Atom+Nuclide安装配置与调试
Posted 猿学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Atom+Nuclide安装配置与调试相关的知识,希望对你有一定的参考价值。
这一期我们来学习React Native的开发IDE:Atom+Nuclide的安装、配置与调试。本篇文章仅适用于Mac平台。
1.优势
Nuclide 是 Facebook 推出的一套基于 Atom 的开发工具集。用于开发基于 Hack 的 Web 应用。优点如下:
提供自动完成和 javascript 类型检查
支持 Facebook 的 Flow JavaScript 类型检查器。
方便的 debug
进行版本控制,方便 diff
ios 模拟器 Log
2.准备
安装watchman和 flow。
Watchman是 facebook 的一个开源项目,它开源用来监视文件并且记录文件的改动情况,当文件变更它可以触发一些操作,例如执行一些命令等等。
在使用React Native时,官方推荐推荐安装watchman,否则你可能会遇到一个Node.js监视文件系统的BUG
brew install watchman
flow 是一个开源的JavaScript静态类型检查器,用来发现 JS 程序中的类型错误。
brew install flow
如果安装过,可以更新一下
brew upgrade watchman
brew upgrade flow
3.Nuclide安装
首先电脑上先安装好Atom。具体可以参考上期的文章:高颜值Web前端编辑器GitHub—Atom
接下来安装Nuclide,打开Atom,点击顶部菜单栏的Atom->Preferences,在Settings中的Install Packages下面搜索nuclide,然后点击Install按钮。如下图所示
不过这样做速度比较慢。建议还是在终端执行如下命令安装:
apm install nuclide
Nuclide相关依赖包的安装
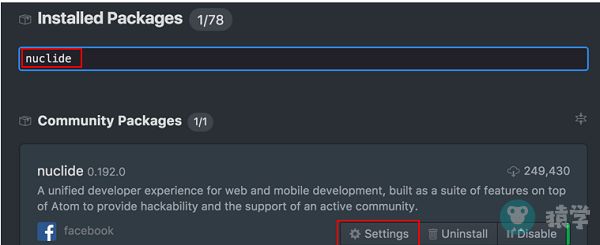
点击菜单栏的Packages-> Settings View->Manage Packages。搜索nuclide,点击Settings按钮,如下图所示。

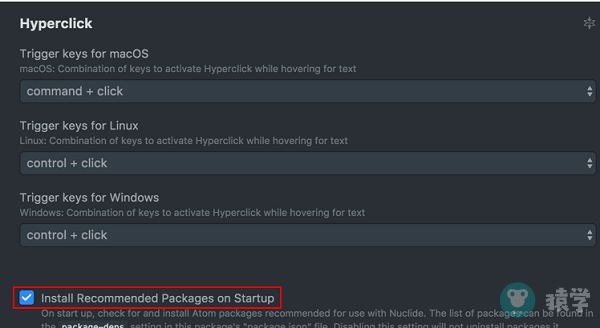
在nuclide的Settings中勾选Install Recommended Packages On Startup选项。

在Path to Flow executable输入flow 路径,路径一般都是:/usr/local/bin/flow,也可以在终端中执行 which flow 命令查看 flow 路径
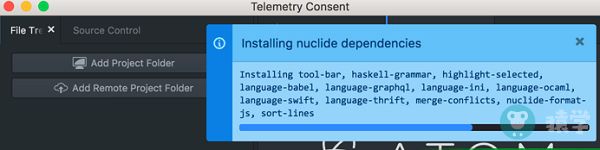
关闭 Atom,再次打开这些依赖包便会开始自动安装。

nuclide需要安装很多个依赖包,如果存在没有安装成功的Atom会给出提示,我们在Settings的Install界面进行搜索安装就可以了。
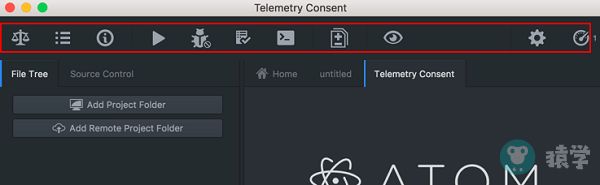
安装完毕后会看到界面上多了一条额外的 ToolBar。

4.基本使用说明
通过Add Project Folder来打开React Native工程,如下图所示。
首先打开我们工程里的 .flowconfig 文件,查看需要的 flow 版本,在终端中运行 brew info flow 命令查看本机的 flow 版本,如果发现系统的flow版本与工程配置的flow版本不一致,则通过以下命令安装版本。
npm install flow-bin@0.42 -g
在终端输入flow,发现flow运行正常。接着在js文件的最上方加入/*@flow*/或者//@flow,这样flow就可以开始检查了。我们随便加入些错误语句来进行测试。
5.调试程序
1.使用快捷键 command + shift + p 打开终端选项(command palette)并输入如下命令:
react native start
2.选择 Nuclide React Native: Start Packager
3.打开终端,进入到项目目录
4.执行如下命令则启动 iOS,android 模拟器运行程序:
react-native run-ios
react-native run-android
Debugger调试程序
使用快捷键 command + shift + p 打开输入框,输入debugg,并选择Nuclide React Native:Start Debugging:
这时Atom弹出Debugger界面,并等待进行Debugger。我们通过Command+M进入模拟器的开发菜单,选择Debug JS Remotely。
这时Debugger界面进入了debug状态,我们在程序中打上断点,通过按2次R键来Reload界面,程序就会停留在断点位置。
以上是关于Atom+Nuclide安装配置与调试的主要内容,如果未能解决你的问题,请参考以下文章