数据可视化如何实现一种写代码的方式,一种拖拽的方式,通通教给你!
Posted 长风大数据
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化如何实现一种写代码的方式,一种拖拽的方式,通通教给你!相关的知识,希望对你有一定的参考价值。

数据可视化无处不在,无论做科研、做论文还是日常工作中都或多或少得需要对数据进行图表处理,小编也经常被问到数据可视化可以通过哪些方式来实现?
其实对于我们普通用户而言无非就是两种方式:一种是借助一些开源工具,能够共同使用或嵌入已经设计好的应用程序中使用,例如Java,JSON,SVG,Python,html5;另外一种就是一些不需要任何编程语言基础的工具;

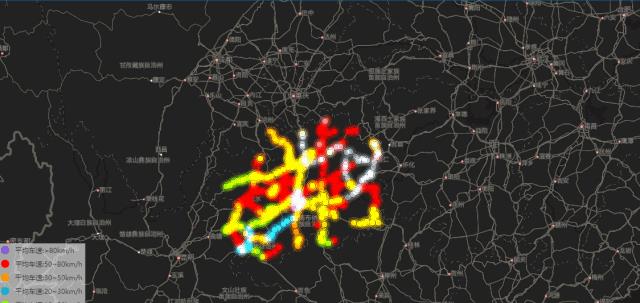
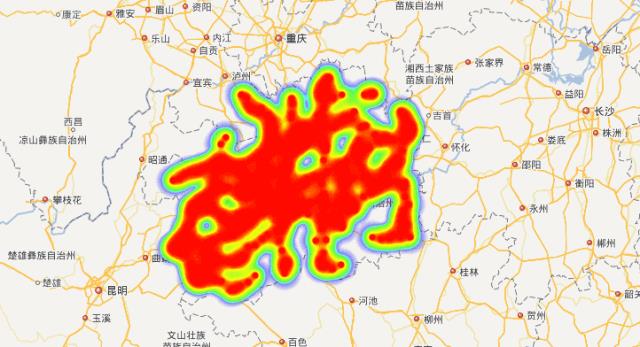
首先介绍第一种:用javascript实现数据可视化分析
javascript的准备
1. 下载并加载jquery.js源码(一款名噪一时的javascript通用库);
2. 需要去百度开发平台申请开发者账号,然后获取AccessToken;
3. 去Heatmap_min.js官网获取该源码,这是一款数据量比较密集也不会出现问题的热力图javascript库;
html内容:
<div id="container"></div>
<div id="r-result">
<input type="button" onclick="openHeatmap();" value="显示热力图"/><input type="button" onclick="closeHeatmap();" value="关闭热力图"/>
</div>
css的简单填充:
<style type="text/css">
ul,li{list-style: none;margin:0;padding:0;float:left;}
html{height:100%}
body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";}
#container{height:650px;width:100%;}
}
</style>
编写javascript的逻辑和函数:
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(106.711393,26.633182);
map.centerAndZoom(point, 9); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); // 允许滚轮缩放
$.getJSON("data/tollStation.json",function(points){
if(!isSupportCanvas()){
alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')
}
heatmapOverlay = new BMapLib.HeatmapOverlay({"radius":20});
map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({data:points,max:100});
});
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
function setGradient(){
/*格式如下所示:
{
0:'rgb(102, 255, 0)',
.5:'rgb(255, 170, 0)',
1:'rgb(255, 0, 0)'
}*/
var gradient = {};
var colors = document.querySelectorAll("input[type='color']");
colors = [].slice.call(colors,0);
colors.forEach(function(ele){
gradient[ele.getAttribute("data-key")] = ele.value;
});
heatmapOverlay.setOptions({"gradient":gradient});
}
function openHeatmap(){
heatmapOverlay.show();
}
function closeHeatmap(){
heatmapOverlay.hide();
}
window.onload = function(){
openHeatmap();
}
</script>




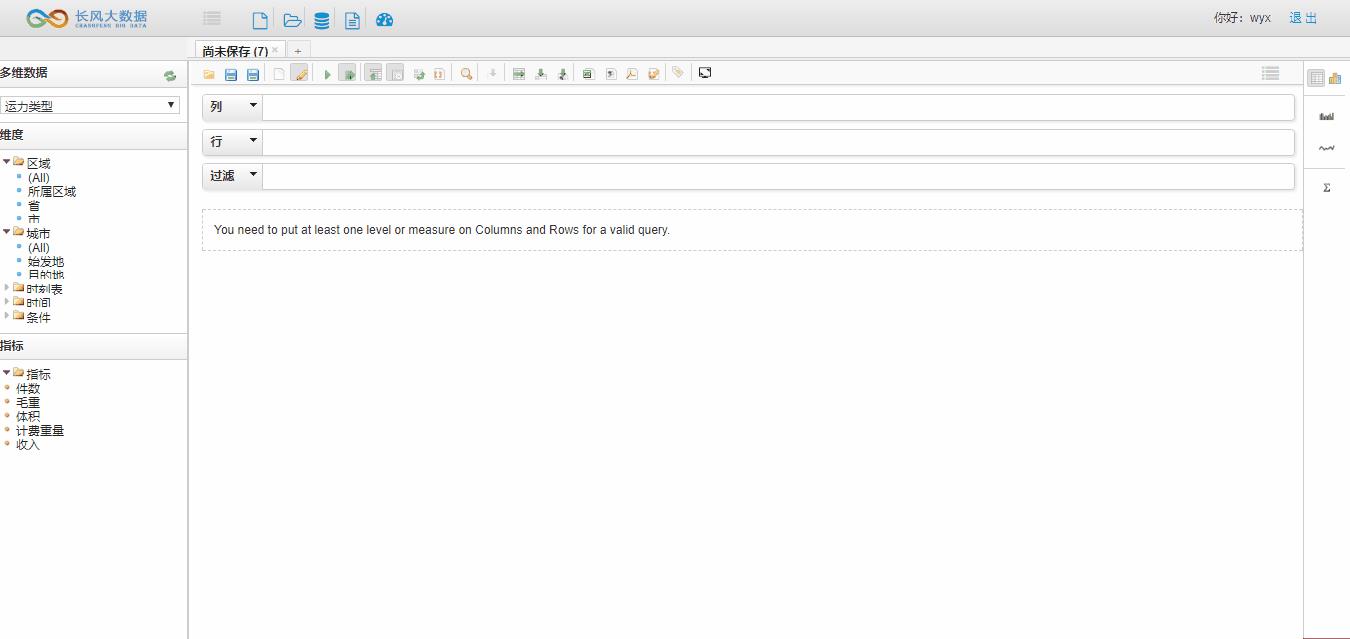
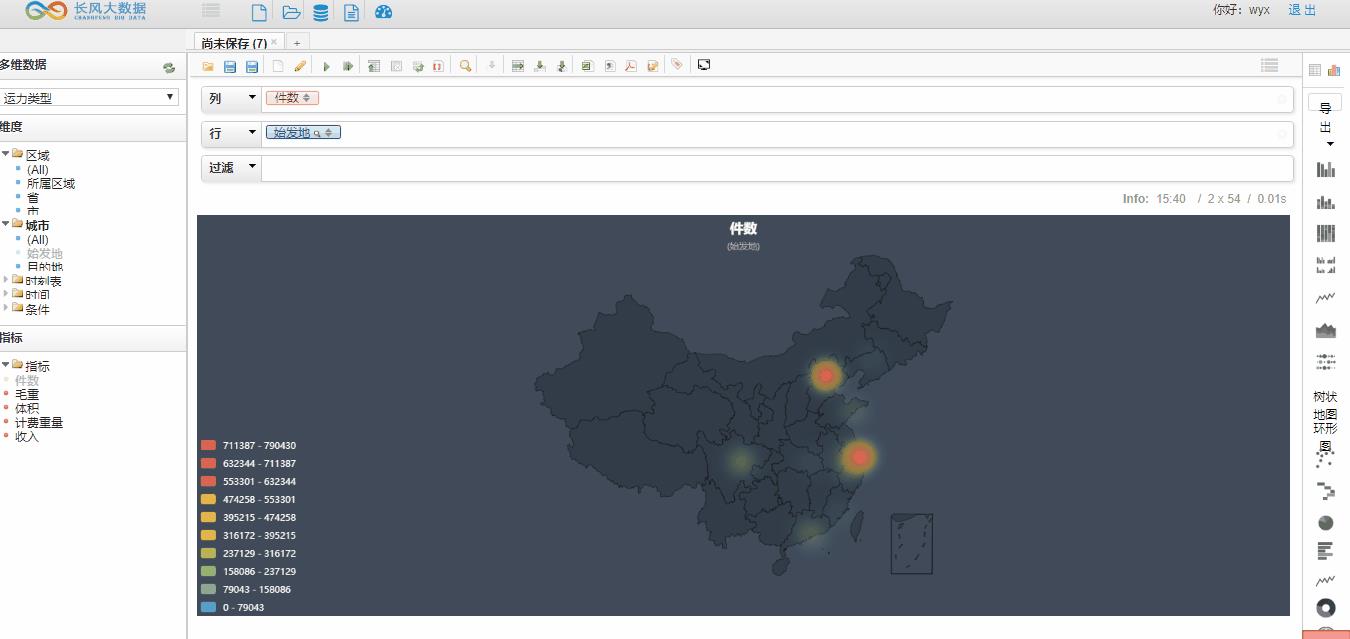
第二种:不需要任何编程语言基础的工具
大数据多维分析平台是一个轻量级的多维分析引擎,支持数据上传、表关联、仪表盘输出等功能。


小编为大家找到了《大数据分析与挖掘系列课程》,不但有限时免费的视频课程,还有来源于企业的真实数据可供分析。最重要的是还附带了大数据分析工具的下载安装包。
各位童鞋,只需扫描图中二维码即可进入在线课程。


┣
┣
┣
以上是关于数据可视化如何实现一种写代码的方式,一种拖拽的方式,通通教给你!的主要内容,如果未能解决你的问题,请参考以下文章