数据可视化中图表使用的误区|大简学苑
Posted 最爱大简
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化中图表使用的误区|大简学苑相关的知识,希望对你有一定的参考价值。
上文中介绍了六种图表在可视化中的运用,本文将介绍几点可视化图表使用的误区,以便大家更好的分析和处理数据。
1.饼图顺序不当
上图可以看出左侧的饼图区块的分布过于杂乱不利于数据鲜明直观的展示。最好的做法是将份额最大的那部分放在12点方向,顺时针放置第二大份额的部分,以此类推。
2.在线状图中使用虚线

上图中左侧折线图使用虚线展示数据,会导致阅读数据时的错位,用实线搭配合适的颜色更容易区分。
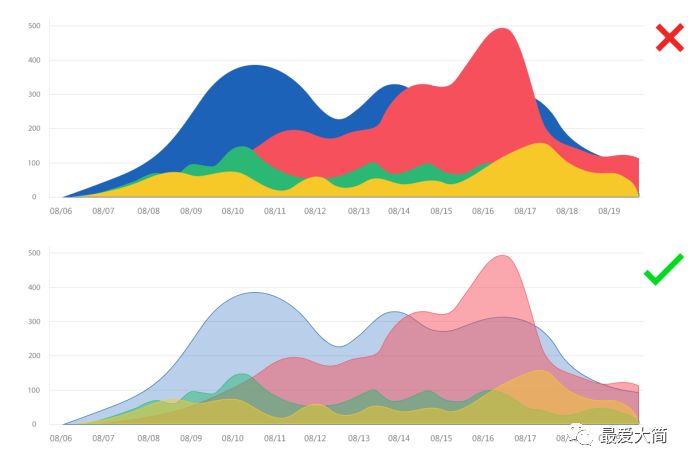
3.数据被遮盖

上图展示中为了数据不会因为设计而丢失或被覆盖。在面积图中使用透明效果来确保用户可以看到全部数据。
4.柱状过宽或过窄

上图柱状图的宽窄间隔影响整体的美观度,建议单个柱体间的宽带是柱体的1/2,并且同数据的柱体用同颜色标明。
5.数据对比困难

数据可视化中,选择合适的图表可以更直观的体现数据的变化,上图的数据作用是为了比较,显然柱状图比饼图在视觉上更易于比较。
6.不要过分设计

清楚标明各个图形表示的数据,避免用与主要数据不相关的颜色,形状干扰视觉。
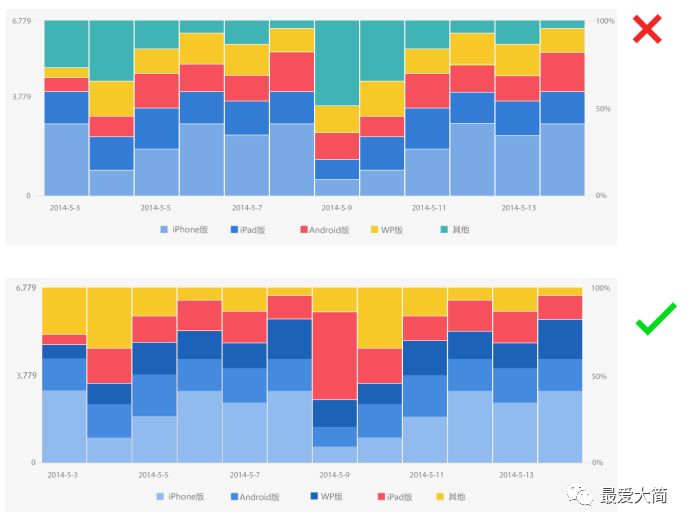
7.数据没有很好归类,没有重点区分

将同类数据归类,简化色彩,帮助用户更快理解数据。上图的第一张没有属于同类型手机中不同系统进行颜色上的归类,从而减少了比较的作用。下图就通过蓝色系很好的把iPhone,android,WP版归为一类,很好的与iPad版,其他比较。
8.坐标参数的选择避免误导用户
要客观反映真实数据,纵坐标不能被截断,否则视觉感受和实际数据相差很大。左图的数据起始点被截断从50开始。
———— / END / ————
大简可视是一个专业提供可视化服务的平台。可帮助政府部门以及企事业单位实现政(企事)务大数据治理和数据的可视化展示。除此之外,还可满足企业在品牌宣传、业务数据掌控、管理创新方面的需求。用户可以通过简单的操作、方便的展示授权,根据自身需求快速高效的实现业务数据的可视化和品牌宣传。系统兼容手机、Pad、智能电视、电子白板多种屏设备。
以上是关于数据可视化中图表使用的误区|大简学苑的主要内容,如果未能解决你的问题,请参考以下文章