将Atom打造成强大的Markdown编辑器
Posted 跟刘春明一起学软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Atom打造成强大的Markdown编辑器相关的知识,希望对你有一定的参考价值。
关键时刻,第一时间送达!
没有废话,只分享接口测试、web测试、app测试、性能测试等干货
1、下载安装Atom
进入Atom官网:https://atom.io/,下载适合自己操作系统平台的安装包。
下面我们将安装一些好用的markdown编辑器插件。
2、安装markdown-preview-plus插件
Atom自带的Markdown预览插件markdown-preview功能比较简单,markdown-preview-plus对其做了功能扩展和增强:
支持预览实时渲染。(Ctrl + Shift + M)
支持Latex公式。(Ctrl + Shift + X)
安装markdown-preview-plus
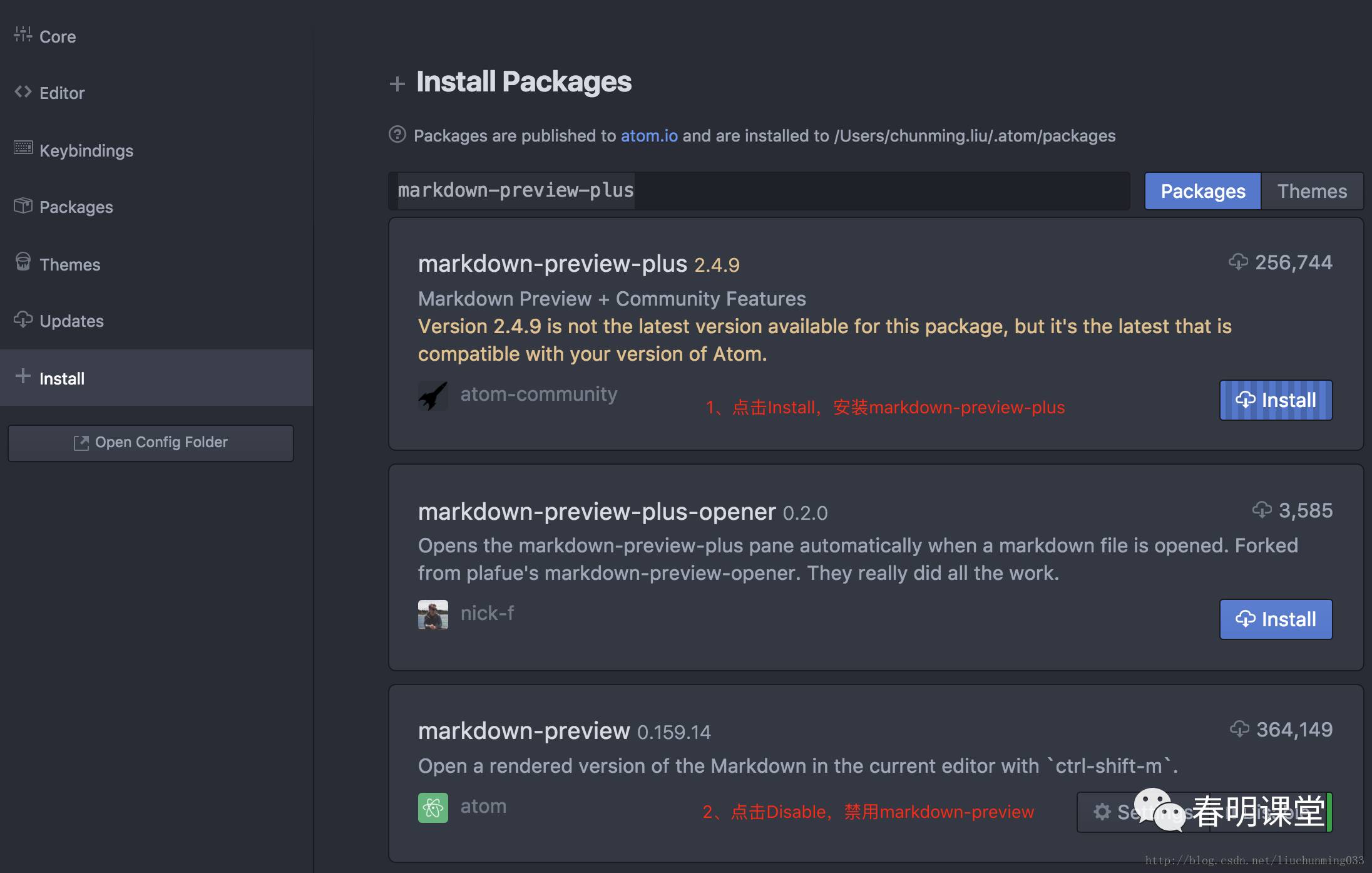
进入Atom->Preferences->Install,搜索markdown-preview-plus,在搜索结果页找到markdown-preview-plus,点击Install,等待一会儿就安装成功了。

禁用markdown-preview
使用markdown-preview-plus前,需要先禁用markdown-preview。在上图上找到markdown-preview,点击Disable。
配置完后,我们就以一边写markdown文本,一边预览效果了。
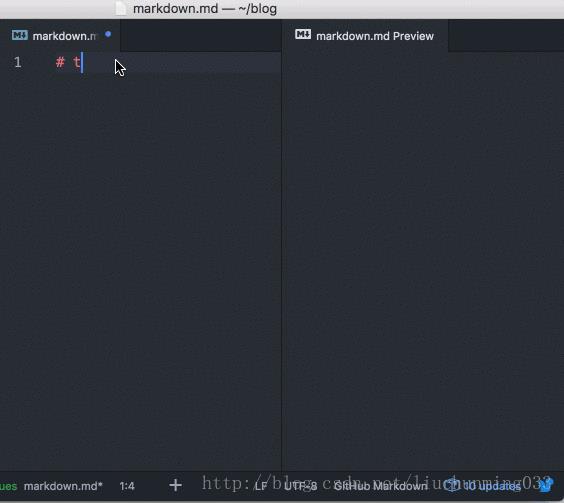
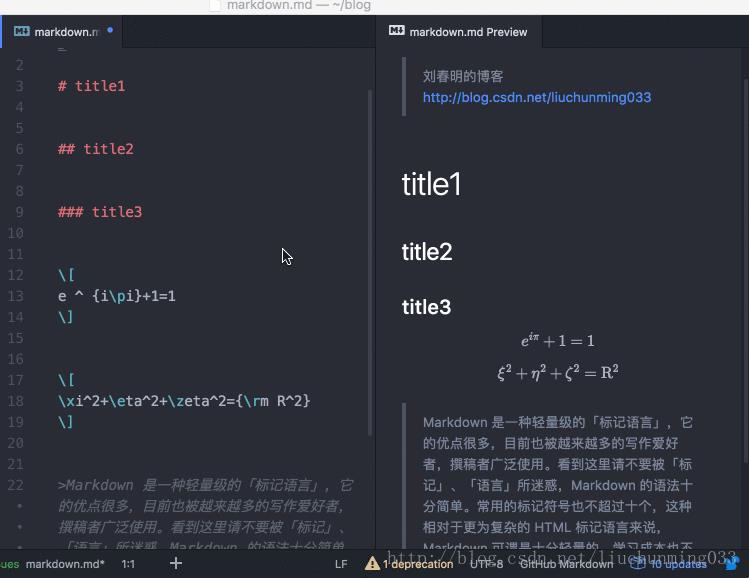
新建一个markdown.md文本,按Ctrl + Shift + M打开预览窗口,再按Ctrl + Shift + X用来预览公式。

3、安装markdown-scroll-sync
同步滚动是Markdown编辑器的必备功能,方便翻阅文档时能快速定位到预览的位置。
markdown-scroll-sync不仅支持同步滚动,在光标位置发生变更时也会同步滚动。
进入Atom->Preferences->Install,搜索markdown-scroll-sync,点击Install进行安装。
安装完成后的效果,是当你滚动查看markdown文本时,预览窗口也跟随滚动。

4、安装language-markdown
一般的Markdown编辑器提供了代码着色等基本功能,language-markdown除了能给代码着色,还提供了快捷的代码片段生成等功能。
进入Atom->Preferences->Install,搜索language-markdown,点击Install进行安装。
在代码片段符号的旁边写明代码片段的语言,language-markdown就会使用对应语言的配色进行显示,如下图:
5、安装markdown-table-editor
一直觉得Markdown的table语法真的是很啰嗦,直到遇到了markdown-table-editor,这操作效率简直要飞。
进入Atom->Preferences->Install,搜索markdown-table-editor,点击Install进行安装。
欣赏效果:
6、安装markdown-themeable-pdf、pdf-view
不少Markdown编辑器都会提供pdf导出功能,甚至将其作为收费功能。而Atom的markdown-themeable-pdf、pdf-view插件可以轻松实现pdf导出和预览功能。
进入Atom->Preferences->Install,搜索markdown-themeable-pdf、pdf-view,点击Install进行安装。
安装后,按Shift+Ctrl+E将markdown文件导出成为pdf。由于安装了pdf-view,我们还可以在atom中预览pdf的效果。
总结
以上介绍的Atom的Markdown插件,基本上满足了我对一个Markdown编辑器的所有需求,实时渲染、同步滚动,公式、代码、表格的快捷操作与支持,以及pdf文件导出、预览等。希望此文对你有所帮助。
以上是关于将Atom打造成强大的Markdown编辑器的主要内容,如果未能解决你的问题,请参考以下文章