可视化资讯 | 如何避免错误的数据可视化方式;基于React-vis的数据可视化
Posted 创宇前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化资讯 | 如何避免错误的数据可视化方式;基于React-vis的数据可视化相关的知识,希望对你有一定的参考价值。
可视化
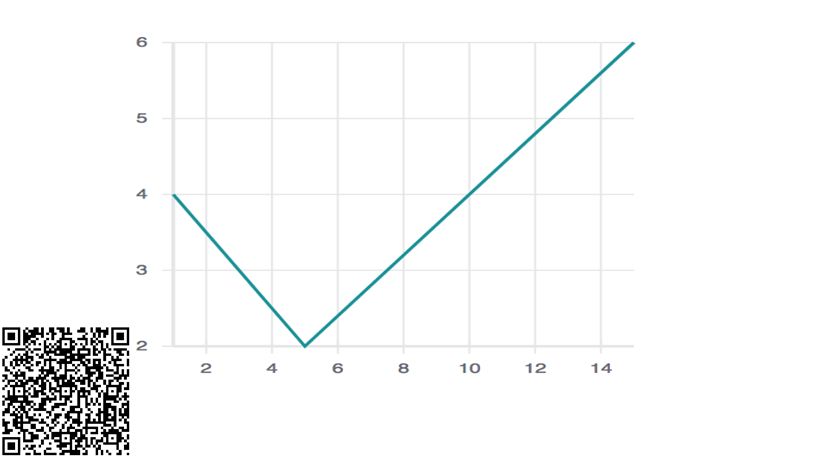
基于React-vis的数据可视化
React-vis 是由 Uber 开源的 React 可视化库。有了它,您可以轻松创建常用图表,例如线条,区域,条形图,饼图和甜甜圈图表,树图等等。
React-vis 的闪光点可以概括为:简单、灵活、与 React 集成。
本文介绍了如何使用 React-vis 构建简单的折线图。


移动端:长按二维码识别 | PC端:t.cn/REFOgQA
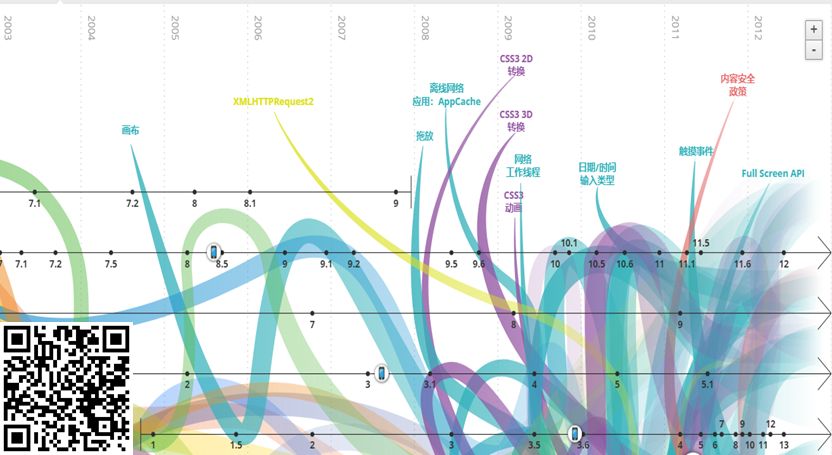
网络的演变
一个关于浏览器技术和互联网发展的可视化demo。


移动端:长按二维码识别 | PC端:t.cn/zW4Y0UT
降维和直觉(Dimensionality Reductionand Intuition)
I call our world Flatland,not because we call it so, but to make its nature clearer to you, my happyreaders, who are privileged to live in Space.
—— 《Flatland: A Romance of Many Dimensions》,Edwin Abbott Abbott’s, 1884
我称呼我们的世界为“平地”,不是因为我们真的这么称呼它,而是为了让它的本质在你们面前更加清晰,我的有幸生活在三维世界中的幸福的读者们。
—— 《平原:多维度的浪漫》, Edwin Abbott Abbott’s, 1884


移动端:长按二维码识别 | PC端:t.cn/RnztcFC
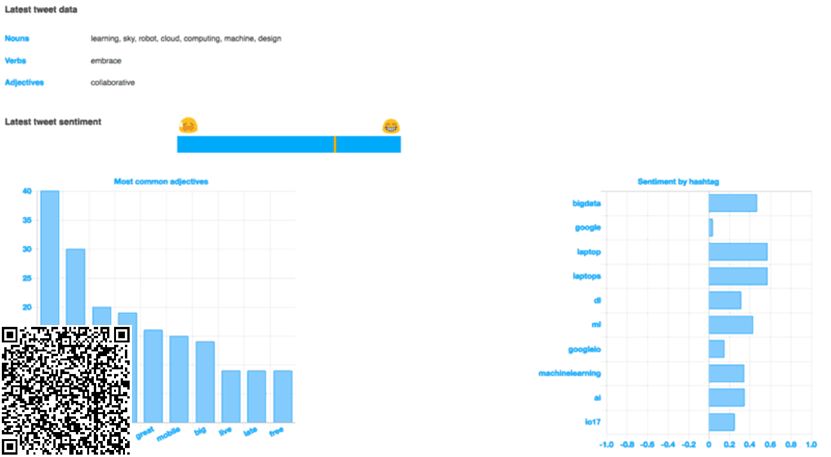
使用 Firebase 和 NLP 构建实时 Twitter 情绪仪表板
本文介绍了基于 Firebase 和 NLP 实现 Twitter 数据分析和可视化的方法。


移动端:长按二维码识别 | PC端:t.cn/RnALQkZ
如何避免错误的数据可视化方式
数据可视化正变得比以往更受欢迎,借助现代化工具任何人都可以创建复杂的图表。与此同时,选择错误的数据表达方式也比以往更加容易。在学校的 PPT 中使用饼图而非蛛网图造成的后果并不可怕。但在专业环境中,这种错误的代价将非常昂贵。

移动端:长按二维码识别 | PC端:t.cn/Rny9eY0
长按指纹
一键关注
以上是关于可视化资讯 | 如何避免错误的数据可视化方式;基于React-vis的数据可视化的主要内容,如果未能解决你的问题,请参考以下文章
可视化资讯 | 值得收藏的17个数据可视化资源;webGL入门-四阶贝塞尔曲线绘制
新闻资讯FOAMAnalyzer -- OpenFOAM Analyzing Tool
资讯 | 没有builder时改善前端开发体验;用GraphQL绑定重用和构建;数据可视化颜色风格推荐;轻松5步做出2.5D插画