Flutter 热更新方案来了
Posted GitHub精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 热更新方案来了相关的知识,希望对你有一定的参考价值。
大家好,我是章鱼猫。
Google 从性能和安全两方面考虑,暂时不会推出热更新,把这个功能交给用户和第三方去处理。结合公司不愿提供任何资源,只能走捷径的方式使用 Tinker 去实现 Flutter 的热更新。
整个修复过程,都是利用 Flutter 自身加载 so 文件去实现,所以不会出现兼容性和安全性的问题,而且也不会对系统性能有任何大的损耗。同时,Tinker 开源,可以方便的查阅 Tinker 的源码。
第一次运行 Demo,请先按以下步骤:
1、down 下来后,先打开 flutterhotfixmodule 项目,open -> HotFixFlutter -> flutterhotfixmodule,再打开 pubspec.yaml,点击 Pub get,执行完成。
2、打开 HotFixFlutter,切换到 Project 下,打开根目录的 settings.gradle,把下面的配置 copy 进去:
setBinding(new Binding([gradle: this]))
evaluate(new File(settingsDir.parentFile, '/HotFixFlutter/flutterhotfixmodule/.android/include_flutter.groovy'))
include ':flutterhotfixmodule'
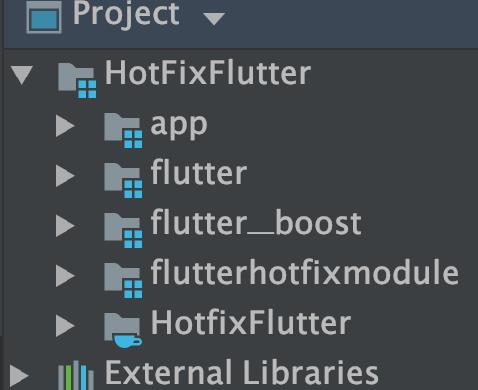
点击 Sync Now,执行完成,就会看到项目结构变成田格样式:

3、在 App 的 gradle 里,配置下面 flutter 和 flutterboost 的依赖,再次 Sync Now。
implementation project(':flutter')
implementation project(':flutter_boost')
4、把 bugly id 复制到 bugly 初始化里面:
Bugly.init(this, "你的bugly id", true);
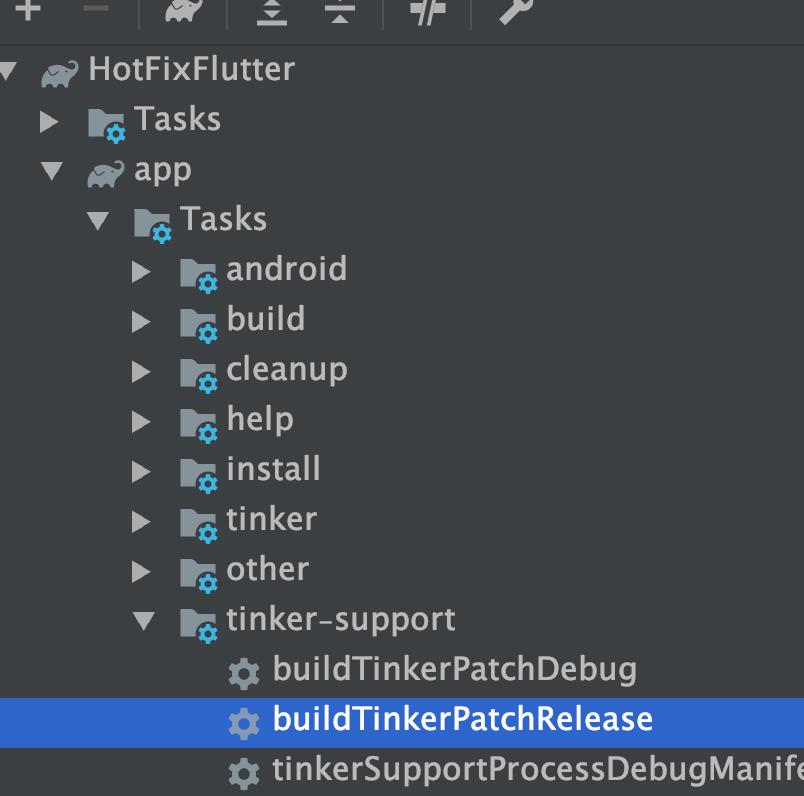
运行 gradle 下面的 assembleRelease 任务,执行完成,安装 build -> bakApk -> 带有日期文件夹 -> app-release.apk。
5、去 flutterhotfixmodule 项目下修改 dart 代码,以及添加加载图片资源。修改完后回到 HotfixFlutter 项目下,把 build -> bakApk 下生成目录上的安装日期抄写到 tinker-support.gradle 里的 baseApkDir 里。执行:

6、进入 bugly 官网,打开热更新页面,点击发布新补丁,找到 build -> outputs -> patch -> patch_signed_7zip.apk,上传完成,点击全量设备(只限测试,别整个生产的bugly id 进来),立即下发。稍微等待那么一小会,杀掉应用,再重新打开,会出现:
代表补丁已经打上去了,杀掉应用,再次打开进去 flutter 页面,修复成功。
点击阅读原文查看更多。
推荐阅读:
---特别推荐---
以上是关于Flutter 热更新方案来了的主要内容,如果未能解决你的问题,请参考以下文章