话说安全数据可视化
Posted 肥肠负能量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了话说安全数据可视化相关的知识,希望对你有一定的参考价值。
在数据驱动安全的概念流行的今天,如何从海量的数据信息中提取出有价值的信息来帮助安全人员更好的进行分析、决策是安全可视化研究的重要课题之一。安全数据可视化可以应用在信息安全的很多方面,例如安全度量,安全监测,非法探测,恶意软件分析等等。不同于主要依托于表格和数字等传统的方法,可视化可以帮助我们突出重要信息并用数据描绘出一个形象的故事。
安全可视化展示
俗话说,百闻不如一见,通过具有视觉冲击力的展现形式将数据的丰富性和实时性很好的展现出来,远远的超出了文字对人传达的信息和留下的印象。可视化展示主要以大屏可视化为技术依托,具有屏幕大、交互弱、场景化和视觉强的特点,在市场营销中很好的展现了厂商在数据方面的实力。如下图所示,这里借鉴了360企业安全可视化实验室团队的一张图。
实时监控网络运行状况,全方位的感知网络安全态势,并通过可视化图形生成网络安全综合态势图展示给用户。安全可视化不仅体现在展示方面,还可以帮助人们分析网络状况,识别网络异常或网络入侵行为,预测网络安全事件发展趋势。
安全可视化的目标就是利用可视化技术更好地理解各种网络安全数据,以支持网络安全的分析和异常检测。
安全可视化分析
《SecurityInformation and Event Management Futures and Big Data Analytics for Security》一文中特别的强调“分析的意识和探索数据的欲望”,认为这才是大数据安全中最关键的成功标准。数据是可视化的基础,网络安全数据具有数据量大、多样性,实时性等特点,将不同来源的数据整合到一起,结合业务需求,确定相关数据之间的关系,对网络异常行为进行分析和监测,这种方式充分结合了计算机和人脑在图像处理方面的处理能力的优势,提高了对数据的综合分析能力,能够有效的降低误报率和漏报率,提高系统检测效率,减少反应时间。目前已经有一些比较成熟的安全分析系统,但是大部分都是基于一方面的需求,不具备完备的分析模型。

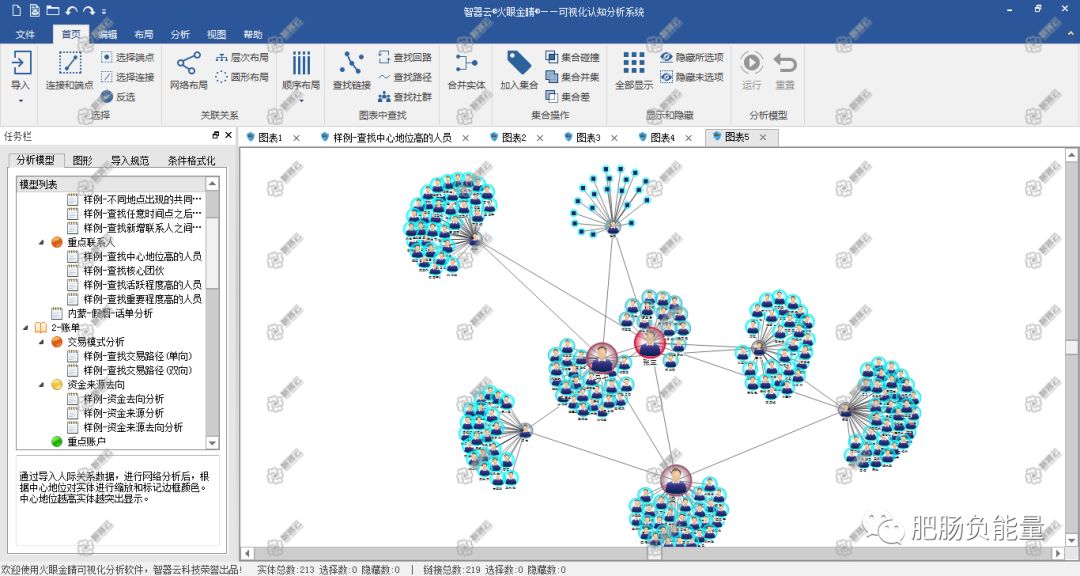
该图展示了智器云的安全分析页面,安全分析的过程需要将一连串的线索穿起来,由点及面进而逼近真相,优秀的安全分析平台集成了相对丰富的分析模型,最大限度的减少了分析人员的工作量。
如何做好安全可视化
安全数据可视化需要安全方面的经验,数据挖掘能力以及数学和图形处理能力,这是一个交叉领域,不仅需要前端和设计能力,还需要了解安全分析人员的工作流程和方法。在进行可视化设计之前,我们需要明确我们的目标是什么,我们的用户是谁,我们想传达什么样的可视化信息,以及用什么样的可视化图形进行展示。
合理的可视化图形展示方式可以参考IBM的《Choosing a successful structure for yourvisualization》一文中给出的建议:
作为前端开发人员,小编目前使用的基于javascript的可视化工具有eCharts,iCharts,D3.js,FushionChart,three.js等。
安全数据可视化流程
在《Security Data Visualization》一文中,将安全数据可视化流程分为五步:
1.可视化目标
首先在进行安全可视化之前,我们需要明确目标,在整个项目过程中应该是目标驱动而不是数据驱动,这有助于在可视化的过程中数据使用的正确性。
2.准备数据
在这一阶段,我们需要为可视化准备数据,由于安全数据的多样性,需要对数据进行清洗和筛选等。
3.数据探查
通过一定的算法,自动识别线索,将多条线索进行综合分析帮助分析人员达到目标,这一阶段我们需要好的算法模型。
4.可视化
找到适合数据展示的方法,这是一门艺术,一方面涉及色彩搭配等美学方面的知识,另一方面是要理解可用的可视化方法之间的区别,这一点在上面已经介绍过了。
5.反馈
这一阶段涉及到根据反馈不断的进行改进。
小结
安全数据可视化是一个交叉领域,随着网络安全的发展其重要性不断凸显,能够帮助用户更加智能地洞悉信息与网络安全的态势,更加主动、弹性地去应对新型复杂的威胁和未知多变的风险。
参考文献
1.《Choosing a successful structure for yourvisualization》
2.《Security Data Visualization》
3.https://segmentfault.com/a/1190000008785360
4.http://www.freebuf.com/articles/database/72880.html
5.《大数据与安全可视化》
6.https://zhuanlan.zhihu.com/p/34451386
以上是关于话说安全数据可视化的主要内容,如果未能解决你的问题,请参考以下文章