干货!腾讯云是如何助力小程序开发和搭建的?
Posted 云加社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货!腾讯云是如何助力小程序开发和搭建的?相关的知识,希望对你有一定的参考价值。
作者
朱展,腾讯云高级工程师,多年前后端开发经验。目前负责腾讯云小程序解决方案的演进,规划和开发。
大家下午好,我今天给大家带来的分享主题是腾讯云小程序解决方案。首先做一个自我介绍,我叫朱展,来自腾讯云,目前负责腾讯云小程序解决方案,从事设计开发的工作。
开始之前做一个现场的调查,多少人有开发小程序的经验,请举手!谢谢!比我想象的多一点,多少人用过小程序的?相信大家都用过。
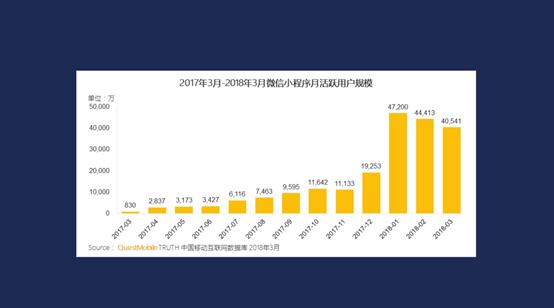
为什么这么说大家都用过微信小程序呢?2017年3月份到2017年的11月份的增长趋势比较平稳,有几千万亿的量,2017年12月份出现了暴涨,那个点就是小游戏的发布,也就是跳一跳成为国民游戏的时间,大家都想办法刷榜。在这个热点过后,它的日活没有出现断崖式的下降,还是维持到很高的水准,现在的日活大概就是这个样子。这是我们今天沙龙的背景。

小程序的架构
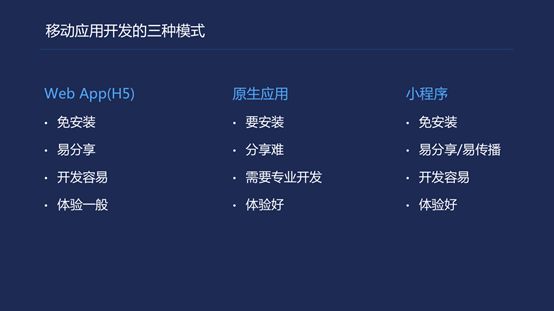
讲我们微信小程序解决方案之前,还是想讲一下小程序本身的架构,我们做移动开发一般有两个模式,第一种是web应用,也就是原生应用,还有混合式开发模式这两种模式,它们的特点都是很鲜明的,比如说web应用,不需要安装,分享起来很方便,传播性比较好。原生应用一般需要安装,而且安装包的大小不等,几十兆到几百兆都很正常。

从开发来讲,Web应用是免安装的,原生应用要安装,需要专业开发,从开发者技能上来说要求比较高。原生应用由于对开发者要求比较高,它能够充分利用我们终端的能力,很大的优点是用户体验会比较好;小程序是结合了两种开发模式的优点,首先是免安装的,一个用户到微信里面打开小程序,用完就走,不用做什么安装的动作。

同时,它的开发模式也是一种类web的模式,它的前端和我们的h5的前端很相似,用JS开发起来的成本会简单很多。用户体验上可以媲美原生应用,后面我们会着重分析一下。最重要的一点,小程序是基于微信这个平台的,它会享有微信带来的便利性,它具备跨平台的开发能力。虽然我们H5的应用一般来说也会具备跨平台的能力,但是H5是基于开发web标准的,有过开发经验的同学知道,我们的业务规范是一个漫长的过程,理想是美好的,现实是骨感的。但是小程序就没有这个问题,微信天生是一个社交的软件,它的传播性和可分享意义非常好。我们可以通过微信的扫一扫打开小程序,可以通过群聊分享一个小程序,比如最近比较火爆的弹一弹小程序,其实它的传播度很高。
小程序基本架构和用户体验

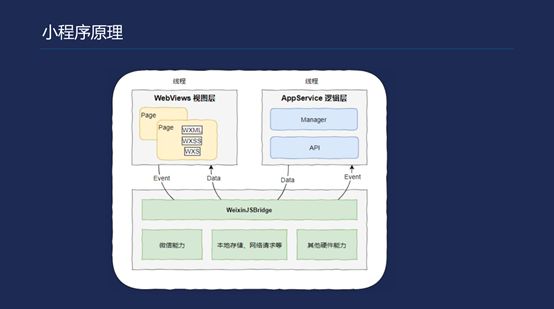
我们看一下小程序底层的东西和它的用户体验,这个图是小程序的基本架构图,它的上层分两块,一层是是视图层,也是webviews,另一块是线程,逻辑层,也就是appService,这两层在两个不同的线程里面处理,跟传统的web有根本的不同。传统的web渲染的时候,如果逻辑里面有很复杂的处理,往往会导致界面出现卡顿的现象。小程序没有这个问题,如果没有调用一些渲染的东西,不会导致你的界面的流畅度下降。由于它们在不同的线程里跑,这两层不能进行直接的交互,必须通过一些手段,比如有一个中间层去交互,它的基本功能是连接JS的运行环境和底层的系统,系统能力可以实现JS和原生能力的互相调用,两面的两层互相通信,用户触发某事件以后就会响应Serverless,如果想去更新界面的某一个内容,微信的api通过调用形式展现出来。

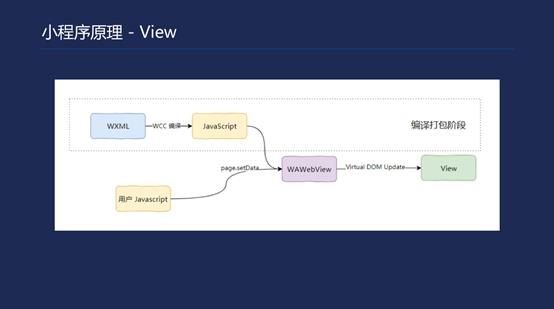
这张图是介绍小程序渲染的一个图,编译打包的阶段,我们编写小程序的时候会写一个类WXML的东西,包含一个WCC的编译工具,用户在运行这个小程序的时候,会和你的逻辑层传入的数据做一个编译,渲染成最终的界面,这就是最简单的一个局部更新的过程。

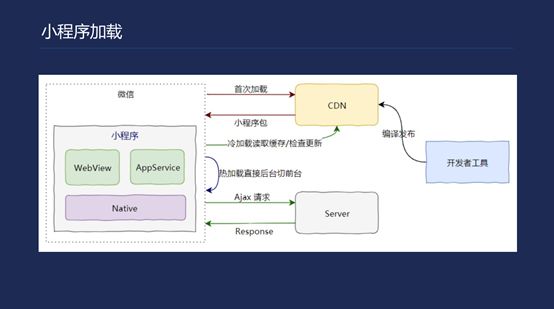
这是小程序加载的几种简单的示意图,小程序在手机加载的时候,要在CDN上面拉一个小程序的包,小程序在手机架构的时候可能有一个等待的时间,当这次安装包缓存到本地以后,下次再打开时候直接从缓存里面读取安装包的内容,如果有新的版本,小程序也不会等新版本更新完了再打开APP,而是直接用上一层缓存的小程序,等你再启动的时候,使用新的安装包替换旧的。
冷加载和热加载的区别
热加载是小程序推出之后,我们在系统层面实现的东西,小程序跑的线程是在后台运行的,没有被销毁的,这个时间大概是5分钟左右。在这个时间内,你访问小程序的时候,直接从后台迁到前台,成本相对比较低。

小程序还提供了一个Webview预加载的性能,除了当前看到的Webview的视图以外,在后台还可以看到一个新的Webview,你切换的时候,因为Webview的初始化时间比较费性能的,在小程序这个级别,如果想达到比较顺滑的体验,需要做一些预处理。
小程序开发者在服务端会面临的问题
除了保障小程序的流畅性以外,小程序还提供一些原生的组件,有过H5开发经验的都知道,有时候写比较长的列表和H5应用,和一些原生应用的对比很明显,H5的表滑动的时候,特别是对一些老的安卓系统感觉很明显。既然体验达不到我的要求,就用原生组件代替Web组件。

小程序为什么这么快?刚才提到了安装包缓存,分包加载。小程序解决方案进化历程,小程序是客户端的一种新的创新,我猜小程序的开发者多半是web前端,或者是终端开发人员,他们可能对小程序的服务端有些欠缺。

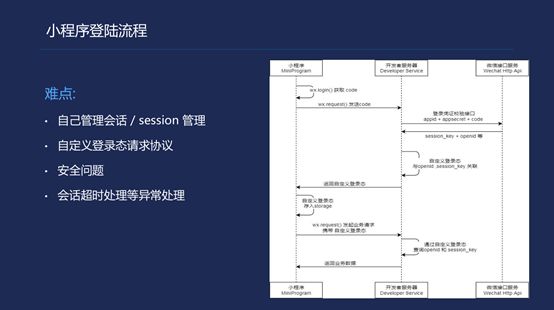
我们总结了一下,小程序开发者在服务端会面临一些问题,比如说要处理很多非业务性的逻辑。举个例子来说,若处理一个用户登陆,在小程序这里要考虑会话怎么保存?你和客户端的协议怎么样?你还要了解服务器的应用知识,你的服务器怎么配,你的服务器怎么扩容,我的小程序爆款怎么办?对于一些有开发经验的开发者来说不是问题,对于更多的客户端的开发同学,这些都是很棘手的问题,对整个体系要了解。就拿登录举个例子,下面这张图是微信官方提供的登陆流程图,这个图看起来有点复杂,如果细致了解就知道它要做什么,有没有更好的办法呢?这个图上的一些难点在这儿,微信登陆的时候,小程序发起的时候到服务器端,怎么做会话的协议?服务器端怎么存?微信提供了一个APP存在哪儿?还有用户需要保存的,你如果存就会带来安全问题,用微信推荐的方案,你自己都要去处理。

第二个场景是Websocket信道服务,开发成本高;稳定性难保证;各种异常情况需要考虑,与业务耦合高。
Wafer解决方案


总结起来有这几点:配合SDK无需开发,直接使用;平台提供稳定性和性能保障;自动实现断线重连;独立信用服务器,消息搬运工。
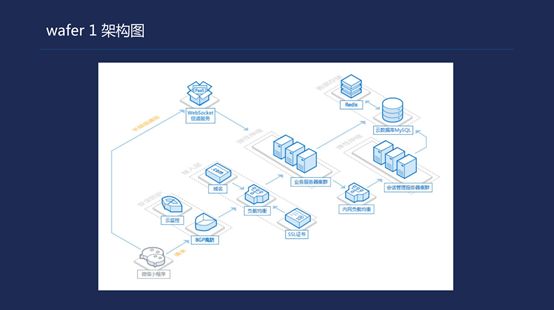
Wafer架构

这是当时wafer提的一个架构图,因为我们wafer1当时提出来,是针对企业客户的,比较看中安全性的扩展性,在这方面做了很多的工作,我们把信道服务器单独提出来,这个方案现在看起来有点问题,特别是在微信开放,当小程序开发个人注册之后,它的问题就浮现出来了,比如说架构太不专业了,每一个节点都需要负载均衡,证书也需要自己处理。wafer的服务器需要各个开发者自己去管理,代码需要自己去部署。

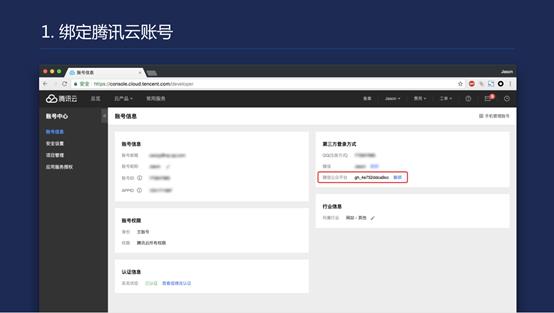
针对wafer1不足之处,我们在2017年上半年提出wafer2的解决方案,它是wafer1的简化版,把wafer1做了一些简化合并,兼顾的安全性和便利性,比如说它把会话服务器和业务服务器做了合并;在wafer1时代我们会让用户自行部署他的服务器,现在在这儿我们进行托管式的管理,用户可以购买自己的服务器,但是不需要做服务器端的配置,还会自动免费部署SSL证书,我们和微信做一个深度的合作,把wafer2的解决方案提进微信开发者空间里去。

这个图是微信开发者工具的界面,右上方有腾讯云的一些功能和有一些解决方案,比如说上传代码到开发环境,使用devtools启动单步调试等。

针对开发环境我们免费提供免费的域名,一键分配运行环境,通过一系列的绑定和关联之后免费搭起小程序基本的框架。
系统支持针对Node.js远程调试,试工具集成,支持设置断点,查看变量值,它的功能很强大,用过的人都说好。
我们也把腾讯云的一些特点和亮点,以及比较有特色的能力,通过API的形式暴露给小程序开发者,通过一个接口完成身份证识别的功能和图片OCR的识别功能。
智能语音我们通过API的形式暴露给开发者,你只需要调一个接口,就可以完成语音转文字的功能。
操作过程

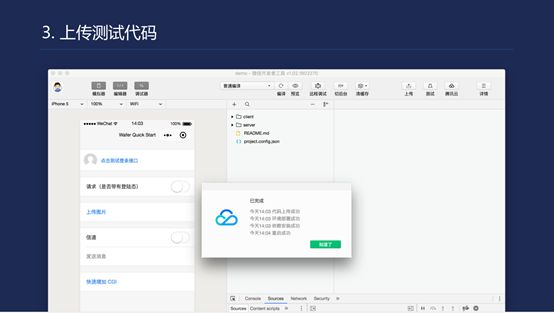
刚才提到了免费分配域名,需要在客户端配置域名以后快速的搭建小程序的前后台,按照这个流程来,整个过程大概10分钟左右。我们也提供了多种demo,供大家了解腾讯云的使用方法,用到上传服务器和上传图片的功能。


介绍完wafer2之后,我们就在想,我们还能够做一些什么?因为wafer2为开发者封装了很多功能,比如说我们的登陆,还有信道服务器,还需要开发者自己部署服务,虽然我们做了一些托管,但是你还要考虑服务器的扩能,或者是负载均衡,我们在想登陆不用自己的服务器就可以登陆,而且直接托管到我们的云端,能不能不用自己写服务器的运行环境,直接放在我们的云函数上面。这也是我们后面一段时间的研究方向。
Q/A
Q:刚才有提到信道服务,如果作为企业的话,数据放在私有云里面,是不是理解所有的信道服务都放在腾讯云上面?
A:对的,但是您的数据我们不会存储的。
Q:刚才wafer2有一个服务器存在的,可以登陆吗?
A:不可以,自己部署服务器有很多环境的问题。
Q:Node.js和PXP在网上也炒作很厉害,能不能在各个方面做一个比较吗?最后给一个建议,到底哪个比较好一些?或者Node.js有没有坑?
A:对于我来说,这两种语言,我自己是没有偏好的,我会看开发者的偏好,但是从能力上来说,其实我们在微信开发小程序里面,提供了js的功能,这个问题没有办法正面回答你。
Q:如果这两种方案,Node.js和pxp哪一种比较好?
A:Node.js它是一个比较新的技术架构,Pxp是偏向传统的,要根据你的业务场景做分析。
猛戳阅读原文,获取讲师干货文档!
点击“阅读原文”
以上是关于干货!腾讯云是如何助力小程序开发和搭建的?的主要内容,如果未能解决你的问题,请参考以下文章