Atom-IDE 来了
Posted Linux就该这么学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Atom-IDE 来了相关的知识,希望对你有一定的参考价值。
纯手工打造每一篇开源资讯与技术干货,数十万程序员和Linuxer已经关注。
GitHub 和 Facebook 最近发起了一套工具集,它可以让你将你的可魔改 Atom 文本编辑器变身成为 IDE(集成开发环境),他们将这个项目叫做 Atom-IDE。

上周 Atom 1.21 Beta 发布之后,GitHub 引入了语言服务器协议(Language Server Protocol)支持以集成其全新打造的 Atom-IDE 项目,它内置带有 5 个流行的语言服务器,包括 javascript、TypeScript、 php、Java、 C# 和 Flow,而更多的语言服务器正在赶来……
GitHub 的 Damien Guard 解释说:“该 IDE 的每个软件包都提供了基于底层的语言服务器的功能选择,并在打开它所支持的文件时激活。你至少需要安装两个包:Atom IDE 的用户界面和支持该语言的软件包。”

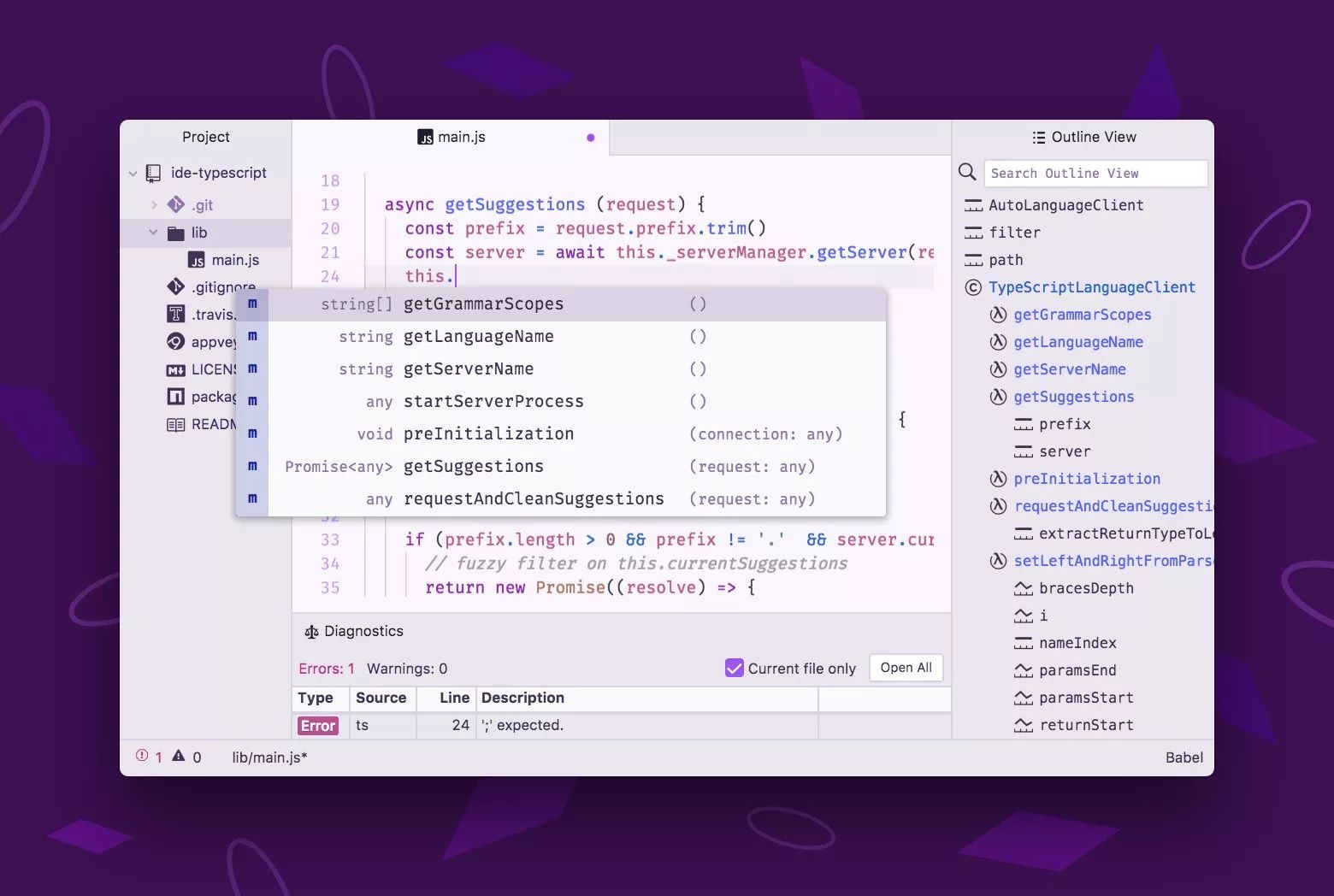
如果你想要体验下 Atom 的 IDE 功能,在 Atom-IDE 项目的帮助下这很容易。你只需要在 Atom 的设置窗口中打开安装软件包对话框,并在其中搜索和安装 atom-ide-ui 软件包即可。
这将在你的 Atom 中呈现 IDE 界面,但是要成为一个完全可工作的 IDE ,你还需要安装你的语言服务器支持。目前,你可以从以下五种语言中选择:ide-typescript (TypeScript & JavaScript)、 ide-php (PHP)、 ide-java (Java)、 ide-csharp (C#)以及 ide-flowtype (Flow)。当然,这些功能需要你安装使用 Atom 1.21 Beta 才能使用,它目前还是 Beta 版本,下个月才会发布正式版本。
原文来自: http://www.linuxidc.com/Linux/2017-09/147137.htm
点击左下角查看更多热门技术
以上是关于Atom-IDE 来了的主要内容,如果未能解决你的问题,请参考以下文章
VS Code v.s Atom-IDE:Web 开发哪家强?