Flutter大前端模式为开发者带来哪些机遇和挑战?
Posted 云加社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter大前端模式为开发者带来哪些机遇和挑战?相关的知识,希望对你有一定的参考价值。
点击视频,查看完整直播回放
一、应用开发的发展路线
1. 传统开发模式
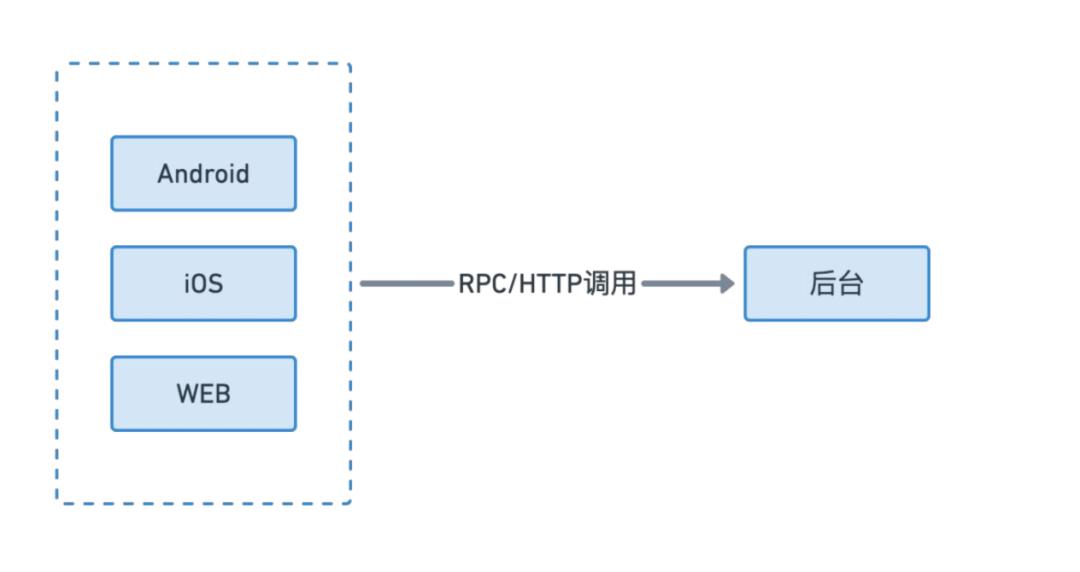
这张图大家应该都很熟悉,是传统开发模式的流程图。
在传统开发当中,有一个非常明显的现象 —— 基本都是基于自己的端进行开发,想跨端开发是非常难的。
比如说基于安卓客户端的开发,在熟悉了安卓的运行时、生命周期还有消息通知后,同一套机制是无法应用到 iOS 当中的。
如果是客户端开发去尝试 Web 开发,就会更加痛苦。因为不只是系统的原理不同,就连使用的语言也是不一样的。安卓、iOS 用的是静态语言,而 Web 使用的则是动态语言。
所以说在传统开发模式当中,跨平台开发的难度非常大,所以前后端的开发区别也非常明显。
2. 大前端模式
随着技术的不停迭代,衍生出了第二种开发模式 —— 大前端开发模式。
大前端开发模式主要有两个方向。
第一个方向就是去磨平多端之间的差异,让同一个前端同学可以完成包括安卓、iOS 还有 Web、小程序多端的开发。
另一个方向就是抹平前后端的差异,让前端同学也能做一部分简单的后端应用开发的工作。
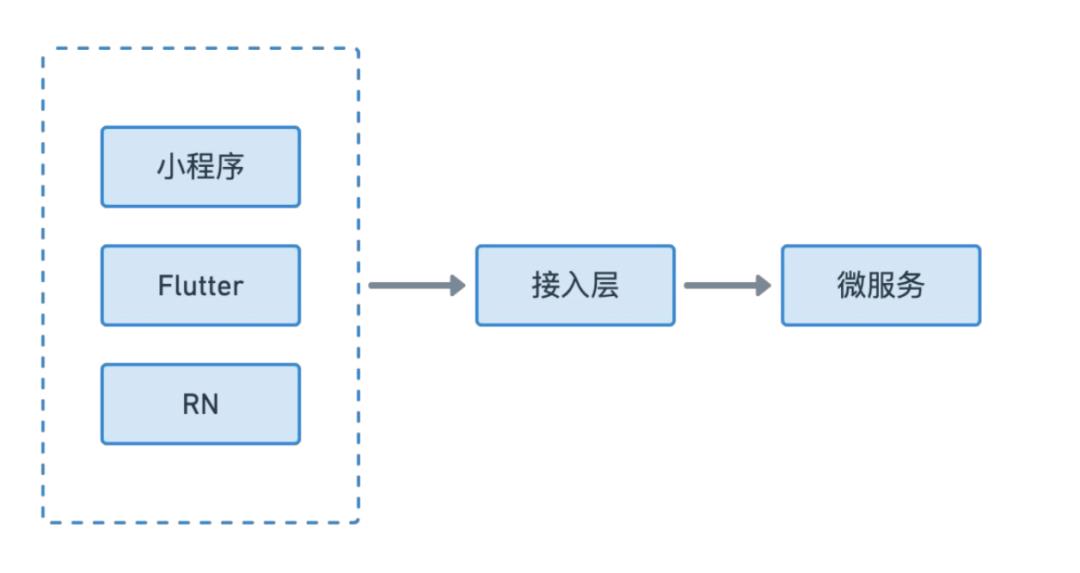
在大前端的模式里面,我们可以看到在抹平多终端方面已经有了小程序框架、Flutter 框架、RN 框架等。这些框架在实现上虽然有一定的差异,但其实最终都是在原生的 App 上套一个自己的引擎,通过这层引擎来抹平多终端之间的差异,从而完成多端的开发适配。
另一方面,后端目前也已经分成了两块。一部分更偏向于前端的介入,另一部分就是后台的微服务。这两部分以前是合在一起的,现在被细分了。
接入层的定位更多是帮助应用层串联各个后端服务,而微服务就是一个功能相对单一,非常专的一个后台服务。
在这个流程里,接入层下的框架已经是优化过的了,非常适合前端上手。比如像做个 js 框架,或者 php、Python 框架,也提供了一个结构性的开发。
所以前端同学的职责相比以前进行了一个扩展。既能开发一个多终端的 App,也能开发接入层的工作。
之所以前端同学可以进行接入层的开发,是因为像 Node.js、Python、PHP 这些语言比之前更容易上手、更容易入门。但其实接入层的开发,在开发习惯上还是更偏向于后台。比如在调试阶段,不能像前端那样断点调试,而是需要通过 log 的形式来调试。
另外就是在开发之外,还有运维的工作。处理扩缩容的工作,还有像日志采集、监控告警,这些传统的后台同学需要负责的任务,做接入层开发的同学是一样也不会少的。
所以这种模式的大前端开发对前端同学的挑战还是比较大的,腾讯内部有一些组就属于这种全栈开发的小组。虽说是全栈开发,但在组内还是分为两个模块,一部分就是做跨端开发,还有一部分人专门做接入层。因为跨端开发和接入层开发的同学之间,开发习惯还是不完全一致的。
但不可否认的是,大前端模式对于传统模有非常大的进步。一是跨端开发极大的提高了生产效率;另外接入层的开发延伸了前端同学的工作领域,拓宽了工作技能。
就大前端模式来说,若能结合云原生就可以做到更进一步。
3. 云端一体化

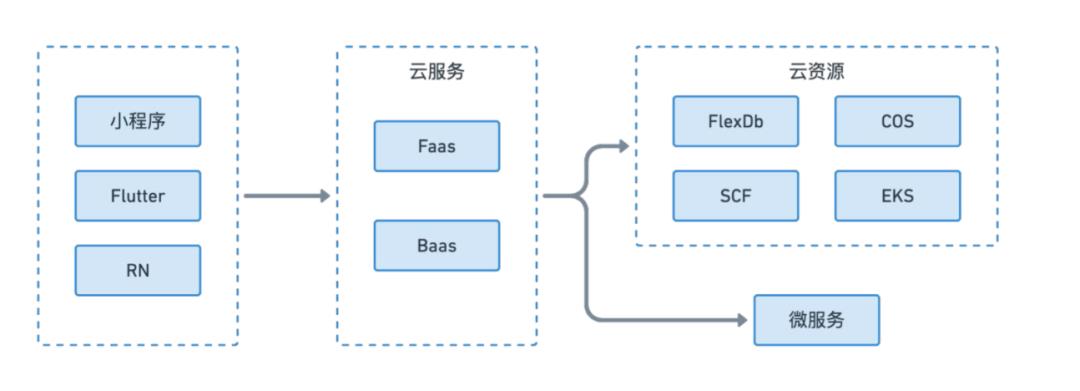
这张图就是我们提出的云端一体化的开发模式。
这种模式在前端部分还是属于跨终端开发,这和大前端模式其实是一样的,但是在接入层升级成了云服务。
原本的接入层本质上还是需要自己去写后台,只是写一个 Node.js 的后台相对比较简单。但如果使用云服务的方式,可以延续前端开发的习惯,包括本地的 debug 调试,还有本地开发、一键部署等。并且接入云服务后可以非常好的调用云资源,包括像数据库、对象存储,还有日志服务、扩展资源等,还可以通过云服务调到后台同学开发的微服务中。
并且在云端一体化的开发模式下,云服务里面是免运维的,并且有一个完整的日志和告警服务。
免运维的好处,就是比如以前在开发接入层的时候,需要自己去申请机器部署服务,然后去搭建各种脚本,做日志采集等。现在可能就是直接写好一段云函数一键部署,并且可以支持灰度发布。
云端一体化还有一个好处就是自动扩缩容。这样一是可以节省成本,在没有调用的时候是不会计费的,另一个好处就是不用根据过往数据去预估服务的峰值。这一点非常有用。
比如一个“秒杀”的活动,如果是基于常规接入层的部署方式,那么就要提前预估活动的量有多大、峰值有多大,这就需要提前部署很多机器,防止服务被用户打爆。借助云服务的自动扩缩容,就没必要进行预估,直接使用就可以了。
预估峰值是一个需要拥有多年运维和开发经验的后台同学才具备的能力,而云服务直接就提供了这个能力。
二、Flutter 云端一体化的应用案例
上文讲述的内容可能比较抽象,下面我们结合一个案例来看看如何实现云端一体化的模式。

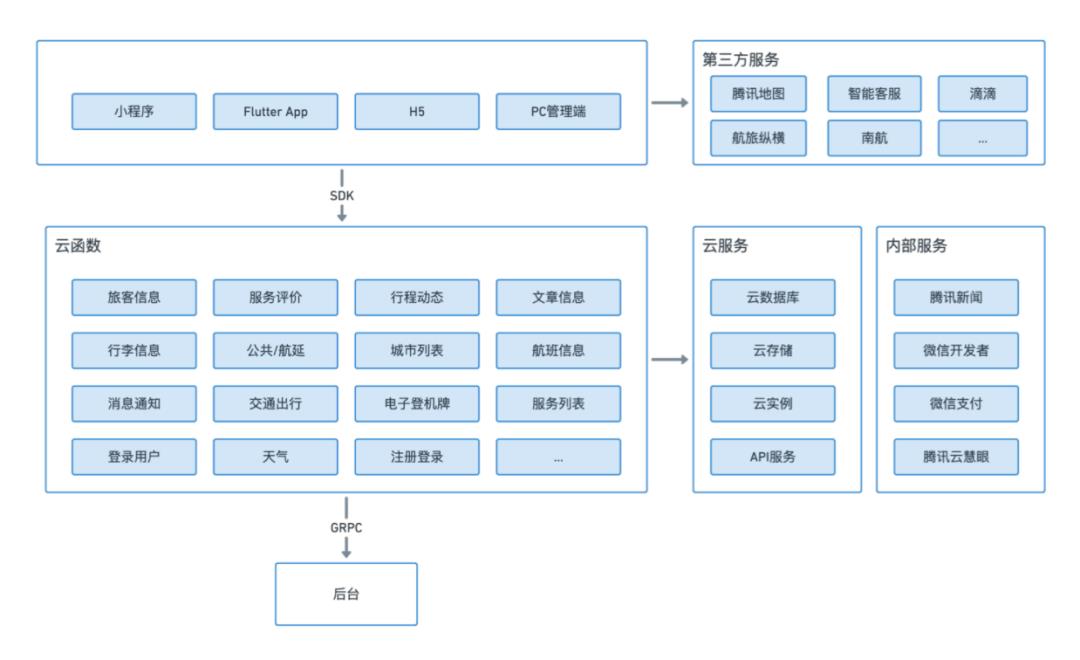
如图所示,这是深圳机场 Oneid 项目整体的技术架构。此机场项目就是遵循了云端一体化这种比较先进的模式进行的开发。在开发的过程中,主要的工作都是由前端同学完成,只有非常小的一部分工作需要后台完成。所以在这种模式中,前端同学承担了非常重的工作任务。
从图中的架构我们可以看出,首先这是一个多端的项目,包括有小程序、Flutter App、H5 和 PC管理端,然后通过 SDK 调用云函数,在云上梳理实现各种应用的基本功能。这里的每一个功能都是一个独立的云函数,云函数和后台进行一些基本交互。
因此整个项目中的主要功能都是由前端同学通过云函数实现。场景开发可以从云函数里直接调用一些云服务,包括像微信支付、腾讯云慧眼等内部服务。
这就是一种云端一体化的开发方式,在使用云端服务时,就像使用端上的服务一样统一化,然后延续了端上的开发习惯,不需要额外去学习后台的相关知识,就能直接进行应用的开发。
三、Flutter 实现云端一体化的挑战
其中之一就是云函数缺少对 Dart 语言的支持。Dart 是 Flutter 框架的一个开发语言。像深圳机场项目中,主要的应用逻辑就是写在云函数当中,但是因为云函数不支持对 Dart 语言,所以是通过 Node.js 来写的。这样就会无法延续一个 Flutter 开发者的编程习惯。对语言的特性、对运行时的表现都不熟悉,这就可能造成在开发云函数的时候,产生较高的开发成本。
第二个挑战是针对 App 的云服务体系不够闭环。
比如在小程序中,使用云服务进行开发时就是一个闭环。首先这是一个免鉴权的调用,可以直接从小程序里调用云函数。另外就是在银行处理时可以直接调用微信的很多内部服务,比如微信支付或者获取微信的一些公开信息。还有就是他们把云服务的体系与开发体系集成到了微信开发者工具里,可以直接调试部署云函数。所以在小程序里,云服务体系也是一个闭环。
但相对 App 来说,云服务体系就不够闭环。比如通过云服务,就没办法直接在 App 中发送通知。这也是方案实现一体化过程中的一个挑战。
还有一点就是社区缺少最佳的实践案例。因为没有很好的案例可以参考学习,每个用户在做云端一体化实践时,都是摸着石头过河,做出来的实践也不会完全一样。这就导致 Flutter
厂商推进云端一体化模式比较艰难。
四、基于云开发的 Flutter 云端一体化实践
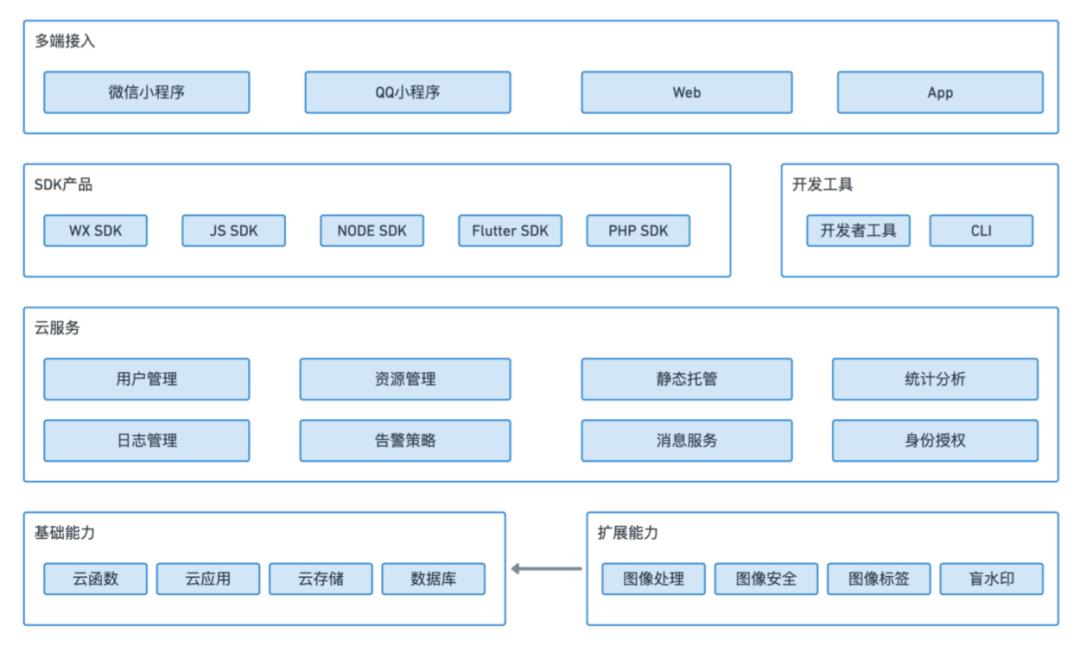
下面我们先看一下云开发的全景。

云开发提供了多端接入,包括像微信小程序、QQ小程序、Web、App 都可以接入。多端接入的方式是通过给前端提供多个 SDK 进行集成,比如像 JS SDK 给 Web 集成,Flutter SDK 给 App 集成。并且也提供了开发者工具,比如微信的开发者工具直接就集成了。
如果是在非微信小程序里进行开发,也提供了 CLI 工具和一系列服务,包括像用户管理、资源管理、统计分析、日志管理、告警策略等。
其中用户管理是非常有用的一个服务。如果开发应用的时候没有用户管理,就需要自己去处理用户体系。像一款体量较小或者初创阶段的 App,自己做用户管理是比较耗时间的事情。而如果把云开发提供的用户管理直接集成,就不用搭建自己的用户服务器,是快速开发的一个利器。
还有日志管理功能。像传统的 nodejs 接入层,可能要自己去采集日志、上报日志,出了问题之后去查询日志定位问题,这里面要消耗非常大的精力。但如果是用云开发的日志管理功能,在后续跟进问题的时候,可以直接在日志管理平台上查询用户信息,再查出对应的日志来快速定位问题。
还有告警策略也非常棒,你可以制定某一个服务错误出现多少次后开始告警,这样可以快速发现服务的问题,发现服务的质量。
我们提供的云服务底层有几大基础能力,包括像云函数、云应用、云存储和数据库。其中云存储和数据库都属于后端开发资源,也就是说在开发的过程中要使用到数据库和存储。像云函数和云应用,其实是提供的两个计算资源,也就是云端代码所部署的地方。
我们有提到过,云函数对 Dart 的支持是不够的,所以我们的开发团队要支持一种新的计算资源,也就是云应用。云应用的底层就是容器,它可以把原生的应用直接部署进去,并且是一个持续的进行时,支持各个语言之间的部署,这样就解决了云函数对 Dart 缺少支持的问题。
在这个基础能力之上,我们又提供了更多的扩展能力,比如像图像处理、水印这种比较通用的功能,在云开发体系里可以一键调用。
1. 通过 Flutter 插件直接调用云资源
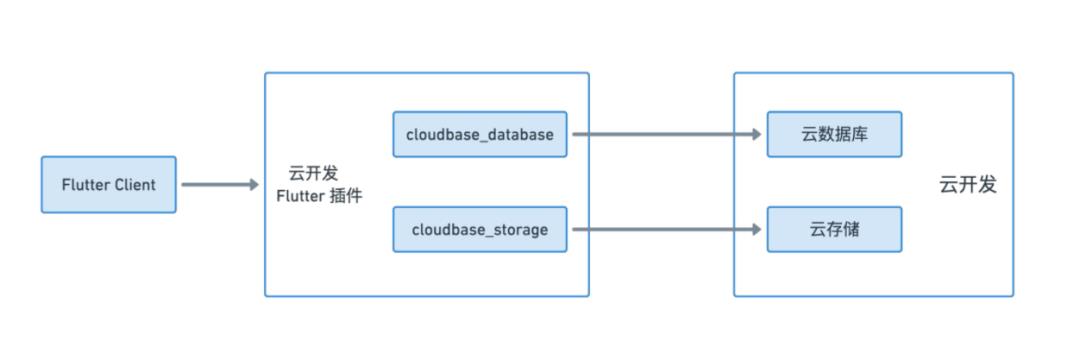
我们来看下基于云开发的体系在 Flutter 实现云端一体化。
首先,我提倡不要一上来就直接用上云开发的所有功能,这样学习成本会非常高。建议通过一个渐进式的实践去逐步摸索,然后找到 Flutter 云端一体化的最佳实践。
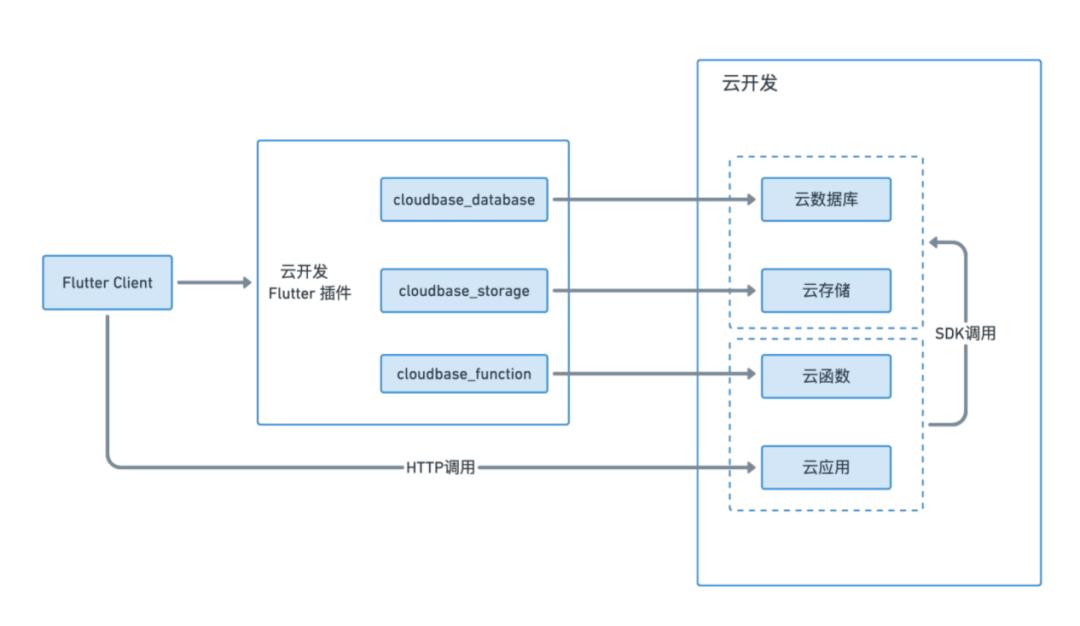
关于渐进式的实践,我建议一开始可以先用我们提供的云开发的 Flutter 插件调用云开发的后端资源。这是一个 baas 的链路,也就是可以在客户端上面直接操作后端资源,操作数据库存储,这样一个相对轻量级的使用非常容易上手。
2. 在云端调用云资源

渐进式实践的第二步,就是在云端调用云资源。这里包含两个计算资源,也就是云函数和云应用。
你可以在这两个计算资源里面部署自己的应用代码,因为代码是部署在云端,所以可以在客户端通过 Flutter 插件或者通过 HTTP 形式去调用这两个云端的计算资源,在云端计算资源里面再去组织云端代码,并且可以通过云端提供的 SDK 继续调用云资源。这就是一个比较完整的云端一体化的开发模式了。
3. 搭配配套设置,打造工业级的云端一体应用

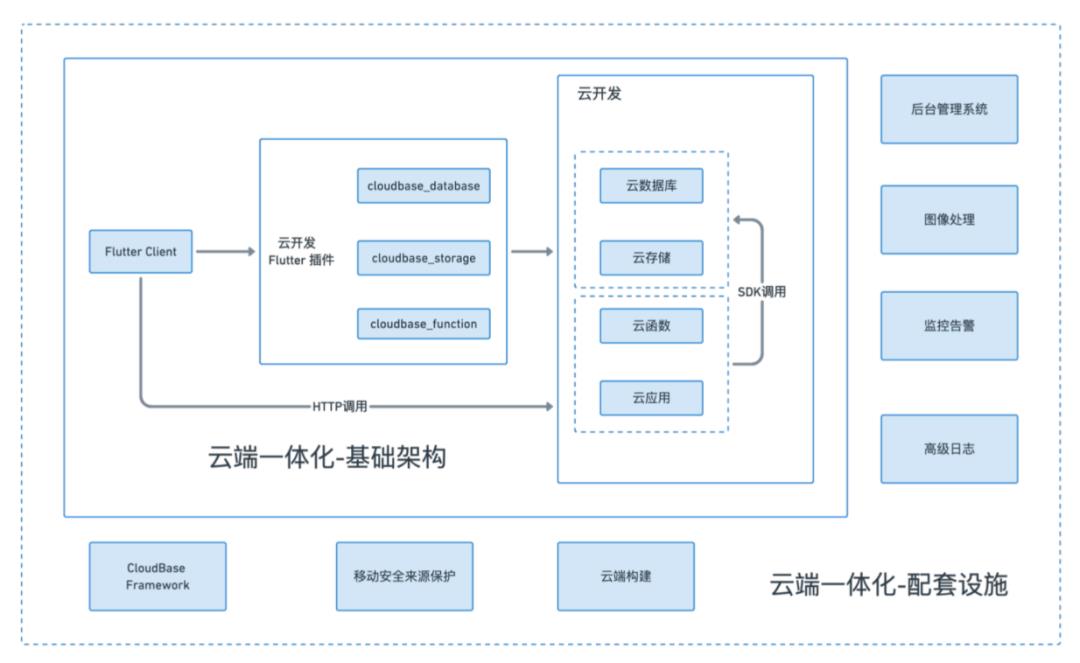
在开发模式里,刚才的那套开发模式还是缺少了很多保障。那么第三个实践就是搭配云开发提供的一些配套设施,打造工业级的云端一体化应用。
上图中的小框就是第二个实践当中云端调用云资源的模式,在这个模式周围,我们又提供了一系列配套的设施,包括像后台管理系统、图像处理、监控告警等等。这么一整套的配套设施,就把开发工具客户端一系列串联了起来。在云端一体化的基础架构的基础上,再搭配提供的配套设施,就可以打造出一个工业级的云端一体化应用。
现在我们就可以来回答这样一个问题 —— 什么才是真正的云端一体化?
我的理解是首先在技术栈上应该是统一的。比如开发 Flutter 框架,那么云函数或者云服务就应该是 Dart 语言,这样的话前后端就是一个统一的开发技术栈。
其次就是开发习惯的延续。也就是说开发端上的应用和开发云上的应用习惯要一致,包括像调试习惯还有代码的写法。
最后就是需要闭环的服务体系。比如像微信小程序开发,就是一个闭环的服务体系,包括像开发工具、前后端调用等。
五、未来展望
我觉得未来在应用开发领域,开发角色会变得模糊。比如用 NBA 来举例。随着技战术的发展,NBA 当中对应的角色定位已经变得很模糊。以前 NBA 里面的角色球员是分为后卫、前锋和中锋,而现在大家什么角色都可以打。
这也适用于开发系统当中,随着研发模式的升级,开发同学的角色也会变得模糊。原来会区分客户端的开发,客户端里面还要分成安卓端和 iOS 端的开发,然后再分为 Web 端开发。以前可能是各个端的合作开发,现在可能一个人就能把多端都解决掉了。这样开发效率上会有个明显的提升,降低了沟通成本还有联调成本。
所以我觉得在未来的研发模式升级之后,对开发者会有更高的要求。像之前的客户端开发,可能只需要关心安卓或者 iOS 平台的特性,然后专门研究一门语言的提升就可以了。但因为云端一体化模式的来临,对于开发者有了更高的要求。
你需要熟悉高端开发 的一门语言,比如 Flutter,要熟悉它们的运行时,要熟悉怎么在云开发体系或者云服务上搭建云应用,去完成后端开发的工作。
六、Q&A
Q:云服务支持信息推送么?
Q:哪里有一些好的 demo?
Q:Flutter 更适合什么场景的业务?
Q:在云端一体化的研发模式下,运维同学岂不是要失业?
A:在更先进的生产模式中,角色的定位是不一样的。在传统模式里,我们需要客户端开发、前后端开发、运维开发等,但在云端一体化的模式里,这些角色的定位就变得模糊了。前端开发在云开发体系的基础上已经完成了前端、后端还有部分运维的工作。
Q:Flutter 云端一体化和 UnitApp 前端开发相比,有什么优势?
A:我们的云开发团队和 UnitApp 是一个合作的关系。UnitApp 终端的云开发服务,也是我们团队所提供的,所以说我们都在探讨云端一体化的方式,只不过他们大概是一个合作产品,而 Flutter 云端一体化是我们部门自己做的一个产品。
Q:因为实际情况,目前不能整个项目都用云开发,但能不能部分使用云开发,部分使用传统的后台?
Q:Flutter 能完全替换掉 iOS 和安卓原生开发么?
Q:Flutter 有什么缺点?
Q:Flutter 和 React Native 这两个跨平台技术的比较?
A:Flutter 和 React Native 都是现在比较流行的跨平台技术,但 React Native 的框架本身是基于 Web 端来渲染的,所以效率相对差一点。Flutter 框架是基于原生的控件实现渲染,所以会比 React Native 在渲染上要好很多。
其实我们也选择了 React Native 进行云端一体化的推广,只不过目前主打的是 Flutter 的框架。但基于 React Native 的云端一体化体系也正在逐步完善,会在接下来的一段时间和大家见面。
作者简介
腾讯云高级工程师
文章推荐
以上是关于Flutter大前端模式为开发者带来哪些机遇和挑战?的主要内容,如果未能解决你的问题,请参考以下文章