安卓移动端混合开发(Hybrid)入门
Posted 程序猿欧耶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓移动端混合开发(Hybrid)入门相关的知识,希望对你有一定的参考价值。
环境和工具
android SDK
[NodeJS && Cordova]
JDK
[ANT || Maven || gradle]
[Eclipse && ADT]
Android Stduio、WebStorm
bootstrap、jQuery、jQuery-mobile、Vue.js、angularjs、html、CSS
安卓SDK
离线安装
直接从移动硬盘上拷贝,或别人电脑上拷贝一份SDK过来,下面是联网下载安装需要翻墙才能安装
在线安装
SDK Manager
Android SDK提供了开发Android应用程序所需的API库和构建、测试和调试Android应用程序所需的开发工具,打开以下网址进行下载SDK Manager
http://developer.android.com/sdk/index.html
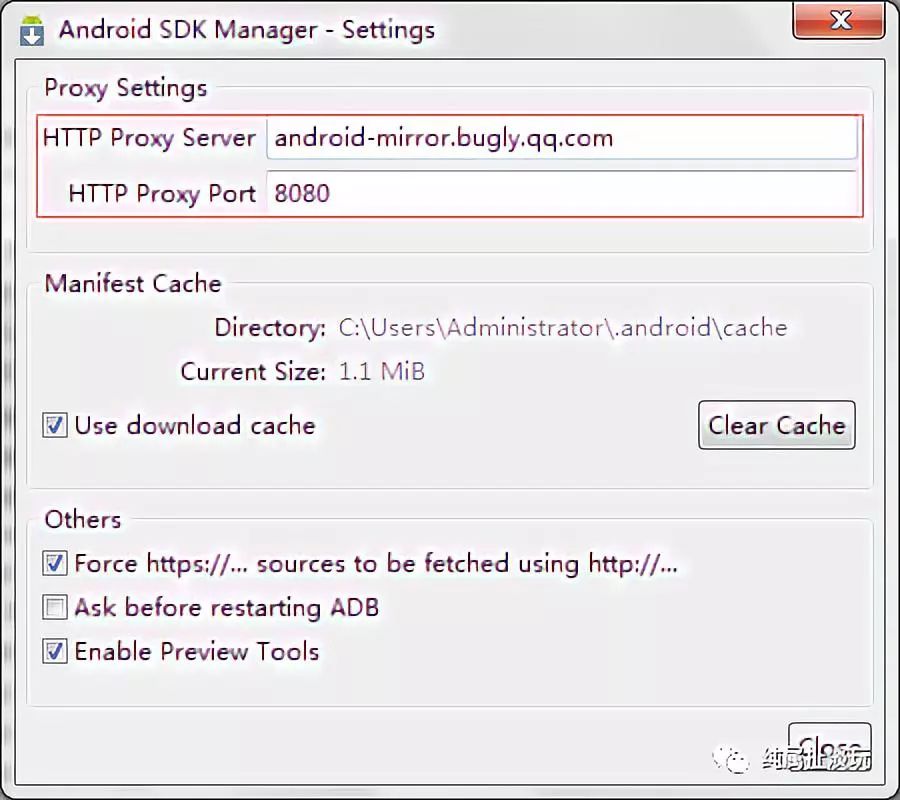
设置国内镜像
Tools > Options

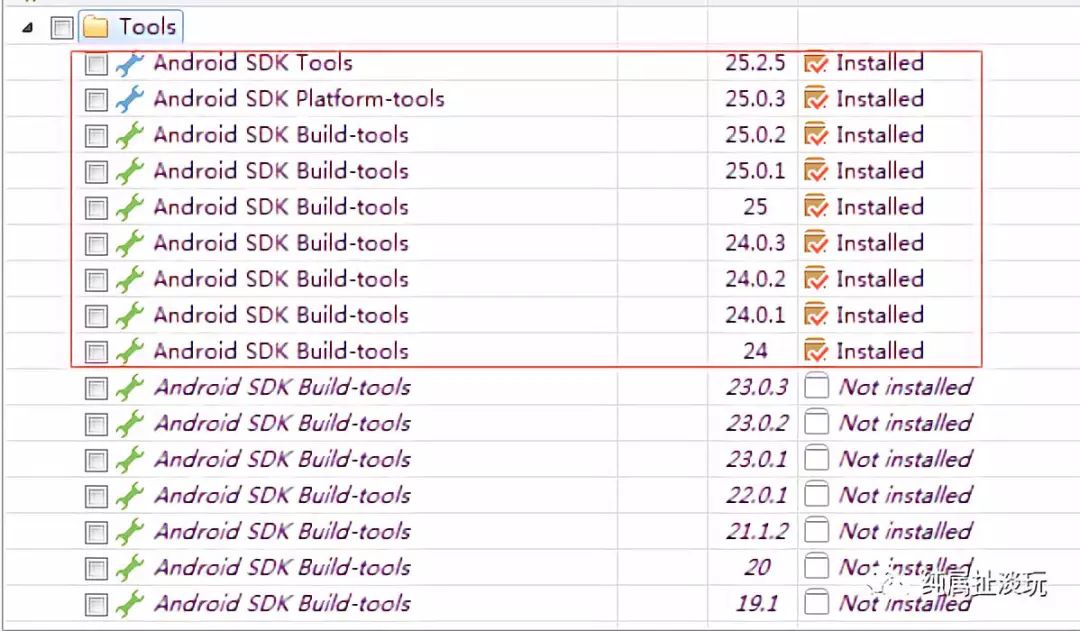
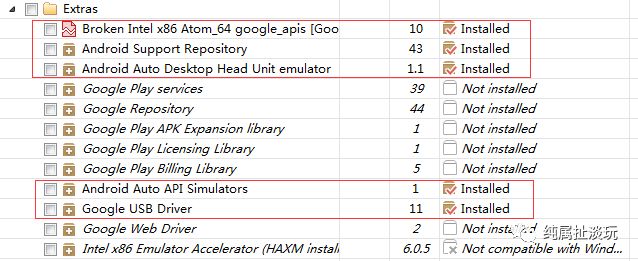
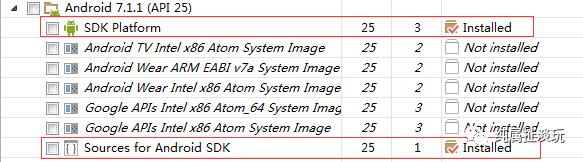
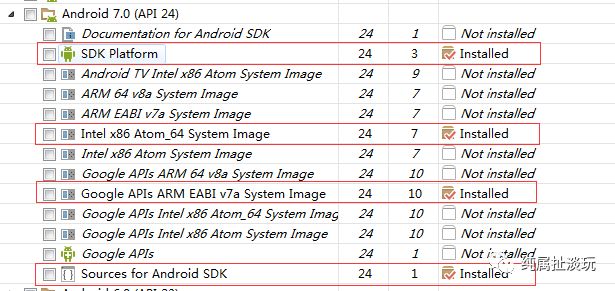
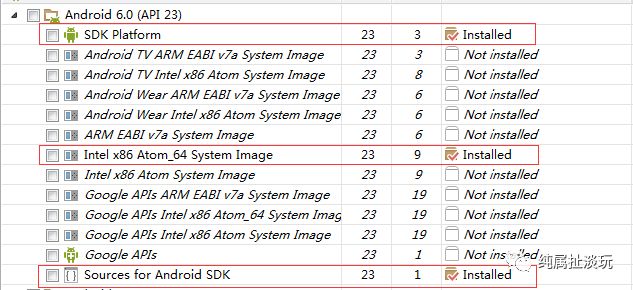
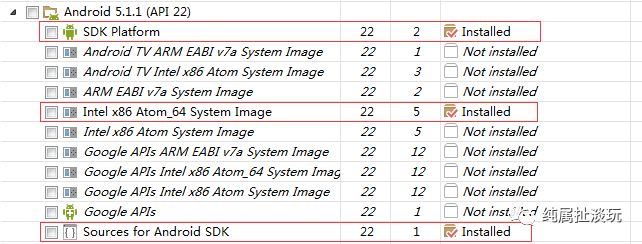
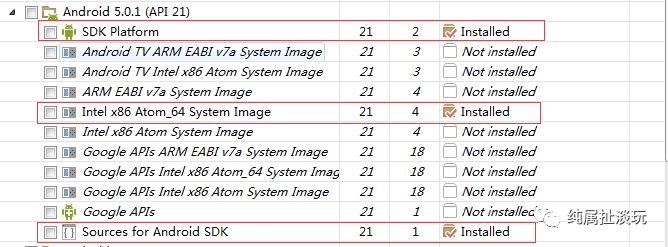
必要安装项







....
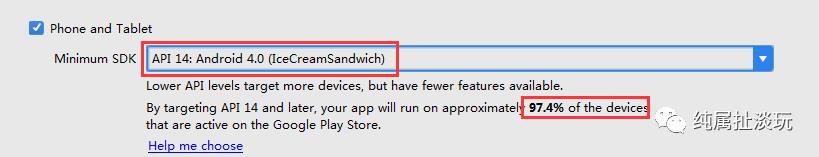
下面类似,我们只需要安装到Android 4.0即可,再往写不需要再安装了,因为Android4.0以下市场占用率不足5%,所以没有必要再去兼容
下面是Android Studio中创建android工程时候的提示,可以看出^-^

环境变量
ANDROID_HOME=xxxx
PATH=%PATH%;%ANDROID_HOME%\SDK\tools;%ANDROID_HOME%\SDK\platform-tools
模拟器
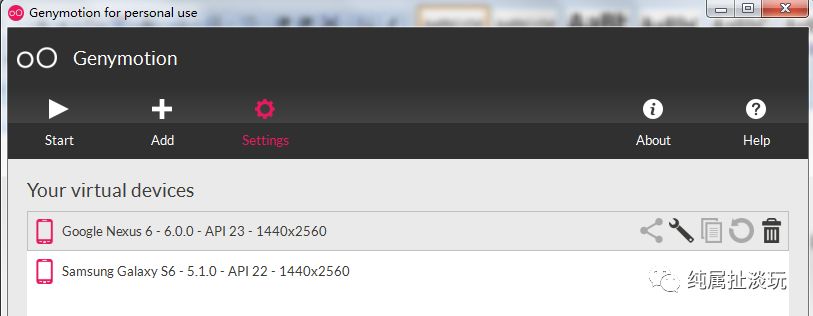
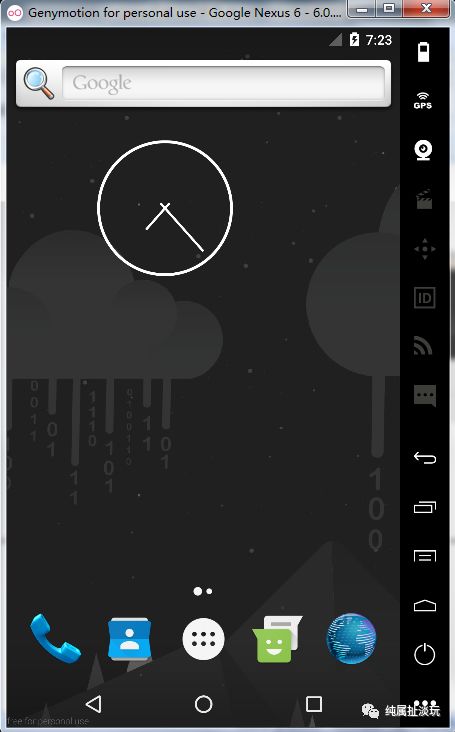
推荐安装genymotion,此模拟器安装需要翻墙网络,推荐使用XX-Net方式安装,需要进行注册登记。
https://www.genymotion.com/
当然有条件还是使用真机进行测试,模拟器的速度肯定是没法和真机进行媲美的


混合开发(HyBrid)环境搭建
HyBrid即混合了原生和web的开发。使用cordova可以调用底层原生能力例如你可以通过cordova在页面中通过js直接调用原生的拍照、拨号等接口。cordova是什么具体请参见:
https://zh.wikipedia.org/wiki/Adobe_PhoneGap
基于cordova构建webapp,屏蔽了底层os的差异让web具备访问原生接口的能力,选择cordova主要还是基于开发成本和产出比考虑,基本能开发web的人都能立马上手开发,门槛比较低。
JAVA环境
安装介质
Oracle官网下载
http://www.oracle.com/technetwork/java/javase/archive-139210.html
注意事项
cordova4.x.x版本以上的工程需要安装JDK1.8以上版本
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
NodeJS
注意事项
安装一路next,不要修改默认安装路径!!!
检查安装
验证下nodejs是否安装好:

查看下npm的版本信息

Cordova
安装
在CMD下执行
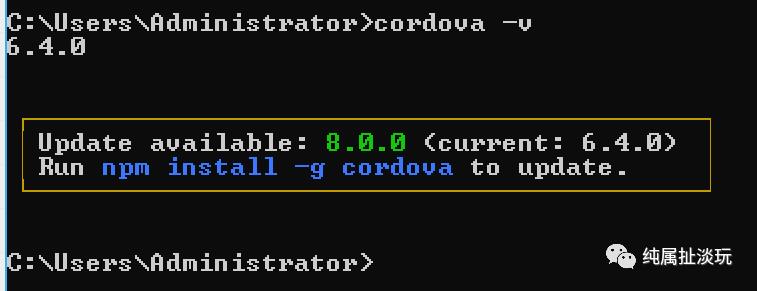
npm install -g cordova@6.4.0
验证安装

Web环境
浏览器
安装介质
卸载本地已安装的chrome浏览器,使用下面的版本进行安装
55.0.2857.0_chrome32_canary_windows_installer.exe
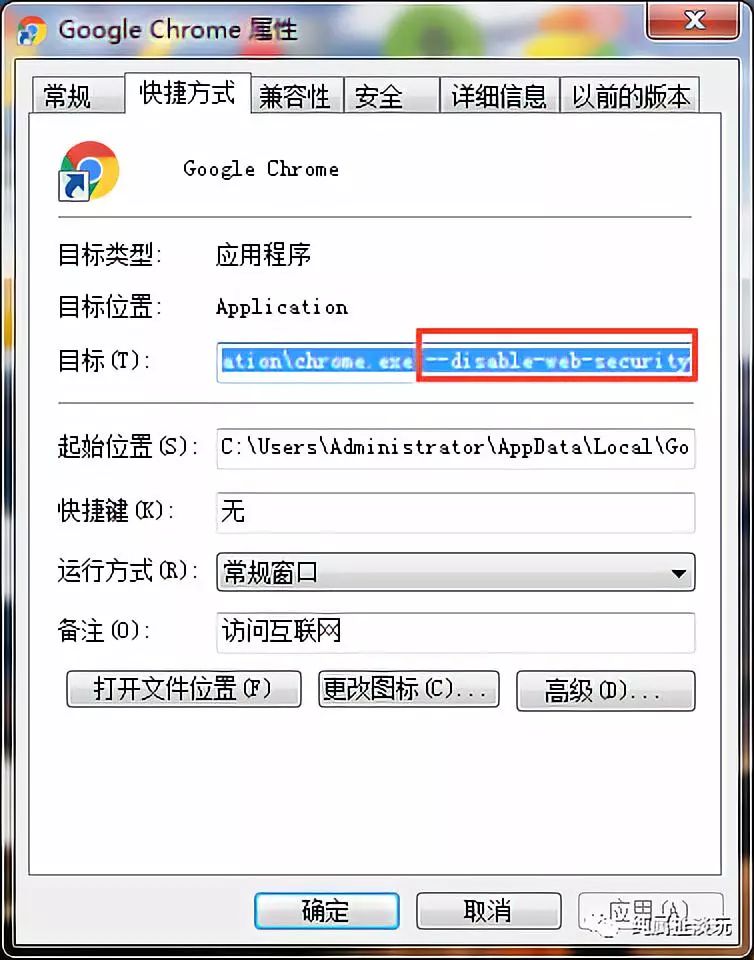
配置参数
1) 在本地创建一个目录,例如d:/android/chrome-data
2) 给chrome快捷方式添加下面三个参数(chrome.exe后面有空格)
--disable-web-security --allow-file-access-from-files --user-data-dir=d:/android/chrome-data
--ignore-certificate-errors
其他参数参考说明
https://www.cnblogs.com/x_wukong/p/4910692.html
构建工具
Gradle
gradle-2.14.1-all.zip
安装
解压至某个目录
D:/android/gradle/gradle-2.14.1
配置
PATH=%PATH%;D:/android/gradle/gradle-2.14.1/bin
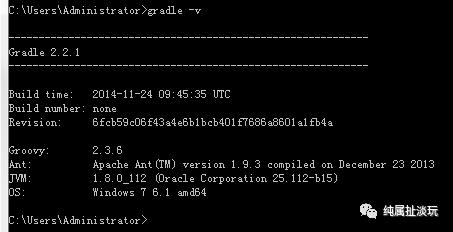
验证安装

开发简介
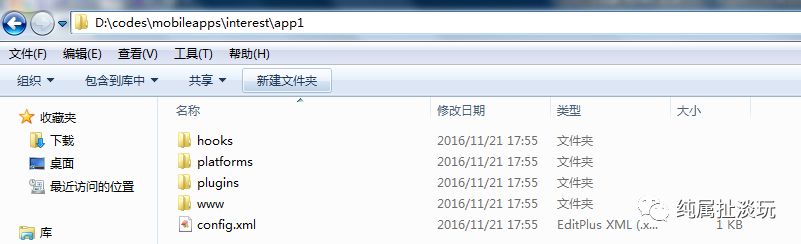
创建工程
$ cordova create app1 com.example.hello HelloWorld --template <npm-package-name>
$ cordova create app1 com.example.hello HelloWorld --template <git-remote-url>
$ cordova create app1 com.example.hello HelloWorld --template <path-to-template>
hello为工程目录名称
com.example.hello包名
HelloWorld为工程名称
--template 为模板
另外通过webstorm使用cordova模板也可轻松创建工程模板

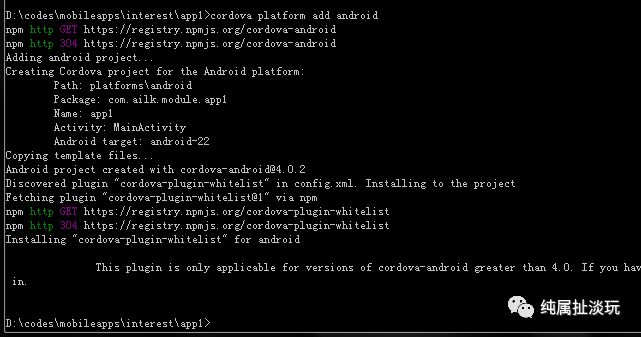
创建平台
cd app1
cordova platform add android


其他平台
cordova platform add ios
cordova platform add wp7
cordova platform add wp8
cordova platform add blackberry10
同时,也可使用以下命令控制所生成实例的 Android SDK 运行环境
cordova platform add android@**** (版本号)
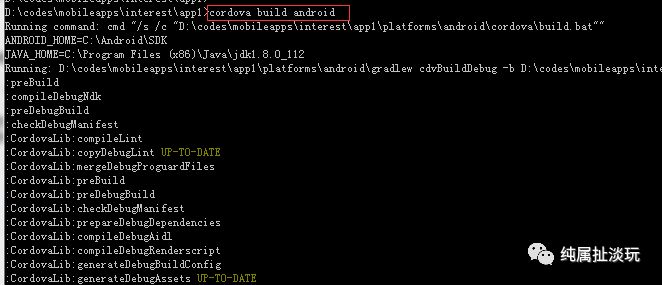
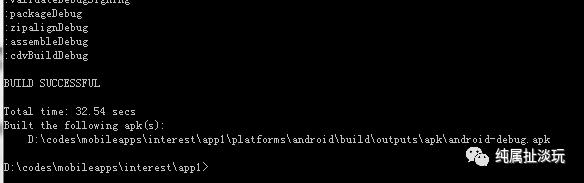
编译构建
cordova build android
等价于
cordova prepare android --主要是做一些资源文件的拷贝,拷贝到构建目录
cordova compile android --编译打包
cordova build android --release 打包apk
安装apk到手机
非混合开发构建
gradle assembleRelease

......

备注:
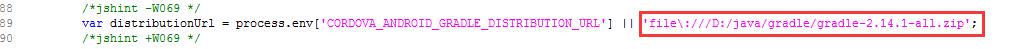
如果构建的时候很慢,可能是下载gradle安装包和项目依赖(主要是jar)比较慢所致,解决办法
1. 找到GradleBuilder.js,找到下面的代码

红色部分替换成你本地已经下载好的(或是从别人那儿拷贝过来的) gradle的zip包的本地路径 例如: file\:///D:/java/gradle/gradle-2.14.1-all.zip
2. 找到build.gradle 将下面的内容替换下,因为的maven仓库很慢,所以我们替换成国内
的阿里云镜像.
mavenCentral()
jcenter()
全部替换成
maven { url "http://maven.aliyun.com/nexus/content/groups/public" }
安装
配置adb
PATH=%PATH%;D:\android\SDK\platform-tools
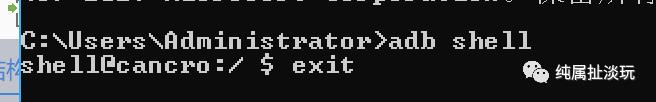
测试是否可以连接手机
adb shell

安装apk
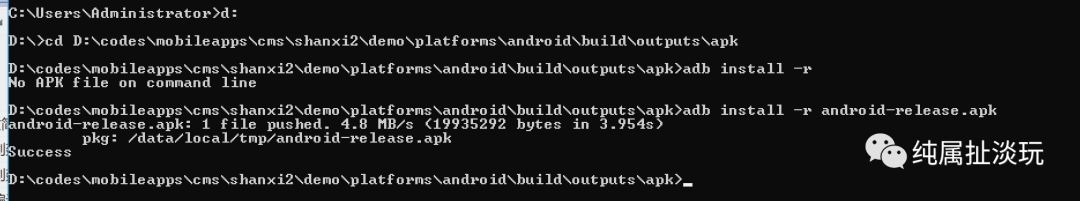
cd D:\codes\mobileapps\cms\shanxi2\demo\platforms\android\build\outputs\apk
adb install -r android-release.apk

测试
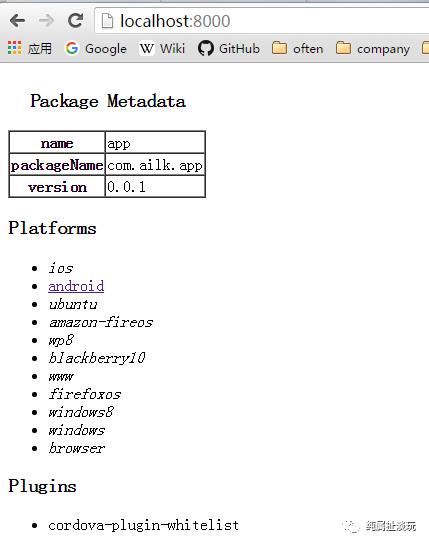
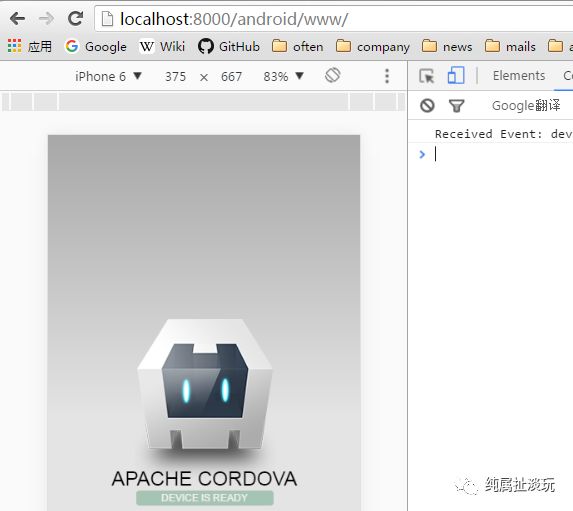
浏览器本地测试
此测试只针对不调用原生能力(包括页面调用cordova插件)的页面进行测试
方法为在工程根目录下执行以下命令
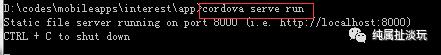
cordova serve android



备注:
Chrome浏览器必须禁用跨域选项,否则页面中调用的任何http请求都会报错
具体方法为找到找到桌面的上chrome快捷方法,右键属性在"目标"里面加上如下配置
--disable-web-security
--user-data-dir
跨域参考以下文章:
http://www.cnblogs.com/laden666666/p/5544572.html
访问本地文件
--allow-file-access-from-files

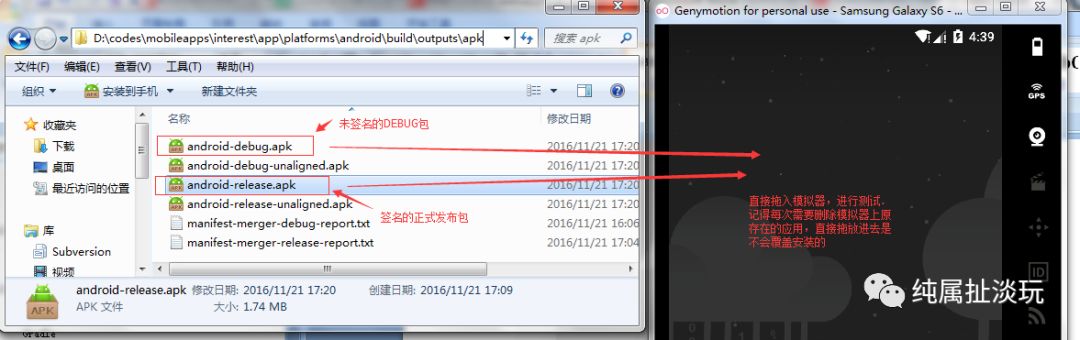
模拟器测试
直接讲apk包拖进模拟器进行测试

或则在 build完后执行adb install <apk绝对路径> 进行测试
签名
为什么需要签名?
http://www.360doc.cn/article/2306903_373148270.html
签名的步骤:
https://segmentfault.com/a/1190000005177715
打包apk后进行签名
https://www.2cto.com/kf/201504/388618.html
生成证书
keytool -genkey -v -keystore stone.keystore -alias stone -keyalg RSA -keysize 2048 -validity 10000
给apk签名
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore stone.keystore liveplayback-release-unsigned.apk stone
生成签名文件
给我们自己开发的app签名,就代表着我自己的版权,以后要进行升级,也必须要使用相同的签名才行。签名就代表着自己的身份(即keystore),多个app可以使用同一个签名。主要目的是为防篡改,也就是如果别人破解了你apk包,修改了里面的文件那么这个apk包就安装不起来了,具体原理请参见"为什么要签名?"
keytool -importkeystore -srckeystore cms.keystore -destkeystore cms.keystore -deststoretype pkcs12 -alias cmskey -keyalg RSA -validity 20000
keytool是工具名称;
-genkey意味着执行的是生成数字证书操作;
-v表示将生成证书的详细信息打印出来;
-keystore server.keystore 表示证书的文件名;
-alias server.keystore 表示证书的别名;
-keyalg RSA 生成密钥文件所采用的算法;
-validity 20000 该数字证书的有效期,单位是天;
输入后会让你输入密码,并回答一些关于你公司和地区的问题,回答完后截屏记录,防止忘记。
实际示例:
D:/codes/mobileapps/zhjk/cms/platforms/android>keytool -genkey -v -keystore cms.keystore -alias CMSKEY -keyalg RSA -validity 20000
输入密钥库口令:
再次输入新口令:
您的名字与姓氏是什么?
[Unknown]: AILK
您的组织单位名称是什么?
[Unknown]: AILK
您的组织名称是什么?
[Unknown]: AILK
您所在的城市或区域名称是什么?
[Unknown]: NANJING
您所在的省/市/自治区名称是什么?
[Unknown]: JIANGSU
该单位的双字母国家/地区代码是什么?
[Unknown]: CHINA
CN=AILK, OU=AILK, O=AILK, L=NANJING, ST=JIANGSU, C=CHINA是否正确?
[否]: Y
正在为以下对象生成 2,048 位RSA密钥对和自签名证书 (SHA256withRSA) (有效期为 20,000 天):
CN=AILK, OU=AILK, O=AILK, L=NANJING, ST=JIANGSU, C=CHINA
输入 <CMSKEY> 的密钥口令
(如果和密钥库口令相同, 按回车):
[正在存储cms.keystore]
D:/codes/mobileapps/zhjk/cms/platforms/android>
借助Android Studio进行签名
按照提示填入各项值即可
编写release-signing.properties
一旦有了server.keystore文件可直接借助gradle构建工具进行自动化签名
在项目platforms/android目录下新建release-signing.properties文件,填入
key.store=../../server.keystore
key.alias=server.keystore
key.store.password=*****
key.alias.password=******
签名后打包
cordova build android //打出测试版APK包
cordova build android --release //打出正式发布版APK包
命令行下执行 cordova build android --release
以上是关于安卓移动端混合开发(Hybrid)入门的主要内容,如果未能解决你的问题,请参考以下文章