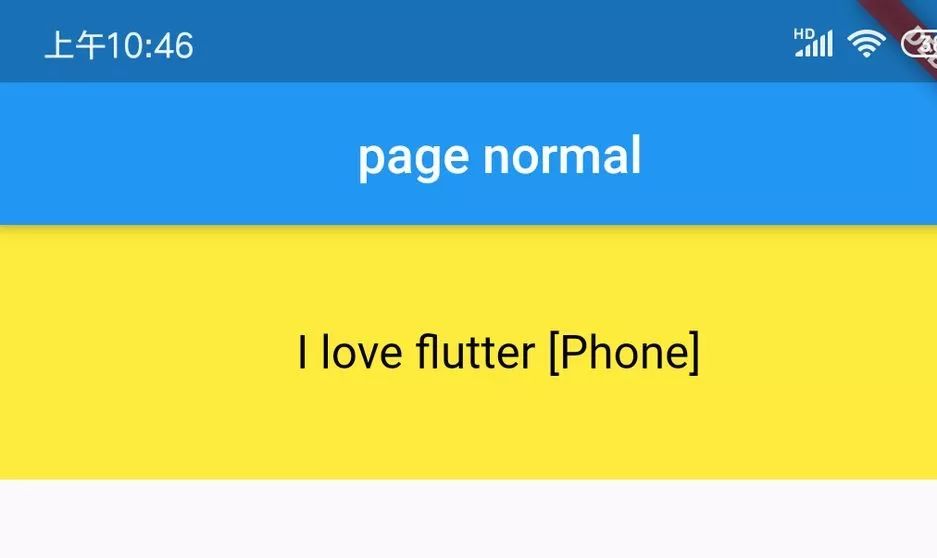
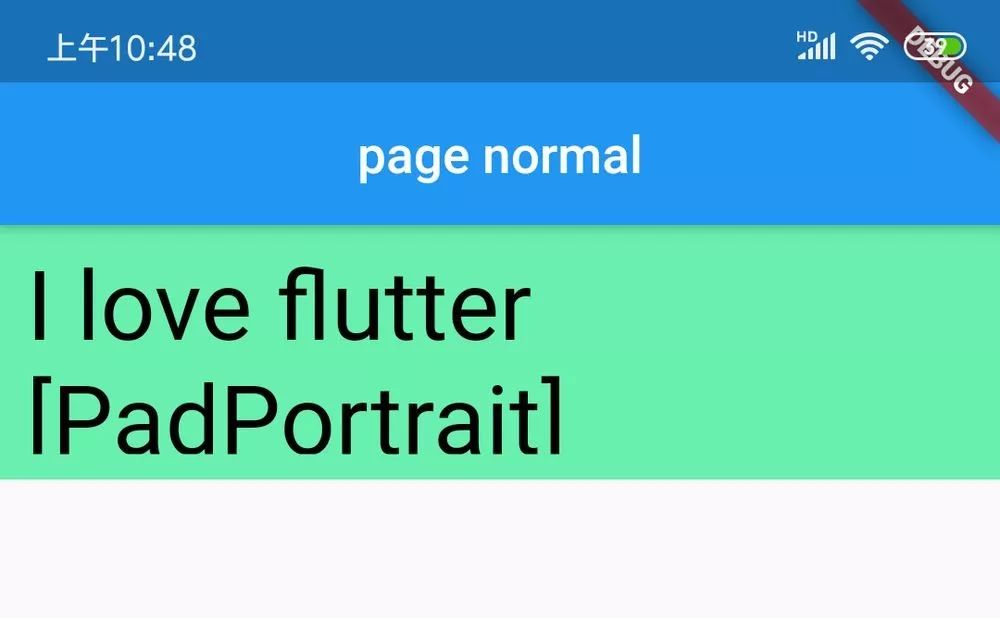
不同平台适配效果



使用方式
flutter_adapter插件内置了3类平台,分别是:
1、手机(TEAdaptPlatform.phone)、
2、pad横屏(TEAdaptPlatform.padLandscape)、
3、pad竖屏(TEAdaptPlatform.padPortrait)
如果你只适配部分平台,那么只需要对待适配的widget实现特定平台的build函数即可,其他未适配的平台默认会返回Phone的样式。
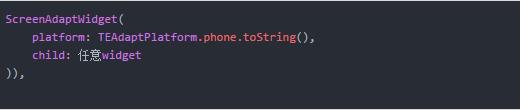
使用的时候只需要在APP的入口处采用ScreenAdaptWidget,然后设置当前APP需要适配的平台名称即可。
如果你需要扩展适配的平台,对于StatelessWidget只需要实现一个继承自FlexibleStatelessWidget的抽象类,然后实现新平台的build函数并注册该平台即可;对于StatefulWidget只需要实现一个继承自FlexibleState的抽象类,然后实现新平台的build函数并注册该平台即可。
插件使用示例:

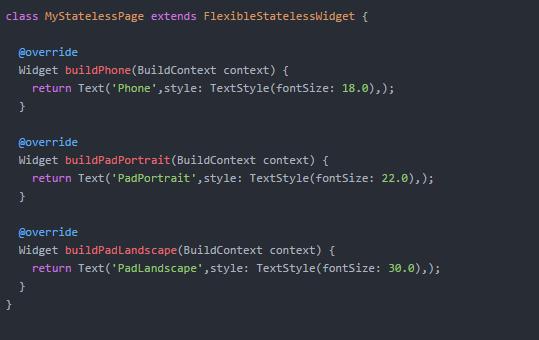
如果你的某个StatelessWidget需要适配特定平台,只需要将该widget继承自FlexibleStatelessWidget,然后实现特定平台的build函数即可。
StatelessWidget适配示例:

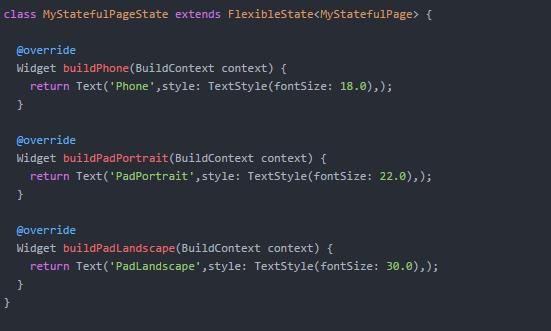
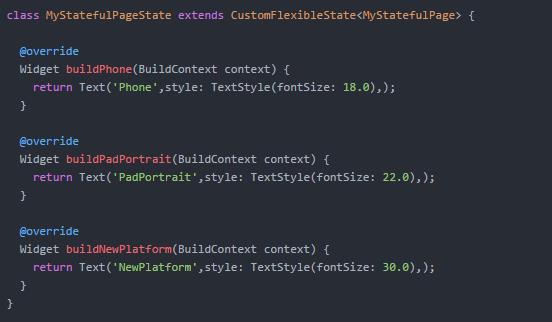
StatefulWidget适配示例:
如果你的某个StatefulWidget需要适配特定平台,只需要将该StatefulWidget对应的的State继承自FlexibleState,然后实现特定平台的build函数即可,例如:

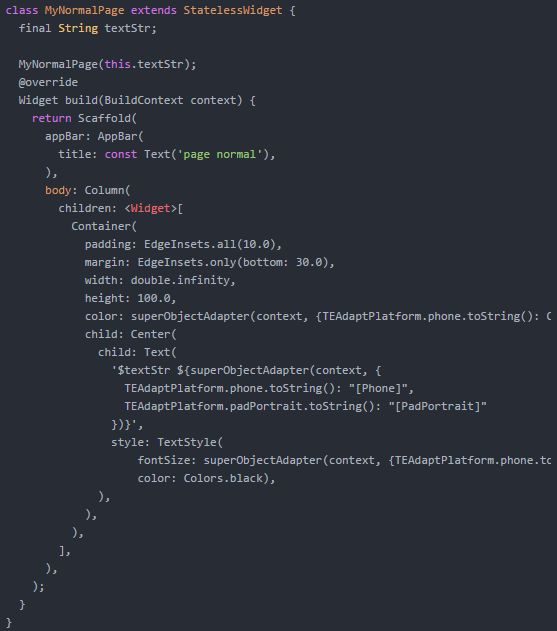
普通Widget适配示例:
如果你的某个widget仅仅需要在不同平台中改变个别属性的值,那么只需要对特定的属性值进行跨平台适配即可,flutter_adapter提供了superObjectAdapter函数来解决属性值的跨平台适配难题。



扩展需要适配的平台:
插件内置的3个平台在实际使用的过程中可能不够用,因此我们提供了用户自定义平台的适配解决方案。
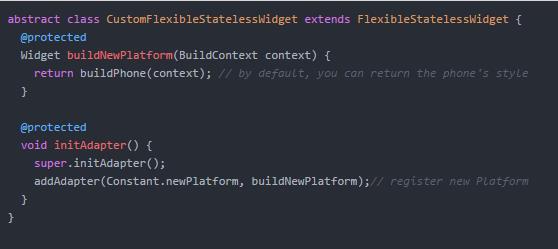
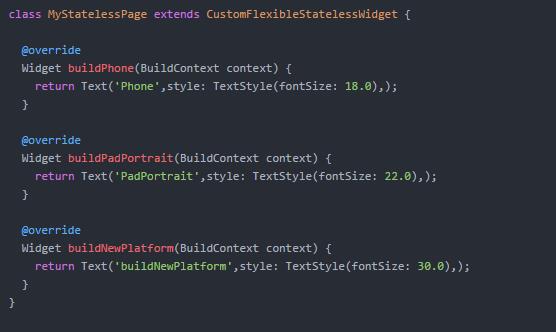
StatelessWidget适配新平台:
对于StatelessWidget只需要实现一个继承自FlexibleStatelessWidget的抽象类,然后实现新平台的build函数,之后注册该平台即可。

StatelessWidget适配新平台示例:

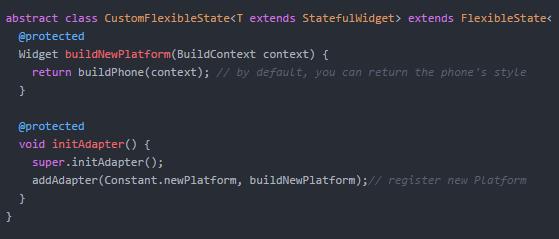
StatefulWidget适配新平台:
对于StatefulWidget只需要实现一个继承自FlexibleState的抽象类,然后实现新平台的build函数,之后注册该平台即可。

StatefulWidget适配新平台示例:


https://github.com/buaashuai/flutter_adapter
阅读更多
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!
喜欢就给个“在看”
以上是关于flutter也能适配了!的主要内容,如果未能解决你的问题,请参考以下文章