Flutter 领券联盟网络请求
Posted 阳光沙滩官网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 领券联盟网络请求相关的知识,希望对你有一定的参考价值。
文章目录
Flutter原生网络请使用
Get请求的使用
json to bean
使用工具,快速生成bean
json转bean
这就是一个简单的网络请求例子
拿到数据之后,我们是不是显示?
个人的学习方法
下一篇是什么?
Flutter原生网络请使用
例子:这是领券联盟的一个分类
https://api.sunofbeach.net/shop/discovery/9654/1 Get请求的使用
import 'dart:convert';import 'dart:io';//构建请求clientvar httpClient = new HttpClient();List<UnionCategoryDetailData> tempList;var url = "https://api.sunofbeach.net/shop/discovery/9654/1"var request = await httpClient.getUrl(Uri.parse(url));//得到http响应var response = await request.close();//判断状态码if (response.statusCode == HttpStatus.OK) {var json = await response.transform(utf8.decoder).join();//解码Map<String, dynamic> map = jsonDecode(json);//在android,我们用GsonFrmat,把json转bean//在flutter,有同样的工具。UnionCategoryDetailEntity就是这样生成的。//下面会讲var entity = UnionCategoryDetailEntity().fromJson(map);//data就是一个数组。我们赋值给之前定义的变量。tempList = entity.data;} else {//处理异常print("Http status ${response.statusCode}")}//最后我们更新数据源,这样子,列表就会更新数据了。setState(() {category = tempList;});
json to bean
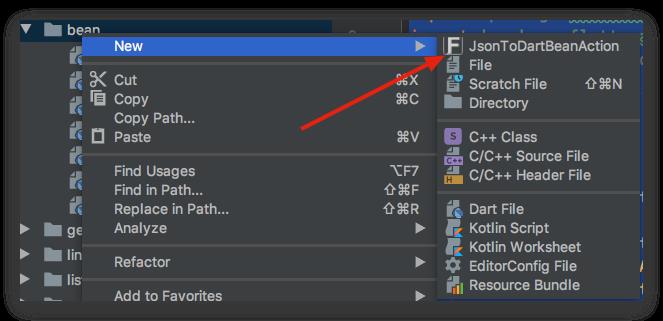
使用工具,快速生成bean
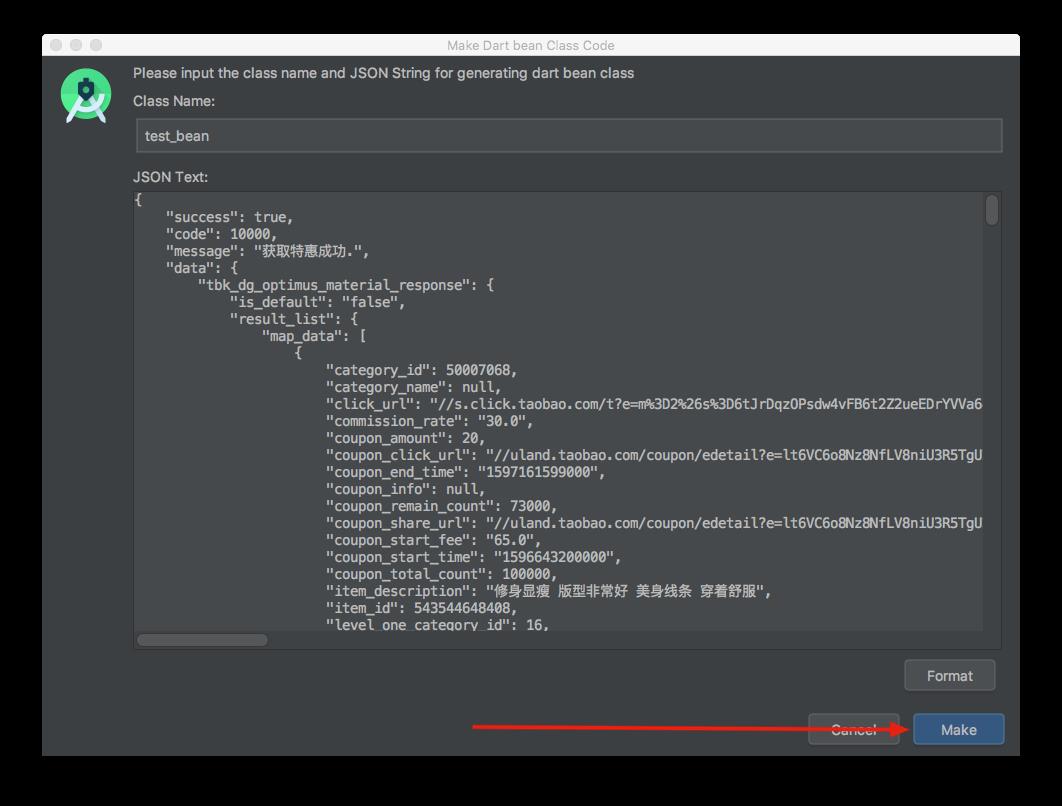
准备好我们的请求结果,就是json串

写名字,粘贴json。

json转bean
Map<String, dynamic> map = jsonDecode(json);var entity = UnionCategoryDetailEntity().fromJson(map);
这样就成功得到bean了。随便访问里面的属性。
这就是一个简单的网络请求例子
这个没有任何封装,对于新手的我来说,现在还不需要,先找找感觉,把自己想做的东西做出来先。
拿到数据之后,我们是不是显示?
Android中,我们使用list view 或者recyclerview显示数据。在flutter中,有一个list view组件。我们后面会使用它来显示返回的列表。先给大家看看效果图吧。免得有人说,没图你说个xx。
这个就是列表的显示了。如何虽然是这样,但是我们需要学习很多控件的使用。比如显示文本的Text。图片Image。其他各种位置控制等等。
个人的学习方法
直接写,然后遇到不懂的地方,就搜索引擎,然后看看别人是怎么做的,自己再模仿。举一反1.5。
以上是关于Flutter 领券联盟网络请求的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段14——Vue的axios网络请求封装
VSCode自定义代码片段14——Vue的axios网络请求封装