进展汇总 | Flutter 精彩不停,与您同在
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进展汇总 | Flutter 精彩不停,与您同在相关的知识,希望对你有一定的参考价值。
作者 / Tim Sneath, Product Manager for Flutter and Dart, Google
面向 Flutter 开发者的免费入门课程
Very Good Ventures
https://verygood.ventures/
如果您即将完成这些入门课程,您可能问自己: "然后呢?" 为此,我们在下方推荐了一些当下热门知识点的进阶课程,希望对您有所帮助:
-
Flutter 实操课程第 2 阶段 (讲师 / Angela Yu): 内容涵盖调用 web 服务与 Firebase 集成、更高级的 widget、状态管理和动画制作; -
Tourism & Co 课程 (讲师 / Nick Maning): 通过应用案例讲解,教授您如何将《Flutter 实操课程》的所学知识灵活运用并付诸实践,内容涵盖单元和集成测试、异步 web 服务调用、JSON API 和自定义视图; -
Rest API Crash 课程 (讲师 / Andrea Bizotto): 结合 API 的使用场景,为您介绍如何调用基于 REST 的 web 服务,缓存返回数据以及处理服务降级的问题。
-
Flutter 实操课程第 2 阶段 (讲师 / Angela Yu) https://www.udemy.com/course/flutter-bootcamp-with-dart/?referralCode=2B7724A180C0502A2547 -
Tourism & Co 课程 (讲师 / Nick Maning) https://fluttercrashcourse.com/courses/tourismco -
Rest API Crash 课程 (讲师 / Andrea Bizotto) https://courses.codewithandrea.com/
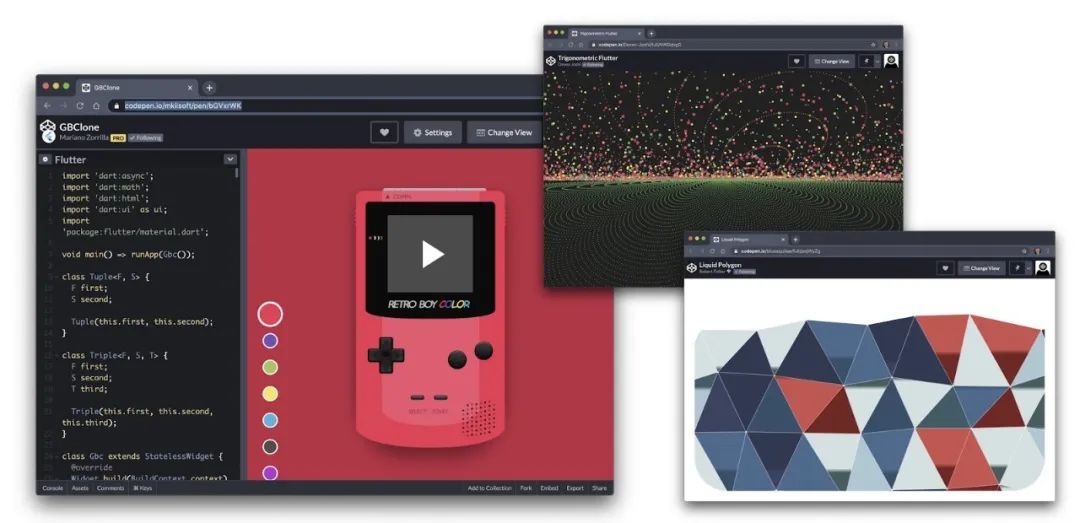
CodePen 现已提供 Flutter 支持
-
Retro Boy Color / 作者: Mariano Zorilla https://codepen.io/mkiisoft/full/bGVxrWK -
Netflix Logo in Flutter / 作者: Dominik Roszkowski https://codepen.io/orestesgaolin/full/xxwzdgJ -
Flutter Space Program / 作者: Dominik Roszkowski https://codepen.io/orestesgaolin/full/qBOxpBK -
Draggable C curve / 作者: Paul Thomas https://codepen.io/Darth_Paul/full/YzyrmGy -
Liquid Polygon / 作者: Robert Felker https://codepen.io/blueaquilae/full/pojWyZg -
Long shadow animations / 作者: Jonathan Monga https://codepen.io/jonathan_monga/full/qBOQWgp -
Trigonometric Flutter / 作者: Deven Joshi https://codepen.io/Deven-Joshi/full/NWGdvgG -
Color Test / 作者: Chiziaruhoma Ogbonda https://codepen.io/chiziaruhoma-ogbonda/full/oNjObRm

△ 使用 Flutter web 支持展示原型与实验性设计的新款 CodePen
Flutter 势头正盛
我们在一文中公布了一些关于 Flutter 使用情况的数据。就用户人数来看,目前全球共有超过 200 万的开发者正在使用 Flutter,且目前的日均用户数已经超过了去年同期的每周用户数。
截至 4 月 22 日 (原文发布日期),Play Store 应用商店内的 Flutter 应用约有 50,000 个。随后 Flutter 的发展速度持续加快,仅在一个月内又有 10,000 个新应用上传。Flutter 的强劲势头离不开您的支持,感谢大家一直以来的陪伴!
Flutter 第一季度开发者调研的结果
https://medium.com/flutter/what-are-the-important-difficult-tasks-for-flutter-devs-q1-2020-survey-results-a5ef2305429b
Flutter Web 最新进展
-
更复杂的 Service Worker 缓存机制 https://github.com/flutter/flutter/pull/56103
-
关于 Flutter web 的技术文章 https://medium.com/flutter/optimizing-performance-in-flutter-web-apps-with-tree-shaking-and-deferred-loading-535fbe3cd674
Flutter 1.17 和 Dart 2.8
快速启动
https://github.com/flutter/flutter/pull/46140
-
不会再出现红屏现象 https://github.com/flutter/flutter/issues/40452 -
ErrorWidget.builder https://api.flutter.dev/flutter/widgets/ErrorWidget/builder.html
wiki 页面
https://github.com/flutter/flutter/wiki/Hotfixes-to-the-Stable-Channel
欢迎体验预览版 Adobe XD 插件
另一则让设计师们激动的重要消息是,Adobe 现已发布了首个官方预览版本的 Adobe XD Flutter 导出插件。
修复了一些与不透明度有关的输出错误
https://github.com/AdobeXD/xd-to-flutter-plugin/blob/master/CHANGELOG.md
上周的更新
https://theblog.adobe.com/xd-may-2020-offline-coediting-sharing-improvements/
添加了几个可用于访问响应式布局的新 API
https://adobexdplatform.com/plugin-docs/changes.html#new-api-features
插件和 Flutter Favorites 项目
-
计划将 Flutter 团队所开发的众多插件升级至 "1.0" 版本; 新加入了包括 sign_in_with_apple (通过 Apple 登录) 在内的多款 Flutter Favorite package 和插件。
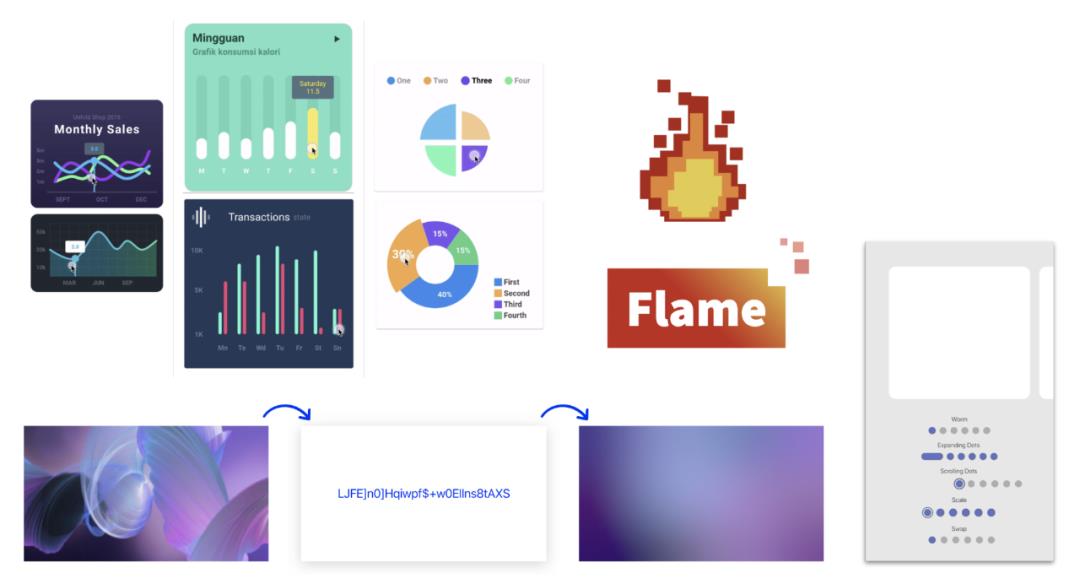
好的作品,即使在知名度上有所欠缺,却依旧值得被挖掘、被推荐。Flutter 有超过 10,000 个 package,我们很难一一给予肯定与嘉奖,这里我们将重点推荐一些暂未加入 Flutter Favorite,但绝对值得关注的优质 package,欢迎前往 pub.dev 进一步了解详情:
fl_chart 提供了多款美观的商务图表,包括折线图、柱状图、散点图和饼状图;
-
flutter_blurhash 可快速生成占位图,从而帮您解决图片加载时间较长的难题; -
font_awesome_flutter 提供了数千款可轻松添加至 Flutter 应用的图标; -
fab_circular_menu 提供了一款样式精美的弹出式菜单; -
Flutter_staggered_animations 为列表视图 (listview)、网格视图 (gridview) 以及列 (colum) 提供了精美的加载动画; -
device_preview 可将您的应用约束在一个自定义的设备 shell 内,以允许您进行跨设备界面预览,例如在 macOS 设备上预览 iPhone 界面; -
smooth_page_indicator 允许您以动画方式切换多个卡片式概览界面 (infocard); -
flame 提供了一个小型的 Flutter 游戏引擎,并包括大量的指导教程; -
flutter_launcher_icons 是一套流行的 CLI 工具,大大简化了更新 Flutter 应用启动图标的流程; -
Smooth_star_rating 提供了一套紧凑型的星级评分控件。

△ pub.dev 网站上有超过 10,000 个插件等您前来探索,从商务图标到 2D 游戏引擎的 Flutter 支持,应有尽有!
《现代 Flutter 插件开发》
https://medium.com/flutter/modern-flutter-plugin-development-4c3ee015cf5a
Flutter Day,不见不散!
再过几周 Flutter Day 就要与大家见面了,6 月 26 日,我们线上不见不散!活动当日,我们将为大家带来三场技术分享、#AskFlutter 问答活动以及包括最新内容的一系列 codelabs,让您为社区主导的 #Hack20 Flutter 国际黑客马拉松大赛做好准备,与世界各地的 Flutter 开发者们一决高下。
-
Flutter Day http://g.co/flutterday -
#Hack20 Flutter 黑客马拉松大赛 https://flutterhackathon.com/#/
Flutter 的精彩从未止步,我们将奉上更多精彩内容与您见面,敬请期待!同时,也欢迎大家与我们分享您的 Flutter 故事。
您对 Flutter 有什么想法或建议吗?欢迎在下方评论区畅所欲言,期待收到您的反馈!

推荐阅读
 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源

以上是关于进展汇总 | Flutter 精彩不停,与您同在的主要内容,如果未能解决你的问题,请参考以下文章