性能测试工具WebBenchmark,你不来了解下?
Posted 测试帮日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能测试工具WebBenchmark,你不来了解下?相关的知识,希望对你有一定的参考价值。

在传统工具中一般管理工具缺乏性能压测能力或有性能测试的缺少管理功能;WebBenchmark的设计目标是就管理和性能压测能力同时具备。接下来介绍一下工具的功能和使用:
功能
支持HTTP和HTTPS的服务测试
暂只支持基础方法的GET,POST,PUT和DELETE
支持多用户和多分类管理
提供访问API详细时间线信息
提供值函数支持,可以更好地进行随机性数据构建和压测
支持多用例同时压测
提供详细的响应状态和各延时汇总
安装
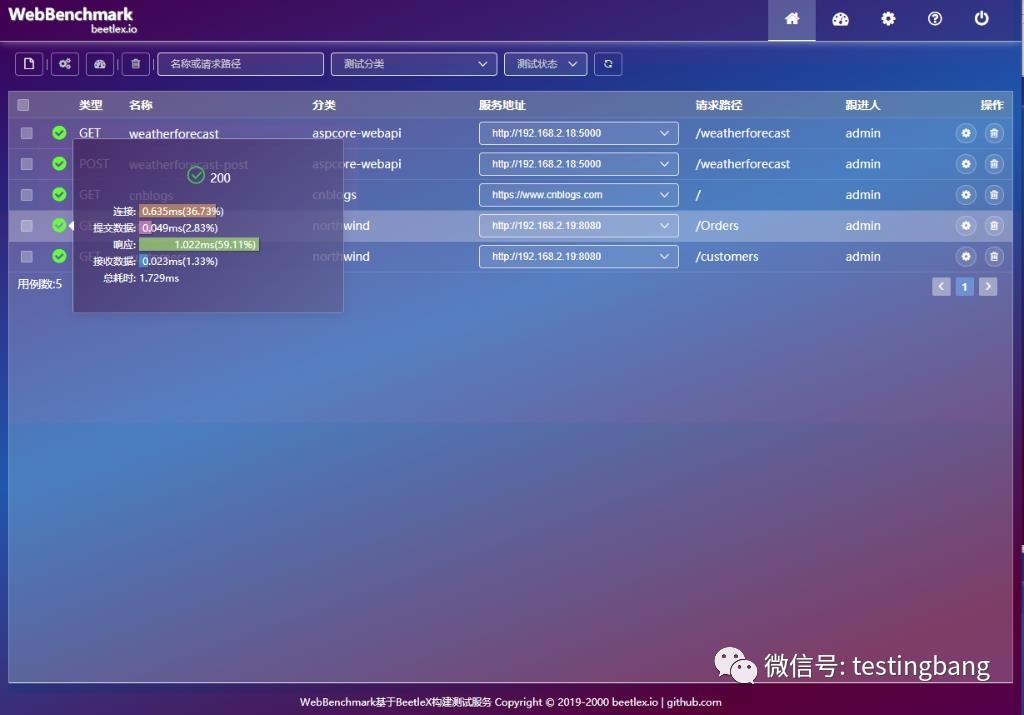
到 https://gitee.com/ikende/WebBenchmark 下载最新版本的压缩包,根据不同平台运行run.sh或run.bat.工具默认占用80端口,如果存在端口被占用问题可以编辑以上两个文件修改对应启动端口。启动后可以通过浏览器访问相关服务,初始的用户名和密码是:admin和123456.进入服务后工具界面如下:

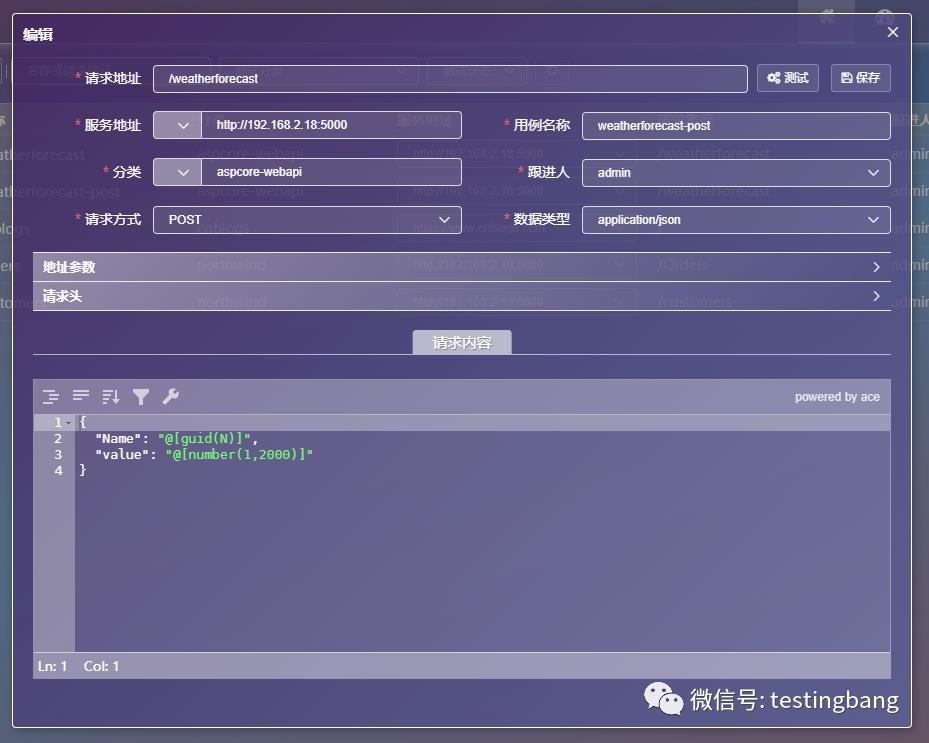
新建用例
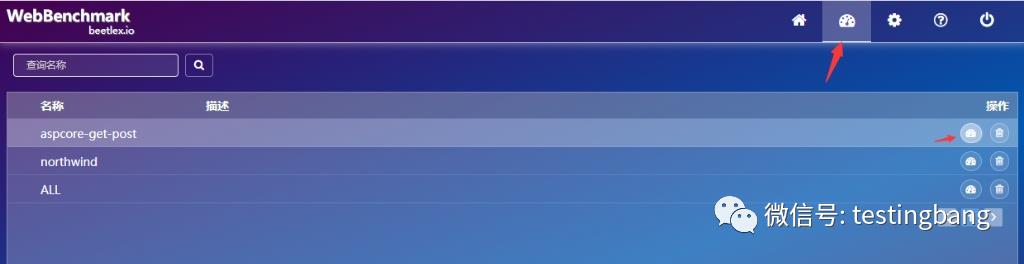
工具的首页面是基础用例管理,在这里可以添加、管理和测试webapi的用例 ;通过点击添加按钮可以新增一下基础的测试用例

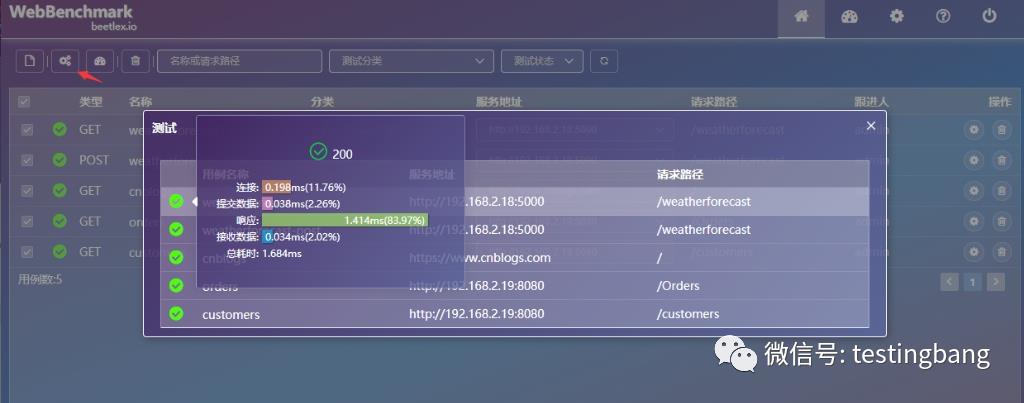
批量测试

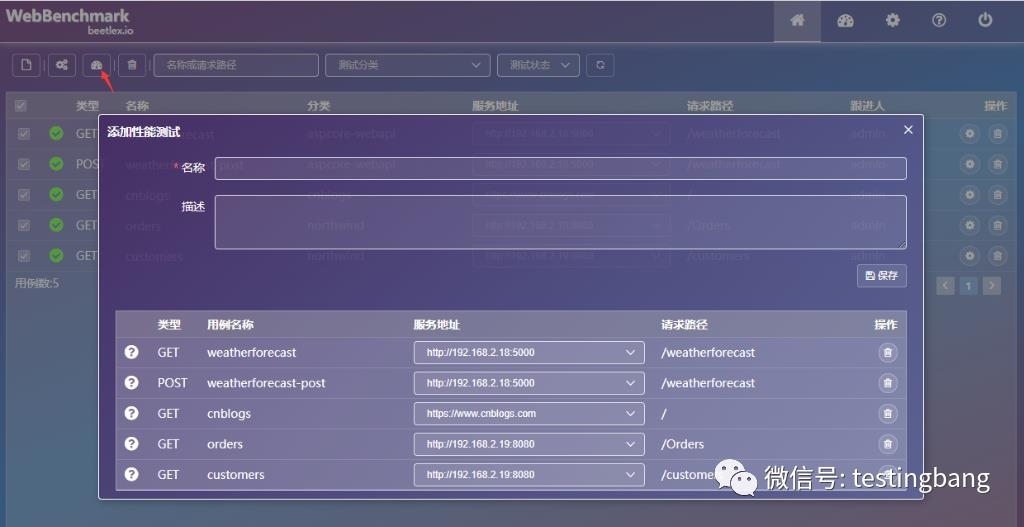
性能测试
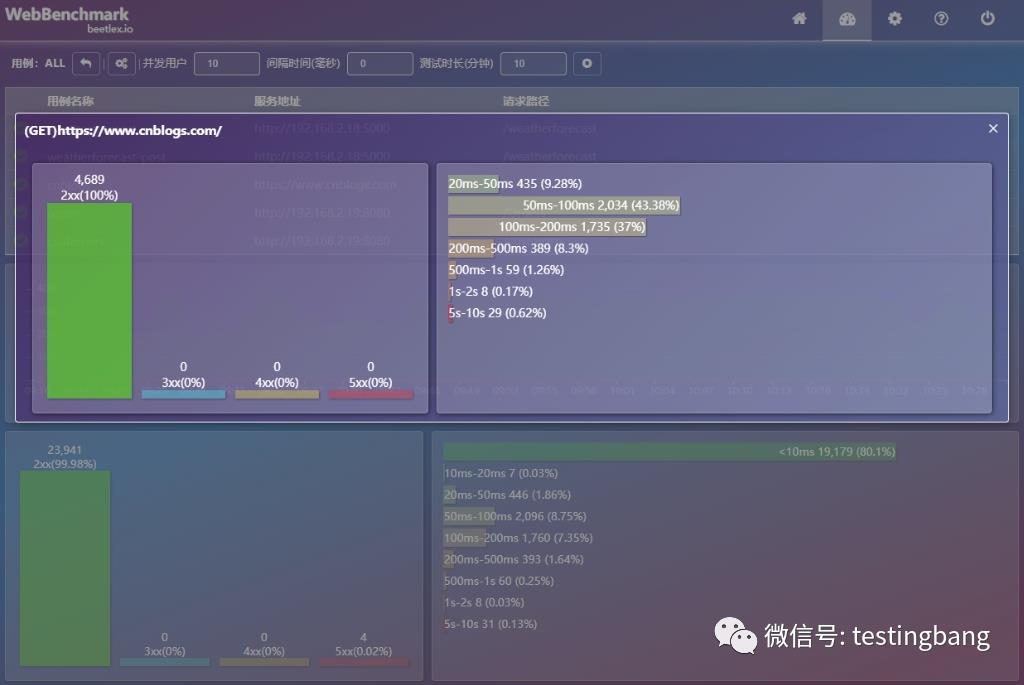
工具提供多用例组合性能测试,只需要在创建性能测试用例时选择需要压测的用例即可。

保存好相关性能测试用例即保存到相关列表中

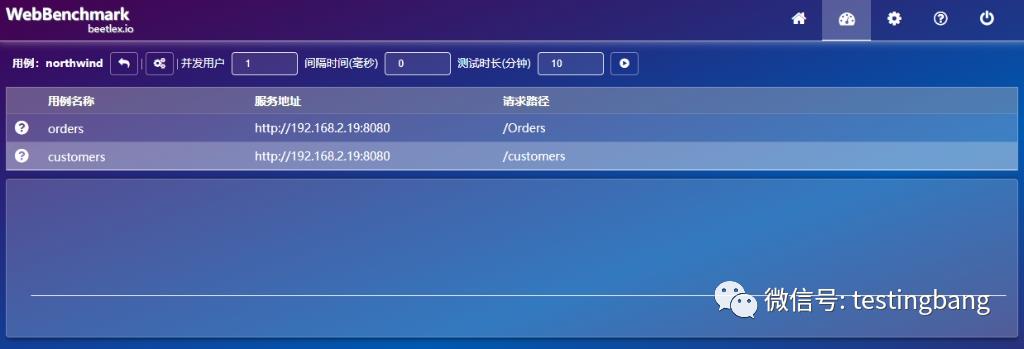
这时候就可以点击相关用例测试按钮进入到性能测试页面

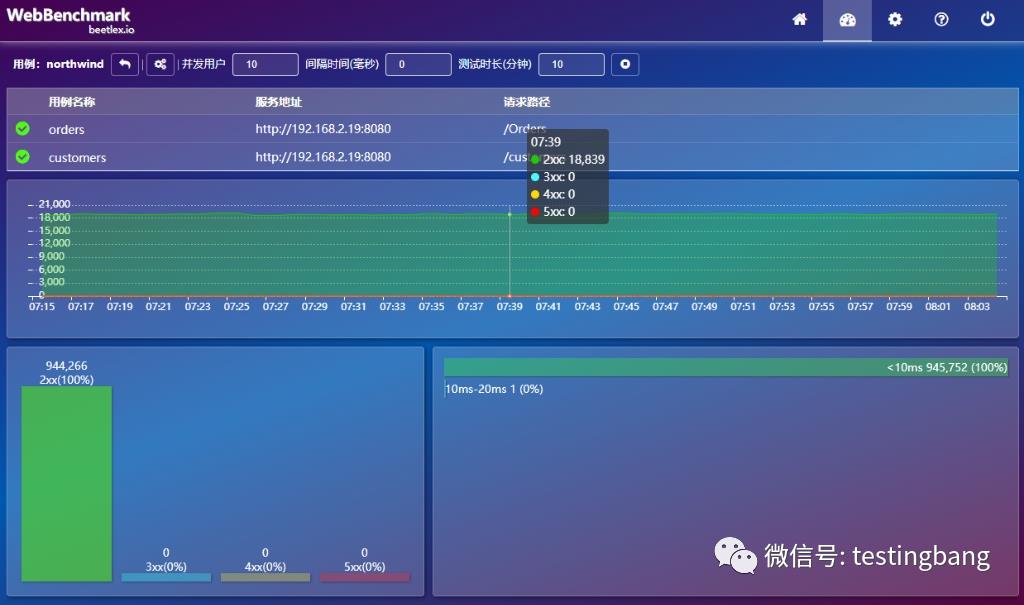
这时候可以根据自己需求设置相关并发测试的数据进行一个压力测试。

工具在测试过程中实时反映当前压测的结果,并把相关状态和相应延时分布数据详细显示出来。

想进入微信群的可扫码,备注入群
因为不是天生丽质,所以必须天生励志!
以上是关于性能测试工具WebBenchmark,你不来了解下?的主要内容,如果未能解决你的问题,请参考以下文章