Struts2UI标签数据回显资源国际化
Posted Java3y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Struts2UI标签数据回显资源国际化相关的知识,希望对你有一定的参考价值。
Struts2UI标签
Sturts2为了简化我们的开发,也为我们提供了UI标签…也就是显示页面的标签…..
但是呢,Struts2是服务端的框架,因此使用页面的标签是需要在服务器端解析然后再被浏览器解析,最后才显示在页面上的。因此,它的性能是不够html标签好的…HTML直接就能够被浏览器解析
还有一点是:我们在写网页的时候,肯定是需要使用div+css的页面布局的。使用Struts2UI标签也没法干了….因此,除了有必要的话,才去使用Struts2UI标签
简单使用Struts2UI标签
<%--我们发现,Struts2UI标签用起来和HTML是差不多的--%>
<s:form id="form1" name="form1" method="POST" action="#">
<%--输入框数据,lable就相当于我们以前外边写的数据--%>
<s:textfield label="用户名" name="user.username"/>
<%--密码框--%>
<s:password label="密码" name="user.password"/>
<%--提交按钮--%>
<s:submit value="提交"/>
</s:form>
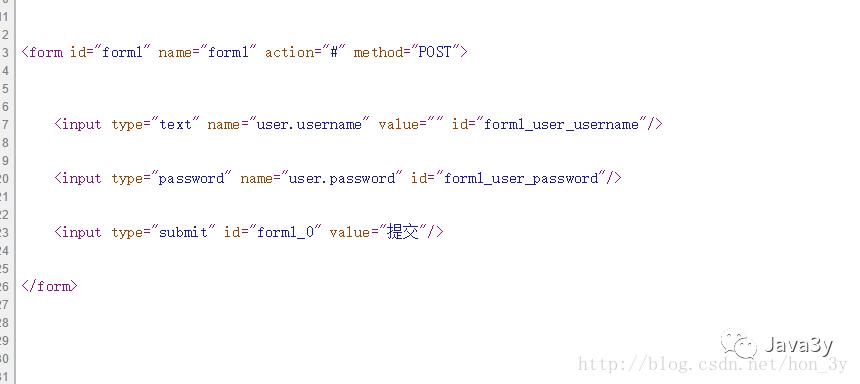
当我们查看源文件的时候,发现Struts2UI标签为我们自动加入了很多的标签
设置主题
上面已经说了,Struts2UI标签为我们自动加入了很多的标签,那有的时候,我们不想要,或者换一种风格的话,怎么办???
Struts2UI标签也为我们提供了“主题”这样的功能…
当我们在表单中设置theme属性为simple之后…我们发现源文件Struts2自动为我们添加的标签全没了。

如果我们想整个项目都是使用simple为主题的话,我们可以在配置文件中配置!
<constant name="struts.ui.theme" value="simple"/>
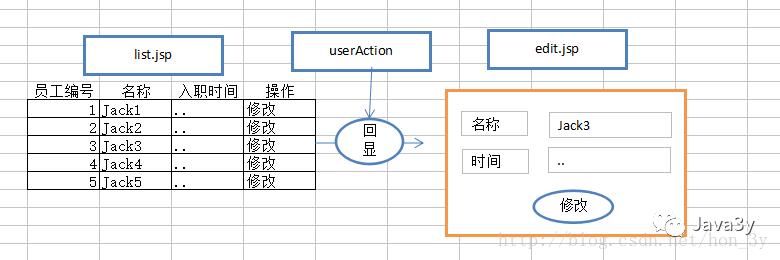
数据回显
我们对数据回显也不会陌生,在使用EL表达式的时候就已经用过了数据回显了….那为啥数据回显放在Struts2标签这里讲解呢???因为Struts2也提供了数据回显的支持,并且,使用数据回显必须要使用Struts2的标签…

按照正常思路写数据回显
在Struts中按照正常思路写数据回显是这样的:
把数据放到request域中存储,跳转到对应的JSP页面…
public String login() {
//把数据存储到域中
Map<String, Object> request = ActionContext.getContext().getContextMap();
request.put("username", "zhongfucheng");
request.put("password", "123");
return SUCCESS;
}
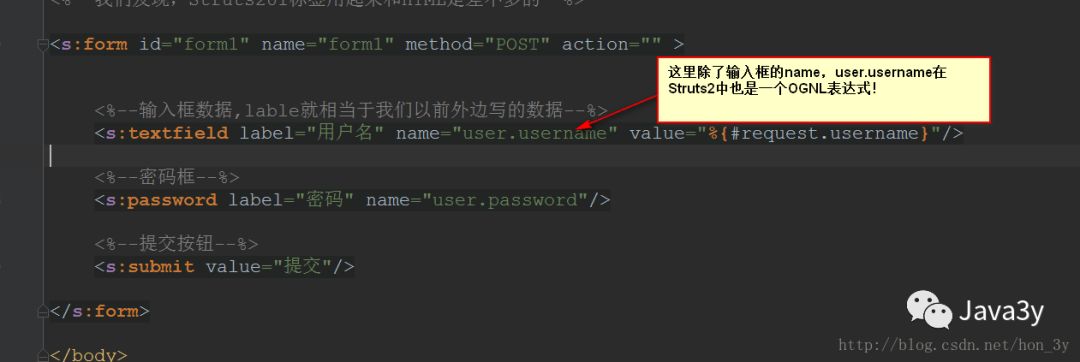
JSP页面使用Struts2标签,设置value属性就可以进行数据回显了
<s:form id="form1" name="form1" method="POST" action="" >
<%--输入框数据,lable就相当于我们以前外边写的数据--%>
<s:textfield label="用户名" name="user.username" value="%{#request.username}"/>
<%--密码框--%>
<s:password label="密码" name="user.password"/>
<%--提交按钮--%>
<s:submit value="提交"/>
</s:form>
效果:

Struts2提供的数据回显
其实,上面的代码已经实现了数据回显,但Struts2提供了一个更巧妙的方法

也就是说,Struts2可以直接在name中就可以实现数据回显了….要做的是:
我们回显的数据在根元素下的,也就是保存在CompoundRoot中的数据【保存在根元素的数据不用使用#号就可以获取】
因此,我们把想要回显的数据放在CompoundRoot下
直接放在值栈的数据就是根元素数据
//得到值栈对象
ValueStack valueStack = ActionContext.getContext().getValueStack();
valueStack.set("username","zhongfucheng");
在JSP就可以直接获取了
<s:textfield label="用户名" name="username"/>
效果:

Struts2标签:checkboxlist
参考自博文:http://www.blogjava.net/koradji/articles/307399.html
语法:
<s:checkboxlist name="" list="" listKey="" listValue="" value="" />
name定义标签名,用于接收画面上选中的复选框,故应与Action里定义的属性一致,且多为数组;
list定义集合变量,用于输出复选框到画面上,一般在Action里定义一个List或Map属性;
listKey如果在Action里定义的是一个List,则往往会在List里定义一个Bean,它只有两个属性,其中一个(比如id)就在这里设置;
如果在Action里定义的是一个Map,则Map的key就在这里设置;
listValue如果在Action里定义的是一个List,则往往会在List里定义一个Bean,它只有两个属性,另外一个(比如name)就在这里设置;
如果在Action里定义的是一个Map,则Map的value就在这里设置;
value用于回显画面上被选中的复选框,假如画面有输入检查,如果有错则返回原画面并显示出错信息,这时候就需要使用它。
一般把它设成和name一致就可以了。
例子:
查询了所有的角色,得到用户与角色的所有id了。把封装到数组中。
public String editUI() {
//把所有的角色查询出来,带过去给JSP页面显示
ActionContext.getContext().getContextMap().put("roleList", roleServiceImpl.findObjects());
//外边已经传了id过来了,我们要找到id对应的User
if (user != null &&user.getId() != null ) {
//直接获取出来,后面JSP会根据User有getter就能读取对应的信息!
user = userServiceImpl.findObjectById(user.getId());
//通过用户的id得到所拥有UserRole
List<UserRole> roles = userServiceImpl.findRoleById(user.getId());
//把用户拥有角色的id填充到数组中,数组最后回显到JSP页面
int i=0;
userRoleIds = new String[roles.size()];
for (UserRole role : roles) {
userRoleIds[i++] = role.getUserRoleId().getRole().getRoleId();
}
}
return "editUI";
}
name值的是数组,可以用于自动回显。Action得到角色的id也是通过它
<s:checkboxlist list="#roleList" name="userRoleIds" listKey="roleId" listValue="name"></s:checkboxlist>
资源国际化
我们在学JSTL标签的时候就涉及到了资源国际化,,,但是呢,在JSP的章节我并没有写博文来讲解怎么弄….一方面感觉JSP的资源国际化好麻烦,另一方面是感觉用的地方很少…..因此就没有深入去了解它…
今天呢,学习到了Struts2的资源国际化了。重新看回JSP资源国际化的步骤,再对比一下Struts的资源国际化
Servlet和Struts资源国际化区别
在Servlet写资源国际化的步骤:
写资源文件
基础名.properties【默认】
基础名语言简称 国家简称.properties
读取配置文件
jstl提供的格式化与国际化标签库。
在Struts2写资源国际化的步骤:
写资源文件
基础名.properties【默认】
基础名语言简称 国家简称.properties
读取配置文件再使用
**struts标签获取资源文件内容 **
区别:
Struts2加载资源文件更加简单,通过常量配置即可!提供的Struts标签更简单使用
资源国际化Demo
下面就使用Struts来写一个资源国际化的Demo….
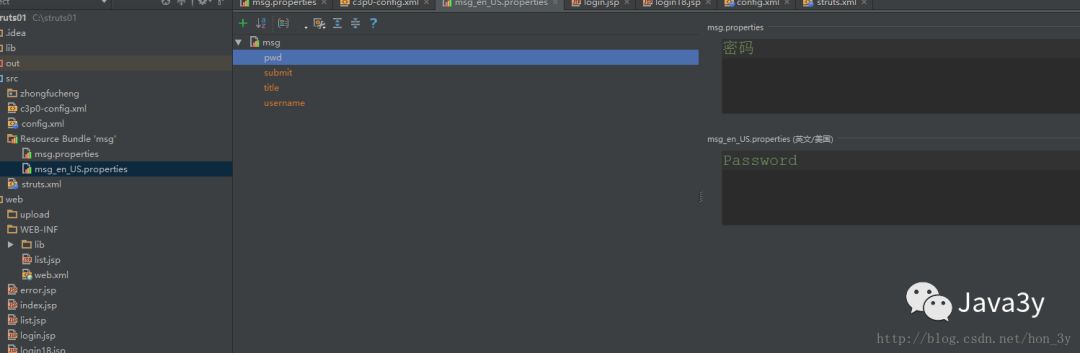
写资源文件
值得注意的是:在IDEA下写properties资源文件,如果涉及到中文,默认是不会帮我们编码的。它是不像eclipse的…因此需要我们手动去设置的……设置的教程在我的IDEA博文中有…如果出现了这个问题,那就去IDEA博文下找呗。。。

在Struts中使用常量加载资源文件
我们直接在Struts中使用contant节点来加载我们自己写的配置文件。值得注意的是:value的值是文件的全名(也就是说,如果有包,就把包名写上)….并且,不需要写上后缀…
<constant name="struts.custom.i18n.resources" value="msg"></constant>
Struts标签使用国际化
name的值是配置文件中配置的信息,写上就行了!
<head>
<title><s:text name="title"></s:text></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body>
<form method="post" action="${pageContext.request.contextPath }/user_login.action">
<s:text name="username"></s:text> <input name="admin.userName"><br/>
<s:text name="psd"></s:text><input type="text" name="admin.pwd"><br/>
<input type="submit" value="登陆"><br/>
</form>
</body>
测试
注意,title已经替换成了中文了!!
以上是关于Struts2UI标签数据回显资源国际化的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui Select 点击删除区域内标签不生效问题
ngx-translate实现国际化:this.translate.use()this.translate.get()this.translate.instant()onLangChange(代码片段