网页设计 : Atomic Design简介及工作实例
Posted 非科班设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页设计 : Atomic Design简介及工作实例相关的知识,希望对你有一定的参考价值。
本文转载自 https://medium.com/@uxeastmeetswest
今天来分享新工作第一个礼拜的案子:重新设计活动页面。
过程参考Atomic Design原子设计方法论,考量Web Responsive Design响应式网页设计。讲解关于遇到一个网页,我如何着手、设计流程及成果。
利用实际案例说明,如何将设计理论应用在网页设计,其中使用许多图片辅助,让大家可以参考不同的设计流程及方法:)
此文内容概括:
1. Atomic Design Brief Introduction 原子设计方法论简介
2. Case Study: FEVO Event Page Redesign 实例:改善FEVO活动页面
Problem 问题定义
Design Process 设计过程
Final Design 设计产出
Results 成果
3. Conclusion 结论
图0 原子设计是一种网页设计方法,出自于Brad Frost在2013年时发表的文章
1. Atomic Design Introduction 原子设计理论简介
1.1 Introduction 背景介绍
于2013年Brad Forst提出此设计概念:
灵感来自于他高中时期的化学实验室,可以用肉眼看到的物体都是由原子(Atoms)组成,原子结合在一起形成分子(Molecures),分子组合成相对更复杂的组织(Organisms)。于是Brad借此概念应用在介面设计。
Interfaces are made up of smaller components 介面是由许多元素所组成的。

图1.1 还记得高中化学元素周期表吗?Brad Forst认为网页也是由小元素所组成
1.2 定义Definition
原子设计是一个设计方法论,由五种不同的阶段组合,创建一个有层次、计画性的介面系统。
此五种阶段为:
Atoms原子:为网页构成的基本元素,html的tags,例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等。
Molecules分子:由元素构成的简单UI物件
Organisms组织:相对分子而言,较为复杂的构成物,由原子及分子所组成。
Templates模板:以页面为基础的架构,将以上元素进行排版
Pages页面:将实际内容(图片、文章等)套件在特定模板
以下我利用中华邮政网页为例说明Atomic Design:

图1.2.1 原子为网页构成的基本元素,组织是分子及原子集合的元件

图1.2.2 以中华邮政网页为例,说明模板可以套用在不同主题
1.3 优点 Benefits
Consistency一致性:由于分解网站成单一元素,不论在哪一个页面,UI元素的互动性是相同的,例如颜色变化、字体的排序、以及回馈。不但让使用者经验相同,在视觉上更为和谐。
Efficiency效率:由于建立了Pattern Library元件库,一旦要更改某一个元素,可以马上施行、应用。
Collaboration跨部门的共通语言:不仅方便设计师思考页面的和谐性,也可以让工程师、品质检验清楚页面的逻辑架构及变化,减少不必要的来回沟通
1.4 批评Criticism
目前个人想到的唯一缺点是,一旦有了先入为主的架构,可能会跳脱不了系统性的方法,而丧失了创意发想的机会。
2. Case Study: FEVO Event Page Redesign 实例:改善FEVO活动网页
2.1 Problem Statement 问题定义
FEVO其中主要业务为协助客户销售票务,因此我们有一个default的活动页面,客户提供活动资讯及促销机制,消费者即可上网购票。
2.1.1 Customer needs客户需求
客户希望可以根据他们的品牌,设计客制化的网页。
2.1.2 Project Timeline设计时程
4/4 – 4/7 ,大约一周的时间
2.1.3 Current design目前页面设计
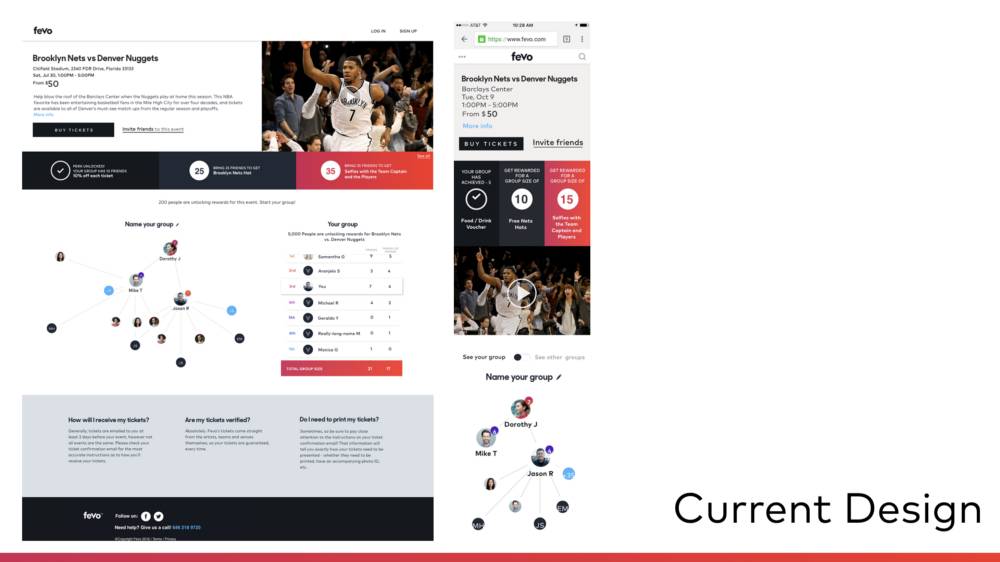
基本的活动页面包含活动名称、票价、介绍、图片/影片、按钮、促销活动等资讯。左方是网页版,右方是手机版。
优点:简洁的页面,呈现所有重要资讯,使用者一看即可理解此页面目的。
缺点:以设计角度而言,
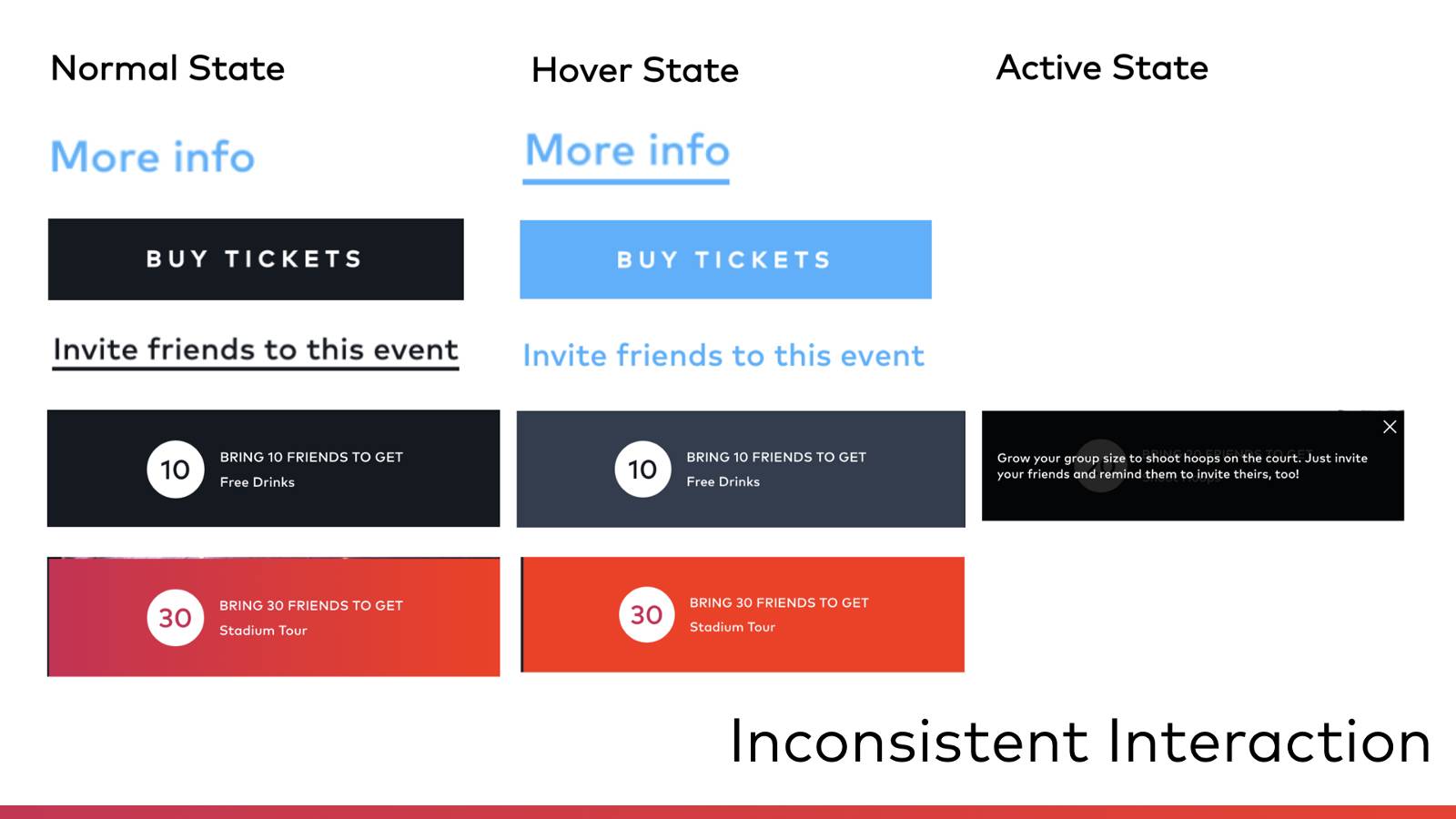
UI的回馈方式不一致:易造成使用者经验混乱,增长认知时间
重点(购票)不明显:按钮在视觉上与促销优惠的黑色一致,并没有跳出画面,易造成使用者不知道该把重点放哪,而减低了销售的机会。

图2.1.1 目前活动页面,简洁的排版,但由于重点过多,让使用者不知该把目光放哪

图2.1.2 目前设计的UI互动机制并不一致,容易造成使用者认知混乱
2.2 Design Process 设计过程
2.2.1 Understand business goals理解商业目的
首先,我们必须了解客户最主要的目的,也就是赚钱!!!因此,如何让终端消费者购票,为首要考量。再来,先前提到客户需求,他们希望活动网页与品牌风格一致。
了解目的后,再进行设计,才能将商业与设计更顺畅的结合,客户更容易被说服、买单。由于产品是要赚钱的,因此此案例着重于商业与设计的结合,假如是较偏向创意发想的计画,此设计过程请斟酌参考。
2.2.2 Know limitations了解设计限制
设计限制主要是考量到预算、时间、资源分配,是设计过程十分重要的步骤。事前询问产品经理在此页面可以更动的元素是什么,以及工程师的技术限制,有助于更有效率的设计。
在此案例中,尽管产品经理跟我说,我可以大改、突发奇想都没问题。但个人以产品开发时间及资源为主要考量,且此计画的急迫性、重要性影响并不大。因此,如何用最少资源达到目的最佳化,减少开发成本,让客户满意为设计目的。
2.2.3 Decompose the interface分解介面
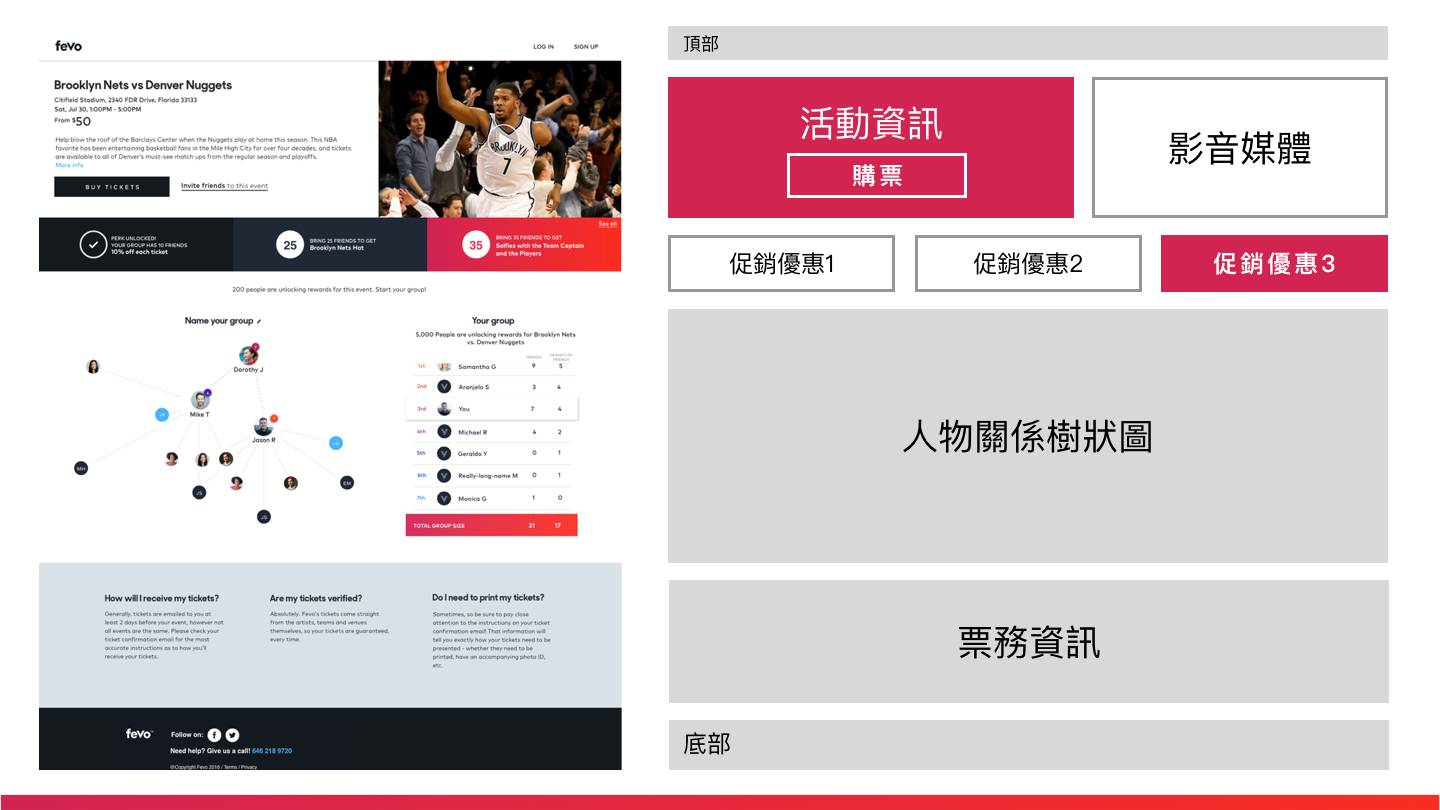
在了解目的及限制后,我开始分解介面成两大方向:
UI元素:字型、按钮、连结等,同时考量不同状态的互动方式(Normal, Hover, Active and Disabled)
功能/资讯重要程度排序:每一个区域所要达成的目的,是否跟客户目的及需求一致,此分析有助于设计架构
2.2.4 Play around with color大胆玩色彩
最后一步骤,才是进行设计,也是最开心的部分啦!大胆尝试不同颜色、排版的组合,其中参考许多网页的色彩组合,最常使用的灵感发想网页为Awwwards。

图2.2 网页分解图:将此网页的功能及目的性,做了重点排序(红→白→灰)
2.3 Final Design 设计产出
2.3.1 Web Design 网页设计
首先,我先挑选一个重点颜色(蓝色),作为网页的基底,目的为强调商业目的(购票及促销重点3),降低其他非重点的元素的视觉份量(较细的字体、将优惠调成浅色等),让页面更为简洁。

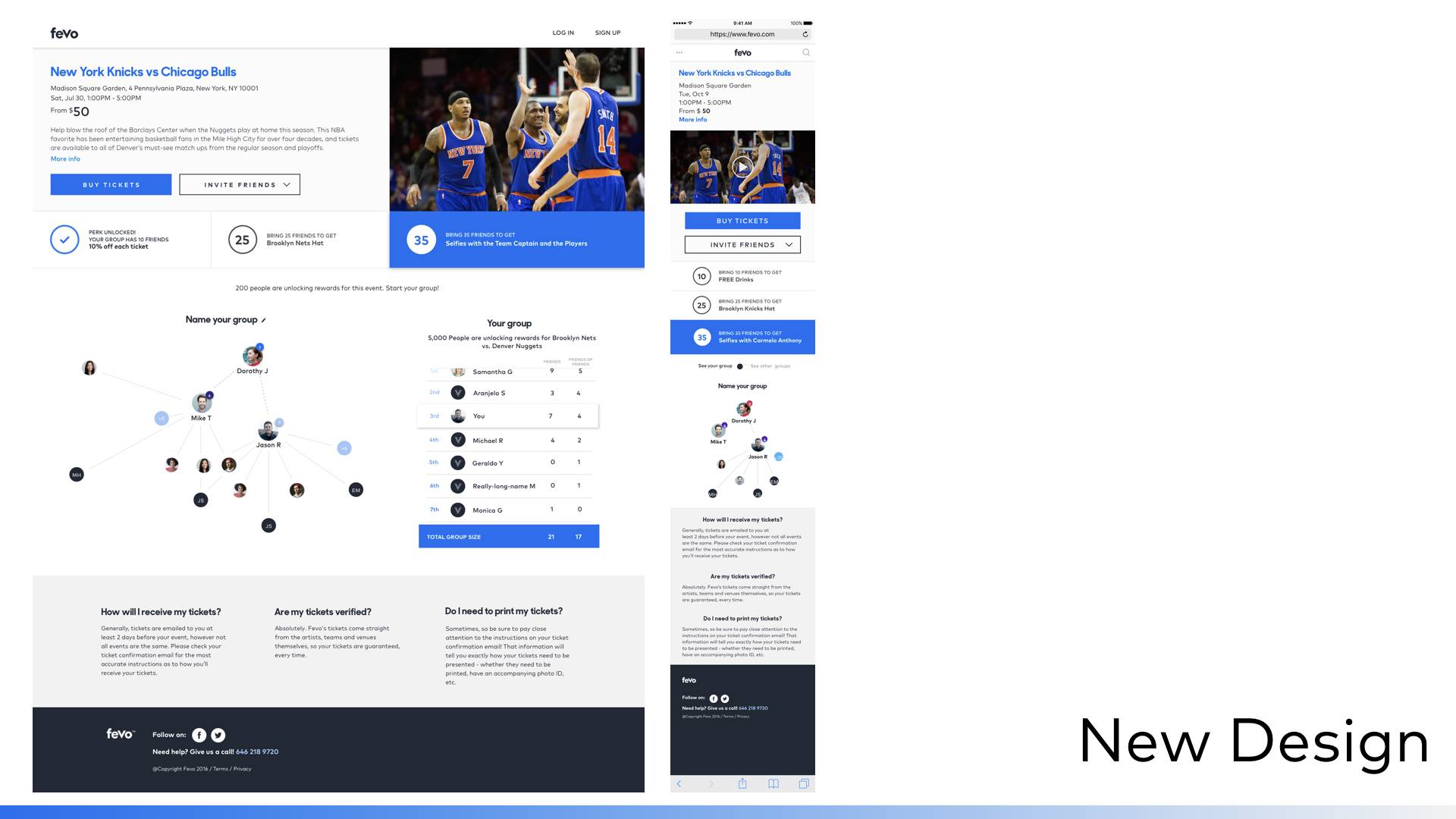
图2.3.1 Final Design: 用主要颜色强调商业目的的重点,减轻次要元素,让整个页面更为简洁
2.3.2 User Scenarios 使用情境
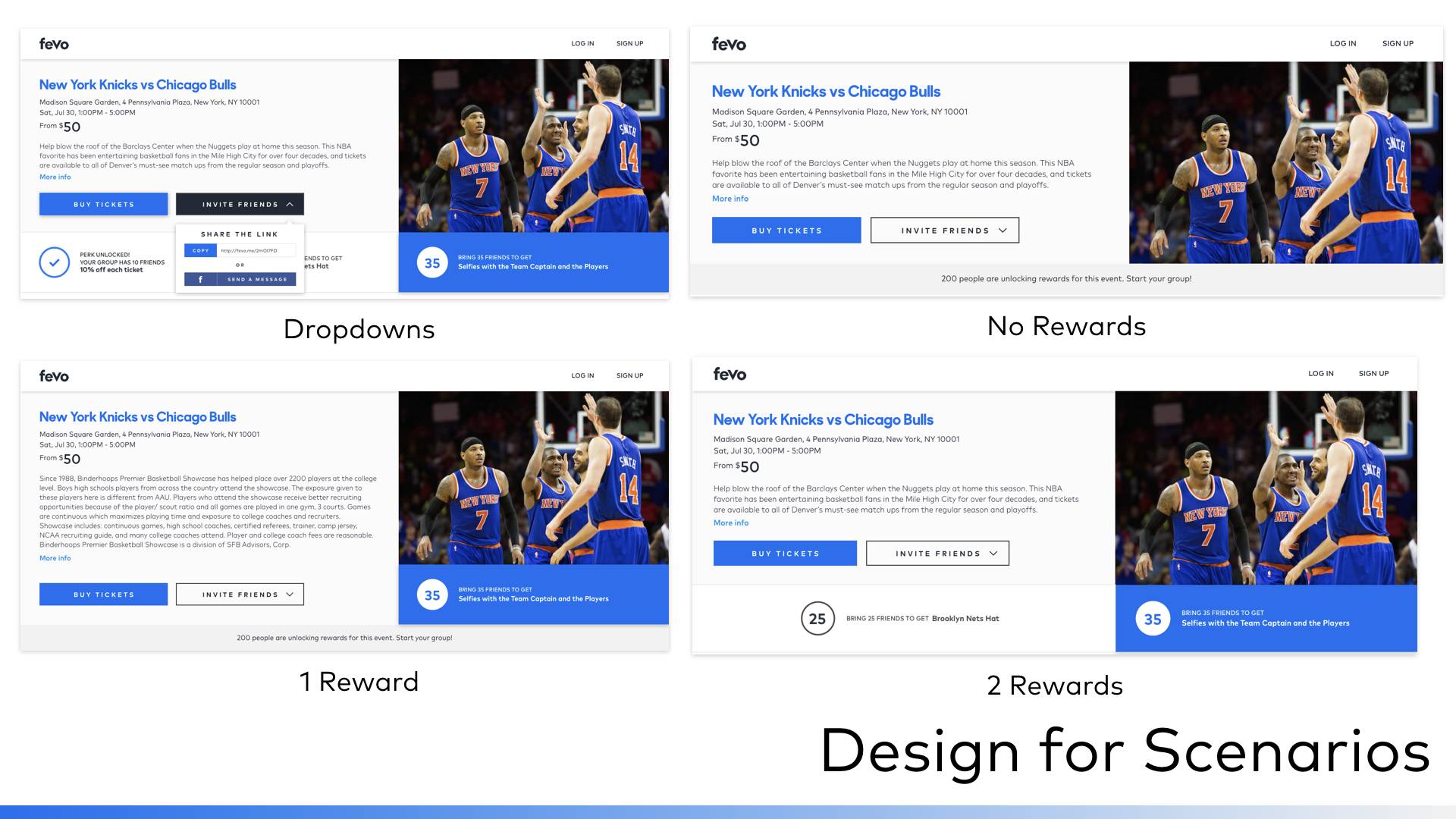
同时考量到客户不同的使用情境,根据促销优惠的数量进行使用情境设计,此步骤能保持各种情境的画面一致性。

图2.3.2 根据使用情境做设计,保持画面的一致性
2.3.3 Mobile Screens 行动装置
越来越多使用者在行动装置上购票,因此在手机版的页面以商业目的为主要考量,保持画面的简洁及强调重点。

图2.3.3 由于手机萤幕尺寸限制,更必须清楚此网页的目的性,进行排版
2.3.4 Pattern Library 素材库
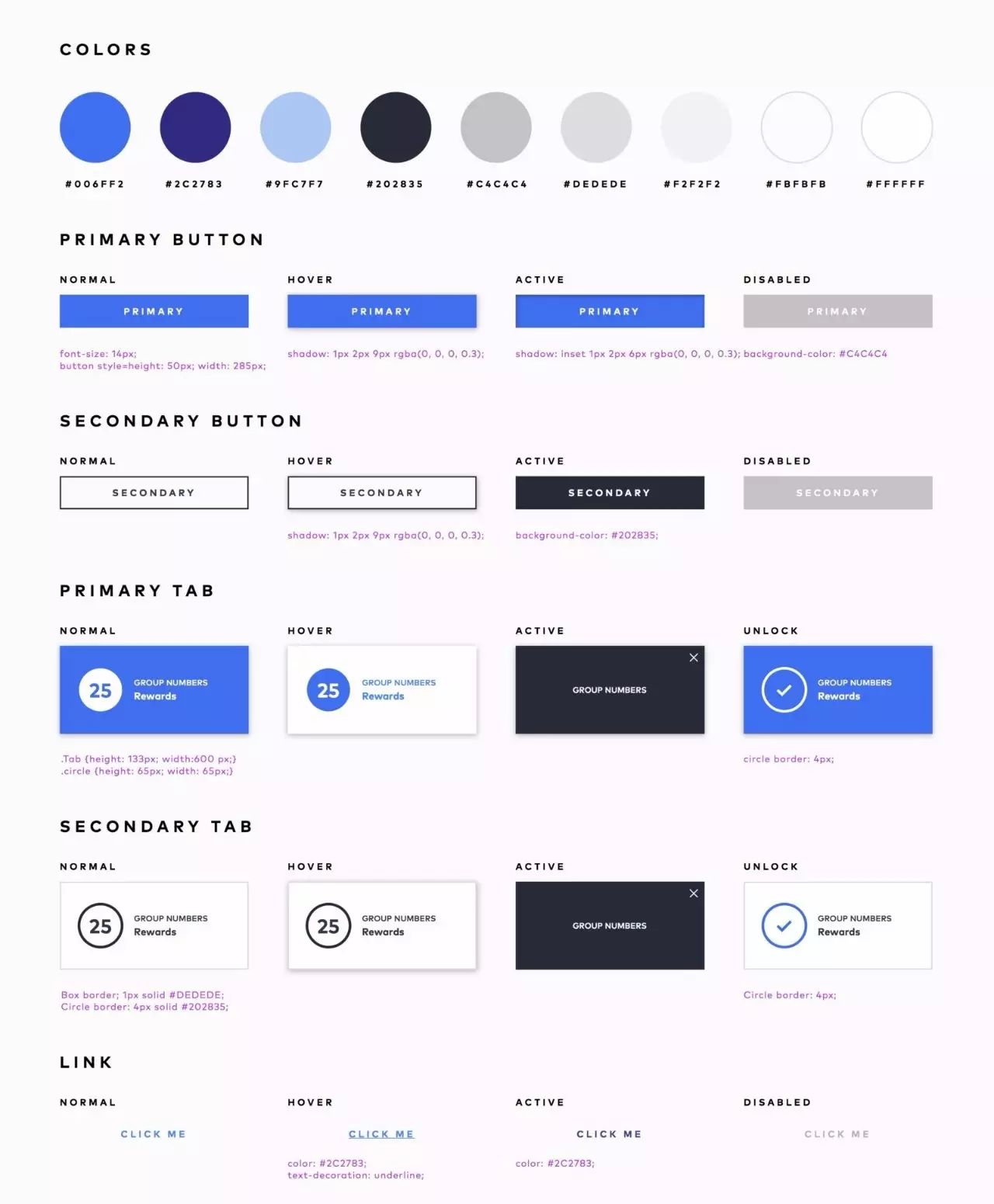
最让产品经理惊艳的一点,即是我整理的设计素材库,包含:
UI基本元件:色彩、按钮、连结等
使用状态: Normal, Hover, Active, Disabled
标注基本CSS:让工程师可以复制贴上,减少不必要的来回沟通
素材库即是Atomic Design的其中应用,归纳元素。创建素材库的主要原因为
设计及工程的桥梁:可以依据素材库作为参考,在品质检测时,也有依据的指标
重复利用性:与其设计五种、七种色彩,为何不让客户自己选择符合品牌的颜色,则整个页面可以因应改变,创造了无限的变化。

图2.3.4 Patter Library 素材库是设计与工程的桥梁,让产品开发过程更有效率
2.3.5 Templates 模板
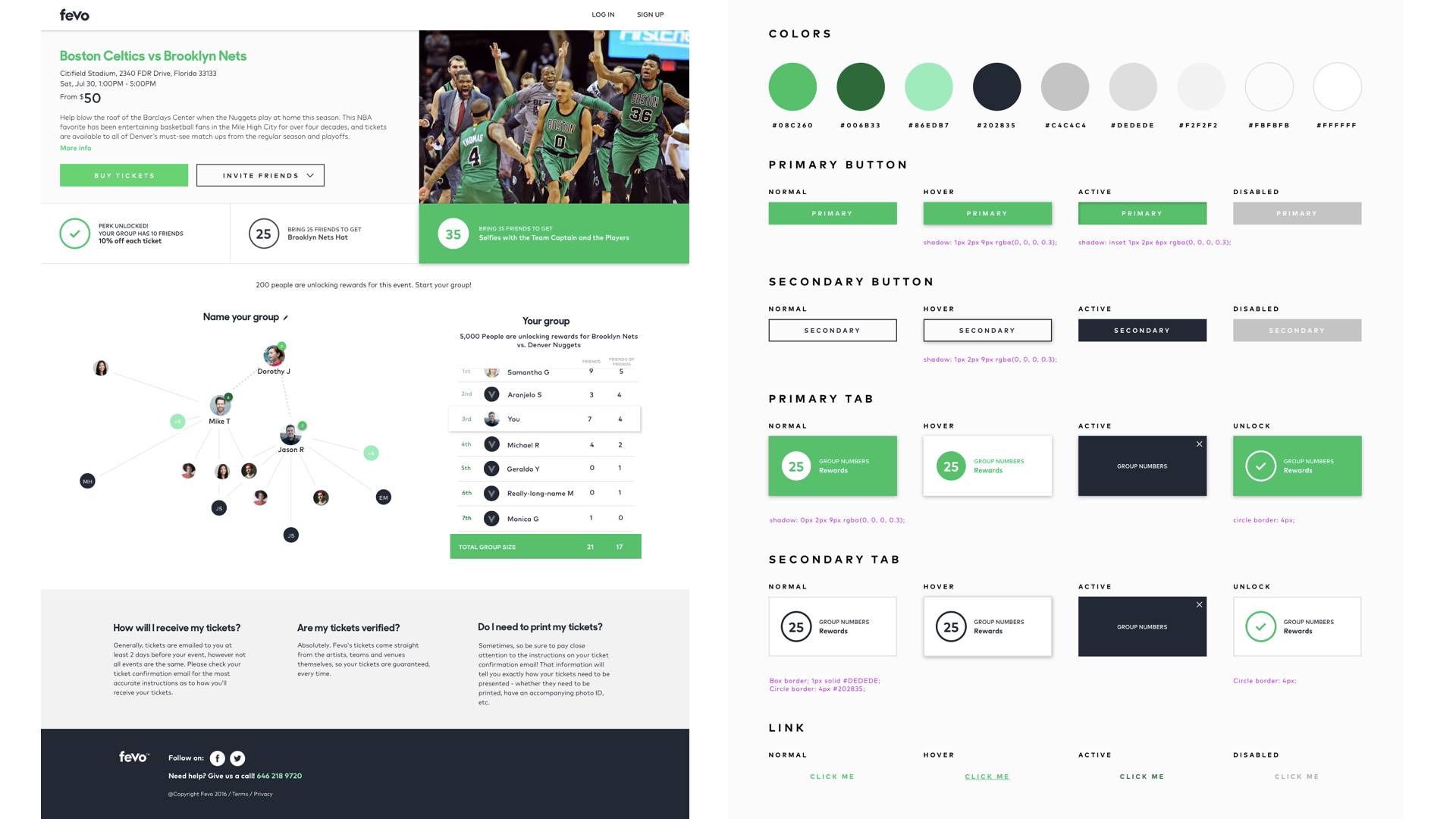
由于素材库将网页拆解成元素,更方便重复使用、创造不同的视觉效果。最后我设计了四种模板,客户可以选择相对的颜色,页面主要色彩会因应改变,符合品牌形象。

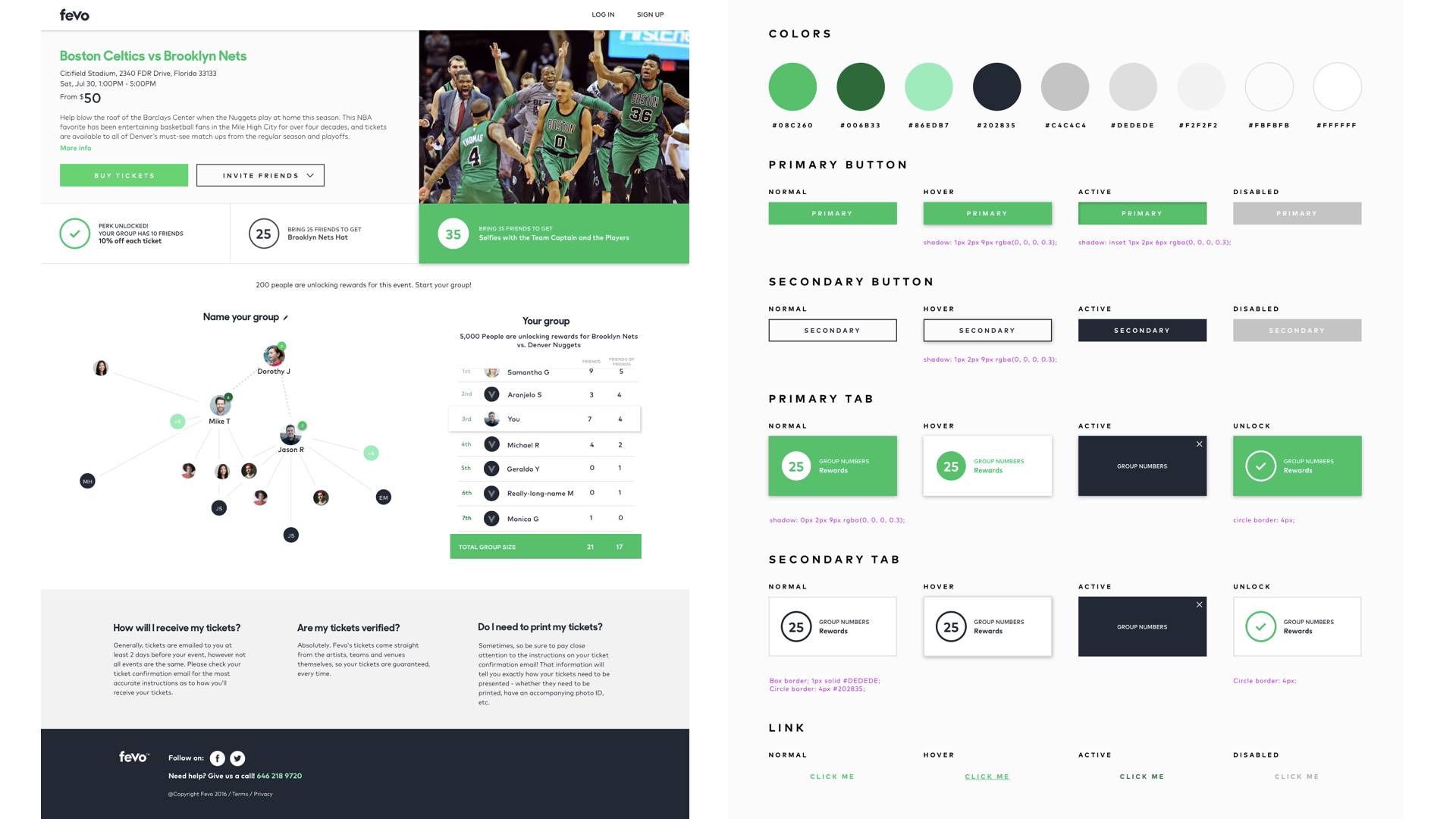
图2.3.5.1 Modern 现代简洁版,高浓度的Primary Color,产生有活力、精神的视觉效果

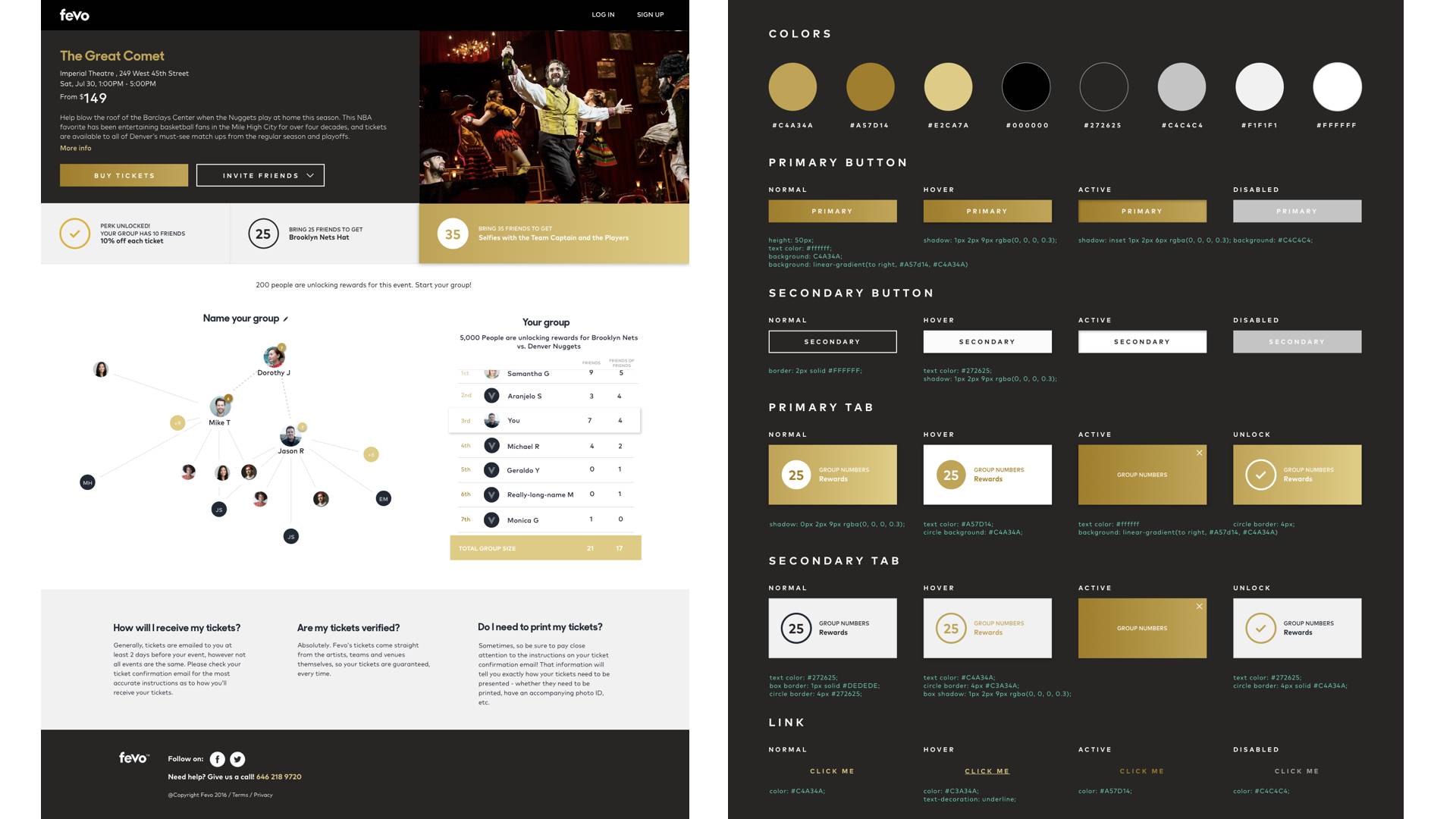
图2.3.5.2 Royal 深色底创造出高贵的形象,适合百老汇、奢华品牌等

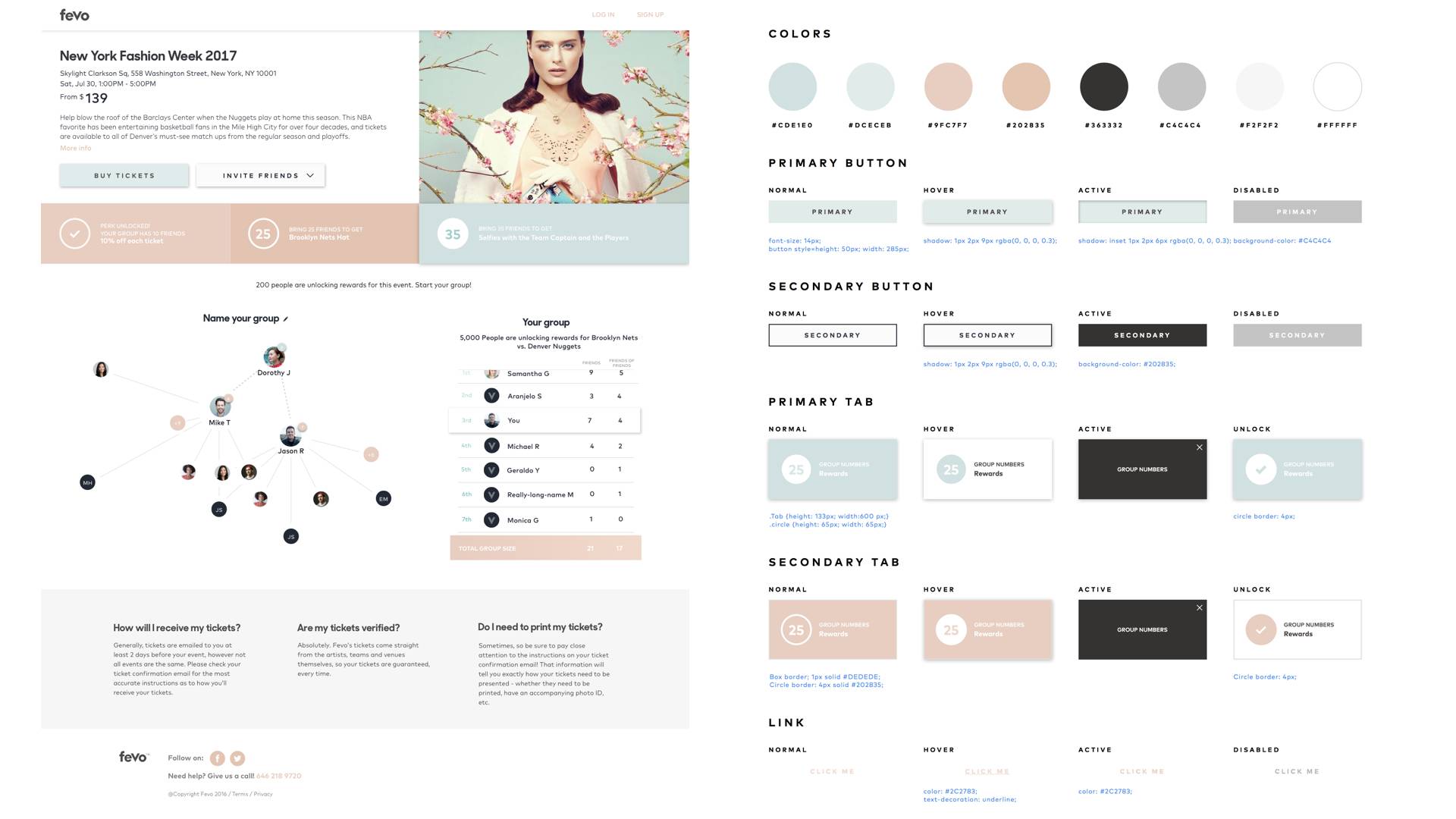
图2.3.5.3 Spring Breeze 利用女性柔和的颜色搭配,适合婚礼策划、春夏活动

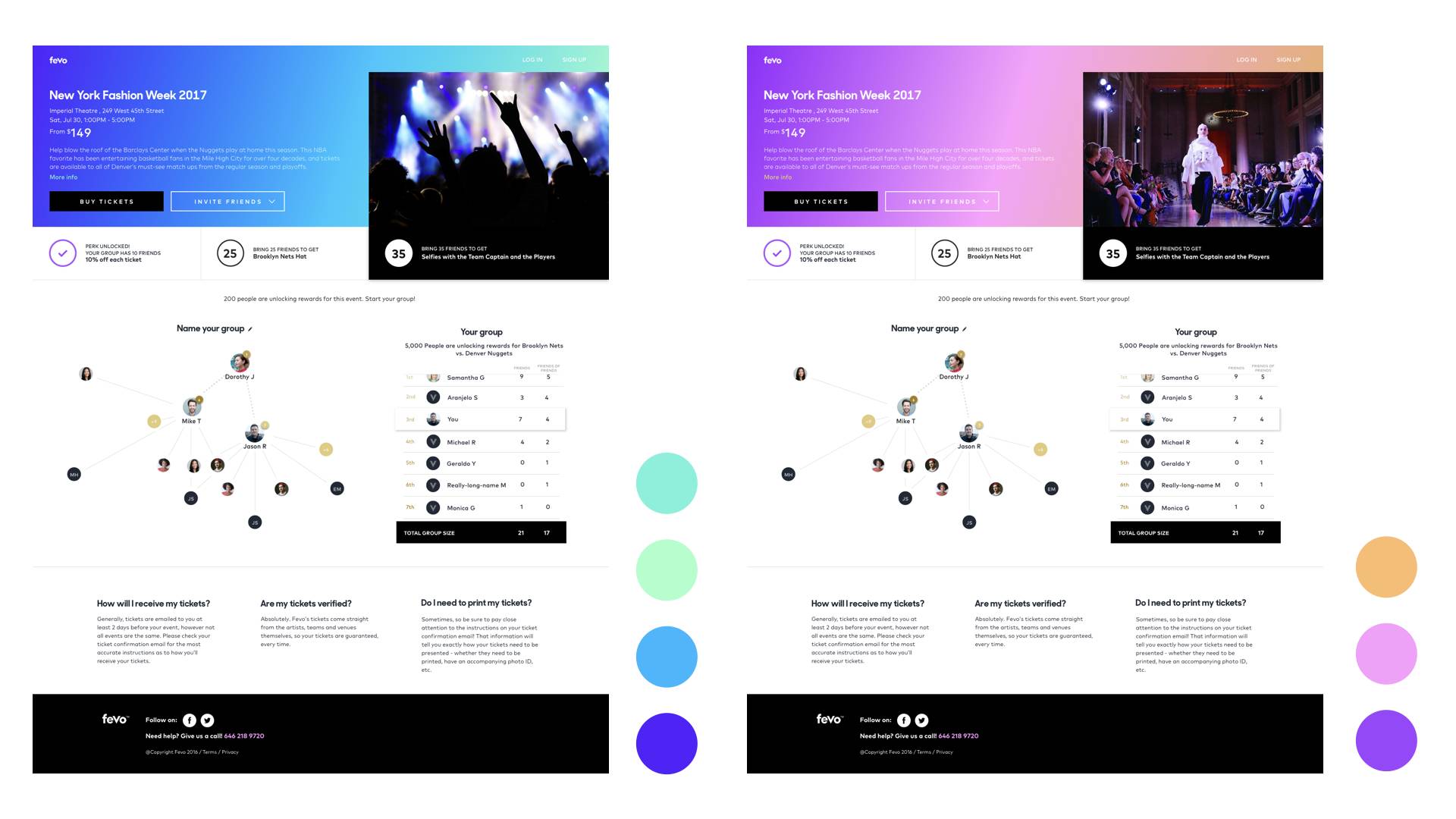
图2.3.5.4 Vibrant 动感:渐层的背景,图片与促销优惠结合,在视觉上更为突显,适合演唱会、时尚秀等活动类型
2.4 Results 成果
重新设计的活动网页,有以下三个主要效果:
2.4.1 CTA Enhancement:由于强化了与商业目的相关的重点(购票及促销优惠),视觉效果上更为突出、吸引使用者的目光
2.4.2 Efficiency/Reusability效率/重复使用性:素材库的创建,让设计师与工程师的沟通更为顺畅,同时可以重复利用元素,做无限的变化
2.4.3 Consistency设计一致性:将网页介面分解成元素,可以应用在不同的页面,让消费者有相同的使用者经验
图2.4 前后比较:相较于先前设计,CTA更为明显,让使用者目光更为集中
3. Conclusion 结论
最终呈现设计结果给产品经理以及CEO,他们都十分惊艳满意,因为我达到了以下目的:
达成客户需求(价值高)
容易执行(低开发成本)
美观
完整思考不同使用情境:不同萤幕尺寸的设计、优惠次数不同的画面
Development is Design.
设计到最终成品,还是要用程式码写出来,因此设计师如果能了解基本的程式概念、有系统性的思考,在产品开发的过程沟通能够顺畅许多。
设计网页有许多种方式,Atomic Design只是其中一种,很开心今天可以跟大家用实例讲解设计理论,并说明设计过程及结果,希望大家都有收获,也不令指教!
References:
Atomic Design
http://bradfrost.com/blog/post/atomic-web-design/
http://atomicdesign.bradfrost.com/chapter-2/
Slideshare: Atomic design
https://www.slideshare.net/bradfrostweb/atomic-design/4-httpsparkboxgithubcomstyleprototype
Vimeo Video: Brad Frost: Atomic Design (Webdagene 2014)
https://vimeo.com/109130093
The Unicorn Workflow: Design to Code with Atomic Design Principles and Sketchhttps
https://medium.com/re-write/the-unicorn-workflow-design-to-code-with-atomic-design-principles-and-sketch-8b0fe7d05a37
▲ 预告 ▲
Atomic Design 的相关内容,非科班设计翻译小组正在紧张的翻译中,预计六月初跟大家见面 以上是关于网页设计 : Atomic Design简介及工作实例的主要内容,如果未能解决你的问题,请参考以下文章