如何有效定位Flutter内存问题?
Posted 知识小集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何有效定位Flutter内存问题?相关的知识,希望对你有一定的参考价值。
内存水位升高导致的稳定性问题严重影响app用户体验,所以开发者们非常关注Flutter的内存表现。随着Flutter业务越来越多,闲鱼也面临着oom导致的crash率提升的问题,下面我们结合项目中实际遇到的内存问题和解决思路跟大家分享下flutter内存优化的经验。
本文分为三个部分:
了解Dart VM内存分配及销毁原理
通过Observatory工具分析内存泄漏,减少不必要的内存占用
Flutter中常见内存泄漏场景有哪些,如何在业务应用中避免踩坑
Dart VM内存分配及销毁原理
DartVM的垃圾回收机制分两个阶段,新生代(New Generation)和老年代(Old Generation)。
新生代用来存储生命周期较短的对象,由两个内存空间组成,Active内存空间用来分配新对象,inActive内存空间用来作为备用空间,DartVM的内存分配策略非常简单,创建对象时只需要在现有堆上移动指针,内存增长始终是线形的,省去了查找可用内存段的过程。每个Isolate有自己独立的Heap,相互之间无法共享内存,这样可以实现无锁的快速分配。
一旦Active的内存空间被填满,垃圾回收器会从根对象开始遍历检查检查所有对象的引用状态,没有被引用的对象标记为dead状态,非dead状态的对象在下次内存回收事件中会被复制到inActive内存空间,清除Active内存空间,最后Active和inActive内存空间状态调换。
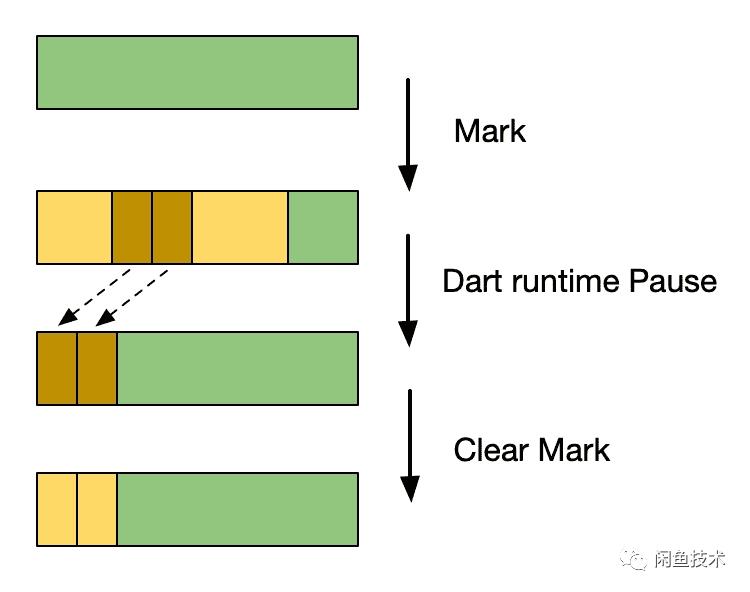
当对象达到一定的生命周期,会被移到老年代内存空间管理,这种垃圾收集策略有两个阶段
首先遍历对象图,并标记仍在使用的对象。
扫描整个内存,并回收任何未标记的对象,然后清除所有标志。
这种内存清理的频率较低,并且在扫描回收阶段需要暂停Dart runtime,回收成本较高,比较适合Flutter中大量StatelessWidget的模式(大部分都存放在新生代)。

另外,当engine检测到应用是idle状态并且没有用户交互的时候会发送通知垃圾收集器开始清理内存,最小化对性能的影响。这些策略让Dart的内存分配和回收都非常高效。
android和ios中都存在强引用弱引用的概念,区别在于一个对象具有强/弱引用,系统会不会释放该对象占用的内存空间,Dart并没有弱引用的概念,但是有个特例Expando ,它会以弱引用的方式持有 key,相当于一个弱应用的map,感兴趣的可以了解下。
Dart VM借鉴了很多JVM的思路,Dart中产生内存泄露的方式也和Java类似,Java中很多排查内存泄露的思路和防止内存泄露的方法应该也可以借鉴过来。Android可以通过Profile和LeakMemory等工具检测app中的内存泄漏,Flutter如何检测呢?可以使用Observatory或者DevTools。
通过Observatory分析内存泄漏
Observatory是官方提供的调试工具,通过dart vm获取运行时信息,通过它我们可以分析一系列性能相关数据,例如app耗时统计,代码覆盖率等,这里我们重点介绍内存相关的调试工具。(DevTools也可以用来调试分析性能数据,它是在Observatory层做了一层封装,但是目前还是beta版本)。
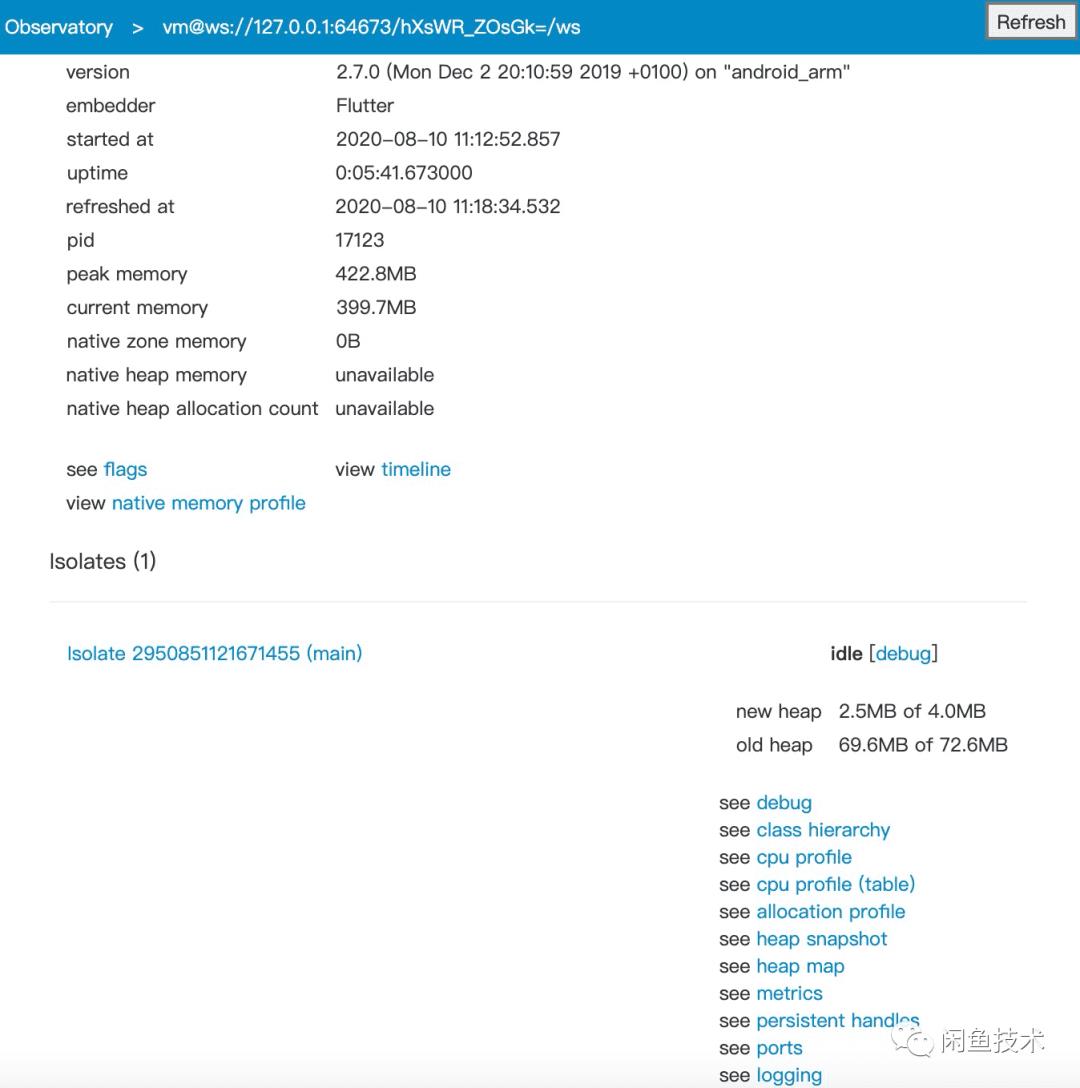
下面我们用闲鱼中的实际例子介绍下如何使用Observatory检查看Dart VM内存使用情况,注意所有关于性能的分析要在Profile模式下进行。


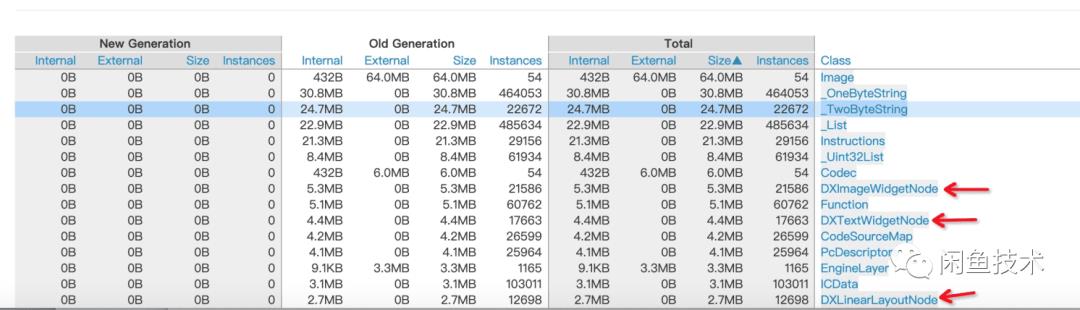
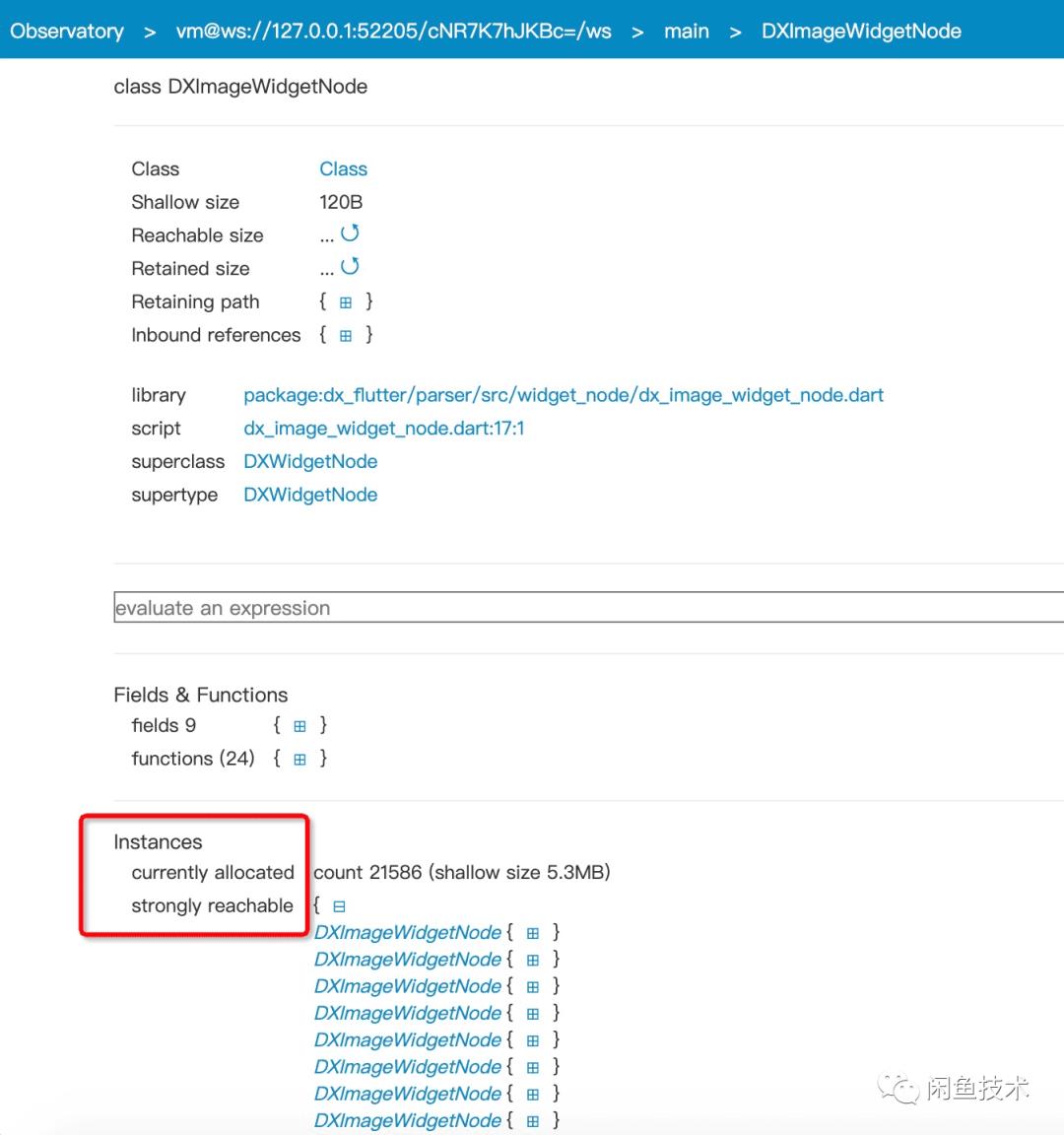
点击对应class查看具体应用实例,点击对应实例进入查看引用路径,就能找到没有导致释放的引用变量,结合业务代码具体分析,就能发现泄漏的源头。

这里有一点需要注意,Observatory显示的Dart VM占用的内存信息要远远小于Android Profile/Xcode检测出的内存大小,因为存在部分只有系统工具能检测出的内存区块,例如一些完全不依赖于DartVM的skia对象,并且layer在engine中创建时并不能明确知道大小,所以采用虚拟近似值代替。
//engine/lib/ui/painting/engine_layer.cc
...
size_tEngineLayer::GetAllocationSize() {
// Provide an approximation of the total memory impact of this object to the
// Dart GC. The ContainerLayer may hold references to a tree of other layers,
// which in turn may contain Skia objects.
return3000;
};
下面我们总结了几种常见内存泄漏的场景,在Java中都可以一一对应找到类似的场景,大家在业务开发中注意避免。
常见内存问题
未取消注册或回调导致内存泄露
示例代码:
classDownloadManagerextendsObject{
......
abstractclassDownloadListener{
void completed(DXTemplateItem item);
void failed(DXTemplateItem item, String errorInfo);
}
staticList<DownloadListener> listenerList = List();
staticvoid downloadSingleTemplate(DXTemplateItemtemplate, DownloadListener listener) async{
listenerList.add(listener);
...
}
...
修改方法:手动取消注册或回调
// 移除
staticvoid removeDownloadListener(DownloadListener listener) {
if(listener != null&& listenerList != null&& listenerList.contains(listener)) {
listenerList.remove(listener);
}
}
资源未关闭或释放导致内存泄露,例如ImageStream的图片资源有没有被正常关闭导致的内存泄漏。
问题代码:
void _resolveImage() {
finalImageStream newStream =
widget.image.resolve(createLocalImageConfiguration(context));
assert(newStream != null);
_updateSourceStream(newStream);
}
修改方法:在图片组件被销毁时正确释放资源
@override
void dispose() {
...
_imageInfo.image.dispose();
_imageInfo = null;
super.dispose();
}
PlatformAssetBundle().loadString通过asset读取String内容会一直缓存读取的内容,造成内存无法释放
问题代码:
/// 通过asset读取Json
Future<Map<String, dynamic>> loadJsonAsset(String assetPath) async{
_rootBundle ??= PlatformAssetBundle();
finalString jsonStr = await _rootBundle.loadString(assetPath);
return json.decode(jsonStr);
}
修改方法:
/// 通过asset读取Json
Future<Map<String, dynamic>> loadJsonAsset(String assetPath) async{
_rootBundle ??= PlatformAssetBundle();
finalString jsonStr = await _rootBundle.loadString(assetPath, cache: false);
return json.decode(jsonStr);
}
PlatformAssetBundle继承于CachingAssetBundle,会在app整个生命周期中缓存读取的数据,如果不是需要频繁访问的话建议cache参数设置为false
另外很多同学有反馈过Flutter带图片的长列表滑动会造成内存一直上涨,flutter在1.17版本对这个问题做了优化,具体改动可以参考pr 14265。
总结
以上内容介绍了闲鱼在实践中遇到的Flutter内存问题解决思路,给出了内存泄漏定位方法。优化后能在一定程度上减小内存压力,避免不必要的内存占用。闲鱼在内存优化的方向上还有很多需要继续探索的地方,正在做的包括对图片库的缓存改造,layer层内存检测工具等等,朝着不断优化flutter性能体验努力。
以上是关于如何有效定位Flutter内存问题?的主要内容,如果未能解决你的问题,请参考以下文章