这么多移动开发的方式,传统方式写安卓IOS 还有出路吗?
Posted 前端桃园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这么多移动开发的方式,传统方式写安卓IOS 还有出路吗?相关的知识,希望对你有一定的参考价值。
前端桃园
点击关注可弹出隐藏图片

前言
我所说的传统的方式是指,用 Java 或者 Kotlin 写安卓,用 Object-C 或者 Swift 写 ios。
回想我 2014 年上大学的时候,老师跟我们说最近两年移动端特别的火,出去特别好找工作,万万没想到,到了 2016 年,我所在的实验室的学长去找安卓的工作就已经很难了。
现在都 2018 年了,作为一个本科生找安卓或者 IOS 就更难了,虽然移动市场不会消失,但是用户或者开发者来说,原生移动应用都有天生的痛点。
对于用户来说,原生应用在使用之前需要花大量的流量去下载,而且还暂用大量的闪存空间。据统计,用户在手机上最常用的的也就三个 App,那么就导致大量的 App 在手机上决大部分的时间都是闲置的。
对于开发者(不是开发应用的人,而是需要开发应用的人)来说,做一个移动端的应用,需要开发两套应用,这对于需要开发应用的人来说,就很花费人力、财力。
为了解决原生移动应用的一些天生痛点,很多公司开发了各种技术、框架。
介绍的技术列表
RN(2015年4月)
Flutter(2018年2月)
PWA(2016年6月)
小程序(2017年1月)
快应用(2018年3月)
技术介绍
React Native(简称 RN)和 Flutter
React Native 是 Facebook 发布的,可以让我们广大开发者使用 javascript 和 React 开发我们的应用,该提倡组件化开发,也就是说 React Native 给我们提供一个个封装好的组件让开发者来进行使用,甚至我们可以相关嵌套形成新的组件。
使用 React Native 我们可以维护多种平台(Web,android 和 IOS)的同一份业务逻辑核心代码来创建原生应用。
Flutter 是 Google 使用 Dart 语言开发的移动应用开发框架,使用一套 Dart 代码就能构建高性能、高保真的 iOS 和 Android 应用程序,并且在排版、图标、滚动、点击等方面实现零差异。
React Native 和 Flutter 对比

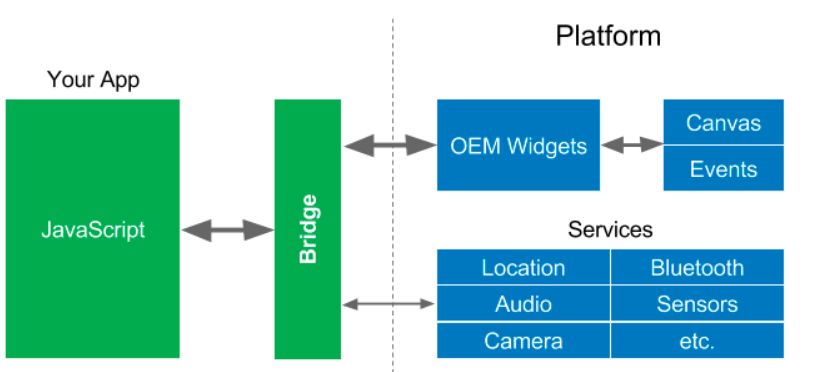
React Native是非常受欢迎的(这是它应得的),但是因为 JavaScript 访问了原生 UI 组件,所以它也必须经过这些“桥接器”,界面上的UI控件通常被频繁地访问(在动画、转化或者用户用手指“滑动”屏幕上的某些东西时,每秒被访问高达60次),因此这很可能会导致性能问题。
JS代码和原生代码本身都是很快的,瓶颈经常发生在当我们视图从一边转向另一边时。未来构建高质量的应用程序时,我们必须将使用桥接的次数控制到最小。

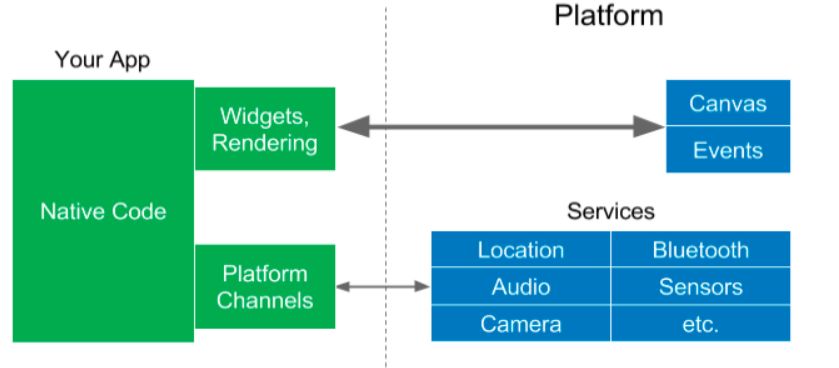
和 React Native 一样,Flutter 也提供响应式的视图,Flutter 采用不同的方法避免由JavaScript 桥接器引起的性能问题,即用名为 Dart 的程序语言来编译。Dart 是用预编译的方式编译多个平台的原生代码,这允许 Flutter 直接与平台通信,而不需要通过执行上下文切换的 JavaScript 桥接器。编译为原生代码也可以加快应用程序的启动时间。
PWA
PWA 全称是: Progressive Web Apps,渐进式 Web 应用。这是 2016 年,Google I/O 大会上提出一个 Next Web Generation 的概念。这并不是描述一个技术,而是一些技术的合集。PWA 是专门应对手机 Web 开发而提出的,通过新技术的成熟,实现最好的 Web + 手机 APP。也就是说,能让你在使用 Web 的时候感觉像是在使用 APP。
能够显著提高应用加载速度、甚至让 web 应用可以在离线环境使用的 Service Worker 与 Cache Storage;用于描述 web 应用元数据(metadata)、让 web 应用能够像原生应用一样被添加到主屏、全屏执行的 Web App Manifest;以及进一步提高 web 应用与操作系统集成能力,让 web 应用能在未被激活时发起推送通知的 Push API 与 Notification API 等等。
消息推送。用户只要允许,即使网页关闭后仍然可以在系统通知栏收到推送消息。
后台加载。往常的网页应用只要关闭了网页他的生命就结束了,现在引入了一个 Service Worker 的概念,即使网页关闭,PWA 仍然可以在后台运行获取数据更新(当然有限制)。
离线使用。PWA 打开后会缓存一些内容,之后再次访问即使没有网络也可以浏览之前的页面(如同IE时代的离线浏览)。
原生应用界面。在某些情况下 PWA 应用可以隐藏浏览器本身的所有视觉成分,光从UI和UX上看,很容易认为这就是一个原生界面,如下图其实都是PWA而不是原生应用。
桌面图标。PWA只要配上一个图标,再放快捷方式在桌面上(比如一定时间内第二次访问PWA会自动询问是否添加快捷方式到桌面),就真的和原生系统无异了,打开的速度也很快(当然功能不能很庞大)。
另一方面,和原生应用比,PWA 又不需要用户安装,只需要浏览器支持 PWA 就可以了。
小程序
这里单指微信小程序,其他平台小程序差不多
小程序是什么我就不做科普了,相信大家都知道,不知道的看下图就懂了。
在产品层面上,微信小程序解决了两个问题:
让用户用完即走,没有任何负担,同时拥有接近原生体验
提高低频应用的用户触达率
在技术层面上,微信小程序采用 native-web 混合式。webview 解决主要的渲染工作,native 在 webview 的基础上负责原生组件的调用。
快应用
对于快应用我可能还时属于第一批的开发者,在去年暑假,也就是 2017 年 8 月份开始,我在小米就开始做基于小米推出的直达服务,做的是关于多看阅读的一个分享页面,基本上跟现在联合推出的快应用没什么差别,只是名词换了而已。
“快应用” 是九大手机厂商基于硬件平台共同推出的新型应用生态,用户无需下载安装,即点即用,享受原生应用的性能体验。“快应用” 使用前端技术栈开发(语法跟 vue 的语法类似),原生渲染,所以很多 css 属性是不能用的,同时具备 H5 页面和原生应用的双重优点。“快应用” 框架深度集成进各厂商手机系统中,可以在操作系统层面实现用户需求与应用服务间的无缝连接,提升用户的使用体验和应用服务的转化效率,同时支持生成桌面图标等留存能力。
“快应用” 具有 “免安装、免存储、一键直达、更新直接推送” 四大体验优势,“快应用” 将使用户通过手机更容易获取到自己所需的服务。举个例子,在 App 的情况下,你首先需要知道有饿了么、美团等外卖 App 可以寻找美食,然后需要到应用市场中下载安装这些 App,然后打开这些 App,搜索 “比萨”。而有了 “快应用”,你拿到新的手机后,不需要知道哪个 App 可以帮你寻找美食,也不需要去下载那个 App,你只需要下拉桌面打开全局搜索,输入 “比萨”,即可轻松获取相应的服务。
结束语
介绍了这么多技术,根据这些发展的技术,希望读者能看到一些趋势,对行业的洞察力。
像 RN 和 Flutter ,他们是解决跨平台的问题,写一套代码,安卓、IOS 都能用,而且是原生的。
而像 PWA 、微信小程序,他们是用 web 的方式来达到跨平台的方式。
而像快应用,他是用来解决小程序是 web 方式渲染的劣势,同时及时不用微信,也可以用完就走,但是微信基本上每个手机都会装,所以这点没有太大的优势。
总之,跨平台已经是一种趋势,一劳多用正在被行业正在奋斗的目标。但是原生的安卓和 IOS 肯定是丢不掉的,因为底层的还得原生代码去调用。
没有任何一种方式是万能的,我们在选择技术方案的时候需要根据技术的特点,适合场景去做选择,没有最好,只有最适合。
最后,对我们前端工程师做一下鼓励,这里面 RN、PWA、小程序、快应用,我们前端上手都比较快,前端这门职业目前还是比较有前途的。
以上是关于这么多移动开发的方式,传统方式写安卓IOS 还有出路吗?的主要内容,如果未能解决你的问题,请参考以下文章