教你如何简单的改html源码和一键生成安卓APP
Posted 微商免费福利
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你如何简单的改html源码和一键生成安卓APP相关的知识,希望对你有一定的参考价值。
首先在我的网站主页免费注册一个分站
www.853260.com
http://ds.853260.com/(例子)
就可以到你自己的专属网站了
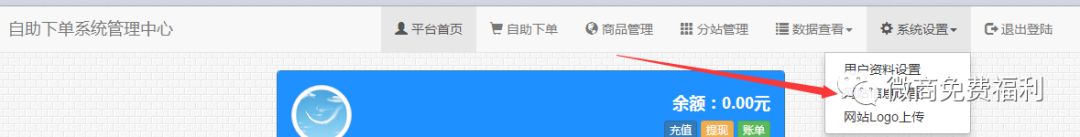
接着大家如何修改代码
二级域名 主页 登陆后台(如图)

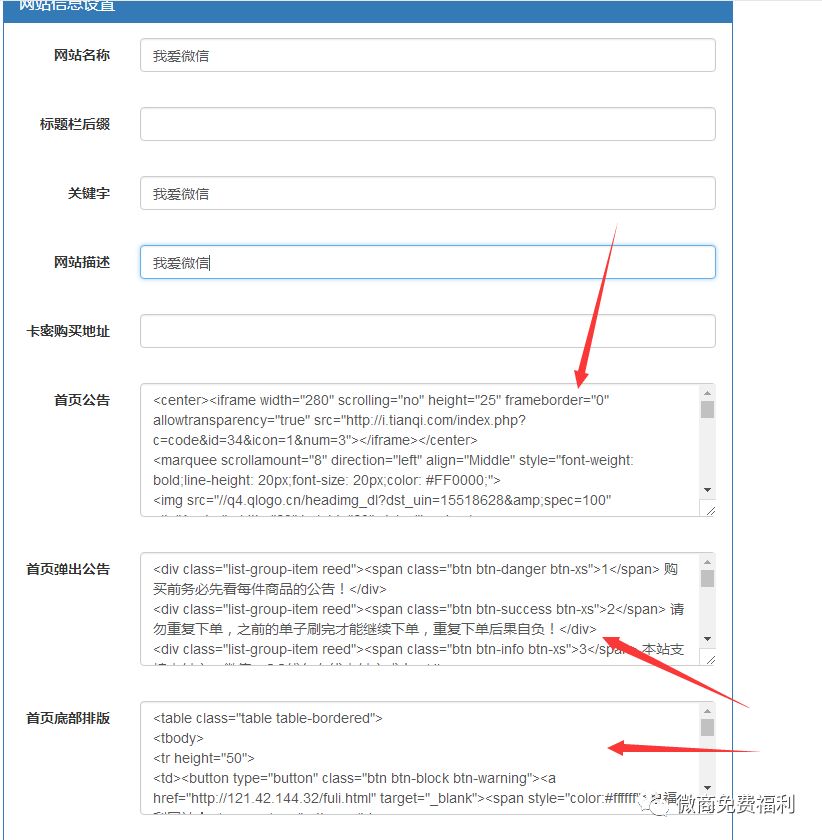
这些都是可以修改的

建议电脑修改
复制到记事本打开
内容中的文字、联系方式、跳转链接都可以修改
大家可以学习一下,不懂可以微信咨询我哦!
二级域名如何绑定自己的域名?
当然首先要自己有个域名啦~(可以不用登记)
然后再这个网站注册一个自己的账号
https://url.cccyun.cc/
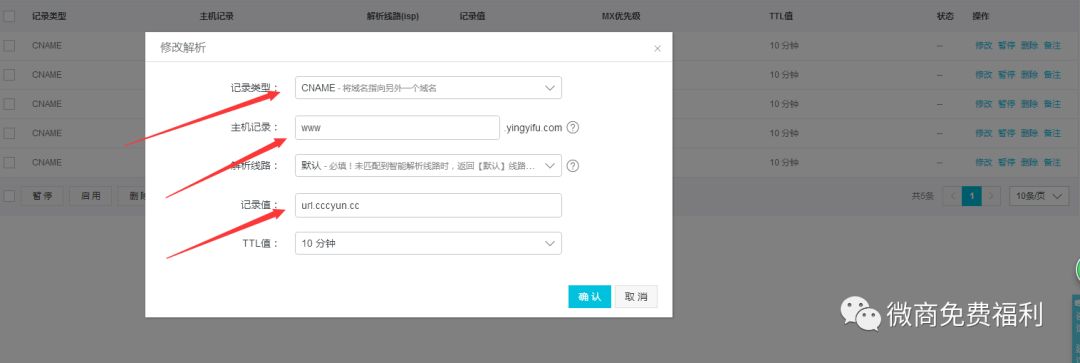
注册后 去自己的域名后台解析(按照图中设置)

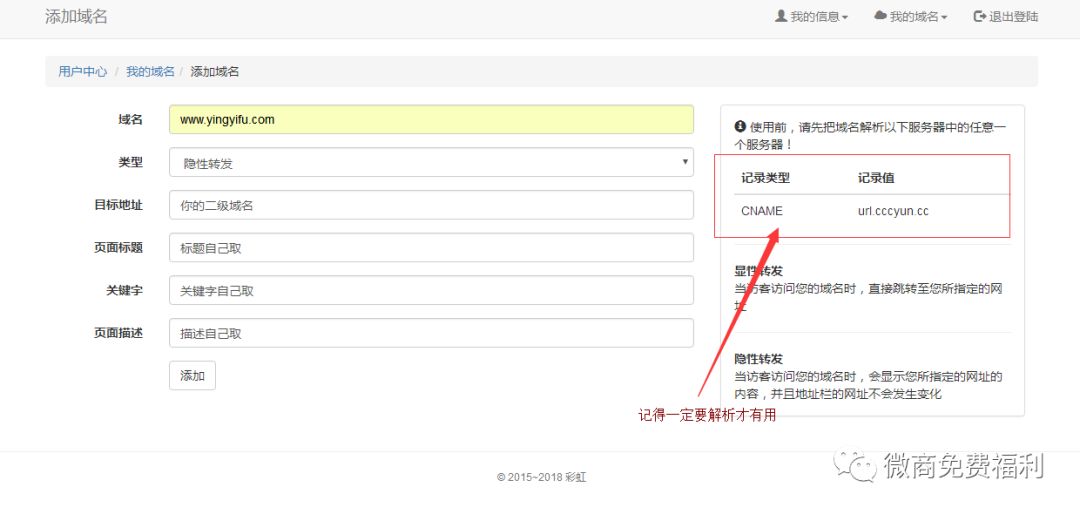
然后去彩虹url的后台对接自己的网站(按照图中设置)

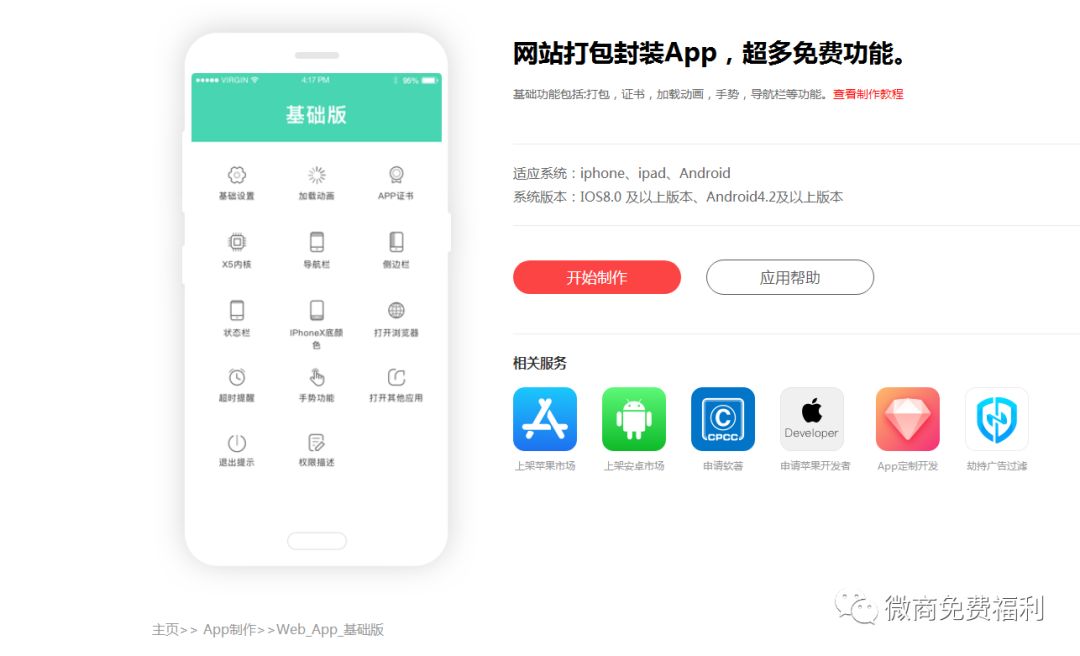
如何一键生成APP?
https://www.appbsl.com/
去变色龙官网注册一个账号,点击APP制作

最后送一个跳转的代码给各位观众(如图)
如果你的域名拦截
可以用新域名 按照我上面彩虹url解析到 服务器的php 就可以正常打开了
<?php
error_reporting(0);
if($_GET['open']==1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename=\"load.doc\"");
header("Content-Type: application/vnd.ms-word;charset=utf-8");
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false" name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body{background-color:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat}
.top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em}
.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</head>
<body>
<div class="top-bar-guidance">
<p>
点击右上角 <img class="icon-safari"/> 浏览器打开
</p>
<p>
可以继续访问本站哦~客服微信wawfkf
</p>
</div>
<a class="app-download-btn" id="BtnClick" href="javascript:;"> 记得收藏我到浏览器 </a>
<script>
var url = 'http://853260.com';//
document.querySelector('body').addEventListener('touchmove', function (event) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isandroid = /android|adr/gi.test(UA),
isios = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test(UA),
isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;
return {
isAndroid: isAndroid,
isIOS: isIOS,
isMobile: isMobile,
isWeixin: /MicroMessenger/gi.test(UA),
isQQ: /QQ/gi.test(UA)
};
})(window, document);
if(mobileUtil.isWeixin){
if(mobileUtil.isIOS){
url = "http://fk.wei3.win" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil.isAndroid){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.src = url;
document.body.appendChild(iframe);
}
}else{
document.getElementById('BtnClick').href=url;
window.location.replace(url);
}
//setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000); </script>
</body>
</html>
睡觉了,感谢大家支持!晚安!
以上是关于教你如何简单的改html源码和一键生成安卓APP的主要内容,如果未能解决你的问题,请参考以下文章
微信跳转浏览器源码,一键实现微信打开默认浏览器下载app的功能