OpenLayers6使用WebGL加载海量点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayers6使用WebGL加载海量点相关的知识,希望对你有一定的参考价值。
参考技术A 环境:Vue2.6.11、OpenLayers6.5.0需求:OpenLayers6使用WebGL方式加载50万个点
Openlayers自定义4490坐标系 & 加载自定义坐标系图层
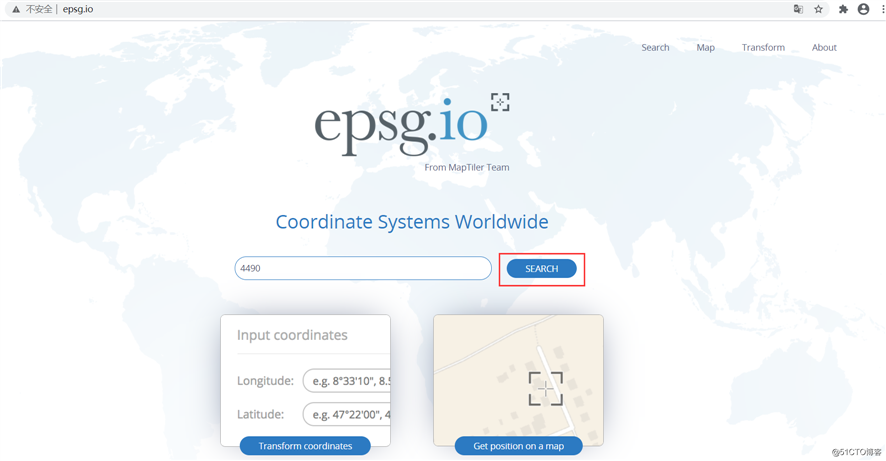
1.访问http://epsg.io/
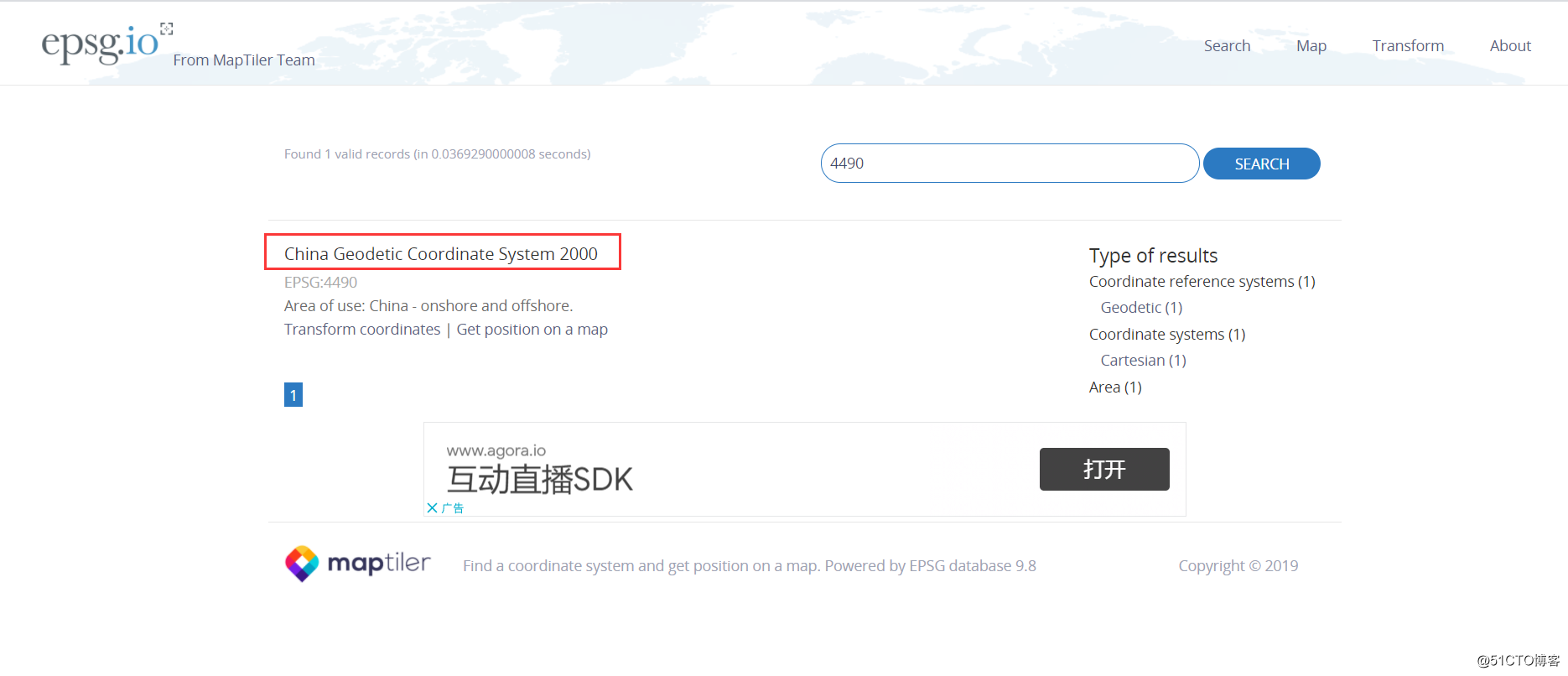
2.查找要自定义的坐标系,以4490坐标系为例:

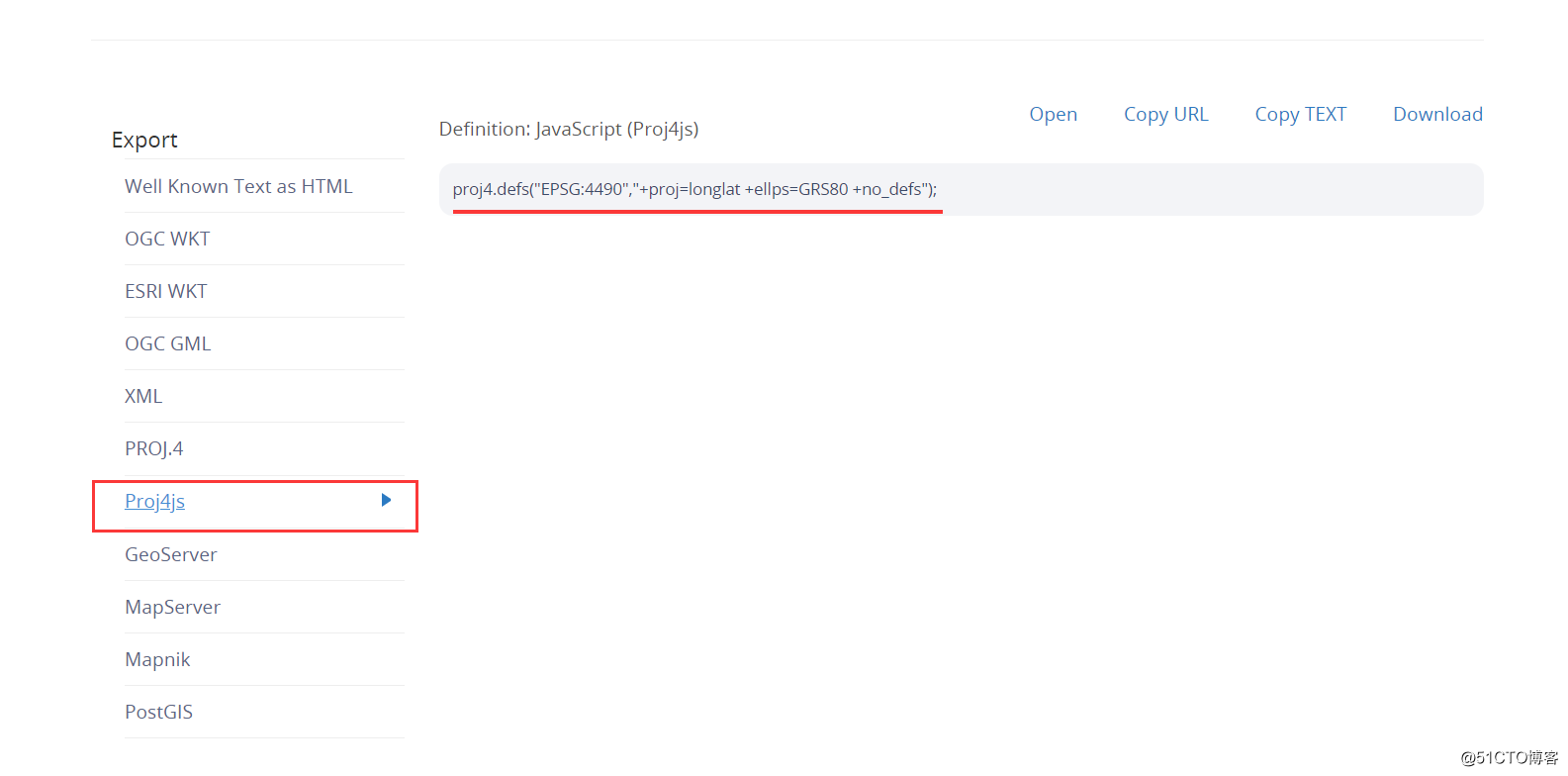
点击Proj4js,复制JavaScript下的代码;
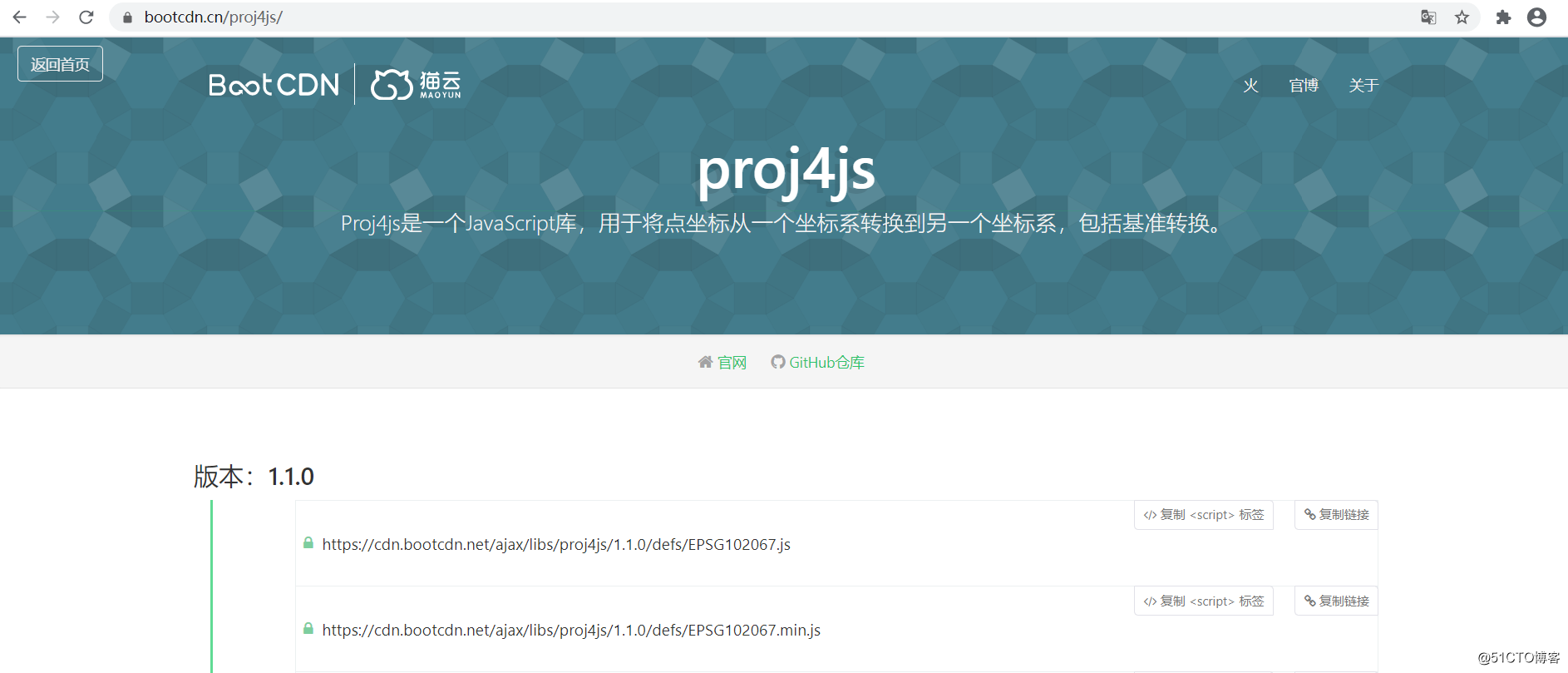
3.访问https://www.bootcdn.cn/proj4js/
4.使用proj4js,proj4js干嘛的?官网说的有这样一句话 “Proj4js是一个JavaScript库,用于将点坐标从一个坐标系转换到另一个坐标系,包括基准转换”,
这里使用2.2.2版本,点击“复制script标签”,
这种方式必须要在联网的情况下才会成功,否则会报错导致地图加载不出来!那么在不连网的情况下,我们可以使用本地引入proj4.js,在网上也没有找到下载的地址,于是自己想到了一个法子,访问https://cdn.bootcdn.net/ajax/libs/proj4js/2.2.2/proj4.js
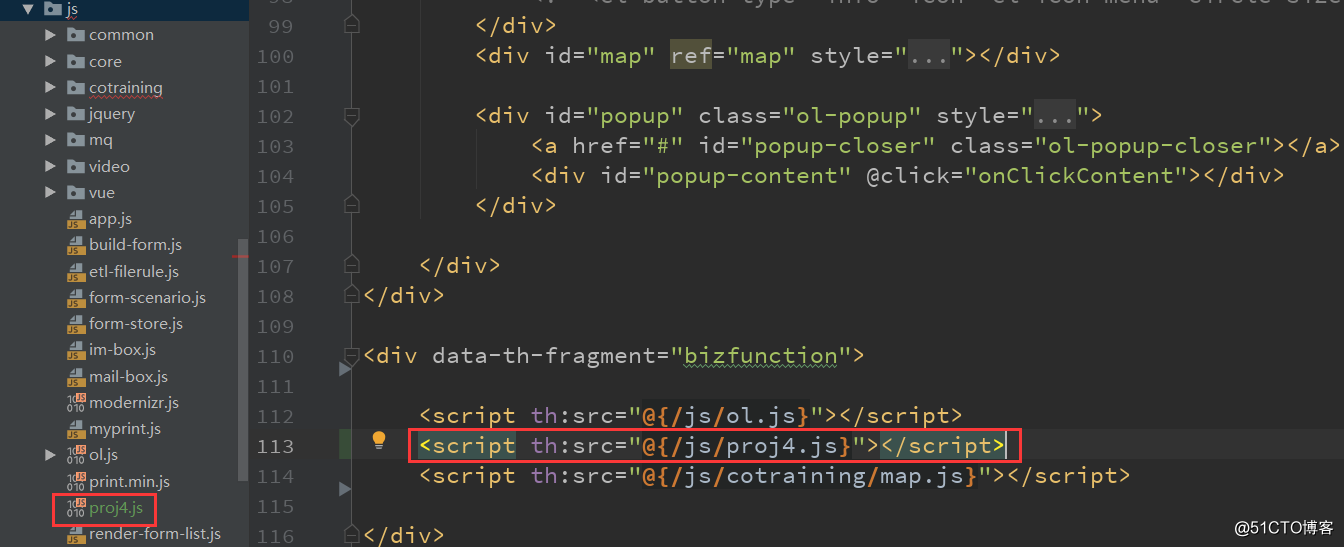
会显示js代码,按ctrl+a进行全选复制,然后新建一个proj4.js文件粘贴js代码,将proj4.js复制到项目中进行引用,OK,完美解决!

5.在js文件引入proj4.js;
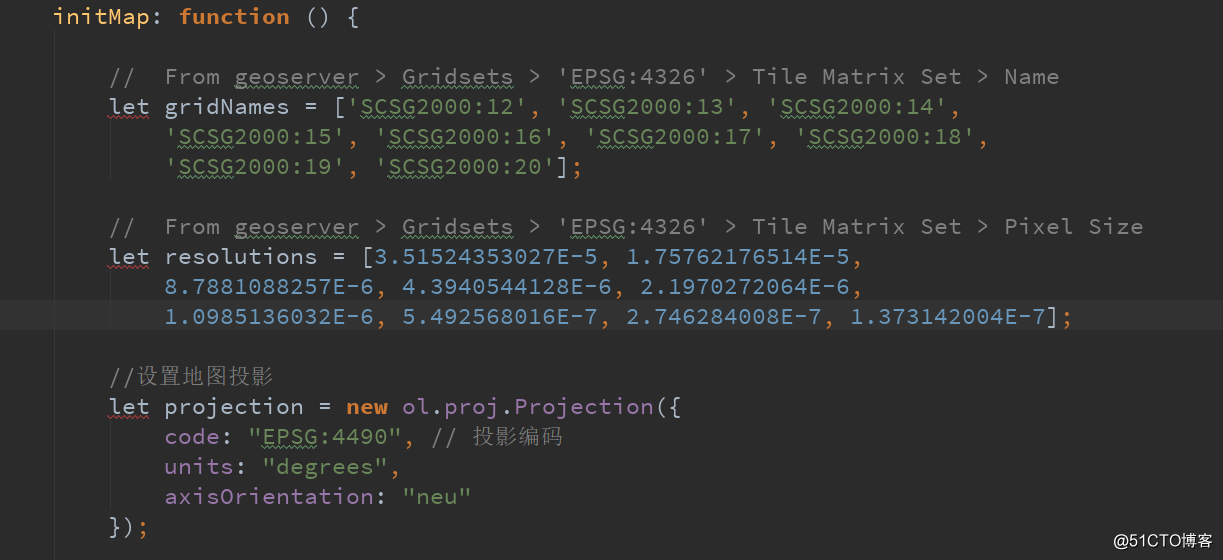
拿到自定义坐标系,进行创建实例;
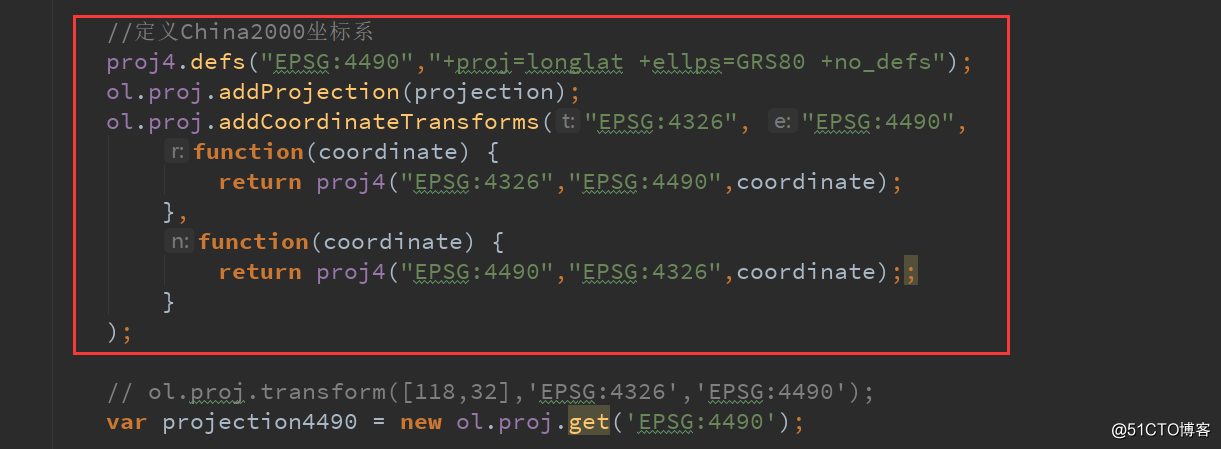
添加proj4 转换方法
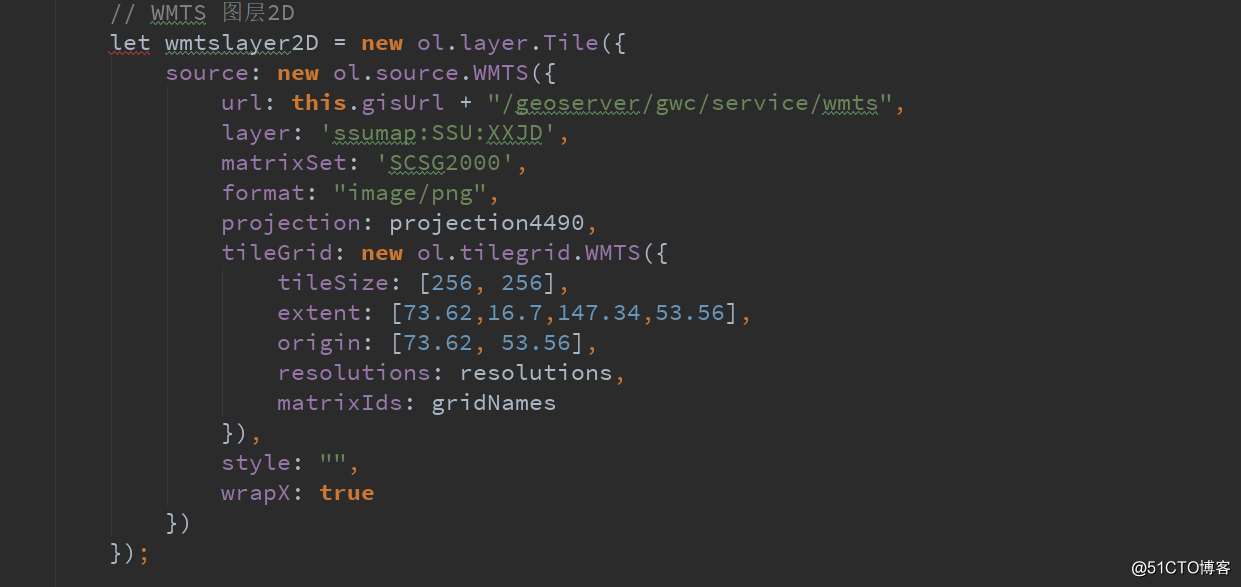
加载自定义坐标系图层
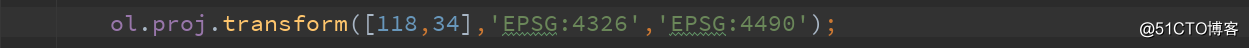
测试坐标系转换,查看控制台,如果没有报错,那就转换成功啦!
以上是关于OpenLayers6使用WebGL加载海量点的主要内容,如果未能解决你的问题,请参考以下文章