数据可视化系统搭建之设计篇|大简学苑
Posted 最爱大简
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化系统搭建之设计篇|大简学苑相关的知识,希望对你有一定的参考价值。
目前越来越多的可视化展示的数据都是实时的,所以动效在可视化项目中的应用越来越广泛,动效设计肩负着承载更多信息和丰富画面效果的重要作用。
动画设计
(1)信息承载
在可视化设计中经常遇到,非常多的数据信息需要展示在一个大屏幕上。遇到这种情况,需要对信息进行合并整理或通过动画的方式,在有限的屏幕空间里承载更多的信息,使信息更加聚合,同时使信息展示更加清晰,突出重点。
(2)画面效果
增加细节及空间感,背景动效使画面更加丰富。单个图表的出场动画,使画面平衡而流畅。减少了图表在出现或数据变化时的生硬刻板。
数据可视化动画在设计上重要的原则是恰当的展示数据。动画要尽量的简单,复杂的动画会导致用户对数据的理解错。动画要使用户可预期,可使用多次重复动画,让用户看到动画从哪里开始到哪里停止。
配色方案
1.背景色定义
由于图表的特殊性,数据可视化的配色方案和配色要求具有独特性。配色方案要充分考虑到特殊人群对数据图的可读性。丰富的色系,至少6种才可满足图表应用的各种场景。同时配色需要有可辨识性,色彩选择需要有跨度。
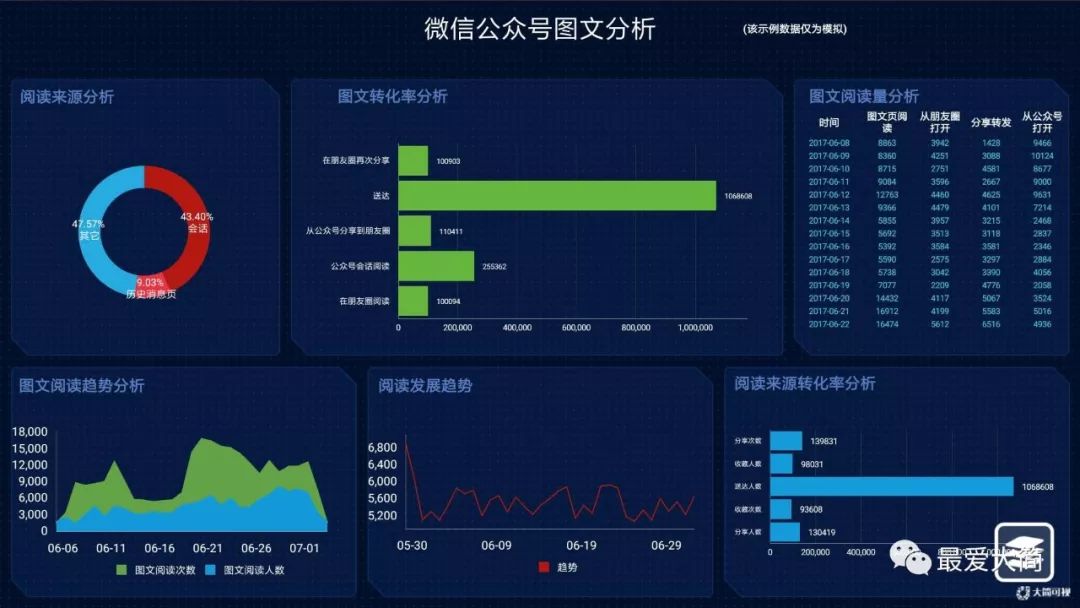
(1)大屏背景色

在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。所有图表的配色需要以深色背景为基础。保证可视化图的清晰辨识度,色调与明度变化需要有跨度。
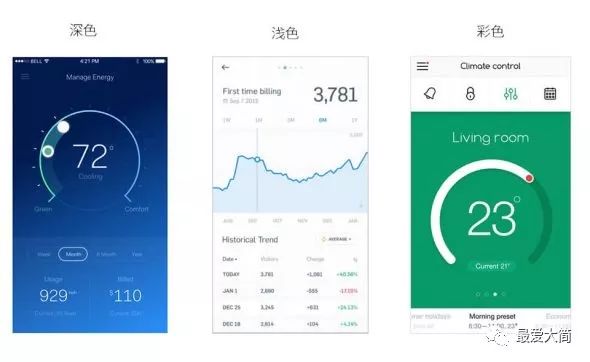
(2)中小屏背景色

中小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。
2.图表色定义
在图表的颜色运用上,色彩是最直接的信息表达的方式,往往比图形和文字更加直观的传递信息,不同颜色的的组合也能体现数据的逻辑关系。颜色的表示方法有很多种,如RGB、CMYK等,在可视化设计中,颜色作为用于数据编码的视觉通道,HSV的颜色表示方式更加符合人类感知方式,同时也更加适合展示数据。
(1)色彩辨识度
要确保配色非常容易辨识与区分,对于使用单一色相配色,明度差异需要全局考虑,明度跨度一定要够大才能更清晰的展示数据。明度跨度是否合适,可以通过在灰度模式下配色的辨识度来判断。

(2)色彩跨度
多色相配色在数据可视化中是相当常见的,多色相配色使用户容易将数据与图像联系起来。如何有效利用色调的变化来传达数据信息?
带明度信息的色环
当需要的颜色较少时,避免使用相近的色相同类色和相近色。尽量选择对比色或互补色,这样可以使不同属性数据在图表中展示更加清晰。
———— / END / ————
大简可视是一个专业提供可视化服务的平台。可帮助政府部门以及企事业单位实现政(企事)务大数据治理和数据的可视化展示。除此之外,还可满足企业在品牌宣传、业务数据掌控、管理创新方面的需求。用户可以通过简单的操作、方便的展示授权,根据自身需求快速高效的实现业务数据的可视化和品牌宣传。系统兼容手机、Pad、智能电视、电子白板多种屏设备。
以上是关于数据可视化系统搭建之设计篇|大简学苑的主要内容,如果未能解决你的问题,请参考以下文章