APP性能测试—过度绘制
Posted QA一隅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP性能测试—过度绘制相关的知识,希望对你有一定的参考价值。
过度绘制就是在同一个区域中叠加了多个控件,也就是说一个像素点上会出现多个像素的叠加,实际上呈现在我们眼前的只是最上面的一个。
往往造成这种现象的原因是产品或者视觉过多繁琐的建议和交互,或者是开发人员自己不注意造成的,这样就会浪费大量的CPU以及GPU资源。过度绘制最直观的影响就是会导致APP卡顿。
android 过度绘制测试
开启过度绘制检测
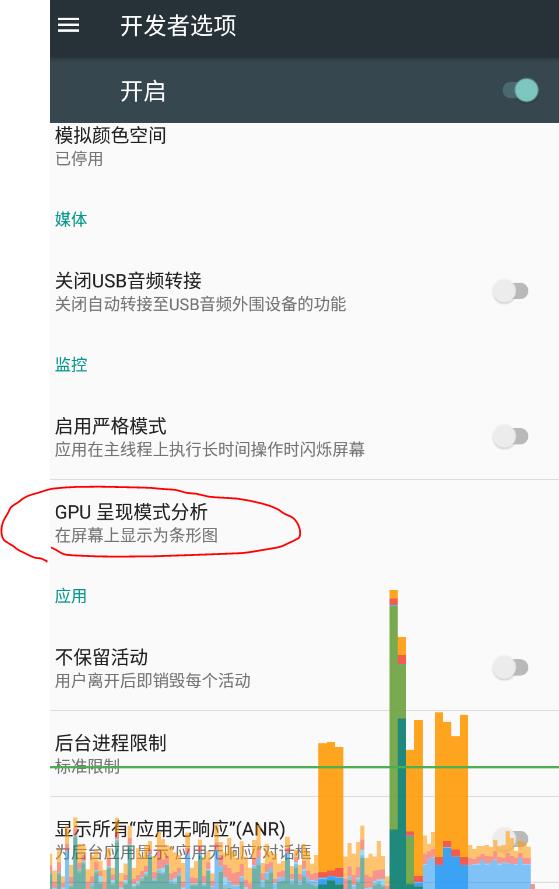
点击设置-开发者选项。
点击调试GPU过度绘制
选择调试GPU过度绘制区域
过度绘制展示
原色:无过渡绘制
蓝色:绘制一次 (正常)
绿色:绘制二次 (轻微)
浅红:绘制三次 (中度)
深红:绘制四次 (严重)
一般来说不允许存在4x过度绘制,不允许存在面积超过屏幕1/4浅红或深红色区域。

GPU呈现模式分析
GPU呈现模式分析主要用来反映界面的绘制情况,查看是否存在耗时问题。可以在开发者选项中开启GPU呈现模式分析。

下面是有关输出的几点注意事项:
沿水平轴的每个竖条代表一个帧,每个竖条的高度表示渲染该帧所花的时间(以毫秒为单位),不同颜色代表不同的渲染阶段。
水平绿线表示
16毫秒。要实现每秒60帧,代表每个帧的竖条需要保持在此线以下。当竖条超出此线时,可能会使卡顿丢帧。
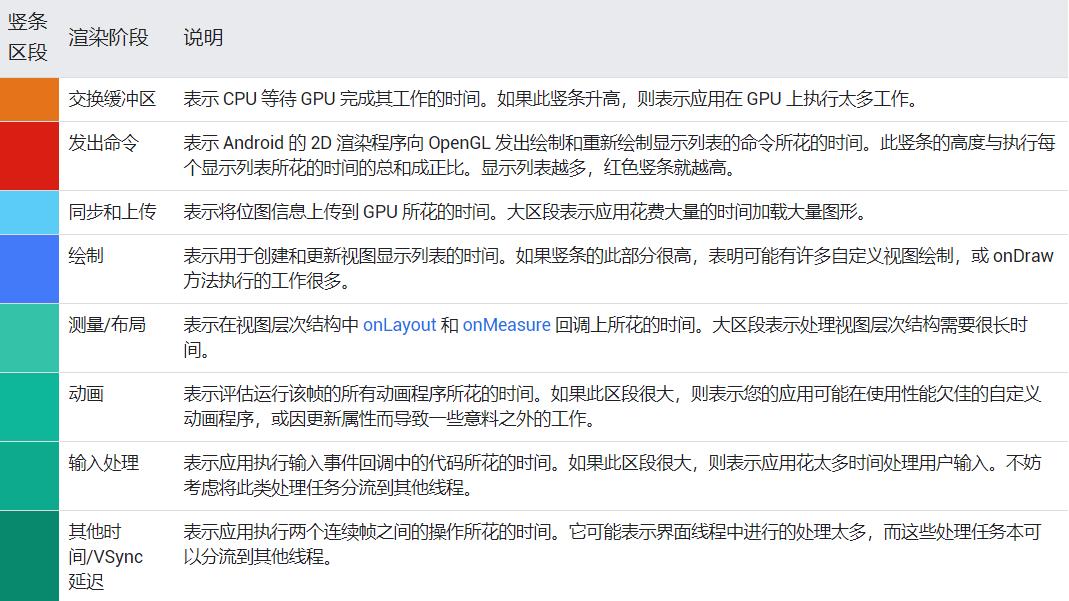
下表介绍了使用运行 Android 6.0及更高版本的设备分析器输出中竖条的具体含义。

注意:
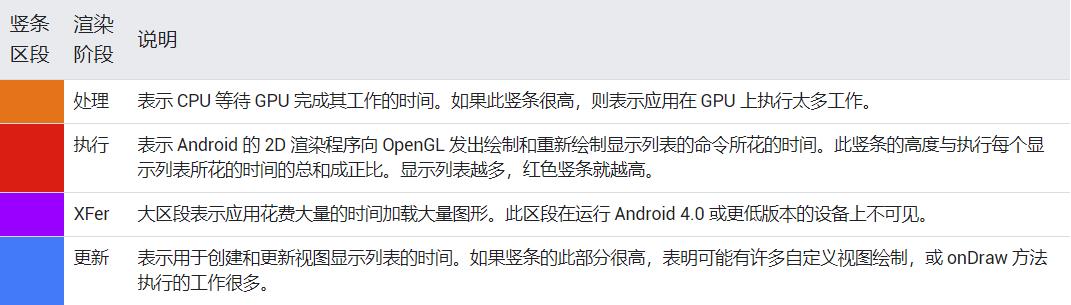
Android 4.0(API 级别 14)和Android 5.0(API 级别 21)之间的Android版本具有蓝色、紫色、红色和橙色区段。低于
Android 4.0的Android版本只有蓝色、红色和橙色区段。下表显示的是Android 4.0和5.0中的竖条区段。

ios 过度绘制测试
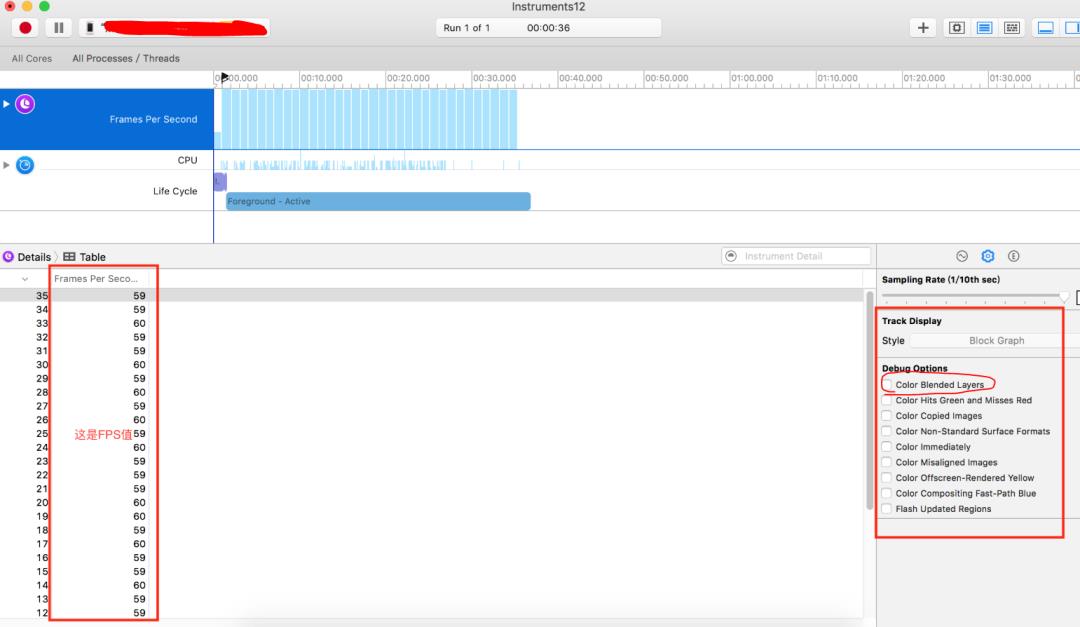
在Xcode 9之前的版本可以直接使用使用Instruments 中CoreAnimation来测试,Color Blended Layer 用来检测哪里发生了图层混合,并用红色标记出来,所以我们要尽可能减少红色区域。

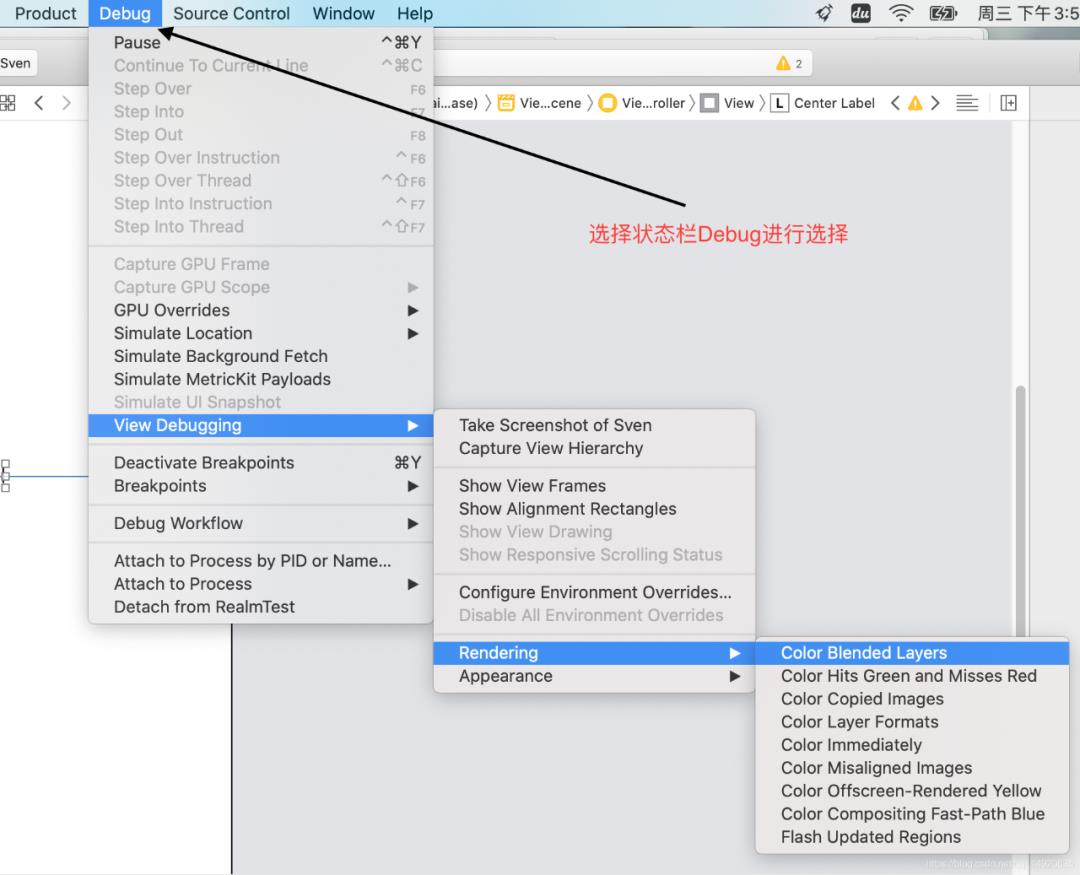
XCode 9之后的版本则直接需要在Xcode菜单中运行项目时进行调试,如下图所示:

开启之后在设备上就可以看到图层混合情况:
红色:存在混合图层。
绿色:没有使用混合。
如何优化过度绘制
移除布局中不需要的背景
默认情况下,布局没有背景,这表示布局本身不会直接渲染任何内容。但是,当布局具有背景时,其有可能会导致过度绘制。
移除不必要的背景可以快速提高渲染性能。不必要的背景可能永远不可见,因为它会被应用在该视图上绘制的任何其他内容完全覆盖。例如,当系统在父视图上绘制子视图时,可能会完全覆盖父视图的背景。
要查找过度绘制的原因,请在布局检查器工具中浏览层次结构。在浏览过程中,请留意您可以移除的背景,因为它们对用户不可见。在许多容器采用同一种背景颜色的情况下,您也有机会移除不需要的背景:您可以将窗口背景设置为应用的主背景颜色,并且不为其上面的任何容器定义背景值。
使视图层次结构扁平化
借助先进的布局设计方法,您可以轻松对视图进行堆叠和分层,从而打造出精美的设计。但是,这样做会导致过度绘制,从而降低性能,特别是在每个堆叠视图对象都是不透明的情况下,这需要将可见和不可见的像素都绘制到屏幕上。
如果遇到这类问题,您可以通过优化视图层次结构来减少重叠界面对象的数量,从而提高性能。要详细了解如何实现此操作,请参阅优化视图层次结构。
降低透明度
在屏幕上渲染透明像素,即所谓的透明度渲染,是导致过度绘制的重要因素。在普通的过度绘制中,系统会在已绘制的现有像素上绘制不透明的像素,从而将其完全遮盖,与此不同的是,透明对象需要先绘制现有的像素,以便达到正确的混合效果。
诸如透明动画、淡出和阴影之类的视觉效果都会涉及某种透明度,因此有可能导致严重的过度绘制。您可以通过减少要渲染的透明对象的数量,来改善这些情况下的过度绘制。
例如,要获得灰色文本,您可以在 TextView 中绘制黑色文本,再为其设置半透明的透明度值。但是,您可以简单地通过用灰色绘制文本来获得同样的效果,而且能够大幅提升性能。
更多干货
以上是关于APP性能测试—过度绘制的主要内容,如果未能解决你的问题,请参考以下文章