Flutter 吐血整理组件继承关系图
Posted 老孟Flutter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 吐血整理组件继承关系图相关的知识,希望对你有一定的参考价值。
Widget
先看Widget的直接子类,仅仅4个(其实还有一个抽象类):

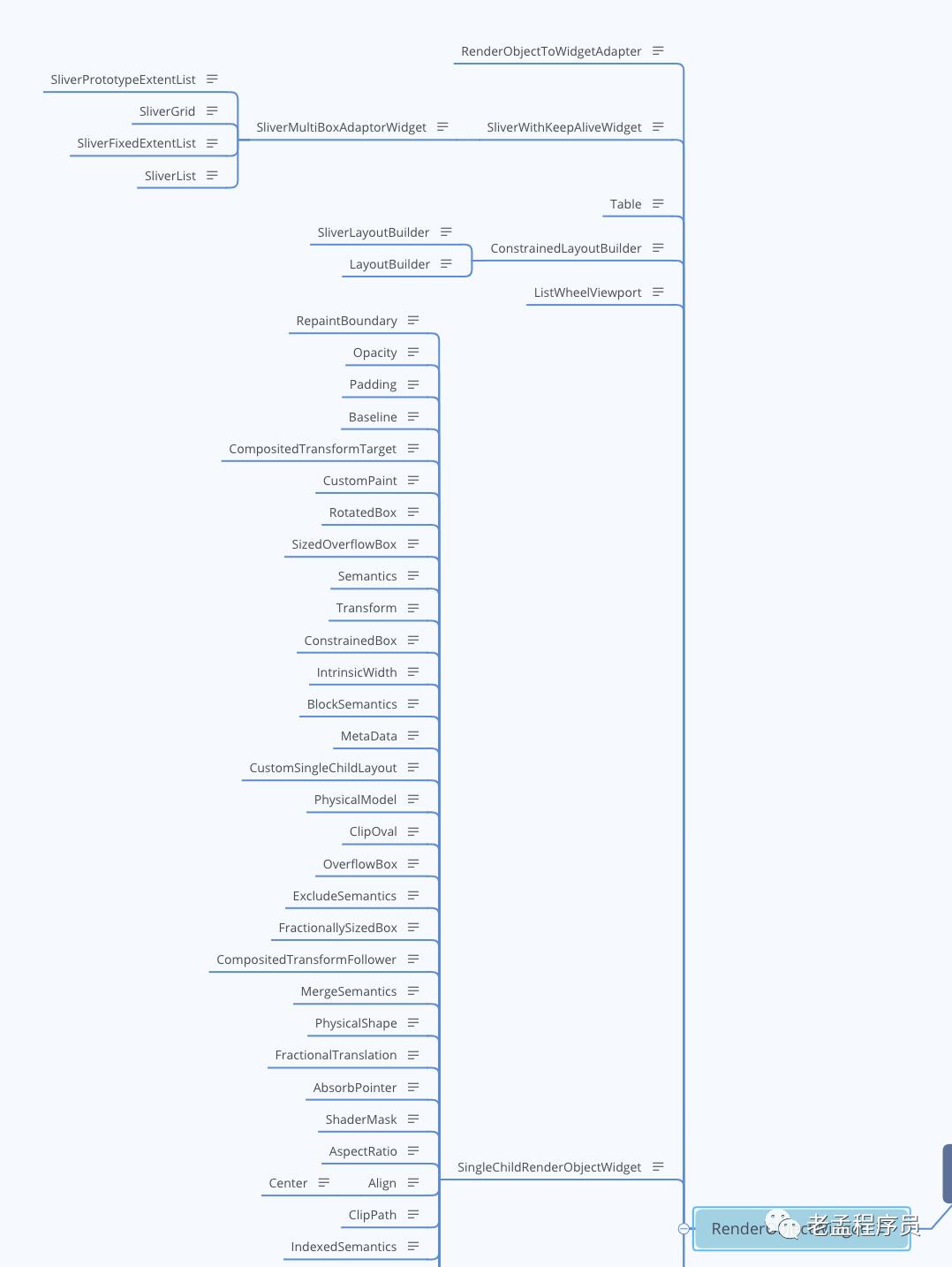
RenderObjectWidget
看看RenderObjectWidget,共有89个子类。

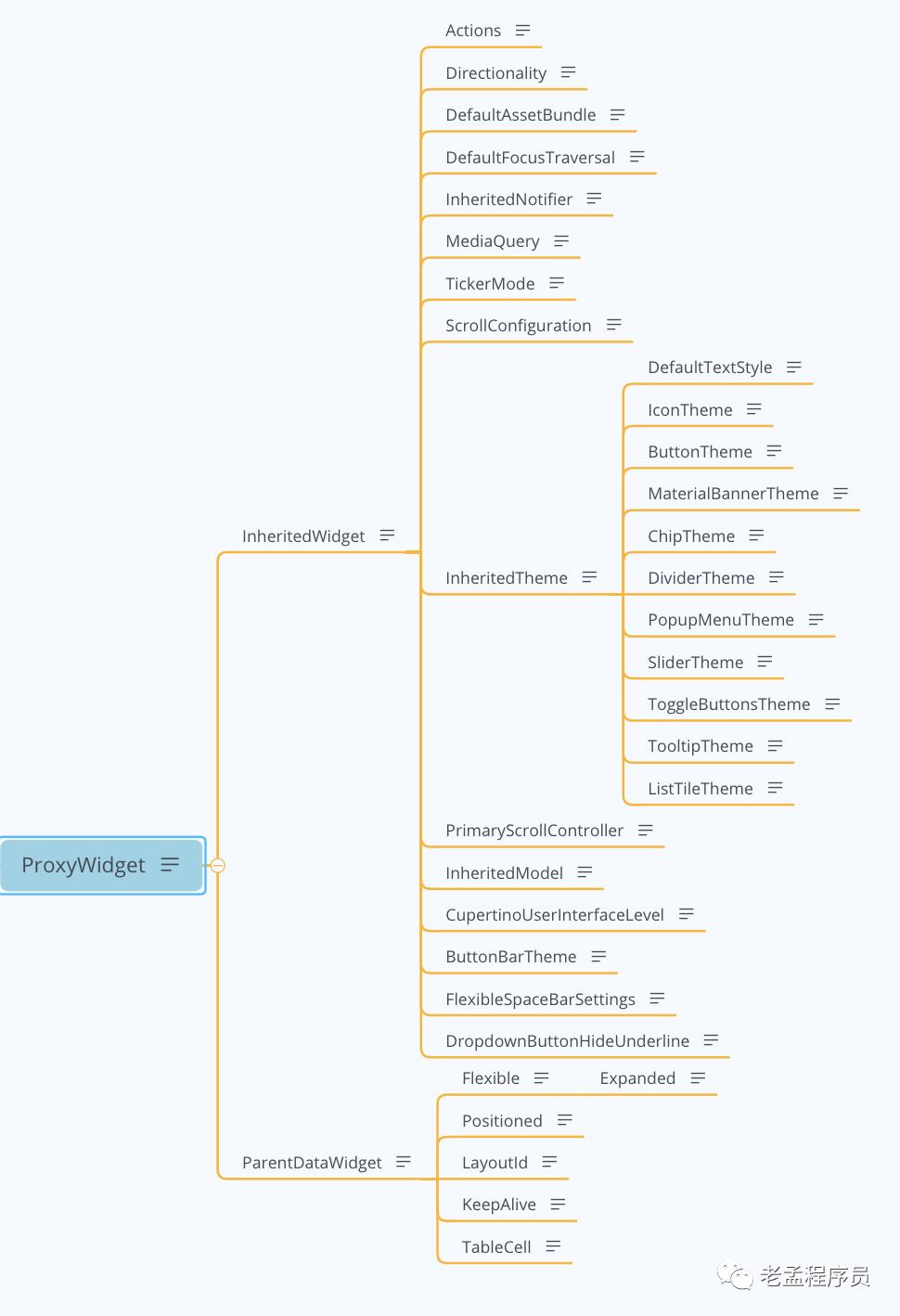
ProxyWidget
在来欣赏下ProxyWidget,ProxyWidget相对少一些,有34个。

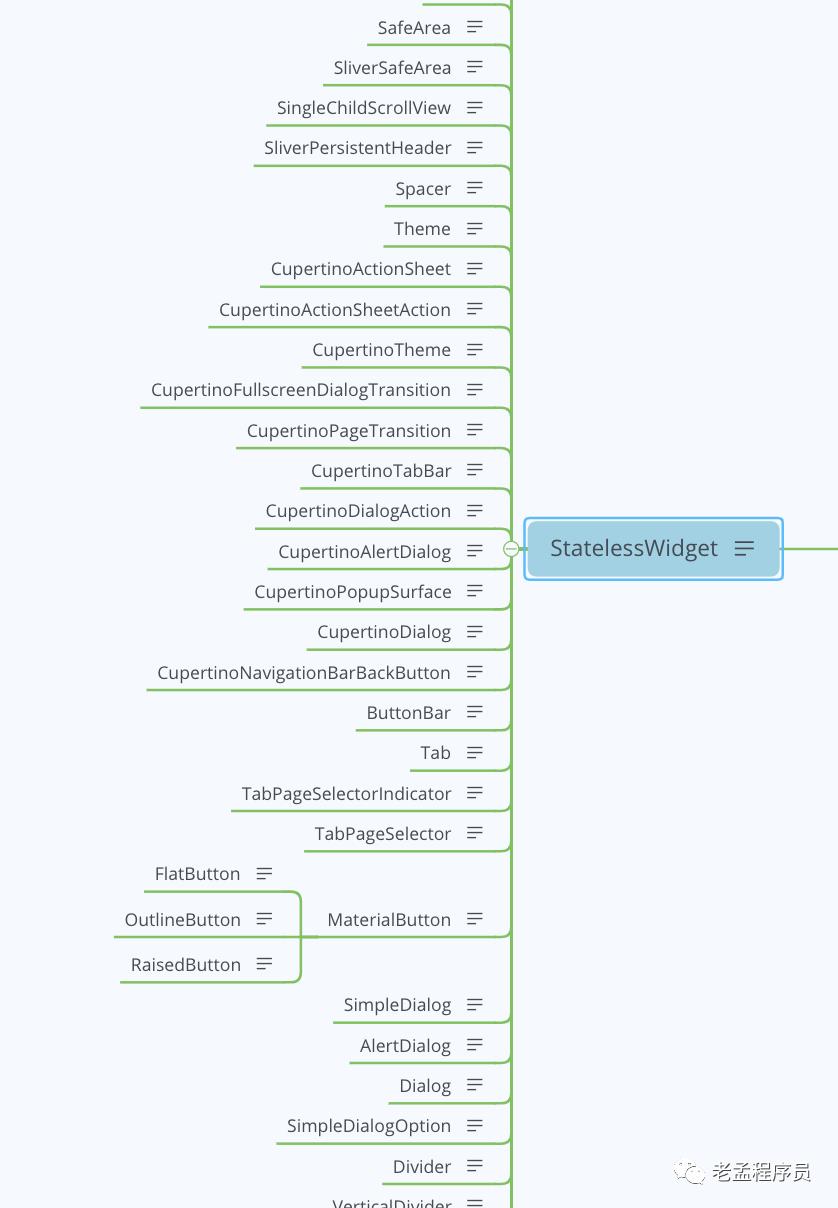
StatelessWidget
重头戏来了,我们看看StatelessWidget,StatelessWidget有89个。

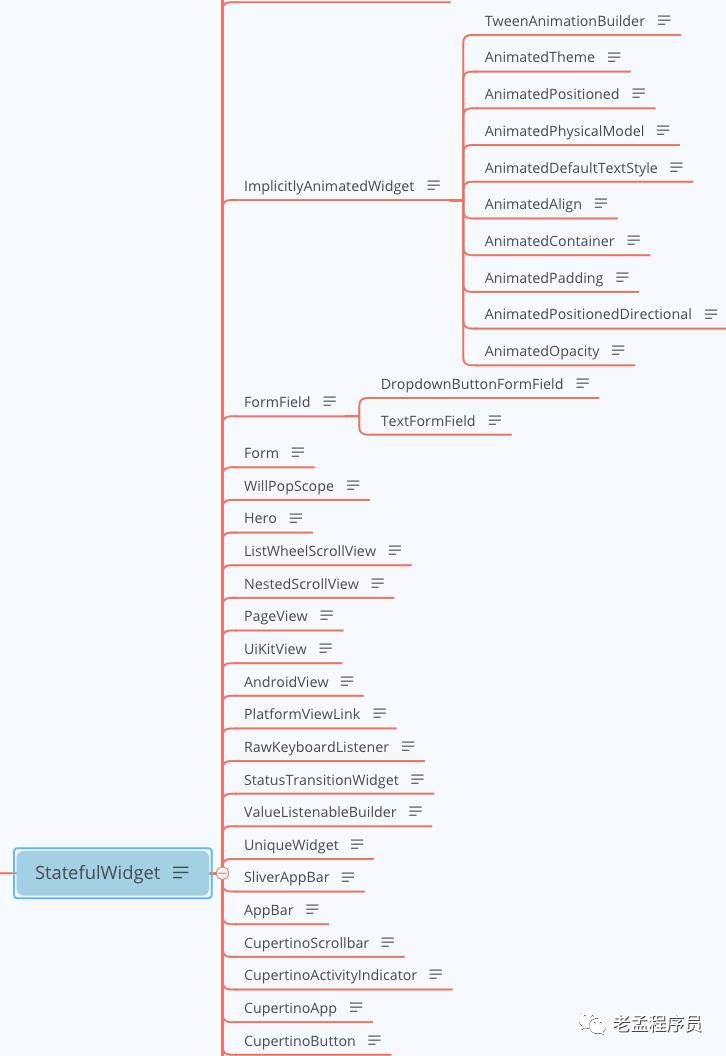
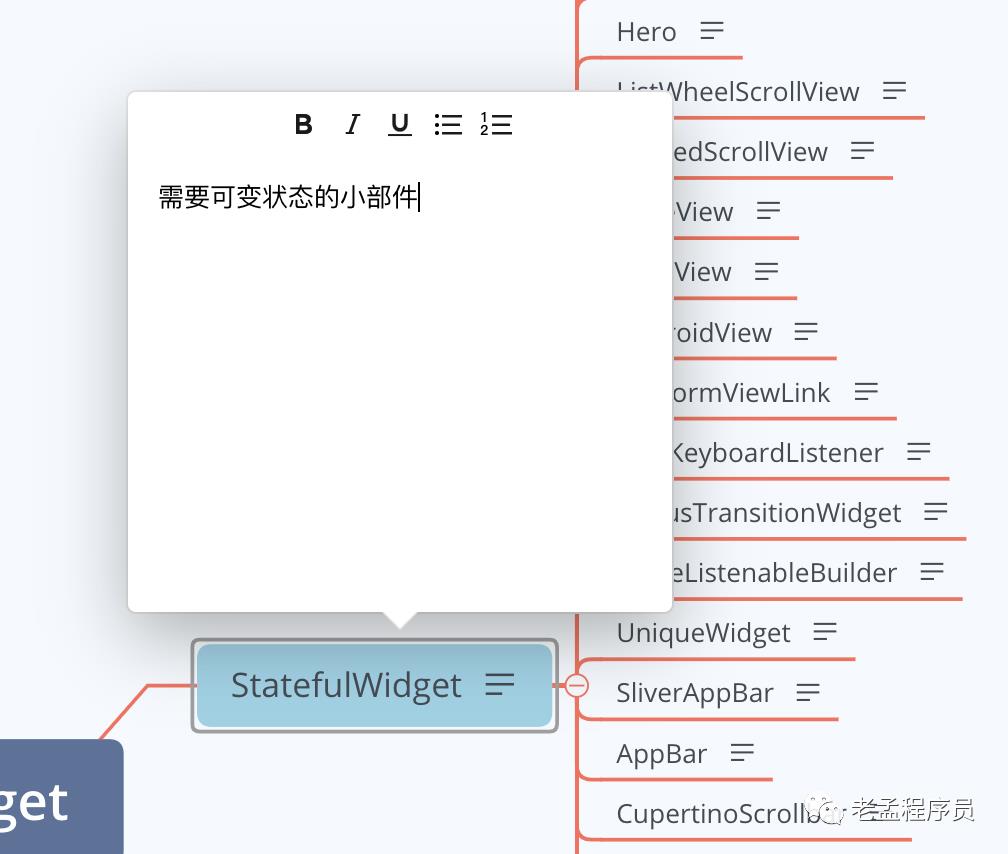
StatefulWidget
最后看看StatefulWidget,StatefulWidget的子类最多,高达141个。

控件介绍
每一个控件的备注里面都添加了当前控件的说明,介绍当前控件:

写在最后
不是我诉苦,整理完这个,疼的我直不起腰,眼睛一直有一层雾,所以这个周末我准备休息休息,锻炼下身体,希望大家理解,下周会继续更新高质量的文章。
虽然控件的数量高达353个,但依然不能阻挡我,目前网站已经收录了179个组件的详细用法和介绍,很快就会收录全部353个控件,欢迎大家收藏:
识别下方二维码加入「老孟-Flutter交流群」:


以上是关于Flutter 吐血整理组件继承关系图的主要内容,如果未能解决你的问题,请参考以下文章