Flutter 绗旇 | 淇敼 App 鍥炬爣銆佸悕绉般€佸惎鍔ㄩ〉
Posted 璐哄埄鏉?/a> Flutt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 绗旇 | 淇敼 App 鍥炬爣銆佸悕绉般€佸惎鍔ㄩ〉相关的知识,希望对你有一定的参考价值。
绗?/span>
89
娆℃帹鏂?/span>
LZ-Says
杩介殢楦¤€佸ぇ锛岀偣婊寸Н绱綖

鍓嶈█
瀵逛簬浠€涔堥兘涓嶆噦鐩存帴涓婃墜 Flutter 寮€鍙戠殑灏?Android 鑰岃█锛屾兂瑕佷繚璇佽繘搴︾殑鍚屾椂杩樿兘甯姪鍏徃灏忎紮浼达紝鍙兘鏅氫笂鐔琛ヨ¥瑁嗭紝鍚勭缈婚槄瀹樻柟浠ュ強鍓嶈緢鐨勬枃绔犮€?br>
杩樻槸甯屾湜鑷繁鏁寸悊涓€浠藉睘浜庤嚜宸辩殑涓滆タ锛岃嫢骞插勾鍚庯紝鐐瑰嚮鏌ョ湅锛岃繕鑳藉洖鎯宠捣鐜板湪鑹拌緵璁ㄧ敓娲荤殑鑷繁濡備綍鍦ㄥ笣閮藉悇绉嶇啲澶滐紝鐒跺悗鍜屽瀛愬惞鐗涢€硷綖 馃槀馃槀馃槀
鍔ㄧ瑪鍓嶏紝鐘硅鲍濂戒箙锛岃鎬庝箞鏍疯桨杞扮儓鐑堟潵绡囪褰曞憿锛熸兂鎯冲悇浣嶆帢閲戝ぇ浣紝杩樻槸涓嶅緱鐟熶簡锛屼緷鏃ч」鐩儏鍐碉紝鏁寸悊鑷繁鐨?Flutter 绗旇锛岀劧鍚庢參鎱㈣繘琛屼簡瑙?Flutter 鍚э綖
闄勪笂涔嬪墠鍩轰簬 macOS 閰嶇疆 Flutter 閾炬帴锛屾柟渚挎棩鍚庤嚜宸辨煡鐪嬶細
鍔犳补鍛€锛屼竾涓€涓€涓嶅皬蹇冧紭绉€浜嗗憿锝?nbsp;
涓€銆佺Щ鍔ㄧ Icon 鏇挎崲
1. android 淇敼搴旂敤鍥炬爣
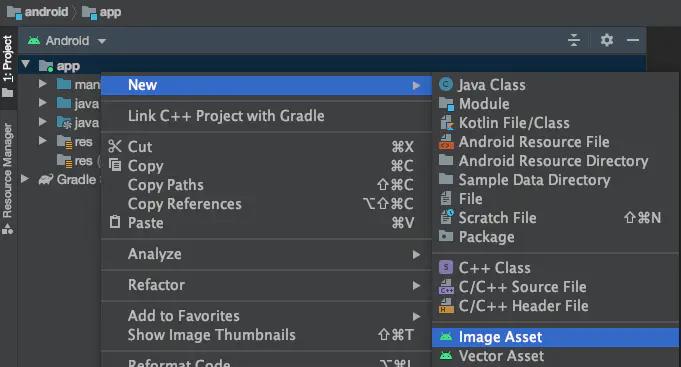
閫氳繃 Android Studio 鎵撳紑 Flutter 涓?android Module锛屽彸閿€夋嫨 鈥淣ew ===> Image Asset鈥濓細

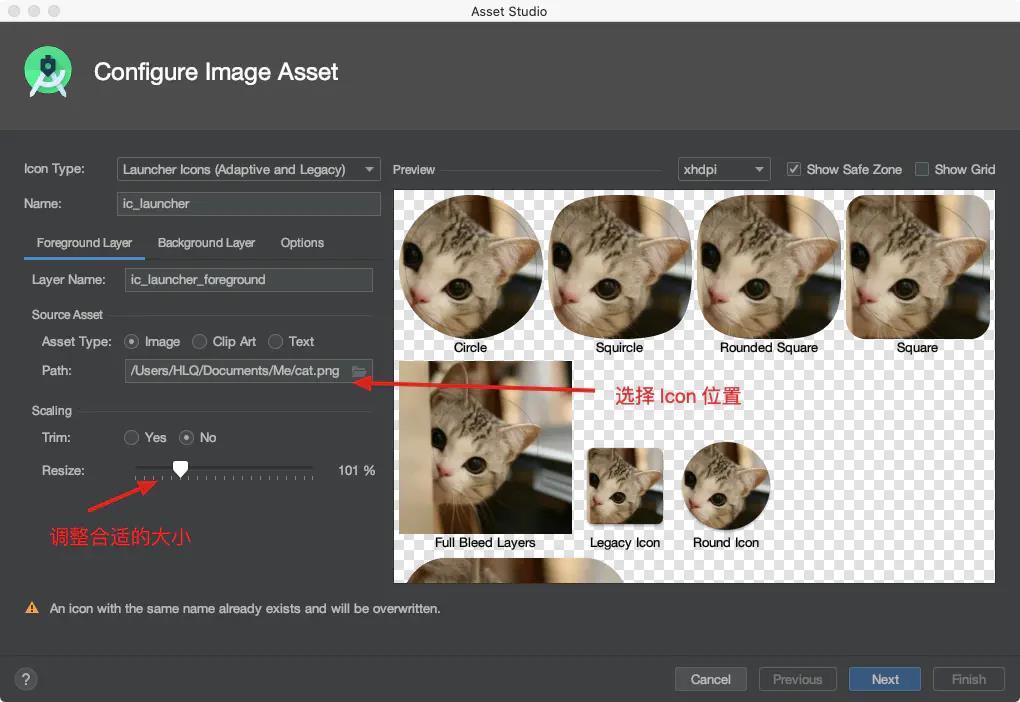
闅忓悗鎵撳紑瀵瑰簲 Icon锛岃皟鏁村ぇ灏忥細

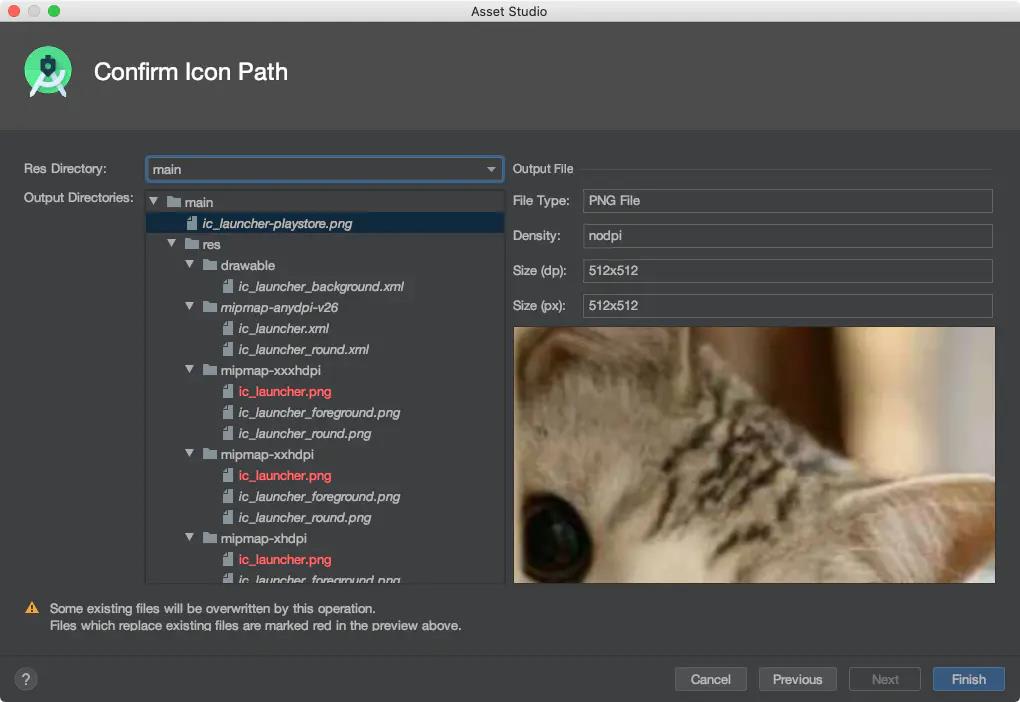
姝ゆ椂浼氳嚜鍔ㄤ负浣犲湪涓嶅悓鐨勫垎杈ㄧ巼涓嬬敓鎴愬搴旂殑 Icon锛?/span>

璋冩暣 AndroidManifest 鏂囦欢锛?/span>
<applicationandroid:name="io.flutter.app.FlutterApplication"android:icon="@mipmap/ic_launcher"android:label="studyapp"android:roundIcon="@mipmap/ic_launcher_round"> <!-- 娣诲姞瀵逛簬鍦嗗舰 Icon 鏀寔 -->
2. ios 淇敼搴旂敤鍥炬爣
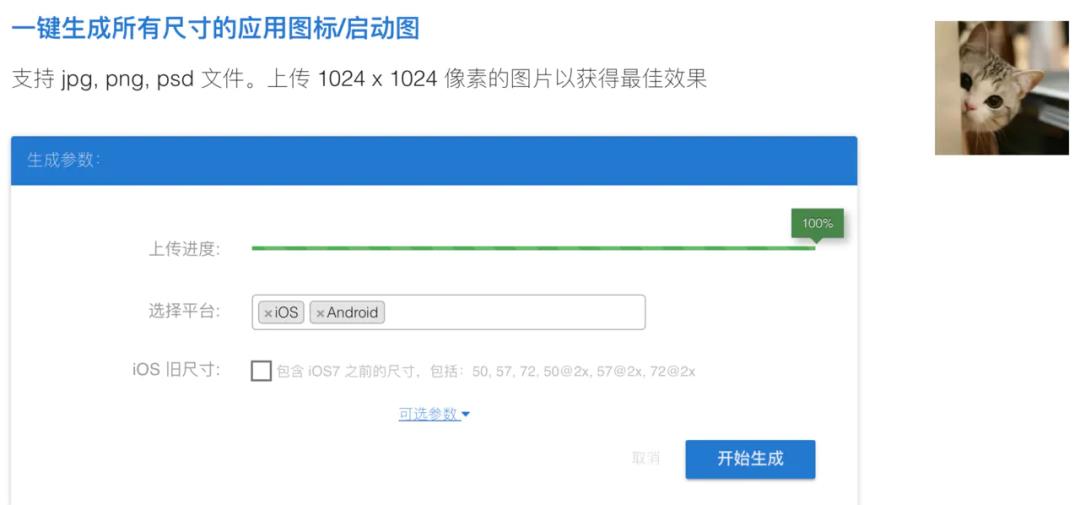
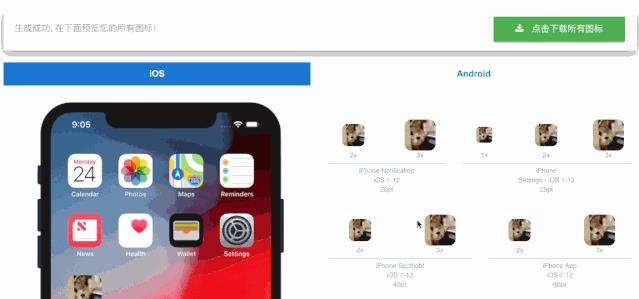
鎵句簡涓浘鏍囩敓鎴愮綉绔欙細
icon.wuruihong.com/
涓婁紶瀵瑰簲鐨?Icon 閫夋嫨鐢熸垚鐨勪竴浜涘熀鏈弬鏁帮紝杩欓噷鎰熻榛樿灏卞鐢ㄤ簡锛?/span>

闅忓悗閫夋嫨榛樿寮€濮嬬敓鎴愶細

闅忓悗鏌ョ湅鏁堟灉锛岀敓鎴愰€熷害寰堝揩锝?/span>

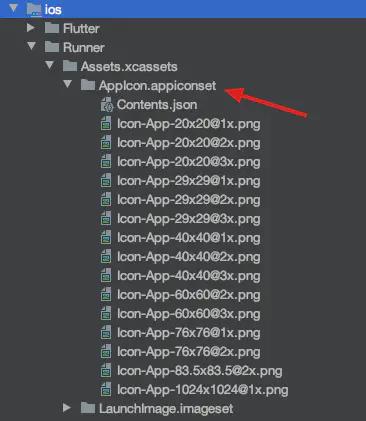
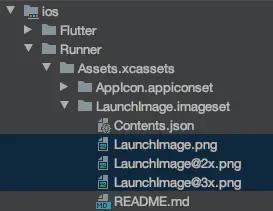
鎺ヤ笅鏉ョ敤 Xcode 鎵撳紑瀵瑰簲鐨?ios module锛屾浛鎹㈠搴旇祫婧愶細
ios ===> Runner ===> Assets.xcassets ===> AppIcon.appiconset

闅忓悗鏇挎崲 Contents.json 鏂囦欢鍗冲彲銆?/span>
淇╄€呬竴瀵规瘮锛岃繕鏄?Android 濂斤紝鍝堝搱鍝堬綖
浜屻€佺Щ鍔ㄧ鍚姩椤靛鐞?/span>
1. Android 淇敼鍚姩椤?/span>
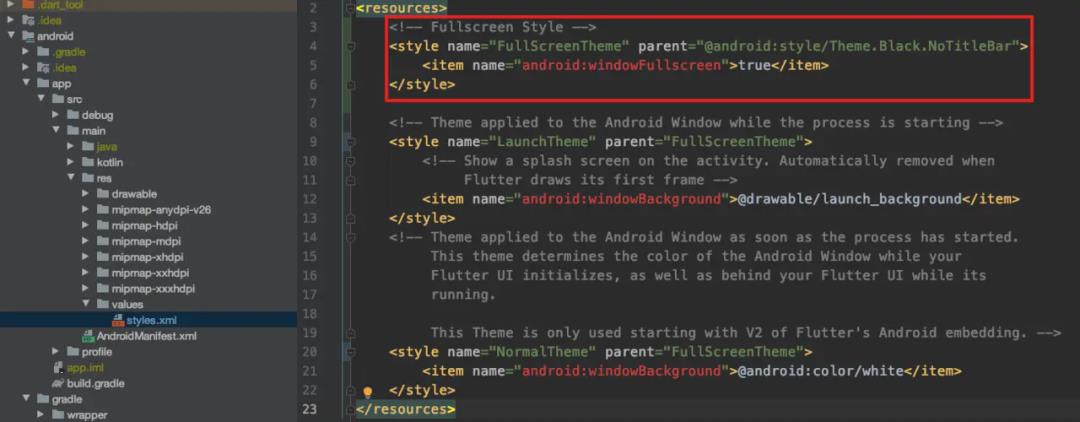
Step 1锛氫负 Android Style 涓柊澧炲叏灞忔牱寮忥細
<?xml version="1.0" encoding="utf-8"?><resources><!-- Fullscreen Style --><style name="FullScreenTheme" parent="@android:style/Theme.Black.NoTitleBar"><item name="android:windowFullscreen">true</item></style><!-- Theme applied to the Android Window while the process is starting --><style name="LaunchTheme" parent="FullScreenTheme"><!-- Show a splash screen on the activity. Automatically removed whenFlutter draws its first frame --><item name="android:windowBackground">@drawable/launch_background</item></style><!-- Theme applied to the Android Window as soon as the process has started.This theme determines the color of the Android Window while yourFlutter UI initializes, as well as behind your Flutter UI while itsrunning.This Theme is only used starting with V2 of Flutter's Android embedding. --><style name="NormalTheme" parent="FullScreenTheme"><item name="android:windowBackground">@android:color/white</item></style></resources>

Step 2锛氫慨鏀?launch_background 鏂囦欢
鍏堟妸 UI 缁欎綘鎻愪緵鐨勫惎鍔ㄩ〉鍥剧墖瀵瑰簲鐨勬斁鍦?drawable 涓€?/span>
闅忓悗寮€鍚畾涔変綘鐨勫惎鍔ㄩ〉鍥剧墖锛?/span>
<?xml version="1.0" encoding="utf-8"?><!-- Modify this file to customize your launch splash screen --><layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@android:color/white" /><!-- You can insert your own image assets here --><item><bitmapandroid:gravity="fill"android:src="@drawable/launch_image" /></item></layer-list>
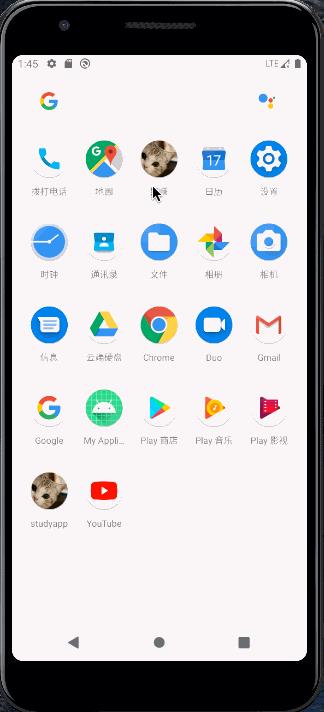
Step 3锛氳繍琛屾煡鐪嬫晥鏋?/span>
鏁堟灉濡備笅锛屾垜杩欐槸闅忎究鍙嶇紪璇戜竴涓?Apk 鎷垮埌鐨勫惎鍔ㄥ浘锛?/span>

2. iOS 淇敼鍚姩椤?/span>
杩欏潡鎴戣寰?iOS 杩樿洰涓嶉敊鐨勶紝寰?easy锛屾浛鎹笅闈㈢殑涓夊紶鍥惧氨濂斤細

鏁堟灉閮戒竴鏍凤紝杩欓噷灏变笉鏀剧疆鏁堟灉鍥惧挴銆?/span>
鏈変釜鍧戠偣灏辨槸灏戠敤妯℃嫙鍣紝妯℃嫙鍣ㄨ繍琛屽彂鐜颁細鏈夎緝闀夸竴娈垫椂闂寸櫧灞忥紝瀹為檯杩愯鐪熸満鍒欐病鏈夎繖涓棶棰樸€傞儊闂蜂簡鎴戙€?/span>
涓夈€佷慨鏀瑰簲鐢ㄥ悕绉?/span>
1. 淇敼 Android 搴旂敤鍚嶇О
android ===> app ===> src ===> main ===> AndroidManifest
2. 淇敼 iOS 搴旂敤鍚嶇О
ios ===> Runner ===> Info.plist ===> CFBundleName
Thanks
娣诲姞璧勬簮鍜屽浘鐗?/span>
App Icon
娆㈣繋鍚勪綅鍏虫敞
涓嶅畾鏈熷彂甯?/strong>
瑙佽瘉鎴愰暱璺?/p>


以上是关于Flutter 绗旇 | 淇敼 App 鍥炬爣銆佸悕绉般€佸惎鍔ㄩ〉的主要内容,如果未能解决你的问题,请参考以下文章
Linux mysql蹇樿瀵嗙爜 淇敼瀵嗙爜 瑙e喅鏂规硶
WPS Office for Mac濡備綍淇敼Word鏂囨。鏂囧瓧鎺掑垪锛焀PS office淇敼Word鏂囨。鏂囧瓧鎺掑垪鏂瑰悜鏁欑▼