干货|AliFlutter专属月,八场直播精华内容来啦
Posted 淘系技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货|AliFlutter专属月,八场直播精华内容来啦相关的知识,希望对你有一定的参考价值。
惊喜四月,「淘系技术」重磅推出 AliFlutter 系列直播,整整八场,线上直播观看人高达 2w+。
本系列直播我们荣幸的邀请到 八 位来自阿里技术专家,为开发者们分享 Flutter 在集团内的应用于建设,是不是收获满满呢?
橙子君也为大家整理了,精华内容、视频回放,以及PPT内容,要不要这么贴心,不闲聊了,大家往下看吧!关于AliFlutter 在集团上的应用,大家可以参考文章
一、AliFlutter客户端研发体系概览
王康,花名正物,淘宝终端技术部无线技术专家,Flutter Member(kangwang1988),AspectD作者。
本主题从Flutter的原理出发,介绍了为什么我们要在Alibaba采用Flutter来研发业务。这里面包括高性能下的用户体验,开发效率高和跨端一致性带来的研发效率提升,多端多平台的良好支持带来的异构场景下丰富的拓展空间,以及丰富表达力下富交互游戏化等场景的创新体验。
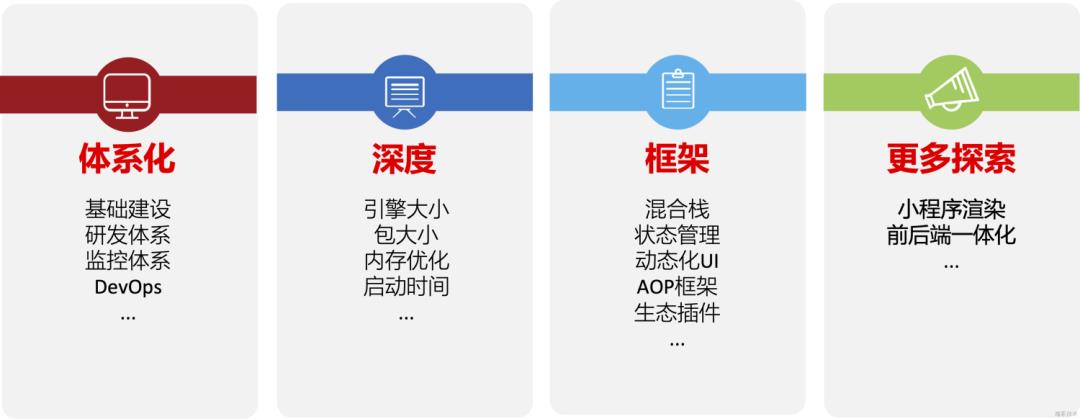
目前业界Flutter方面的探索主要包括体系化、深度、框架、更多探索等方面:
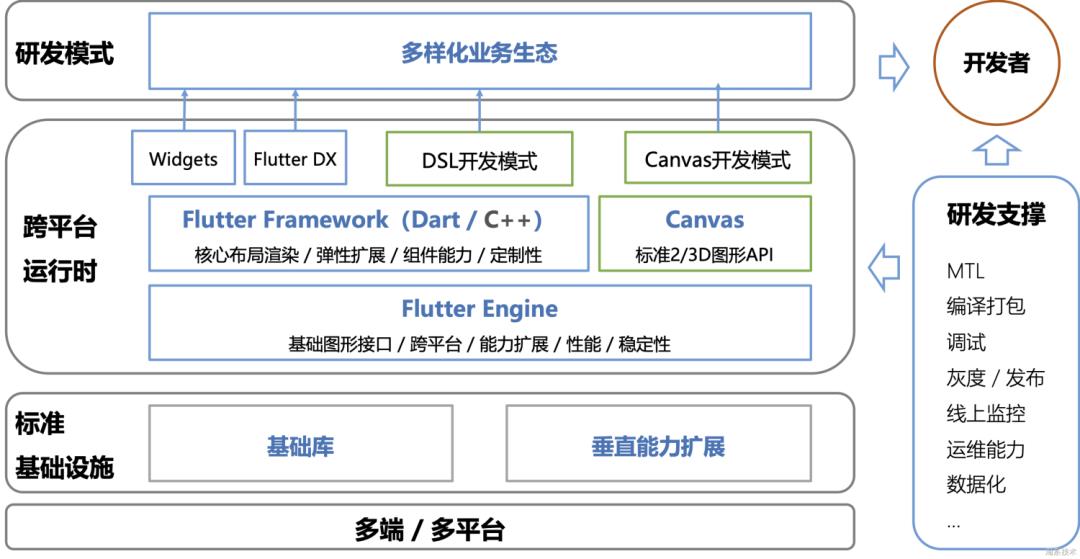
就AliFlutter来看,我们在基础设施上主要支持了自定义仓库,让内部开发者可以有效共享和复用各自的工作,支持了自定义引擎服务,打通了从引擎定制到多系统构建,上传到使用的全链路支持,对于使用者而言基本无感;我们在持续集成平台上支持了标准Flutter应用构建和模块形式的产物构建,减少了开发者的使用成本;我们也在引擎大小优化,包大小优化,内存优化,启动时间优化等方面做了不少的深入性的工作,解决了业务方落地的问题。在生态框架层面,我们开发了混合栈管理、状态管理、动态化UI、AOP框架等内容,丰富了Flutter生态,创造了诸多业务价值。不仅如此,我们还在Flutter Canvas等场景下去拓展Flutter的可能性与价值,取得了不错的效果。
面向未来,我们也正在跨端能力、交互能力、研发效率、交付效率等维度去改进Flutter在多样化场景下的表现,让Flutter不仅仅是一个SDK,更是一个大有可为的研发模式。
PPT:https://files.alicdn.com/tpsservice/89ab52b6cec155a86578e0aa4c8e4c08.pdf
视频:http://mudu.tv/watch/5466337
二、闲鱼研发框架应用和探索
梁治峰,花名玄川,闲鱼买家链路客户端负责人,主导闲鱼flutter化的落地和研发框架演进。
本议题主要分享了闲鱼在flutter中研发框架应用和探索,从分别从三个方向介绍Flutter一体化研发模式、Flutter动态化能力、Flutter互动能力。
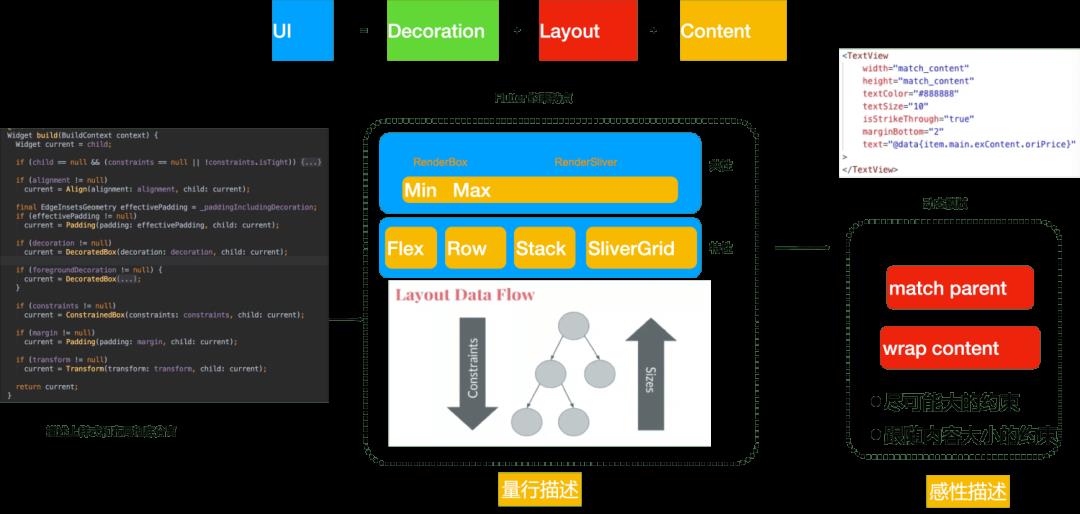
Flutter-DX核心是解决Flutter UI动态表达的问题,通过集团DinamicX的DSL的下发,实现Flutter端的动态化模板渲染。并通过一年多的迭代逐步解决了渲染性能与渲染一致性问题,较好的赋能了Flutter业务的组件动态化能力。
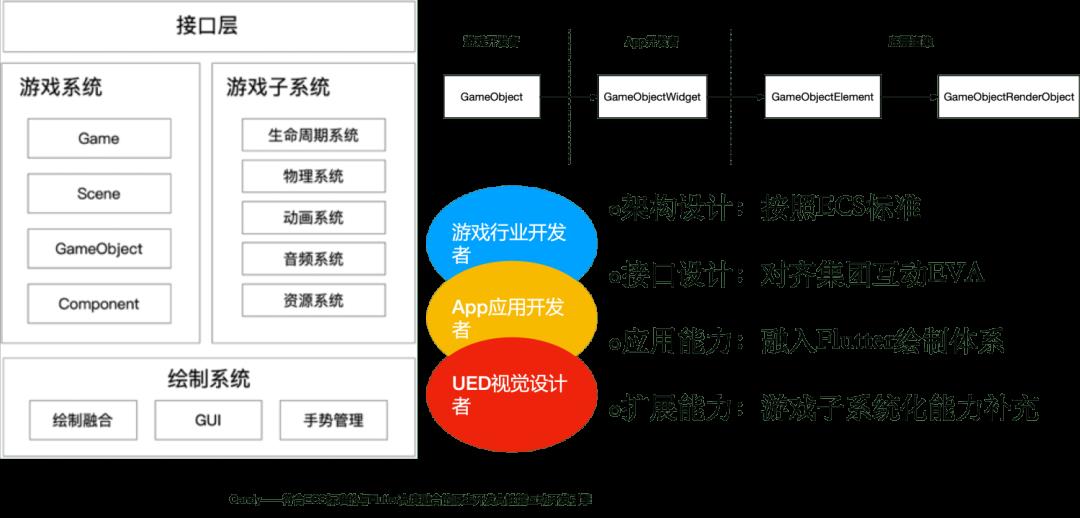
Candy是符合ECS标准的与Flutter高度融合的原生开发高性能互动开发引擎,打破UI和游戏引擎的边界,让两个体系在 widgets 概念下完美融合起来,通过游戏引擎的能力赋能UI实现更多以前UI体系难以低成本实现的动效效果,同时也让Flutter丰富的UI融合回游戏引擎。
PPT:https://files.alicdn.com/tpsservice/2a6760dd0ffb62678d0bde1e76d0b1f8.pdf
视频:http://mudu.tv/watch/5466337
三、AliFlutter图片解决方案与优化
王乾元,花名神漠,13年加入阿里,先后负责过天猫、支付宝、手机淘宝App的ios架构工作。目前在AliFlutter团队负责基础组件、iOS架构,以及引擎、工具链等方面的研究。
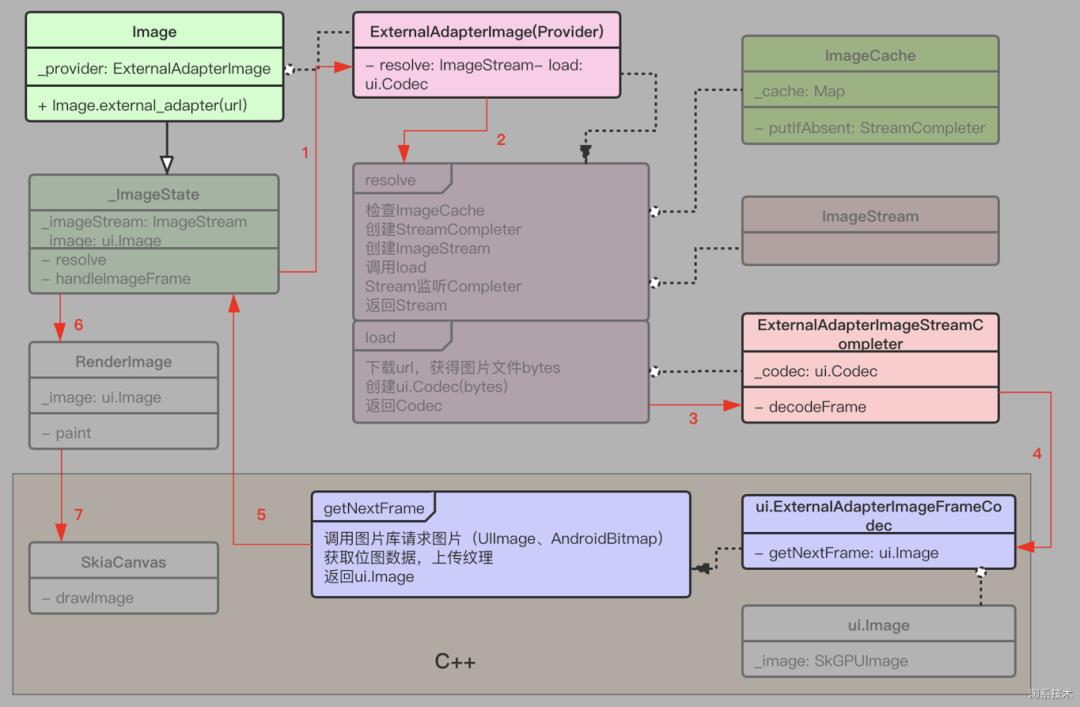
本议题介绍了AliFlutter提供的适合混合应用的外接图片库方案。
首先,对Flutter官方原生方案进行的分析,并提出了AliFlutter方案的切入点。
在与官方完全兼容的体系内,AliFlutter方案提供了图片的CDN参数能力,本地文件、内存图片的缓存,以及诸多的优化措施。
相比原生方案,在电商的多图场景,可以提供更优的内存和CPU占用。
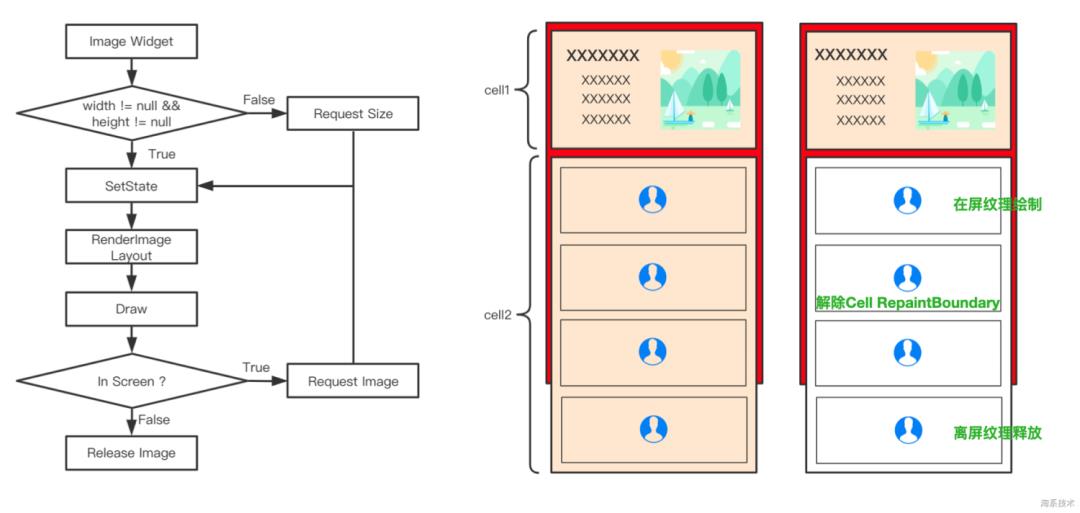
同时,针对Flutter的List组件,AliFlutter方案提出并实现了一种优化手段。将原本以Cell为单位进行回收,细化为以每张图片为单位进行回收。在电商卡片,图文详情等复杂场景,可以根据图片是否离屏来进行纹理内存资源的回收。大幅降低了一些场景下内存的飙高现象,提升了应用的稳定性。
Flutter与Native混合开发将是接下来很长时间的主流开发方式。一套稳定、高效、与官方体系无缝融合的外接图片缓存方案是必不可少的。但每个应用有自己的场景和用户特点,应用开发者还是应该根据应用的特点和需求选择方案。
PPT:https://files.alicdn.com/tpsservice/db6a840f7ac7a8e3d5bde69c401bcfd5.pdf
视频:http://mudu.tv/watch/5624777
四、UC Flutter技术实践分享
刘森森,花名森尼,14年加入UC,在阿里度过了五年陈。
长期在UC信息流团队负责信息流业务的技术工作,近一年投入到创新产品的研发中,负责flutter技术在创新产品的应用与实践。
UC在19年开始探索Flutter技术,并在同年年底进行规模化的落地。
除了已经发布的app外,一些正在做的创新产品也在使用flutter技术。
本次分享会详细介绍UC在规模化落地flutter过程中解决的问题,以及是如何思考的。相信这些问题绝大部分的开发者也会遇到,期望可以给予一些启发。
规模化落地flutter核心要解决的三类问题分别是工程构建体系的搭建,性能优化和动态性支持。UC在工程构建体系中围绕着高效率的目标,从三个架构视角来进行拆分,提供了高效且可复用的工程解决方案。性能优化中搭建了flutter高可用体系,优化引擎性能,并使用高性能外接纹理方案优化视频和图片的场景。动态方案也有一些亮点,能给到大家不同的看问题的视角。
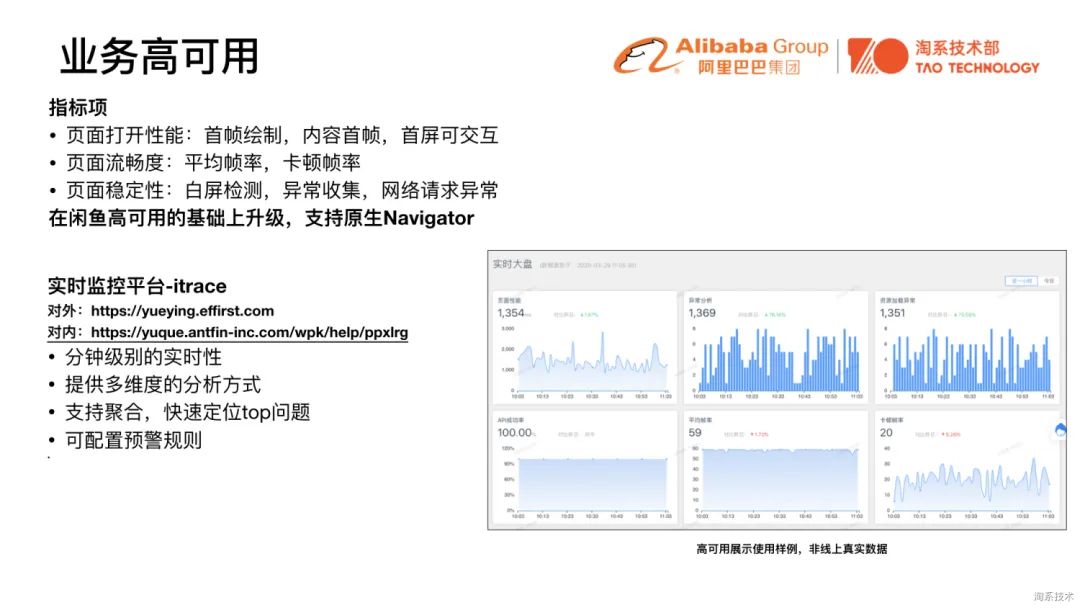
UC高可用是在闲鱼高可用组件的基础上扩展了性能指标,支持了原生navigator。并且结合了UC的拳头级产品itrace监控平台(岳鹰,对外链接https://yueying.effirst.com/index),提供了更加实时,更加便捷的高可用监控方案。这套flutter高可用方案我们也有对外开放计划,敬请期待。
PPT:https://files.alicdn.com/tpsservice/d324c2a95852b22f1bdf2e60e55670a2.pdf
视频:http://mudu.tv/watch/5624777
五、淘宝特价版 Flutter 实践
李彬,花名潇侠,特价版开发团队 iOS 高级开发工程师,主导特价版前后端一体化建设,应用于特价版首页等导购场景,提升研发效率。
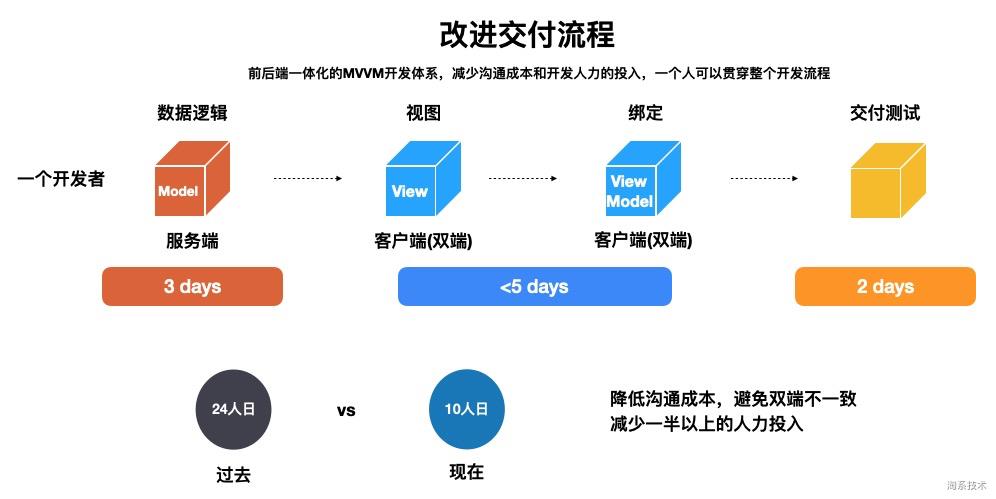
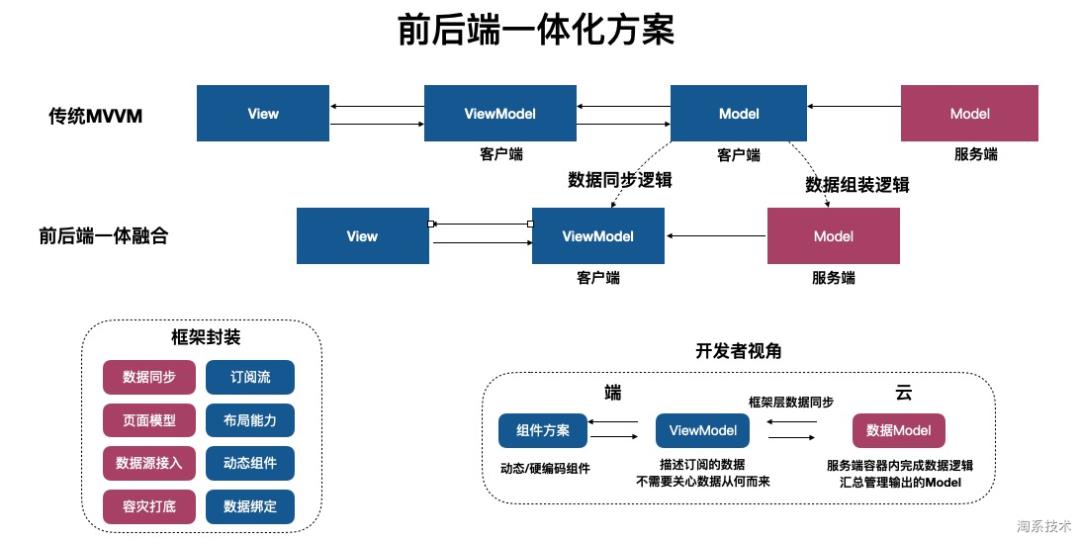
淘宝特价版为了解决app自身的研发效率,用户体验问题,引入Flutter框架,并结合FaaS进行云端一体化融合。一个开发者可以在框架内顺畅的完成前端+后端的开发,相对于传统Native开发交付流程,节省一半以上的开发成本。
框架层面,我们引入了MVVM的开发框架,进行前后端一体的融合。MVVM是前后端融合的一个整体,框架内尽可能屏蔽业务不需要关心的细节,开发的同学只需要作为一个业务owner,关心自身的业务逻辑。这种新的开发方式可以给各位一些Flutter应用上的拓展,了解利用Flutter+FaaS进行快速迭代的方式。
PPT:https://files.alicdn.com/tpsservice/009f133282fab1a90063e9b71f019760.pdf
视频:http://mudu.tv/watch/5708706
六、基于 Flutter 的 Canvas 探索和应用
万红波,花名远湖,淘系技术部-跨平台技术部,无线开发专家,主要从事浏览器内核以及渲染引擎方向的研究。
在手淘 android 端,首次引入 flutter 引擎,设计和实现了基于 Flutter 引擎的 canvas 模块,服务小程序互动场景。
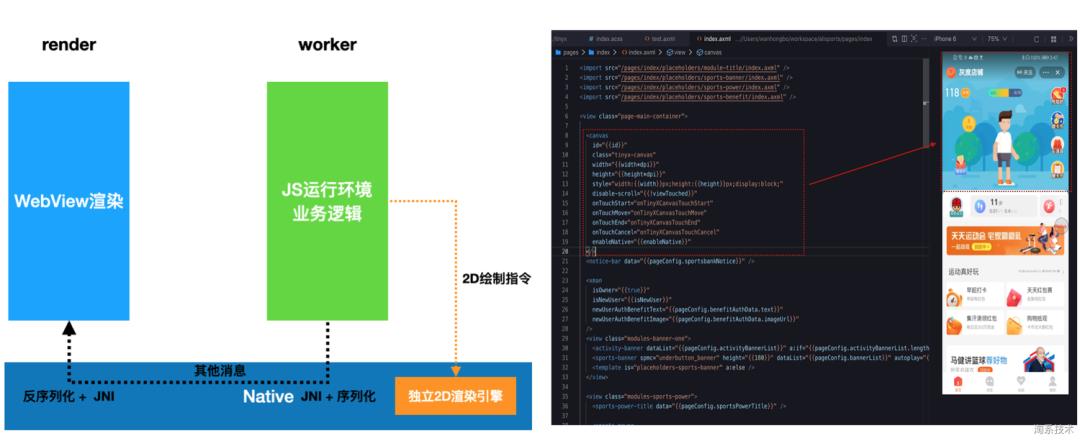
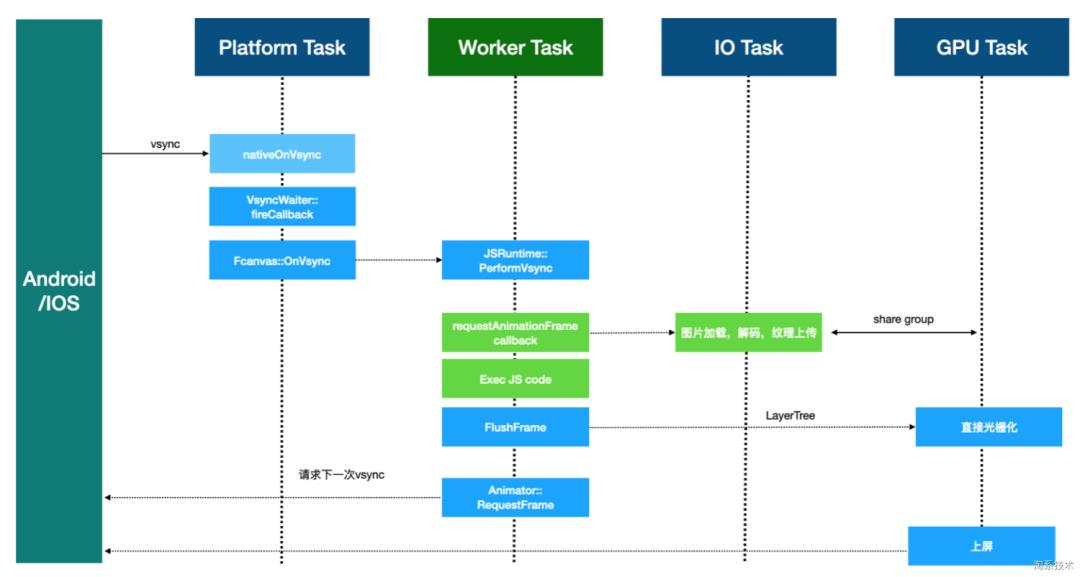
本议题主要分享了目前在小程序互动场景下遇到的业务痛点并且给出了我们基于Flutter引擎的解法。基于Flutter引擎,我们对外提供标准的Web Canvas API和渲染管线,让业务代码在小程序worker线程中直接渲染,缩短了渲染链路,提高了渲染性能。
同时我们还提炼了专有Canvas渲染模式,运行时不启动dart虚拟机,减少了引擎启动时间和内存占用,并且保证了原生的Flutter业务和小程序互动业务在引擎层面可以相互兼容,降低了后期的维护成本。
Flutter引擎作为一个在移动端可以稳定提供高质量高性能的轻量级跨平台图形渲染引擎,未来可以把其作为一个坚实的底座,结合不同的业务场景来做不同的定制和探索,达到差异化效果,未来大有可为。
PPT:https://files.alicdn.com/tpsservice/374ab08fb192eb527b2968c3a61927b8.pdf
视频:http://mudu.tv/watch/5708706
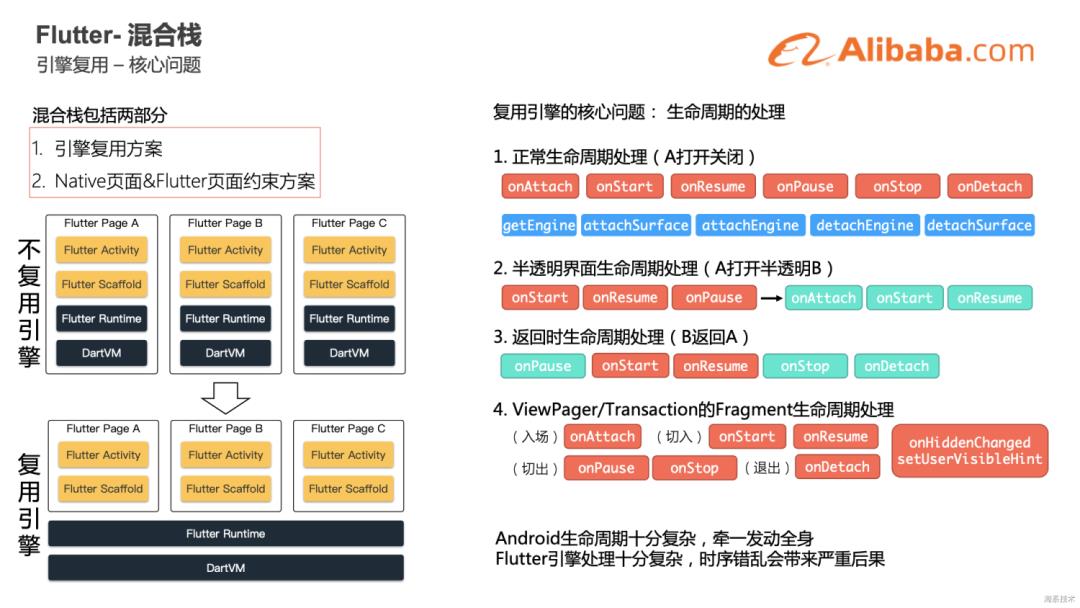
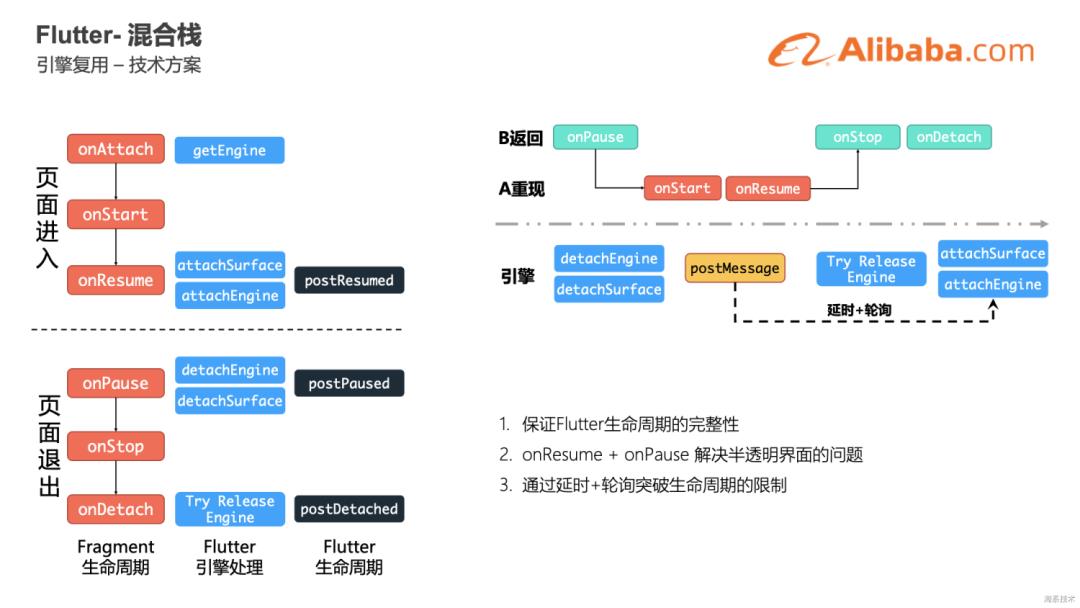
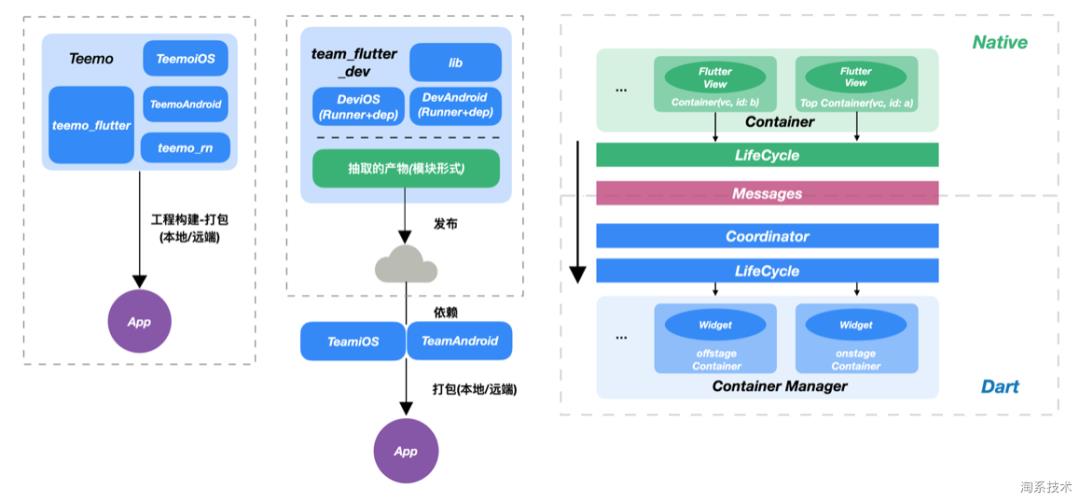
七、ICBU Flutter探索之路
路少德,花名白及,ICBU Flutter架构师,将Flutter接入ICBU,设计实现ICBU的Flutter架构和基础组件,实现和输出ICBU的混合栈、多语言等能力,并推动ICBU无线技术部持续朝Flutter化演进。
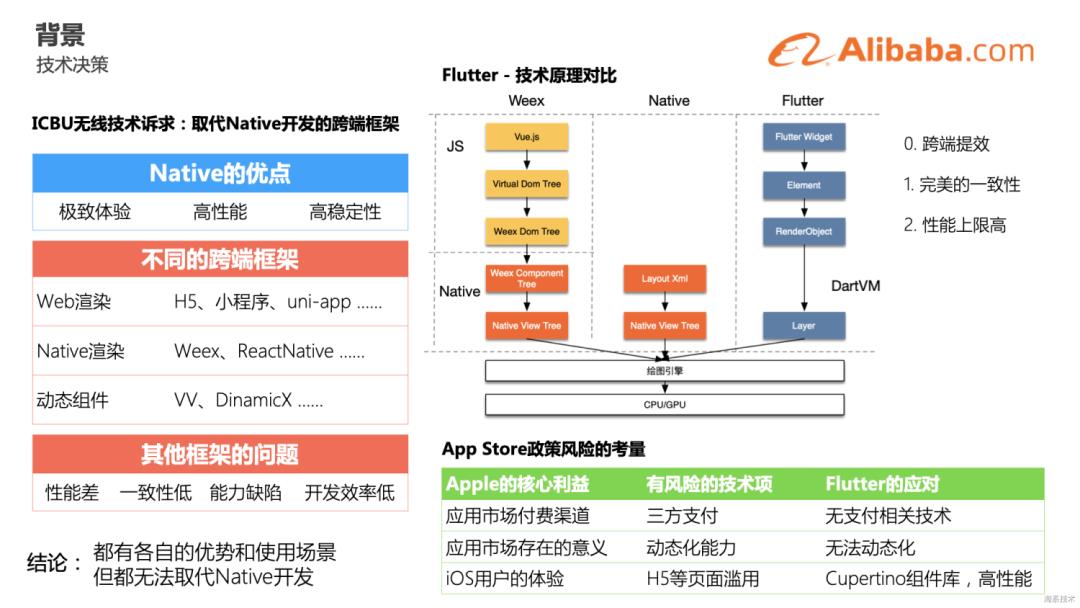
本议题主要分享了ICBU在Flutter实践中的实践、思考和沉淀。整体分为两部分,第一部分通过业务背景和技术原理推导出接入Flutter的必要性和待解决的问题。第二部分以接入工作中的混合工程和混合栈为重点进行技术上的阐述。
针对目前世面上出现的多种多样的移动跨端开发框架,我们进行了详细的总结,并在技术原理上进行了对比,最终推导出了Flutter的优势。同时又把广大开发者的疑虑 - Apple对Flutter的态度进行了推导。最终得出了Flutter理想状况下是可以取代Native开发的结论。
混合栈是Flutter混合开发必不可少的一环,我在这里讲解了混合栈的难点以及我们解决问题的方案,并对比了Flutter官方、FlutterBoost和我们方案的差异以及优缺点。希望能给各位开发者带来一些新的思路和启发。
PPT:https://files.alicdn.com/tpsservice/ab1df267562defb59d2f9ba50fb4b2c5.pdf
视频:http://mudu.tv/watch/5817421
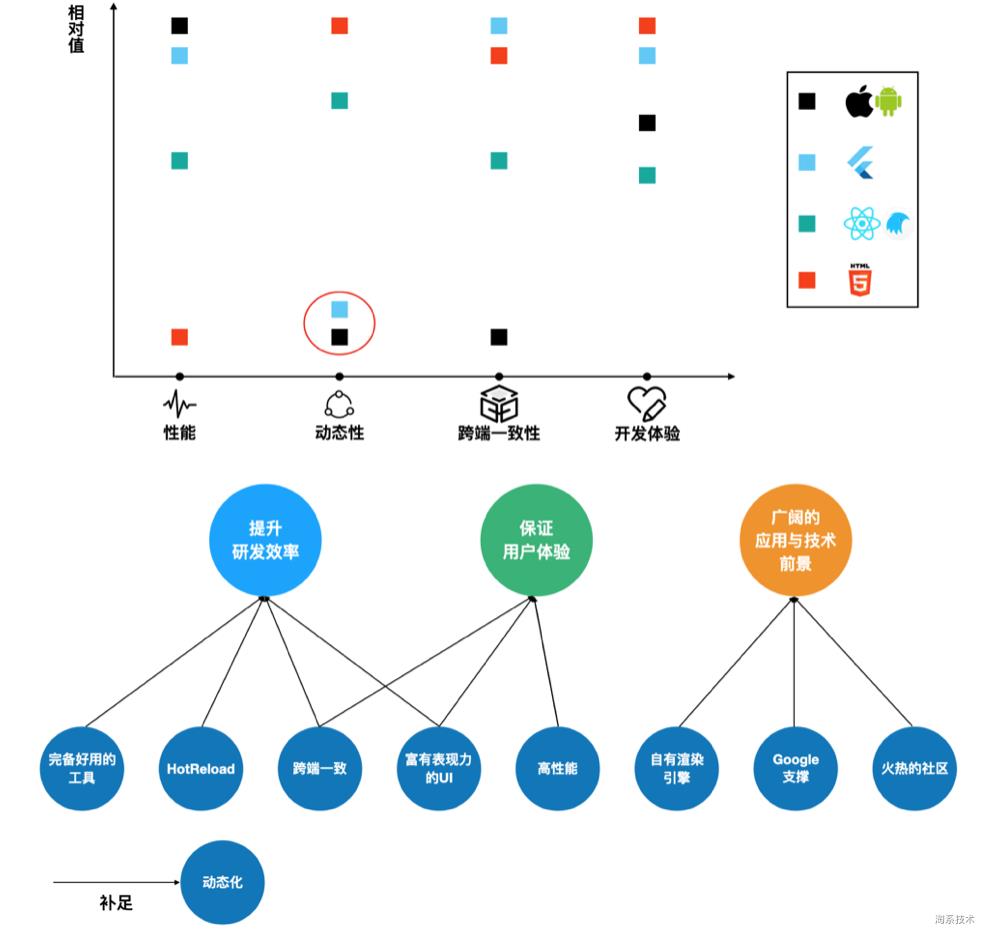
八、Flutter 在饿了么的应用与沉淀
李永光,花名雍光,蜂鸟大前端资深iOS工程师。
4年深耕移动端,饿了么最早的一批Flutter玩家,重点参与了Flutter在蜂鸟团队的业务开发落地、工程架构演进。
Flutter作为当前最火的跨平台研发方案,它到底好在哪里?
饿了么从18年下半年开始接触Flutter,并在多个App大量落地Flutter业务。
本次分享先介绍了饿了么为了”保质提效,赋能业务”,选择Flutter作为跨平台研发方案的缘由。
包含了Flutter与native、rn/weex、H5研发方案各个维度的对比,以及对Flutter研发效率、页面用户体验、应用前景的论证。
相信能给大家带来更多尝试使用Flutter、以及把Flutter实际用于业务开发的信心和决心。
同时,议题也分享了Flutter在饿了么应用与落地情况,包含了上线的一些Flutter业务页面的实际操作体验;也包含了工程混合栈方案的实践、分析和演进,工程研发/集成的两种模式的业务团队背景和实践,期望能给大家带来一些参考。最后分享了下Flutter业务最终在线上的质量情况(Crash/FPS),以及整个团队的研发效率提升结果。
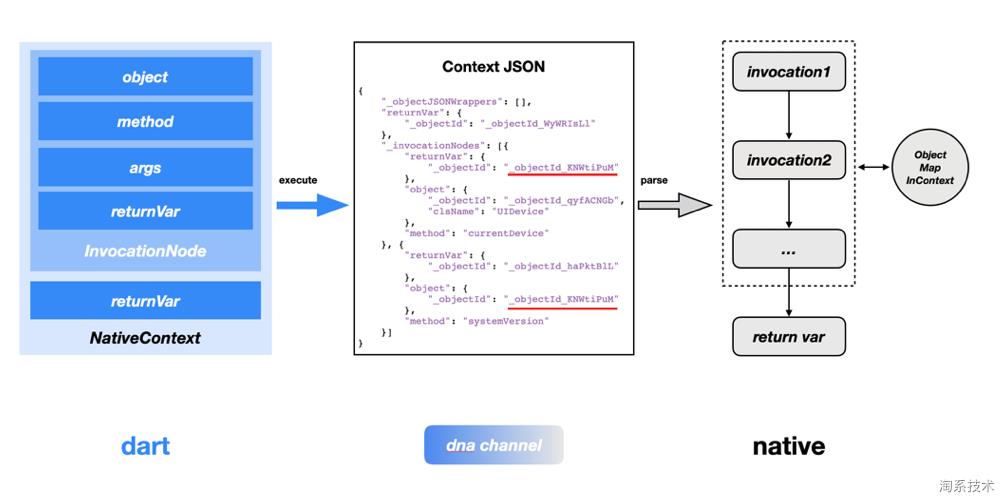
议题也介绍了饿了么在Flutter应用过程中的基础建设和沉淀,包含了饿了么在Aliflutter共建中贡献的一些项目的基本流程图,供大家参考;也介绍了为了解决Channel使用上的痛点(双边硬编码/单次调用/创建成本高),实践和产出的一个优雅的解决方案dna(消除native硬编码/dart上下文调用native方法/无需创建Channel和Plugin),期望在dart调用native能力时,给大家提供一种更加快捷、简单、强大的选择。
PPT:https://files.alicdn.com/tpsservice/568e1747c3f0bb09313a0b1b6a4b4107.pdf
视频:http://mudu.tv/watch/5817421
 全部链接获取
全部链接获取
淘系技术部
依托淘系丰富的业务形态和海量的用户数据,我们持续以技术驱动产品和商业创新,不断探索和衍生颠覆型互联网新技术,以更加智能、友好、普惠的科技深度重塑产业和用户体验,打造新商业。我们不断吸引用户增长、机器学习、视觉算法、音视频通信、数字媒体、移动技术、端侧智能等领域全球顶尖专业人才加入,让科技引领面向未来的商业创新和进步。
请投递简历至邮箱:
ruoqi.zlj@taobao.com
以上是关于干货|AliFlutter专属月,八场直播精华内容来啦的主要内容,如果未能解决你的问题,请参考以下文章
免费直播3.12-3.15,8场公开课大“惠”聚——知识干货专属优惠,一晚搞定!
#yyds干货盘点#愚公系列2022年11月 微信小程序-实时音视频录制
携程T7用637页PDF,解读十余热门技术领域,八场携程技术沙龙干货
云原生专场直播预告,马上抢 Serverless 专属预约名额
干货|科技赋能硬核直播带货,助力业绩逆势增长
干货一文讲透Apache RocketMQ技术精华


















 全部链接获取
全部链接获取