Flutter Container Widget 和 Text Widget
Posted 阿新码字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Container Widget 和 Text Widget相关的知识,希望对你有一定的参考价值。
一、Container Widget
Container 是在 Flutter 中使用非常多的 Widget,作用相当于 html 的 div 标签,大多数的 Widget 都可以放在 Container 中实现各种各样的 容器样式。
Container 支持设置的常用属性包括:
child: Widget // 可以省略Widget
color:Color // 与 decoration.color 冲突margin:EdgeInsetspadding:EdgeInsetswidth: doubleheight: doubletransform: Matrix4aligment: Alimentdecoration: BoxDecoration
boxShadow: BoxShadowcolor: Colorborder: BorderborderRadius: BorderRadius
上面的属性基本上支持的所有的样式设置,后面是各个属性支持的值类型
下面的代码应用了上面所有的样式:
class HomeContent extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: Container(height: 300.0,width: 300,padding: EdgeInsets.all(20),padding: EdgeInsets.fromLTRB(20, 10, 40, 20),margin: EdgeInsets.only(top: 100),transform: Matrix4.translationValues(10, 0, 0),transform: Matrix4.rotationX(5),alignment: Alignment.bottomLeft,decoration: BoxDecoration(boxShadow: [阴影BoxShadow(color: Colors.grey[500],offset: Offset(10.0, 12.0),blurRadius: 4.0,),],color: Colors.pink,border: Border.all(color: Colors.black,style: BorderStyle.solid,width: 2,),borderRadius: BorderRadius.all(Radius.circular(12),),),),);}}
样式结果:
二、Text Widget
Text Widget 不用多说是对文本渲染的基础,也是 Flutter 的基础组件
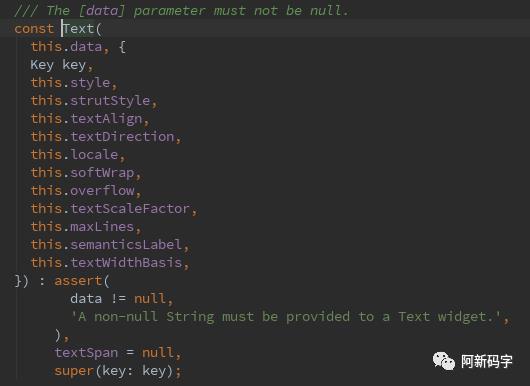
下面是 Text 的构造函数:
从构造函数中可以看出,第一个参数 data 是必填参数,并且不是命名参数,其他的都是命名参数。
构造参数常用的类型如下:
| 构造参数 | 类型 | 说明 |
|---|---|---|
| textAlign | TextAlign | 文本对齐方式 |
| maxLines | 2 | 最大行数 |
| overflow | TextOverflow | 截断方式 |
| style | TextStyle | 文本样式 |
TextStyle 支持的属性包含很多,构造函数定义如下:
其中常用的构造参数的类型如下:
| 构造参数 | 类型 | 说明 |
|---|---|---|
| fontSize | double | 字符大小 |
| color | Color | 颜色 |
| letterSpacing | double | 间距 |
| fontStyle | FontStyle | 文本样式 |
| decoration | TextDecoration | 文本中划线或下划线 |
| decorationColor | Color | 划线颜色 |
| decorationStyle | TextDecorationStyle | 划线样式 |
Container 和 Text 组合使用:
class HomeContent extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: Container(child: Text('超长文本截断字体等超长文本截断字体等超长文本截断字体等超长文本截断字体等超长文本截断字体等超长文本截断字体等超长文本截断字体等',textAlign: TextAlign.left,maxLines: 2,overflow: TextOverflow.ellipsis,style: TextStyle(fontSize: 16,color: Colors.white,letterSpacing: 2,fontStyle: FontStyle.italic,decoration: TextDecoration.underline,decorationColor: Colors.yellow,decorationStyle: TextDecorationStyle.dotted),),height: 300.0,width: 300,padding: EdgeInsets.all(20),padding: EdgeInsets.fromLTRB(20, 10, 40, 20),margin: EdgeInsets.only(top: 100),transform: Matrix4.translationValues(10, 0, 0),transform: Matrix4.rotationX(5),alignment: Alignment.bottomLeft,decoration: BoxDecoration(boxShadow: [阴影BoxShadow(color: Colors.grey[500],offset: Offset(10.0, 12.0),blurRadius: 4.0,),],color: Colors.pink,border: Border.all(color: Colors.black,style: BorderStyle.solid,width: 2,),borderRadius: BorderRadius.all(Radius.circular(12),),),),);}}
最终效果:
以上是关于Flutter Container Widget 和 Text Widget的主要内容,如果未能解决你的问题,请参考以下文章