U4 内核团队再出发,打造全新 Flutter 渲染引擎 —— Hummer
Posted U4内核技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了U4 内核团队再出发,打造全新 Flutter 渲染引擎 —— Hummer相关的知识,希望对你有一定的参考价值。
Flutter 可以说是近两年来最火爆的移动跨平台方案,无论是创新型应用还是老牌旗舰型应用,都在或多或少地尝试 Flutter 技术。基于以下三点优势,Flutter 正在逐渐焕发光彩:
-
不同于 Weex、RN 等方案,Flutter 采用自绘渲染,实现跨端跨平台运行高度一致性; 简化的渲染流水线设计及极致的 AOT,提供了媲美 Native 的性能;
Google 强大的技术支撑及迅速扩大的生态。
虽然 Flutter 看起来非常美好,但是它毕竟只是一个有潜力的新生儿。随着业务的逐渐深度使用,业务同学在 Flutter 上面遇到了一些难以解决的问题,这些问题需要从引擎层面进行优化和改造。于是,U4 内核团队也开始投身到 Flutter 的洪流当中,希望能通过团队的技术,给业务带来更好的体验。
为了便于交流和区分,我们的 Flutter 定制引擎以 Hummer 为代号。Flutter 意为抖动翅膀,Google 寓意流畅的性能,Hummer 即蜂鸟,世界上抖动翅膀最快的鸟,也是最小的鸟。我们希望 U4 内核团队定制的 Flutter 引擎,可以像蜂鸟一样小巧迅捷,同时又可以帮助业务开发出如蜂鸟一样漂亮的应用。
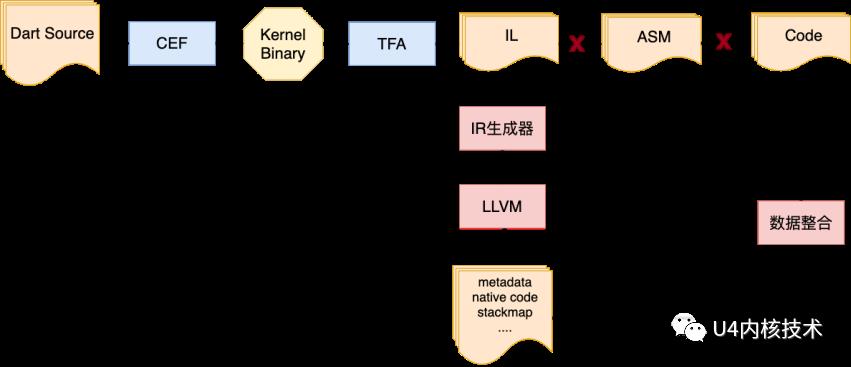
基于 LLVM 的 AOT 编译器
虽然 Dart AOT 产物做了极致的优化,使得它的运行性能可以媲美 Java、C++ 等老牌语言,但是整个编译流水线仍然有优化空间。我们通过对 Dart 编译器进行改造,利用 LLVM 编译器生成代码尺寸小性能高的特点,可以有效地减少引擎产物尺寸,并且提高代码运行性能。

AOT 生成代码性能提升 30%
AOT 代码生成尺寸减少 30%
目前 arm32、arm64 已经通过所有测试,正在进入最后的优化阶段,很快就可以接入使用。
混合栈开发方案优化
全屏 Flutter 界面中,部分区域嵌入 Native 控件;
全屏 Flutter 界面与全屏 Native 界面的互相导航切换;
全屏 Native 界面中,部分区域嵌入 Flutter 控件。
针对第一个场景,我们通过挖洞混合渲染方式,解决原生混合渲染方案性能、兼容性差的问题。测试场景下,FlutterView 帧率最高有 28% 的优化、嵌入的 PlatformView 帧率最高有 50% 的优化。
以下视频中,左侧是优化前的效果,右侧是优化后的效果。
-
FlutterView 可以灵活地在各种不同场景下使用,全屏 、内嵌作为 Tab 、Card 、Cell 等等; 创建 2+ FlutterView 对系统资源和内存占用的额外占用较小,初始化开销更小,应用可以更放心地同时使用多个 FlutterView;
在复杂业务场景下提供有效的内存峰值控制机制,减少业务对内存占用的担心,并且不需要业务的 Flutter App 修改代码;
-
在 Framework 和容器层提供一套 API ,实现数据共享(Flutter App 之间,Flutter 和 Native 之间)。
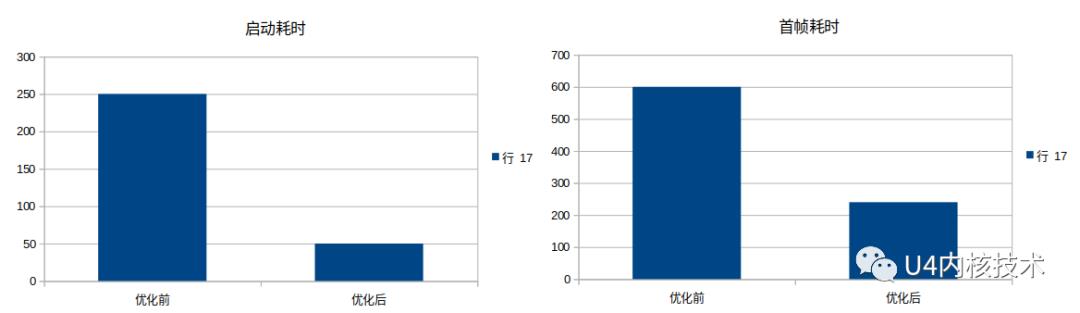
启动及首帧性能优化

自适应的 DarkMode 方案
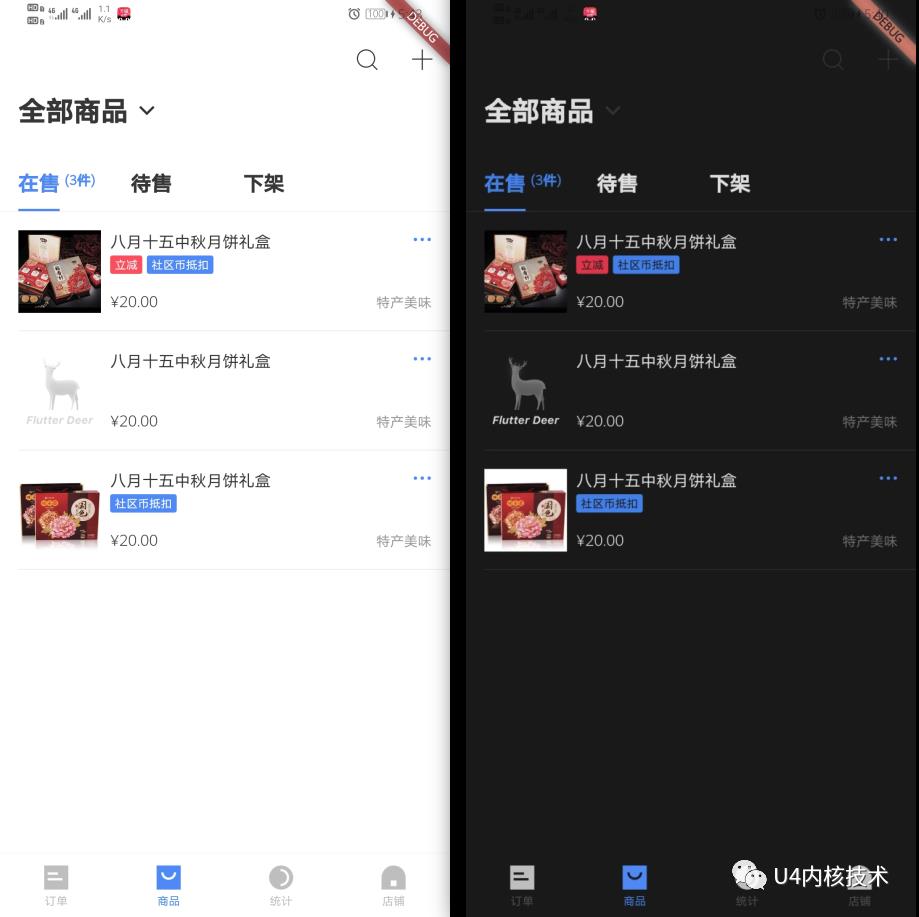
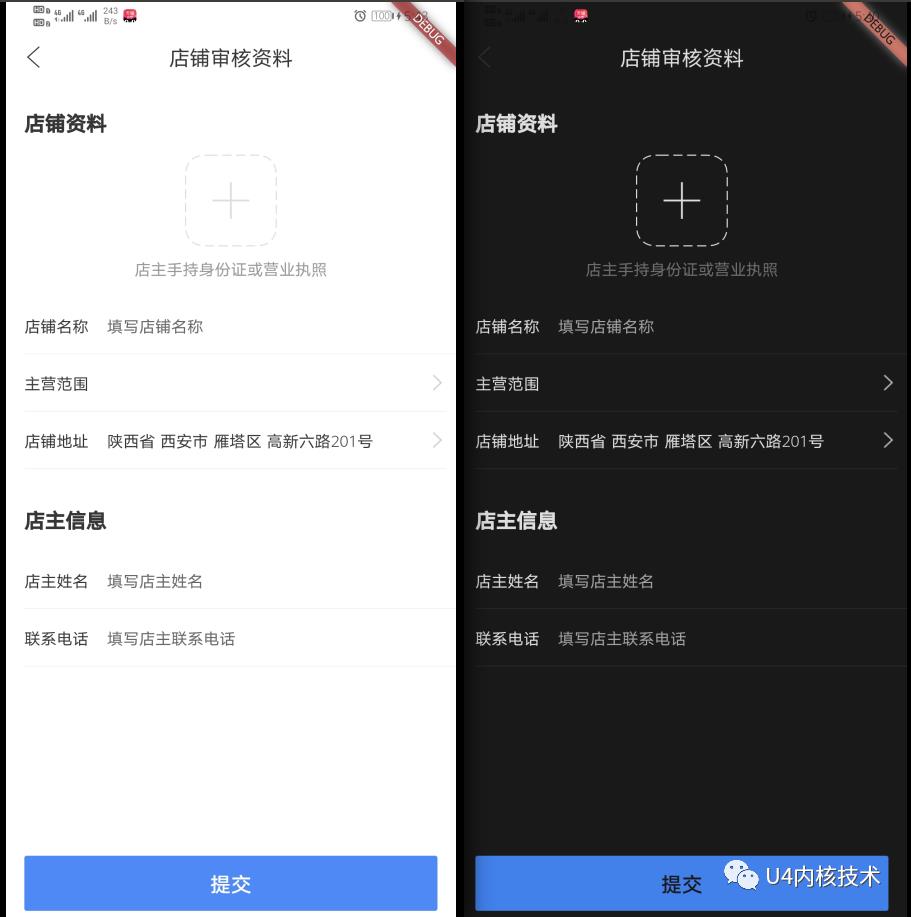
对标 Chromium 的自适应 DarkMode 方案,实现界面一键切换 DarkMode,不需要重新设计主题,极大提升业务方的研发效率。
下图是我们使用开源 flutter_deer 工程,增加 DarkMode 扩展语法后运行在 Hummer 上的效果。感兴趣的读者也可以自行查看该工程自己实现的 DarkMode 的效果。


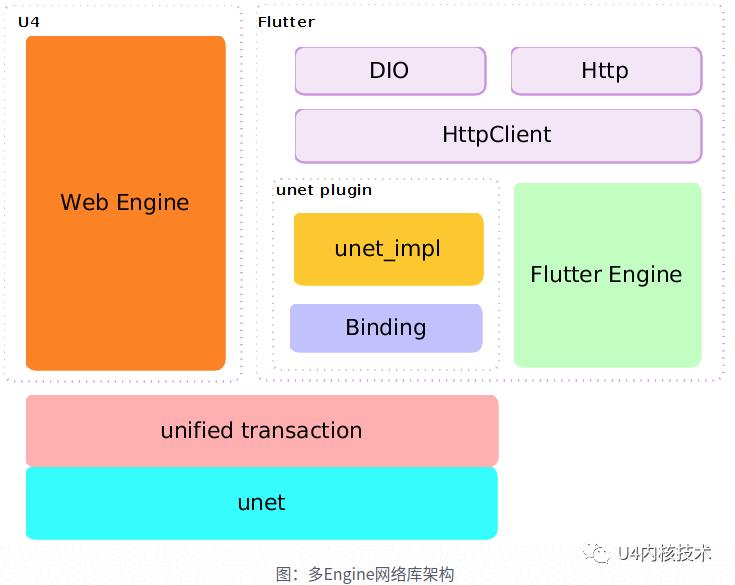
网络库增强方案

尽管参与 Flutter 引擎优化时间不长,但 U4 内核团队已经多次向主线提交 PR,大部分 PR 目前已经合入。我们希望通过这种方式,提升阿里巴巴在 Flutter 社区的影响力,也促进整个 Flutter 生态的发展,让 Flutter 为业务方带来更大的价值。
U4内核致力于打造性能最好、最安全的web平台,让web无所不能。
关注请长按二维码
以上是关于U4 内核团队再出发,打造全新 Flutter 渲染引擎 —— Hummer的主要内容,如果未能解决你的问题,请参考以下文章
堪称教科书级别的《Flutter内核解析与项目实战》,阿里大佬全新开源
谷歌技术团队出品,Android Flutter全家桶学习资料全新版
赋能提速,智慧安全!ATFX携Adobe Sign网上签署服务再出发