JS文件中如何调用外部JS文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS文件中如何调用外部JS文件相关的知识,希望对你有一定的参考价值。
我写了一个JS文件,这个文件需要调用另外一个JS文件。
1、创建一个文件夹,这个文件夹有一个js文件夹和一个html文件。js文件夹用来存放需要引入的js文件。

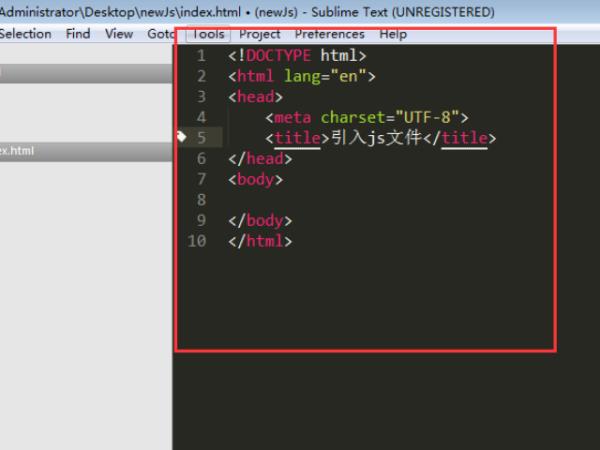
2、打开html文件,在html文件上找到<body>,在<body>标签里创建一个按钮标签,然后给这个标签添加一个点击addJs事件。

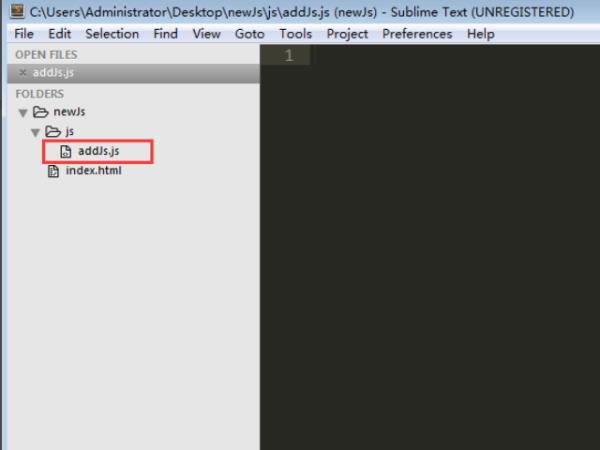
3、在js文件夹下创建一个js文件为addJs.js。

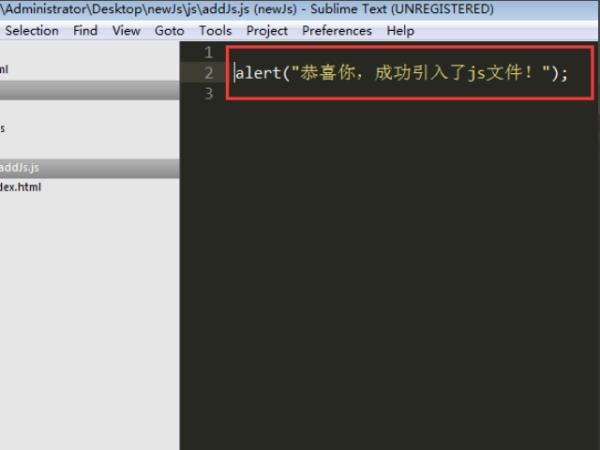
4、在addJs.js文件上输入一个alert弹出框并保存,当引入js文件成功就会执行alert弹出框。

5、回到html文件,在按钮输入框后面创建一个script标签,然后添加用来引入addJs.js文件的addJs事件。

6、保存html文件后使用浏览器打开,点击按钮即可看到出现一个弹出,表示引入js文件成功。

在A中插入以下代码(经本地调试成功)
var otherJS = 'diaoyong.js';//js的地址,请自定义
document.write('<scr' + 'ipt type="text/javascript" src="'+otherJS+'"></scr' + 'ipt>');
如要调试,请在与页面同目录创建diaoyong.js,内容为
alert('调用到了外部的js!');
以上将追加<script src="diaoyong.js" type="text/javascript"></script>在A引用的后面
注意:只能等A载入完成后才能载入B,所以A在载入完成后不能马上执行B中的任何代码的,它们间相互调用的代码必须等B也载入完成后才行;而且应该尽量使用函数直接定义,而非变量赋值匿名函数的方式来创建函数。本回答被提问者采纳 参考技术B 你可以在 页面上导入另外一个JS文件<script type="text/javascript" src="other.js"></script> 就可以调用了
你也可以用ajax方式访问js文件 用eval(response.responseText); 也就可以调用另外一个JS文件 参考技术C 缓存问题,清空下浏览器缓存就行了。。
html如何调用外部js中得方法
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
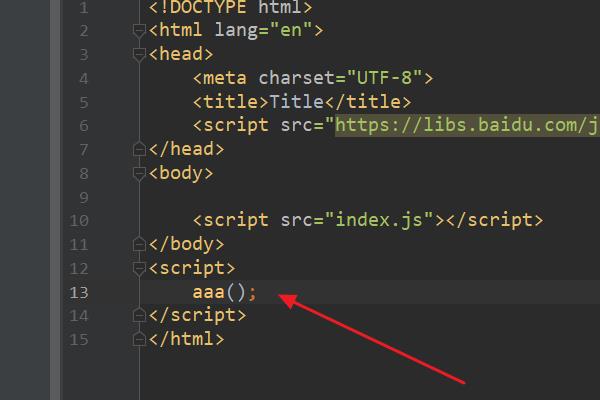
1、首先,打开html编辑器,新建html文件,例如:index.html,引用外部js,例如index.js。

2、在外部index.js中定义aaa函数。

3、在index.html中调用外部js中的aaa()函数。

4、浏览器运行index.html页面,此时成功调用外部js中aaa函数打印了内容。

以上是关于JS文件中如何调用外部JS文件的主要内容,如果未能解决你的问题,请参考以下文章