移动端适配指南:阿里前端专家解密安卓折叠屏的交互设计和开发
Posted IT有个圈儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端适配指南:阿里前端专家解密安卓折叠屏的交互设计和开发相关的知识,希望对你有一定的参考价值。
▲ 点击图片 领取资料 ▲
作者 大貘,阿里前端技术专家
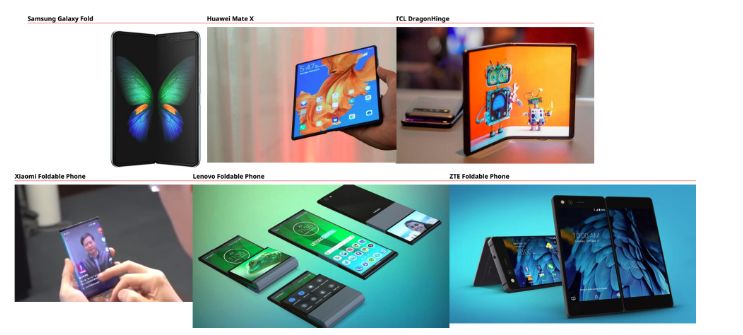
很多年前,前端同学都觉得PC端的适配(兼容处理)难,都认为移动端的时代适配会容易得多,也无需考虑那么多的事情。事实并非如此,移动端的时代同样面临着各种适配的处理。特别是刘海机的出现,前端需要考虑刘海机适配。而如今随着三星Galaxy Fold和华为Mate X折叠屏手机的面世,前端同学接着又要处理折叠屏幕的适配。
就我们团队而言,在上个月就接到相关的通知,需要处理折叠屏的适配。碍于真机难得,前段时间就通过模拟机,做了一些简单的适配测试,不过幸运的是,今天拿到了真机(三星Galaxy Fold) ,写了一个简单的Demo,做了一些适配的测试。特此将相关心得和大家一起共享,希望对大家有所帮助。

折叠屏设备的相关参数
为了更好的做相应的适配处理,我们有必要先对设备相关的参数做一定的了解。
简单地说,三星Galaxy Fold和华为Mate X的最大区别即是 双屏内折叠对单屏外折叠!
三星Galaxy Fold搭载了两块屏幕,一块位于机身外侧的一边,适合折叠状态下使用。这块外屏是一块4.6英寸1960 x 840 Dynamic AMOLED显示屏:

Galaxy Fold的另一块屏幕只有在机身被展开时才会出现。这块内屏尺寸达到了7.3英寸,比例为4.2:3,分辨率为 2152 x 1536:

外屏的使用方式和现在手机一样,只不过小了些、边框宽了些。
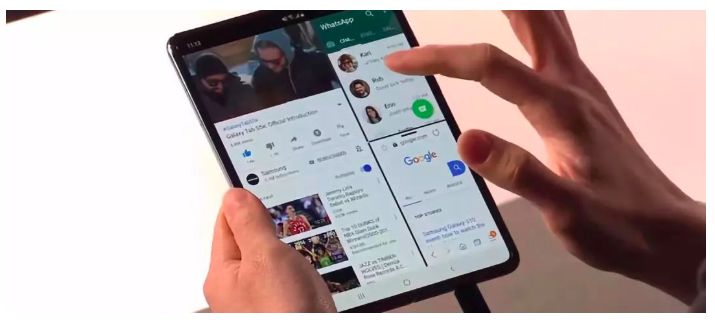
内屏的大尺寸则能在玩游戏、看视频、看地图、拍照和视频通话等情况下提供更多的内容显示。大尺寸也让多任务处理不再是鸡肋,发布会现场展示的三任务同时处理让人印象深刻。
华为Mate X的折叠采用了一块外置屏幕。完全展开时,呈现在眼前的是一块 8英寸、8:7.1的 2480 x 2200 OLED显示屏:

折叠起来后,一块大屏会变成两块分别位于机身正、反面的“小”屏。正面屏幕为 6.6英寸,分辨率为2480 x 1148,比例为19.5:9,是目前主流手机的屏幕比例。背面的屏幕则是一块 6.38 英寸 2480 x 892分辨率显示屏,比例为25:9。
对于Web前端而言,我们主要关注的几个参数是 分辨率、 DPI 和 屏幕宽度*等。简单的将相关参数列入:

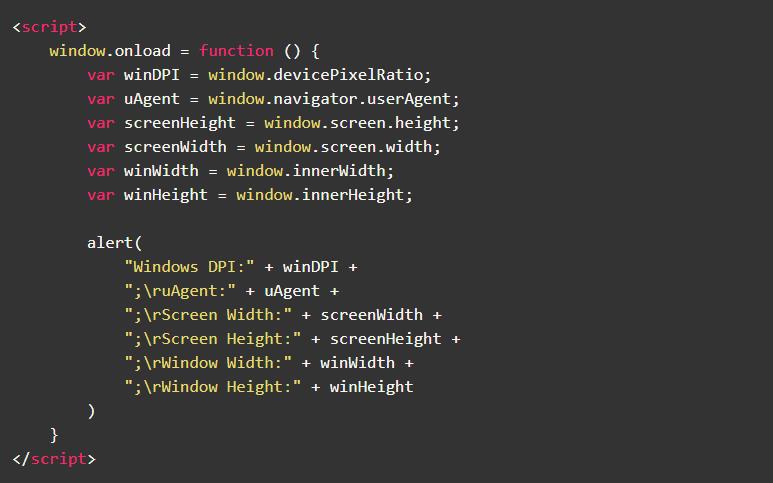
有关于设备相关的参数,我们可以通过相应的API来获取(这个很重要):
DPI:window.devicePixelRatio
UserAgent:window.navigator.userAgent
屏幕宽度:window.screen.width
屏幕高度:window.screen.height
视窗宽度:window.innerWidth
视窗高度:window.innerHeight
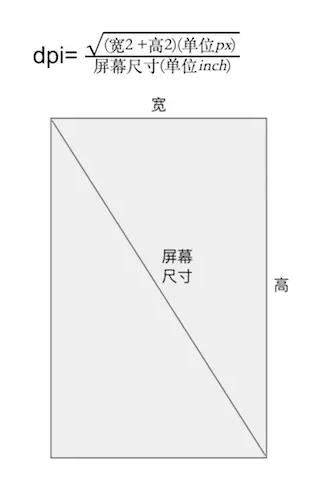
而屏幕尺寸、分辨率、像素密度三者关系之间存在相应的计算关系:

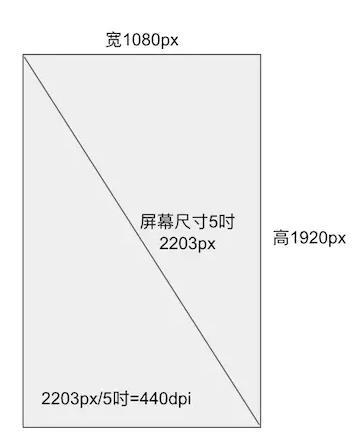
比如屏幕分辨率为:1920px x 1080px,屏幕尺寸为 5英寸的话,那么对应的DPI为440,即:

折叠屏给交互设计带来的差异化
不管是三星 Galaxy Fold的内折叠屏还是华为 Mate X的外折叠屏给我们最直观的效果类似于iPhone和iPad的差异:

折叠状态类似于iPhone;展开状态类似于iPad。
屏幕宽窄的变化给我们的交互设计也会带来相关的变化。
对于Web设计而言,当折叠屏从小屏模式转变成大屏模式时不应该只是画面的等比例变大,而是要考虑响应式布局设计。描述响应式设计最著名的一句话就是:
“Content is like water,即如果将屏幕看作容器,那么内容就像水一样”。
在以前响应式设计更多用在PC Web设计上,但现在折叠屏手机的出现,我们在移动端也应该考虑响应式设计,以下是设计时需要考虑的细节:
不是简单的响应式设计
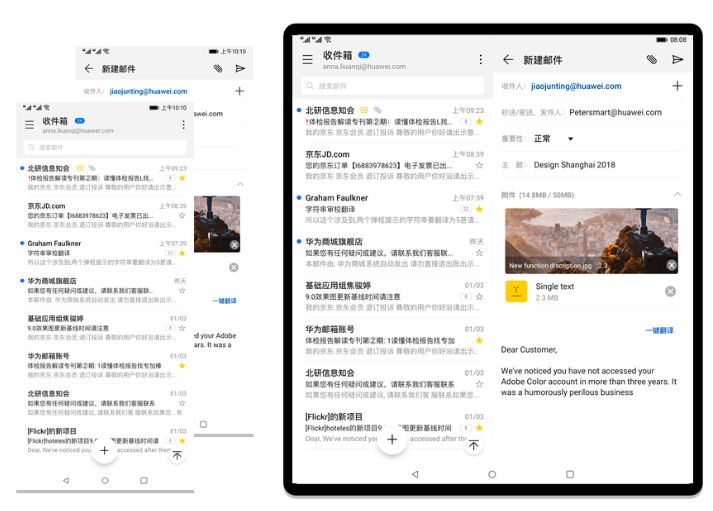
折叠屏幕在 “展开”态时要考虑是平板模式还是双屏幕模式,如果是平板模式,那么内容应该在一个整体里;若是双屏幕模式则可以考虑不同屏幕展示不同内容。设计时需要根据实际需求和场景进行模式选择。

如上图所示,内容在同一个整体里,只是视觉(排版)效果上有差异。

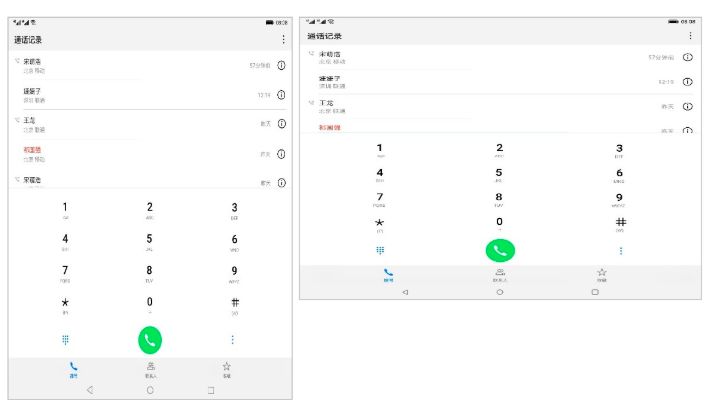
或者

上两图展示了不同的屏幕展示不同的内容。
考虑通过Fragment(片段)来设计
Fragment是android3.0提出的API,出现的初衷是为了UI更灵活地适应大屏幕的平板电脑。
Android官方对Fragment的描述是:
“Fragment表示Activity中的行为或用户界面部分。可以将多个Fragment组合在一个 Activity 中来构建多窗格 UI,以及在多个 Activity 中重复使用某个Fragment。
采用不同的Fragment来设计,可以做到不同内容在不同的屏幕展示,甚至在同一屏中可以展示多个不同的内容。对于这样的场景,交互的方式和行为都将会有所变化。比如进入每个不同的Fragment应该是怎么样的一个交互方式;比如返回按钮,滑屏等又是怎么一个交互方式。这一切都值得我们去探讨。
比如说,很有可能将来手淘就能像下面这样,在展开状态打开多个Fragment:

参考微软的UWP设计概念
UWP即Windows 10中的Universal Windows Platform(Windows通用应用平台)。
UWP应用的理念并不是为某一个终端而设计,而是同一套代码和设计可以在所有Windows10设备上运行,包括Windows 10 Mobile / Surface / PC / Xbox / HoloLens等等。它的响应式设计设计技巧包括以下6点:
下面的内容摘自《UWP 响应式程序设计介绍》一文。
https://www.ui.cn/detail/49641.html
调整位置
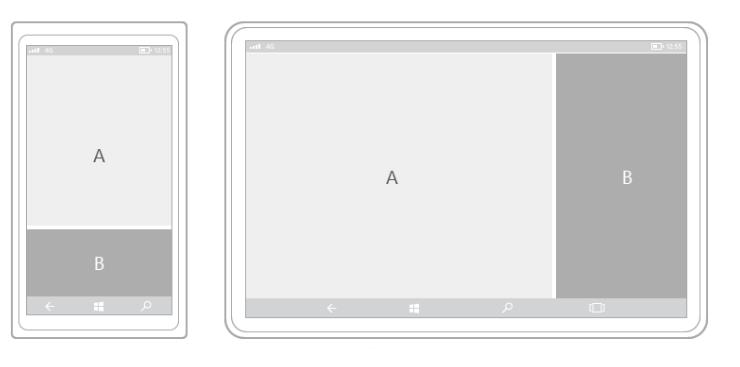
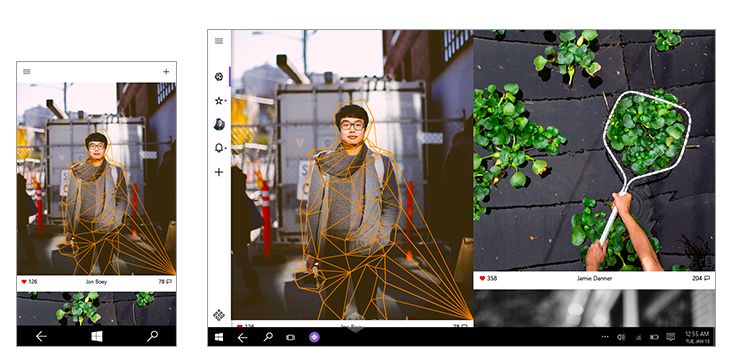
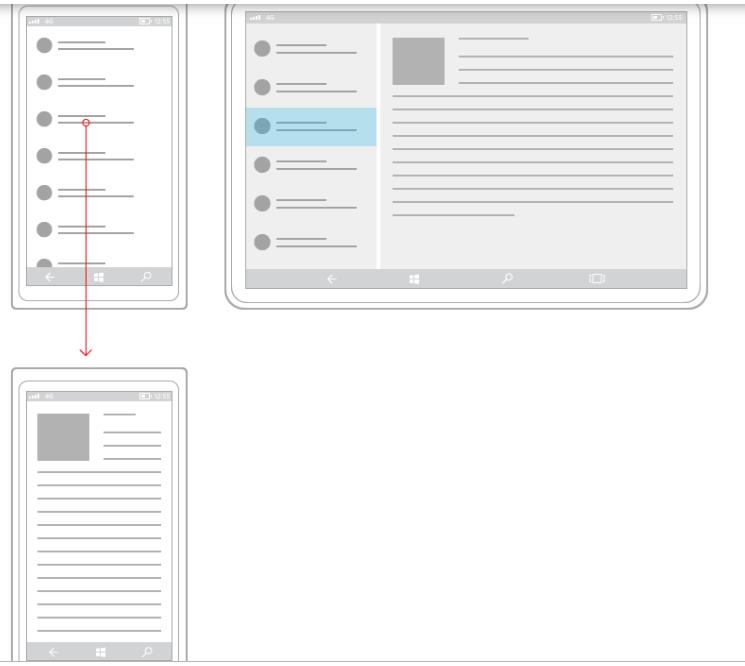
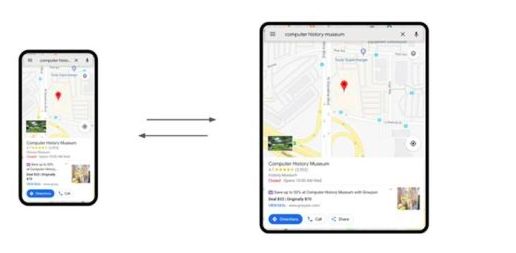
你可以改变 UI 元素在不同屏幕上的位置。比如下面这个例子:为了确保同时展示两个元素,在手机上我们必须采用纵向滚动界面,而在平板电脑上,我们可以调整框架的位置,变为横屏滚动界面。如果你用网格设计这些位置,你也可以不改变内容框架,但其他 UI 元素可以使用响应式设计。

这是一个图片应用的例子,内容框架在大屏幕上被改变了位置。

调整尺寸
你可以通过调整空白和 UI 元素的尺寸来优化框架,比如下面这个例子,可以通过简单的增大内容框架尺寸来提升大屏幕的阅读体验。

调整顺序
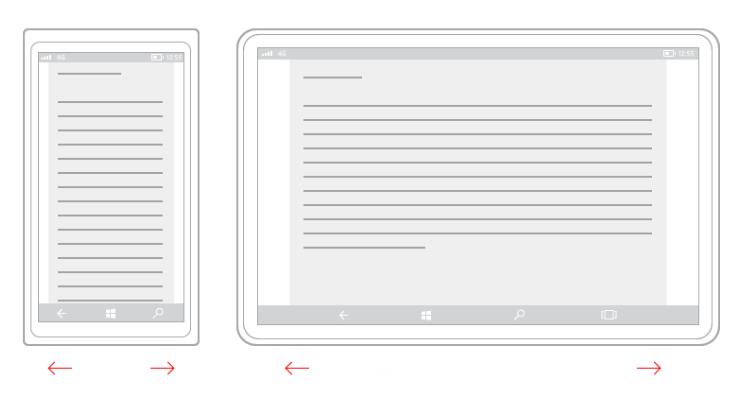
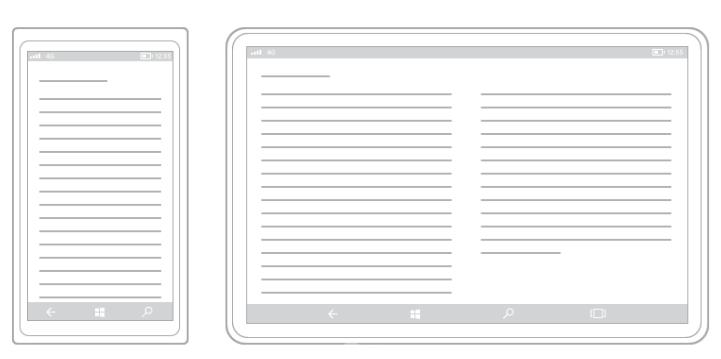
通过调整 UI 元素的顺序和方向,优化内容显示效果。举个例子,在大屏上运行时,可以再添加一栏,并且加入分类列表,这些都是合理的。
这个例子展示了在手机上使用一栏纵向滚动,而在平板上使用两栏横向滚动的优化。

展现
你可以基于屏幕的真实大小,设备支持的功能,特定的情况或者屏幕方向展示界面。
下图是一个含有相机按钮的 Tab 的例子。平板电脑和台式机可能没有摄像头,所以相机按钮不被显示出来。另一个例子是媒体播放器,小屏幕上这些按钮通常是被删减的,但在大屏幕上这些按钮是被完全保留的。PC 上的媒体播放器比手机上的有更多的功能。

换位
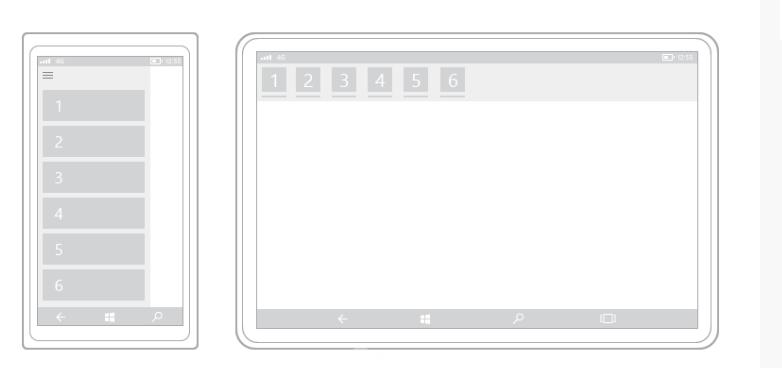
这项技巧是为特定屏幕尺寸或屏幕方向切换特定的界面。下面这个例子是导航菜单:小屏幕上他是隐藏在汉堡菜单中纵向排列的,但是在大屏幕上,更大的 Tab 是更好地选择。

改变结构
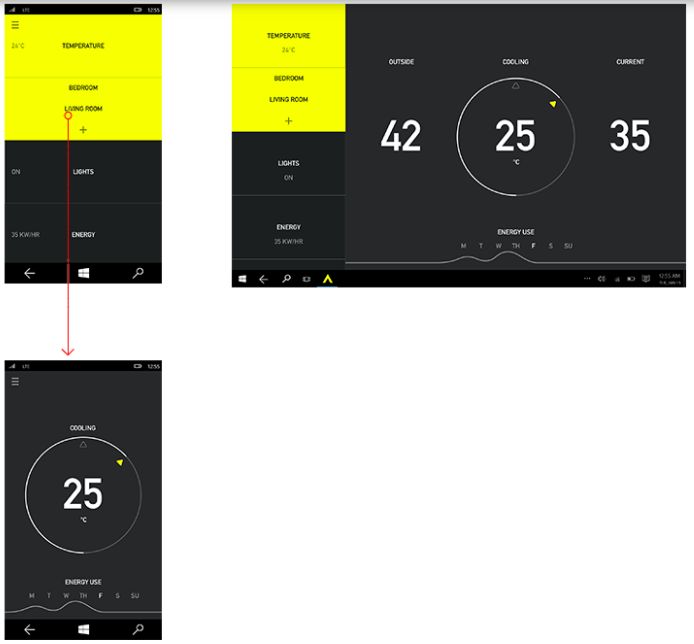
你可以为特定的设备优化特定的结构。下面这个例子就是两种不同的接合结构。

下图是一个智能家庭程序,运用了改变结构的技巧

折叠屏下的手淘将可能是这样的

UWP设计概念是一个非常好的一个概念。如果不久的将来,折叠屏为成为一个主流之一的话,除了UWP设计带来的设计和交互的变化之外,还会有其他更优秀,或更合理的交互设计概念吗?
或者简单地说,折叠屏时代的手淘将会是什么样的呢?
前面我们提到两个(或多个)Fragment的设计,如果将来的App中能在宽屏模式(折叠屏展开模式)启用多个Fragment时,我们的交互设计可许将会是这样的。
在2019年愚人节当日,淘宝设计 提出了手淘在折叠屏下的概念设计。
在该文章中,作者提出折叠屏幕时代下,手淘App针对折叠屏的两大特性具体展开相应的设计。
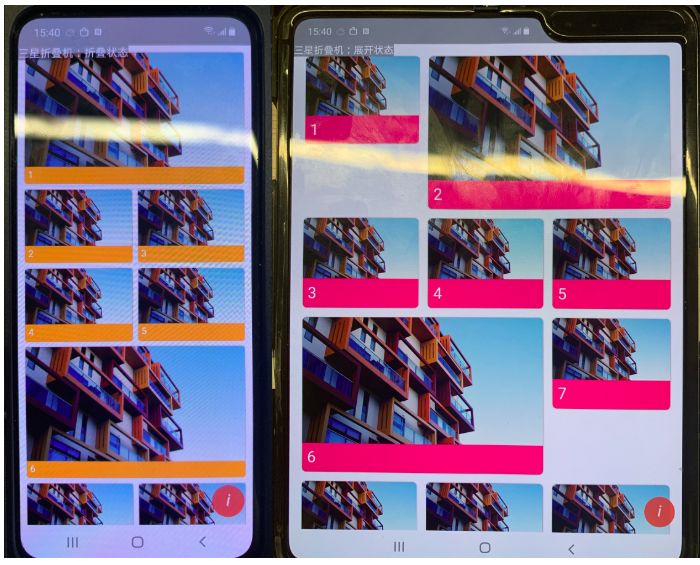
大屏内容更丰富
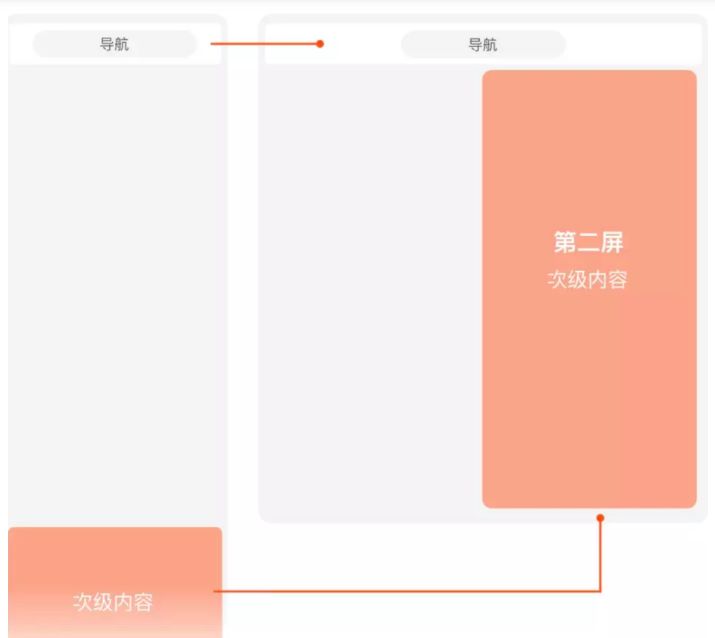
在折叠屏中,顶部和底部导航性质的组件属于页面的公用功能,采取直观的 横向拉伸适配方式;而当中页面可以采用内容填充适配方式,将次级重要内容展示在第二屏。

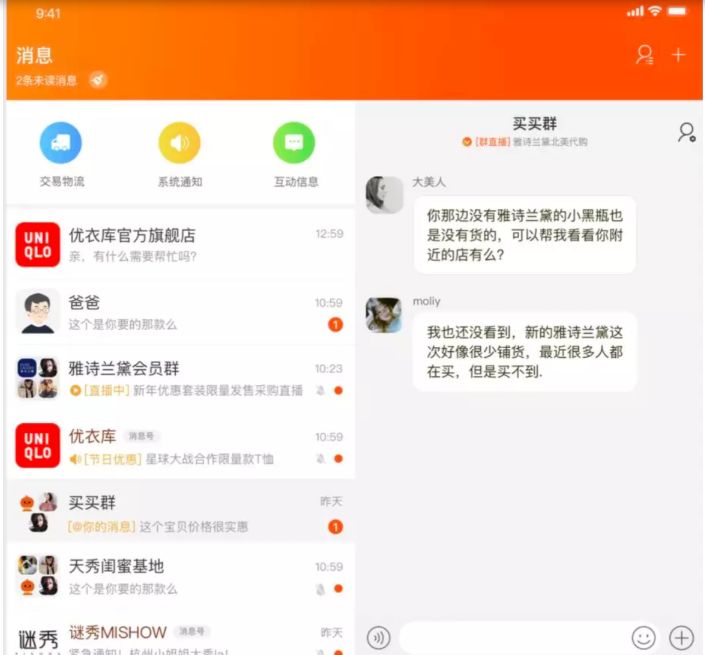
有可能将来在消息的第二屏内容是聊天窗口,能快速预览消息里的最新内容,提升聊天切换的效率。

多任务效率提升
在日常使用手机处理主任务时,经常会碰到临时通知消息等分支任务处理,主任务与分支任务场景的频繁切换给用户带来很高的操作成本。
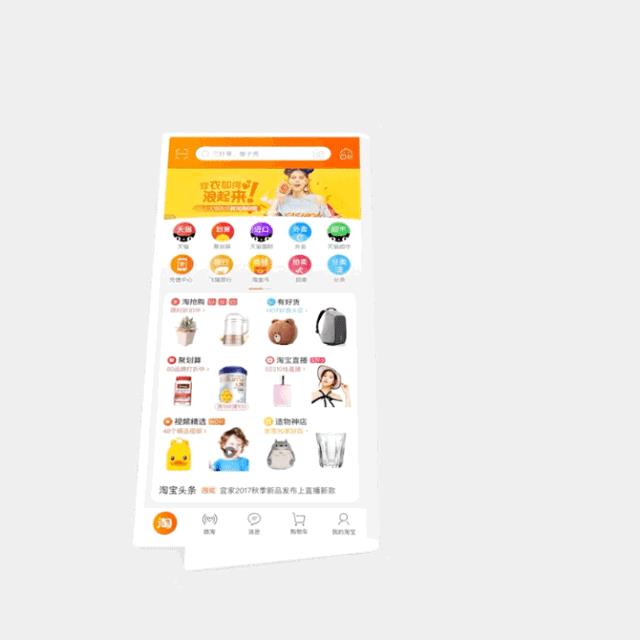
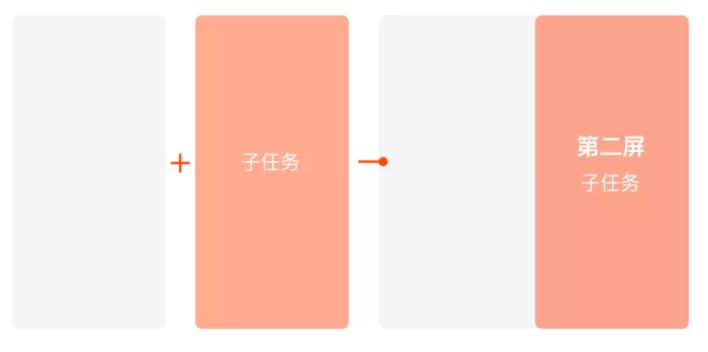
折叠屏的 “第二屏” 可以让用户可以不离开当前场景即可便捷的处理子任务,提升多任务的处理效率。下面举例淘宝上的案例帮助大家体会多任务带来的种种便捷。

比如说,在折叠屏展开状态的模式下,你将可以一边看淘宝直播,还可以让宝贝列表呈现出更大更多的图片以及简要的信息帮助用户做初步的判断,边看边逛互不干扰。

折叠屏适配姿势

都说 底层建筑将决定上层设计。这一点都不假。
在PC时代,众多前端开发者都疲于奔波处理各种不同版本浏览器客户端的兼容处理;在移动端时代,原本以为将会改变这一状况,事实并非如此。
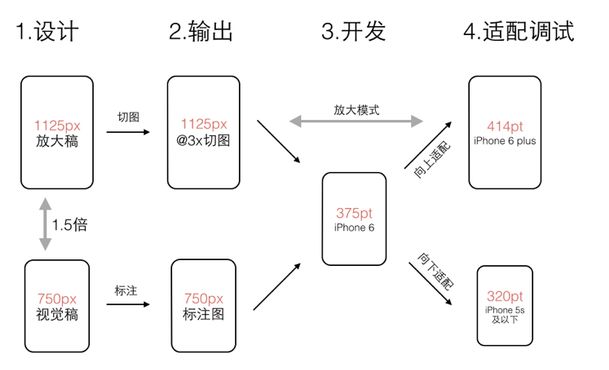
随着iPhone6,iPhone6+的出现,不仅限于处理不同屏幕的Android设备,还需要考虑杂屏时代的ios设备。在那个时候设计和开发为了更好的适配,采用了一种适中的设计,比如手淘设计师和前端开发的适配协作基本思路是:
选择一种尺寸作为设计和开发基准
定义一套适配规则,自动适配剩下的两种尺寸(其实不仅这两种,你懂的)
特殊适配效果给出设计效果

手淘设计师常选择iPhone6作为基准设计尺寸,交付给前端的设计尺寸是按750px * 1334px为准(高度会随着内容多少而改变)。前端开发人员通过一套适配规则自动适配到其他的尺寸。
开发人员针对该场景提供了不同的适配解决方案。比如业务较为主流的一种适配方案,通过lib-flexible库配合CSS的rem单位来做相应的等比缩放适配。
flexible.js方案也就手淘团队提供的一种优秀的适配解决方案。即:《使用Flexible实现手淘H5页面的终端适配》。
事实上,flexible.js方案(业务常称rem适配方案)基本原理是模拟视窗单位vw、vh、vmin或vmax原理。随着视窗单位得到更多设备的支持之后,很多团队开始弃用flexible.js的适配方案,而改用vw-layout的适配方案。
vw方案(常称vw-layout方案)让我们在移动端适配变得更为容易。
vw方案如果运用于PC端或者屏幕较宽的终端设备上,会有一定的缺陷。
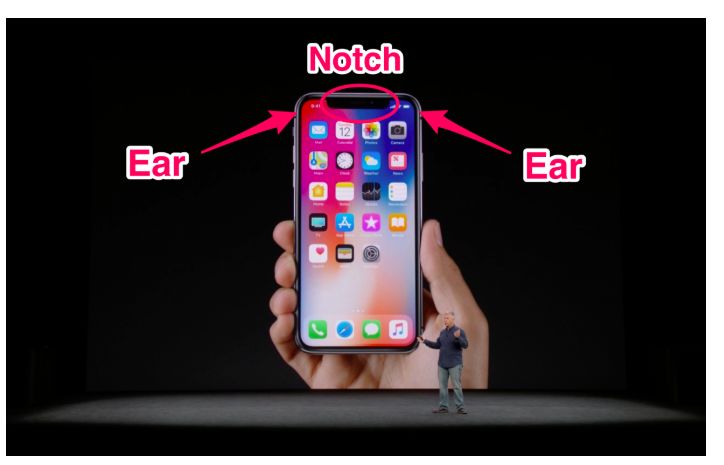
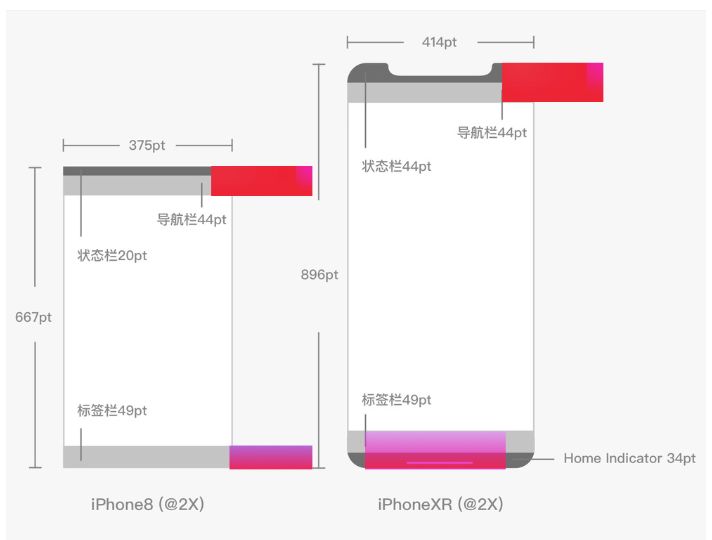
但这一切并没有结束。随着苹果公司(Apple)的刘海机iPhone X、iPhone XS、iPhone XR、iPhone XS Max的出现,不管是设计还是开发又要开始面对于刘海机终端的适配处理。

到目前为止,虽然安卓也有很多品牌有相应的刘海机,但面对不同的App(或者说团队),安卓刘海机不会做相应的考虑。
在刘海机中(或者说iOS11起)提出一个安全区域的概念。设计师也针对安全区域做出相应的处理:

前端开发也有相应的属性env()来做相应的适配处理。
而如今我们又将不得不开始着手于折叠屏的适配处理。
华为折叠屏官方适配方案建议
折叠屏在视觉效果来说就是,屏幕变大了,手机变平板了。这样就要求我们的APP在可折叠设备展开时,当前应用页面必须无缝延续到另一个屏幕,并可自动调整大小匹配新的布局,反之亦然。也就是说,应用程序需要准备好在多个屏幕(不同分辨率、密度等)之间切换。

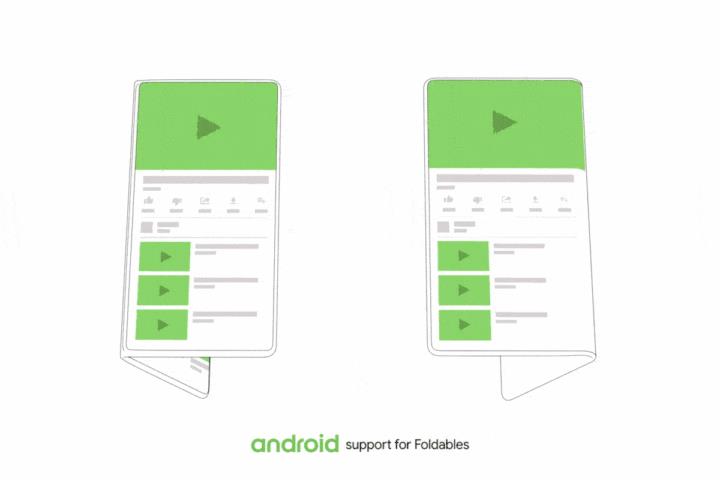
其实Google之前有其应对的策略,在去年的 Android Dev Summit 上,Google 就已经宣布将要对折叠屏提供“Screen Continuity(屏幕连续性)”的原生系统支持,并将这项技术称之为:Foldables。利用这种柔性显示技术,App 可以做到折叠屏设备上的适配工作。

事实上,华为官方针对折叠屏也提供了一些适配方案。
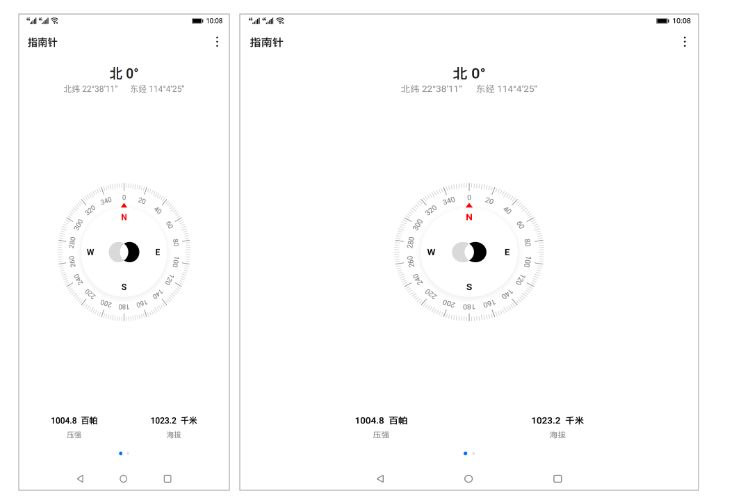
X 轴方向自适应
尽量保持Y轴方向上元素不变,X轴方向上自适应:

该方案较 适用于界面元素相对单一,没有大量列表类、或较多显示元素的页面。
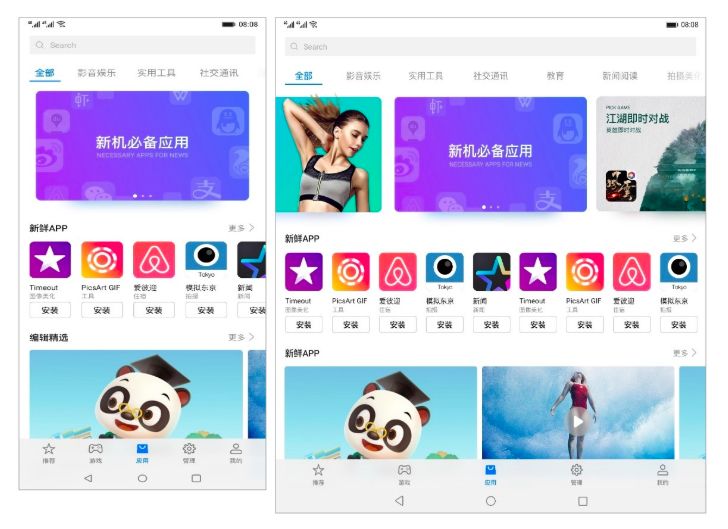
布局内容扩展
参考 iPad(平板)布局显示更多内容,对于区分了手机和iPad布局的应用,在展开态优先考虑参考iPad的大屏布局适配展开态界面,显示更多内容;尽量保证Y轴方向元素的不变:

该方案 一般适用于 WEB 类应用,页面特征一般为元素多,适配原则以尽量显示较多元素优先。
分栏布局
对于设计过分栏能力的模块,需要在展开态体现分栏布局:

该方案 一般有明显 list 二级菜单的元素结构比较适合。
横竖屏布局一致
考虑到展开态 8:7.1 的比例,展开态的横屏和竖屏建议一套布局。横竖一致;不对展开态的横屏特殊处理,挪移布局不用体现。

如果仔细对比,不难发现华为官方提供的适配方案(展开状态模式)和 微软的UWP设计概念有些相似之处。
两个(或多个)Fragment设计
前面也提到过,在未来,折叠屏在展开状态或许可以同时展示两个或更多个Fragment。对于这样的场景,前端或者设计都相对而言要更容易。因为多个Fragment更和我们现在的适配方式接近(未展开状态,和目前主流移动设备相似)。当然,在展开状态时,多个Fragment同时展示不同内容之时,或许每个Fragment所占屏幕的比例会有不同,针对于这种场景,我们目前采用的vw-layout适配方式,将毫无压力。
不过,同时打开两个或多个Fragment时,针对不同的场景在设计中也需要有所不同。比如说顶部Bar和底部Bar采用比例拉伸,中间主内容打开多个Fragment,在不同的Fragment中显示不同的内容。
采用响应式设计方案
有了解过响应式设计的同学或许都知道,响应式设计在PC上的客户端得到较大范围的使用场景。对于移动端上,响应式设计的身影并不常见。但如今天,安卓折叠屏幕的出现,或许在未来的一些Web应用或Web页面中将会看到响应式设计的影子。
如果你决定在你的应用中采用响应式设计来适配折叠屏展开状态的效果,那么就有必要简单地了解一下响应式设计的几个基本原则。
@Sandijs Ruluks早在2014年就针对响应式设计提出九大基本设计原则。
http://blog.froont.com/9-basic-principles-of-responsive-web-design/

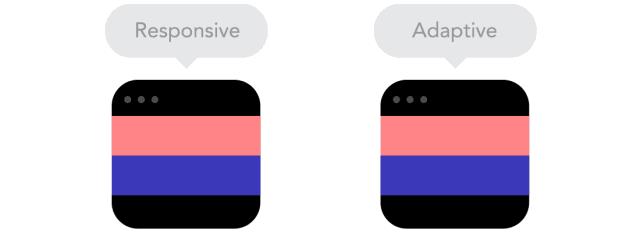
响应式 vs. 自适应网页设计
很多初学都都容易把响应式设计和自适应设计混淆。事实上,它们看起来似乎是相同的,但事实并非如此。这两种方法相辅相成,并没有说哪个是正确的那个是错误的,内容决定一切。

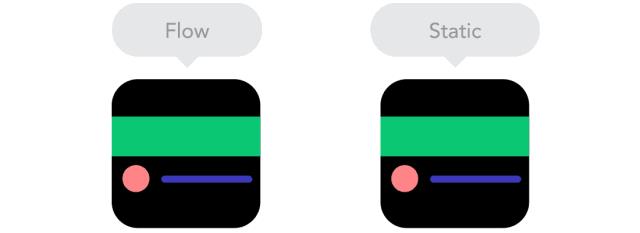
内容流动
随着屏幕尺寸变小,内容将会占据更多的垂直空间,而下方的内容就会被接着往下推,这就是所谓的流动。如果你是使用像素或磅来进行设计的,这可能会有点棘手,但是当你习惯了之后,就会变得很有意义了。

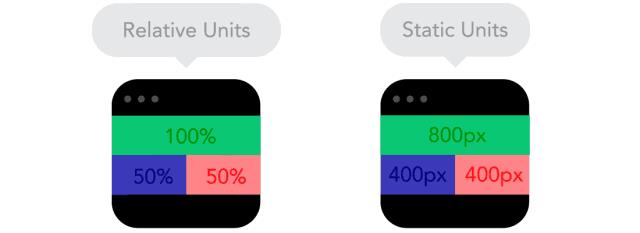
相对单位
画布大小可以是Desktop、Mobile或是它们之间的任何尺寸。像素密度也可能有所不同,所以我们需要灵活的、在各种屏幕上都可以使用的单位。这就是相对单位(如%、vw等)派上用场的时候了。所以设置50%的宽度也就意味着它会占据屏幕(或视窗,即打开的浏览器窗口的尺寸)的一半。

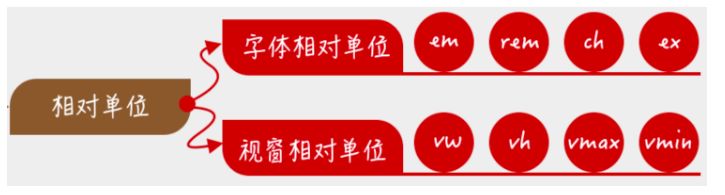
在CSS的世界中,相对单位有多个,不同的场景都有其优点:

上面提到%来做适配处理并无大碍,但%的计算相对而言会较为蛋疼,庆幸的是,我们可以采用视窗单位,比如vw、vh、vmin或vmax来替代%。
不管是%还是视窗单位,它们计算方式都有所不同。他们也没有好坏之分,只有适合不适合之分。
在vw-layout适配方案,采用的就是视窗单位。
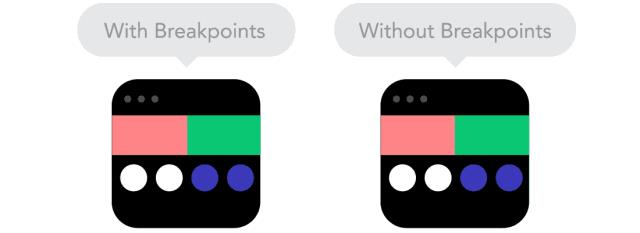
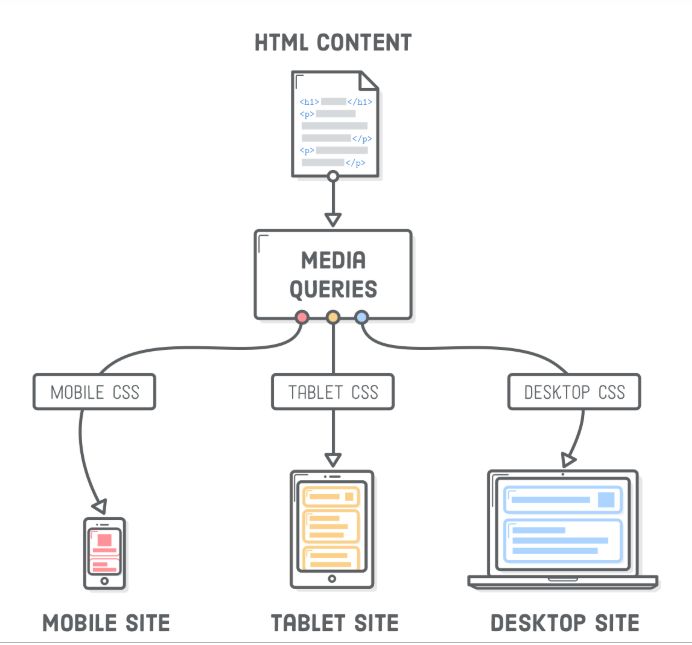
断点
断点是响应式设计中一个非常重要的概念。它允许布局在预定义的点改变相应的UI风格。例如:PC端浏览器布局是三列,但是在手机移动端上只展示一列。大多数CSS属性可以根据断点改变。通常你会根据具体的内容来设置断点。

这里所说的断点就是采用CSS中的媒体查询特性,但这样一来将会增加不少的代码量、开发成本和维护成本。
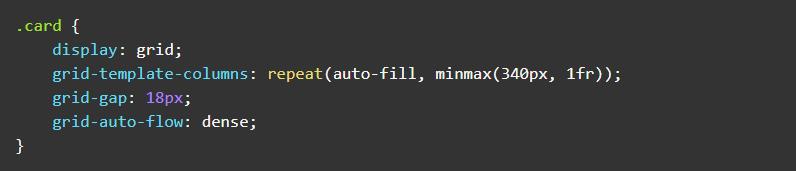
随着技术不断的革新,CSS的特性也越来越强大,就到目前为止,可以借助CSS Grid、minmax()、repeat()、auto-fill和fr等特性,更易于实现响应式效果。当然一些特殊的场景还是需要强度依赖断点(媒体查询)来处理。
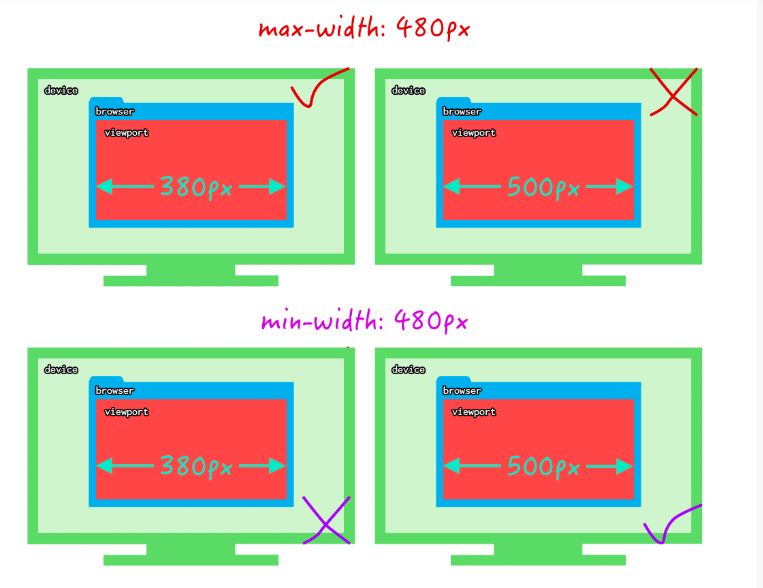
min-width和max-width
前面提到过,在响应式设计中,最为关键的就是条件CSS中的媒体查询,即@media。媒体查询可以有条件的应用CSS规则,它告诉浏览器应该忽略或应用哪些CSS规则,而这些都取决于用户的设备终端。

在媒体特性中,大多数的媒体特性都可以带有min或max的前缀,比如说min-width和max-width,用于表达 “最小的...” 或者 最大的...。用两张图来帮助大家来理解min和max的实际含义。

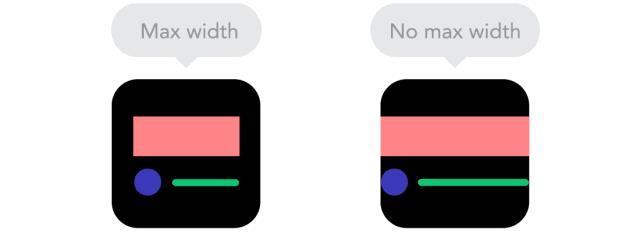
比如,设置width为100%,然后max-width是1000px,那么内容会填满屏幕,但是不会超过1000px。

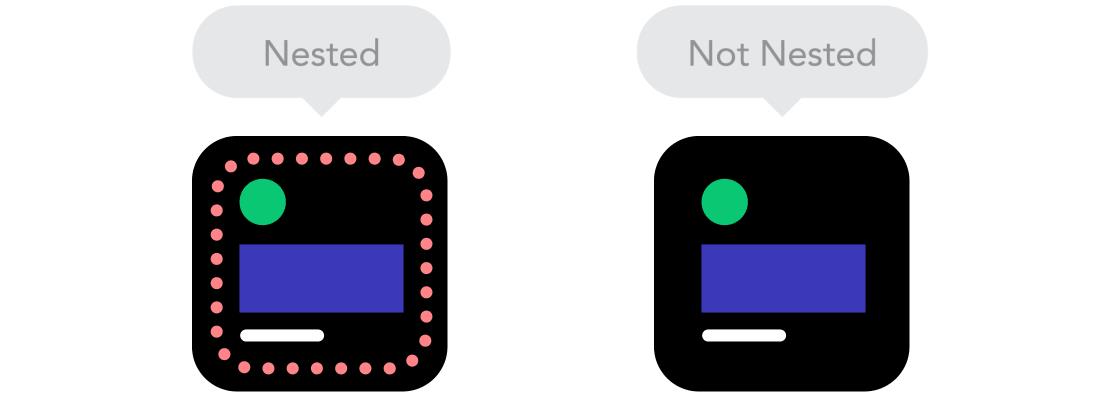
嵌套对象
还记得相对位置吗?让很多元素的位置依赖于其它元素来定位是很难控制好的,因此使用容器来包裹元素可以让它更易理解,也更整洁。这就是静态单位(比如像素)发挥作用的时候了。对于你不想要模块化的内容(比如logo或按钮),它们是有用的。

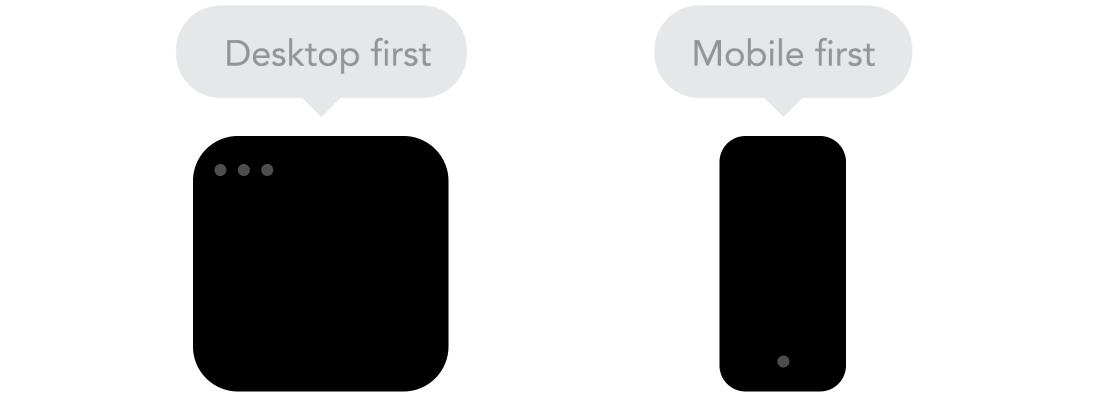
Mobile优先 还是Desktop优先
从技术上讲,如果一个项目是从一个较小的屏幕开始,变成较大的屏幕(Mobile优先),还是反过来(Desktop优先),并没有太大的差别。然而它还是增加了额外的限制,可以帮助你决定是否从Mobile优先开始。通常大家在一开始的时候都会两端一起写,所以,还是看看哪个运行起来更好。

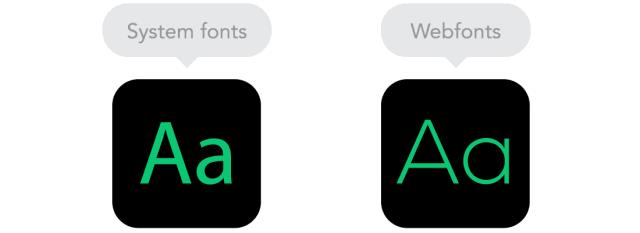
网页字体 vs 系统字体
希望你的网站上有很酷的字体吗?可以使用网页字体!虽然它们看起来非常棒,但是记住字体放得越多,你加载页面的时间也会越长。在另一方面,加载系统字体确是快如闪电,但当用户本地没有这套字体时,它就会返回默认的字体。

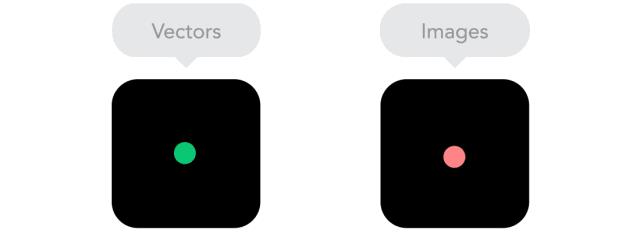
位图 vs 矢量图
你是否想过在图标上添加很多的细节和花哨的效果?如果想过的话,使用位图比较合适。如果没有,可以考虑使用矢量图。对于位图,使用的是jpg、png或gif格式的图像,而对于矢量图,最好的选择是SVG或图标字体。每个都有对应的优势和缺点。但是图片的大小也需要重视——网页上的图片必须经过优化。另一个方面,矢量图通常比较小,但是一些旧版的浏览器不支持。此外,如果它有很多曲线的话,它也可能会比位图要重。所以,慎重选择。

上面提到的九大基本原则,虽然提出的时间早,但对于使用响应式设计来设计Web页面或Web应用都具有极好的参考。当然,时至今日或未来,我们实现响应式设计可以借用其他的一些CSS特性,会让我们变得更为简单:
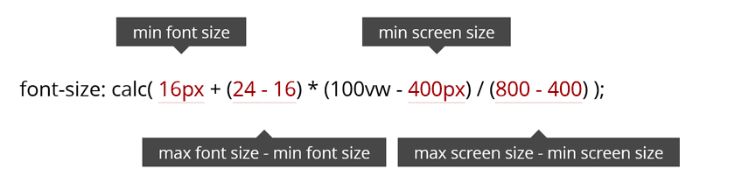
借助calc()函数,vw等视窗单位,可以对font-size进行精准设置:

在不同大小窗口下实现不同的字号。
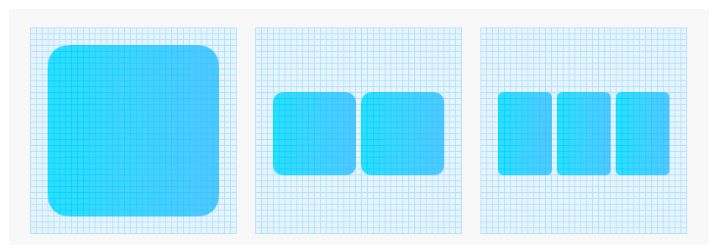
通过CSS 的 grid布局、minmax()、repeat()函数、fr单位以及auto-fill(或auto-fit)再配合min-content、max-content、fill-content会让响应式布局越来越简单。
vw-layout和媒体查询相结合
不管是华方官方提供的适配方案或是淘宝设计团队提供的折叠屏幕的设计概念还是响应式设计(或者说UPW概念),对于折叠屏幕的适配都有不同的帮助。
vw-layout布局可以让我们轻易地达到X轴方向自适应或者横竖屏布局一致或横竖屏布局一致
响应式设计(借助媒体查询)可以让我们轻易地达到布局内容扩展或分栏布局
如果采用多个Fragment来展示内容,那么vw-layout或其他的相对单位布局都可以非常轻易的帮助我们实现折叠屏在不同状态的适配效果。
如果你只想同比例放大,那么vw-layout也将是一个最佳方案。
如果你想在折叠状态和展开状态有不同的布局风格,那么响应式设计或者UWP概念将是不错的选择。在这种场景之下,把vw-layout和媒体查询(响应式设计)结合起来,将是最佳选择。
创建新属性或提出新标准
刘海机的出现,苹果公司针对该类型设备提出了env()函数和安全区域的概念。让我们在处理刘海机适配的时候将变得更容易。
虽然env()最初只用于iOS的系统,但随着这方面的需求更多,业内同行将该函数提到W3C规范的方案中,让其成为W3C规范。根据相同的一个概念,我们是否也可以针对安卓折叠机,提供一个类似的函数或者属性。比如folding()。另外,对于移动端,我们在媒体查询中orientation: landscape或orientation: portrait来判断设备是否横竖屏。同样的原理,我们是不是也可以借助类似媒体查询这种方式来对安卓折叠屏做相似的设置呢?
我们手淘 或者说集团很多App在安卓上都采用的是UC的内核,就算无法在W3C规范中推动,我们UC内核的同学是否可以针对折叠屏提供相应的判断条件呢?期待UC同学能提供。
案例
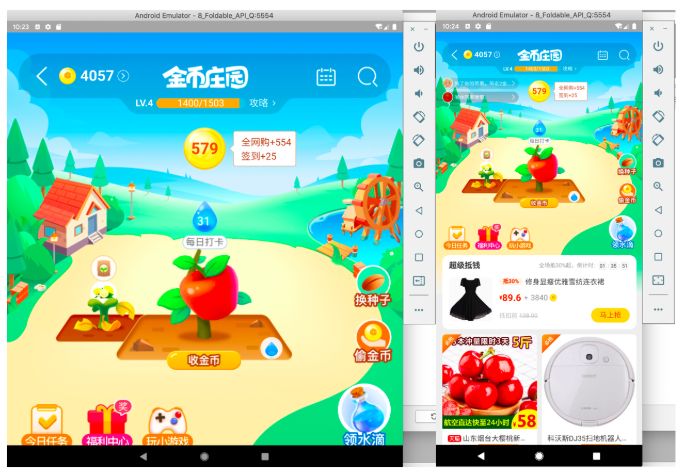
自接到要适配安卓折叠屏的需求时,其实我们团队在这方面的压力并不太大,因为我们采用的是vw-layout布局方案,再加上我们是Web页面(也就是大家所说的H5页面),在这方面具有天然的适配功能。只是在展开状态或许需要做一些细节化的处理。比如金币庄园:

借助媒体查询,可以轻易解决这样的细节问题。
另外为了更好的体验一下自己的想法:
vw-layout、grid和@media查询相结合,对三星折叠屏幕做相应的适配处理(华为还没有拿到真机)。
于是我写了一个简单的小示例:

Demo在线效果可以点击这里。
https://huodong.m.taobao.com/act/folding.html
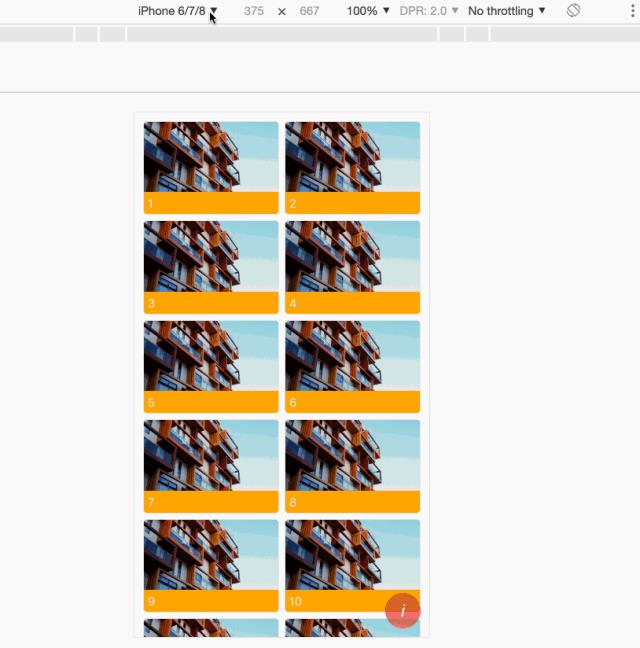
手淘卡片的布局:

最基本的方案是我们团队一直使用的vw-layout布局方案,再配合CSS Grid:

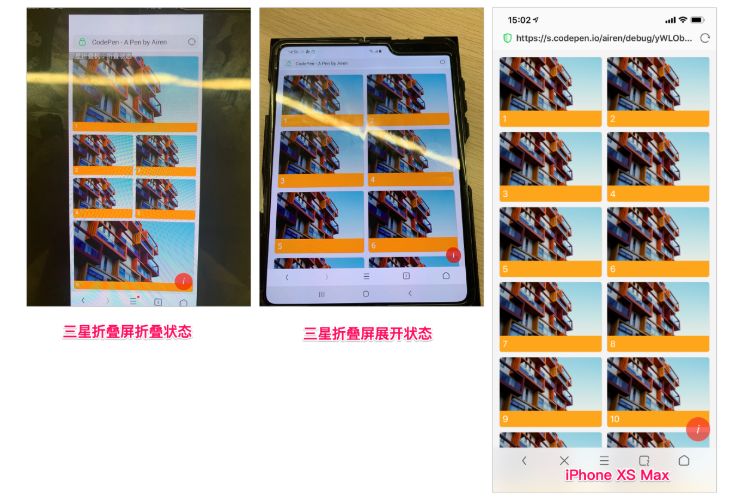
如果不做任何处理,我们在折叠屏两个状态下的效果如下:

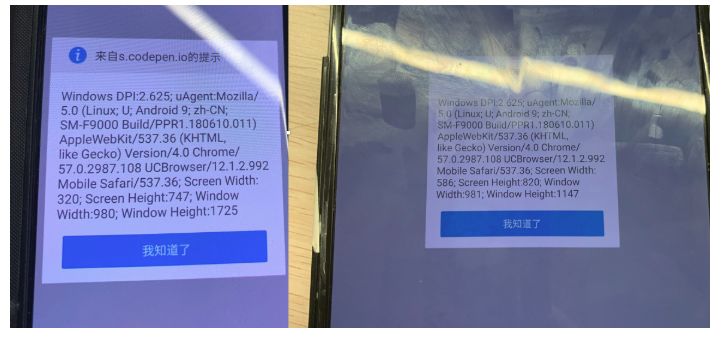
如果我们想让在展开状态展示更多的内容时,或者说不同状态采用差异化的设计,那么我们可以借助媒体查询来处理。为了精准达到,先用javascript一些API获取设备相关参数:

输出我们想要的数据:

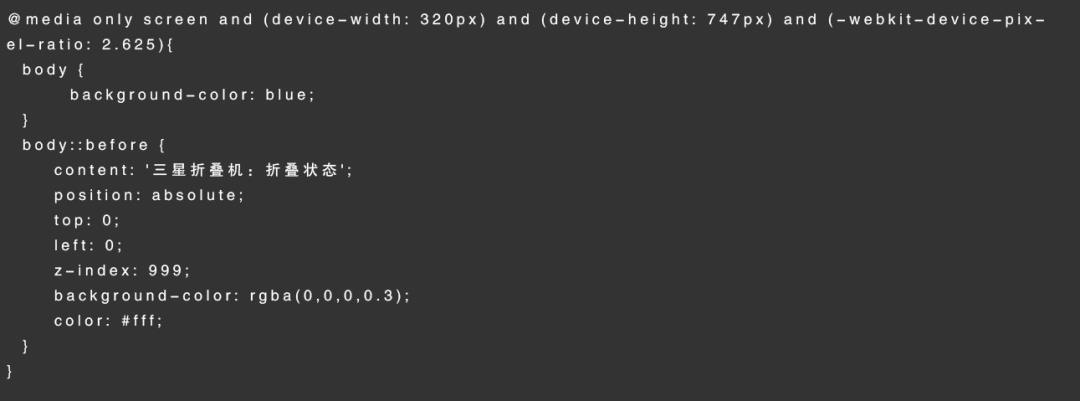
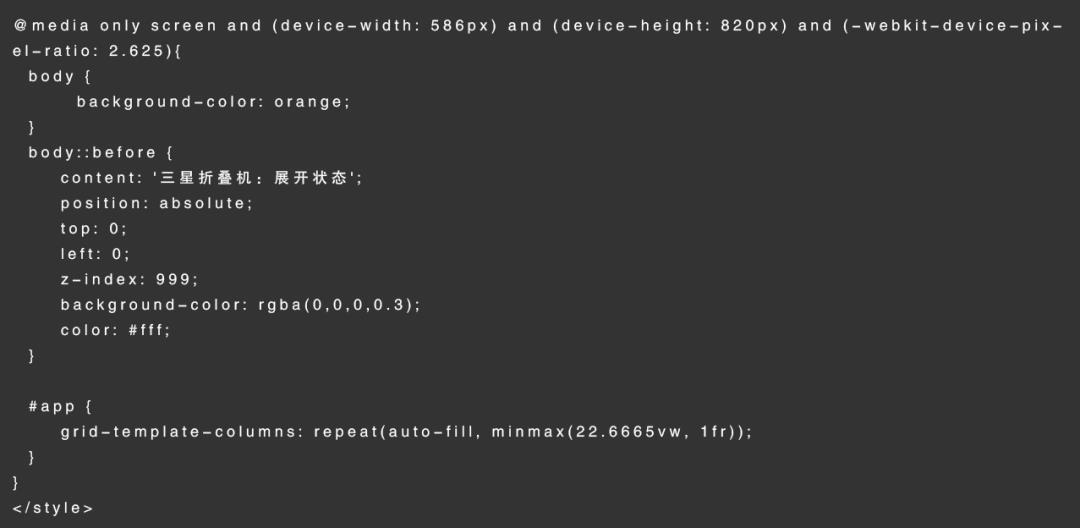
借助媒体查询,我们就可以做我们想要的事情:


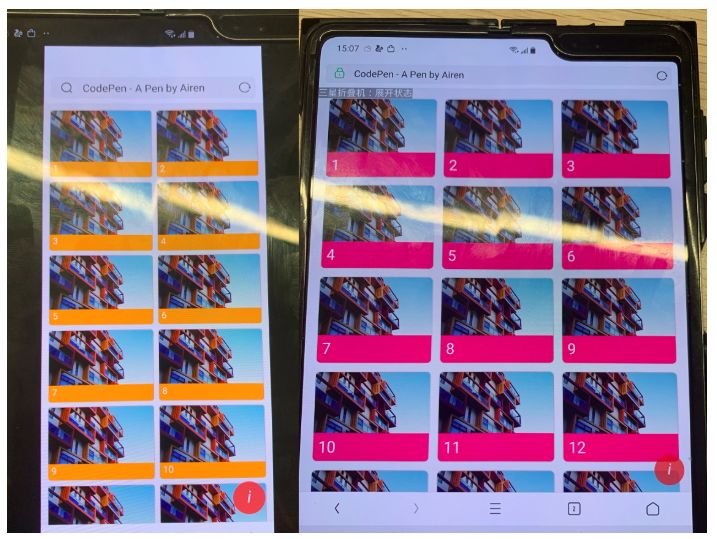
这个时候你看到的效果如下:

如果你稍加处理,还可以得到更不一样的布局:

借助媒体查询来实现差异的设计,对于开发而言是较为蛋疼的,会增加不少的开发成本和维护成本。而助上面的媒体查询是只针对于三星折叠屏,但随着更多折叠屏设备的出现,事情会变得越来越困难:

所以我们还是希望有一个统一性的判断属性。
这个示例向大家演示的是H5在三星中的适配。对于其他的折叠屏设备,我们可以按同样的方式或原理来进行。
折叠屏设备调试
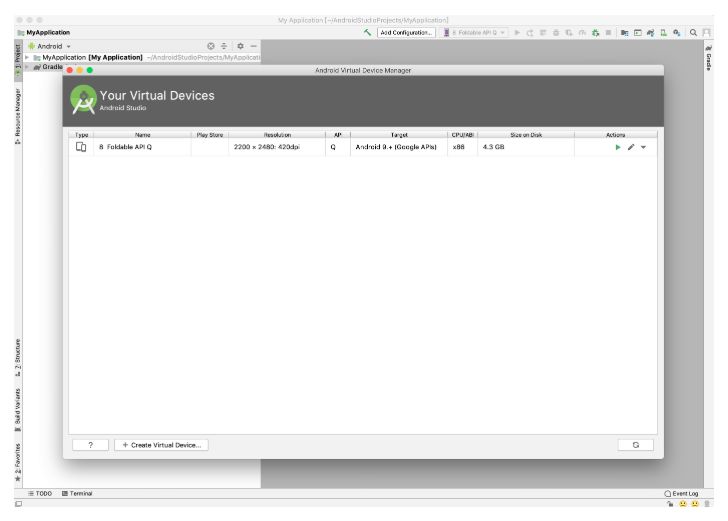
如果你没有真机的话,在调试折叠屏的时候可以采用模拟机:

可以运行相应的模拟机,比如华为Mate X模拟机:

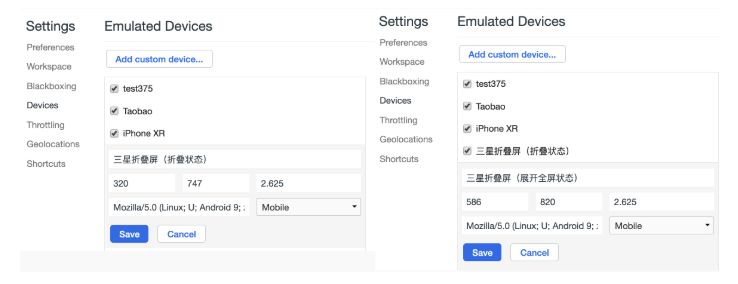
如果你是使用Chrome进行调试,你还可以创建相应的模拟机。比如三星的UserAgent信息如下:
Mozilla/5.0 (Linux; U; Android 9; zh-CN; SM-F9000 Build/PPR1.180610.011) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.108 UCBrowser/12.1.2.992 Mobile Safari/537.36
这样就可以创建折叠和展开的两种状态:

这样就可以直接在Chrome中调试了:

对于其他折叠屏设备,如果你有相关的参数,也可以按上面类似的方式进行设备。
小结
还是那句话,底层建筑永远决定上层设计!不管时代怎么变化,做为技术人员都应该不断的去探索,寻找相应或最佳的解决方案。
在这篇文章中,虽然我们以折叠屏为主线进行展开介绍,但全文除了折叠给我们带来的变化之外,还介绍了响应式设计、rem适配、vw-layout适配以及刘海机适配等方案。
事实上,这也是一篇有关于移动端适配大全或指南。
最后希望该文对大家有所帮助。
更多技术干货




藏经阁
互联网
微服务
人工智能
☟ 戳阅读原文,查看更多好文章
以上是关于移动端适配指南:阿里前端专家解密安卓折叠屏的交互设计和开发的主要内容,如果未能解决你的问题,请参考以下文章