前瞻丨数据可视化项目失败的六大缘由
Posted 计算所福州分所
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前瞻丨数据可视化项目失败的六大缘由相关的知识,希望对你有一定的参考价值。

大数据文摘作品
编译:汪小七、惊蛰、蒋宝尚
一张图片最大的价值在于它让我们注意到了我们从来不奢望看到的景象。
——John W.Tukey
在文章开篇之前,文摘菌引用John W.Tukey的一句话来论述数据可视化的重要性。正如这句名言所说,对数据有效的展示能够极大提高我们的洞察力。
现在虽然数据可视化仍然具有巨大的前景,且近十年来它也一直是一门主流学科,但目前它依然不够成熟。
现已有大量的可视化工具可供使用,数据科学家们也正在使用这些工具,但在企业中能有效使用数据可视化工具的还是很少。
多亏了数据可视化从业者的持续研究和顶级玩家的营销闪电战, 可视化已经得到了深入发展。尽管企业对于数据可视化的投资和意识都在不断增加,但是可视化工具的长期采纳以及企业的投资回报依然很难实现。
有时, 人们会对是什么使信息的可视化展示如此困难感到疑惑。
也许这与设计时信息的减少有关。
也许花哨的图表和令人眼花缭乱的功能, 在某种程度上会让用户难以找到重点。
也许由于优先事项的相互冲突和执行混乱,这些优秀的功能已经中途脱轨。
我们能否找到可视化项目中导致失败的关键点呢?接下来文摘菌带大家讨论如何解决这些陷阱。

“我展现了所有终端用户的需求……不必再深究了”
在定义可视化项目需求时,终端用户往往不直接参与。我们经常会听到项目发起人或者项目经理说他们完全知道用户想要的是什么。但用户的需求并不能时时刻刻都被满足。
这是视觉主板在推出后却不怎么被使用的主要原因。如果只是列举一下常见问题或者KPI的定义就足够的话,那这个挑战本身就不存在了。
然而我们真正需要的,是了解用户的实际场景,以及用户处理业务问题的方式。这才是以用户为中心的真实智慧,不可转移,并且有很强的可塑性。
细致入微收集终端用户的业务观点非常重要。这样做可以将相关信息内置到主页中。为了了解客户,公司可以通过访谈来了解用户的角色,也可以用基本搜索来了解用户的使用流程,并借此共同勾画出原有的业务场景。把数据可视化能回答的问题列出来,把无法回答的问题另外归类也会有所帮助。

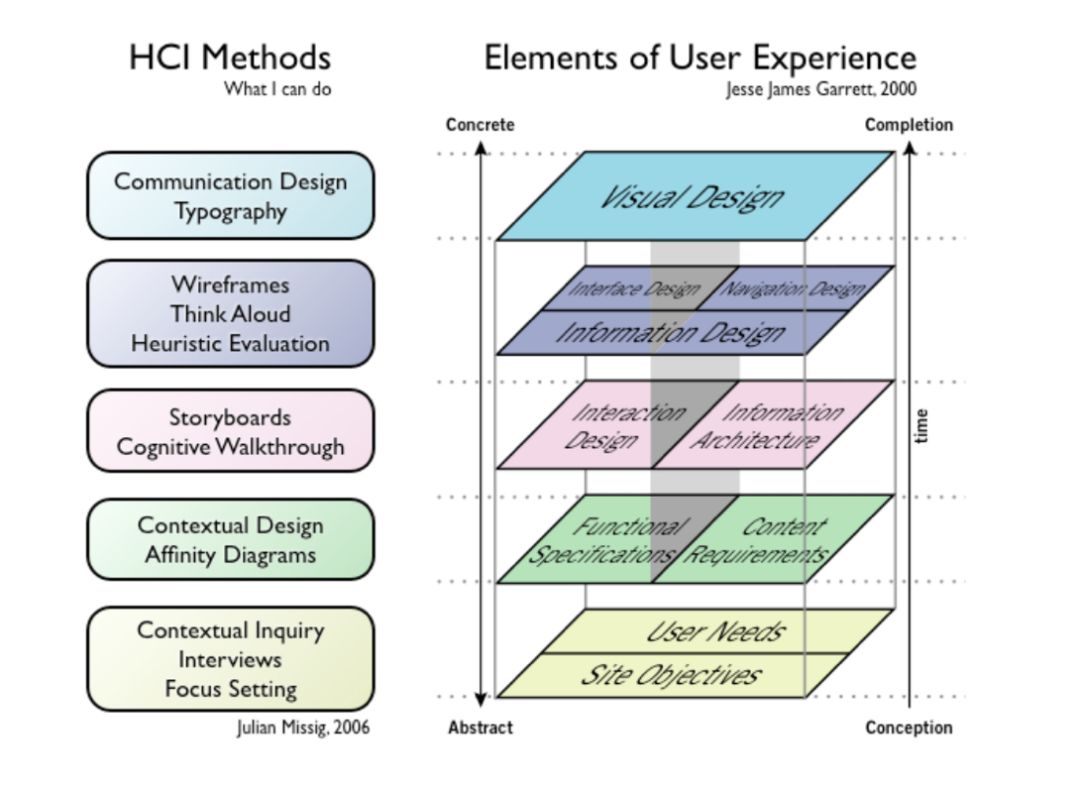
坚持以用户为视觉体验的基础
“所有的功能我都要做吗?”
当客户提出多种要求时,你是不是经常听到“所有的功能都要做”这句话呢?当被要求优先考虑某些功能时,用户往往会产生严重的不安全感,并担心未来的各种情况可能无法得到解决。往往企业的第一个可视化项目,会有比较多花里胡哨的需求。
赞助商不知道的是,对应用程序的投入越多,它被使用得反而越少。虽然把所有功能都加进去可以获得虚高的满意度,但用户的认知负荷也会随之提高,以至于他们可能再也不会打开这些应用了。
优先考虑不同功能时,越博学的用户可能越难以做出正确的选择,更不可能硬着头皮使用这个软件。
数据可视化最重要的功能是发挥咨询作用,帮助减少功能列表,只留下最关键的功能。尽管从技术角度上来讲,屏幕空间是无限制的,但它对数据密度的施加是有限制的,例如“一张不可滚动的屏幕”。
即使是有优先权、决策权,且面临过众多挑战的利益相关者在设计数据可视化时也需要考虑用户会不会被这样的设计说服。

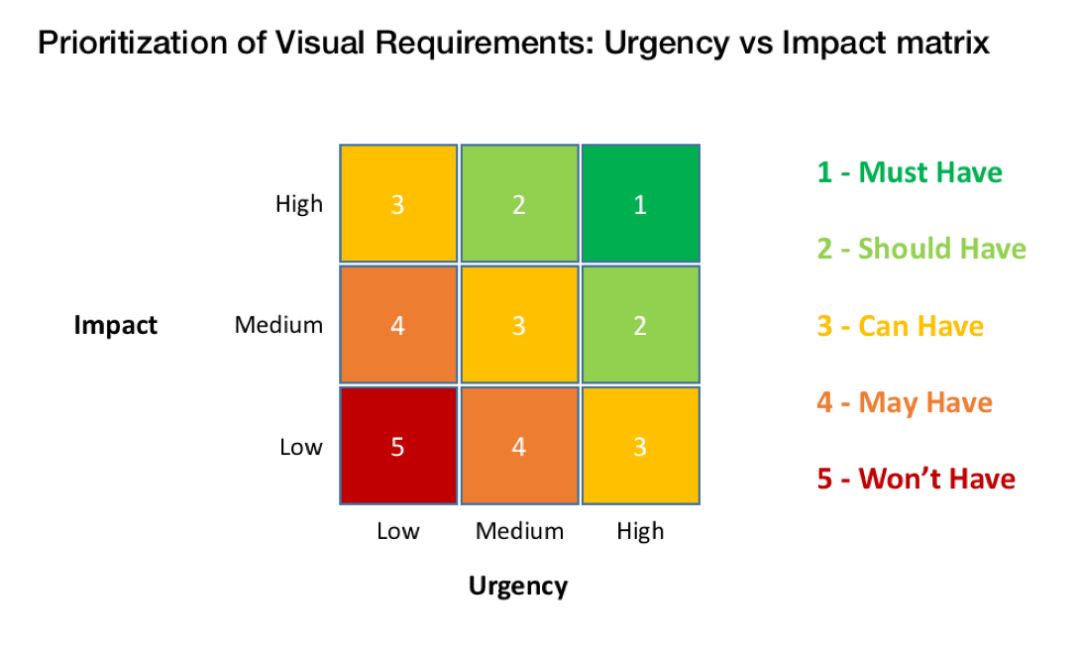
UI矩阵——排定可视化需求的框架
“你真的需要将数据进行可视化吗?”
在一个讨论数据可视化的项目里质疑需不需要数据可视化会显得很奇怪。有一种做法是“先构建主页, 然后直接用 Go live 插入数据”。如果没有人要求你这样做,恭喜你运气太好了。
没错, 在清理数据和准备提要方面是存在一些挑战的, 但如果主页设计好了却无法获取任何数据,这就本末倒置了。
让数据适应页面是项目完成后主页无法操作或者图表显得怪异的根本原因。如果事先没有进行探索性的数据分析, 图表就可能会被异常数据甚至更糟的情况所扭曲, 导致最终变成没有模式的图表。
其实图表的选择也是由数据决定的。例如, 当你要做一个四种产品的收入分配图,条形图可以是可以, 但是树形图(tree map)之类的图表可能更合适。
作为项目计划的一部分,预先考虑数据的情况非常重要。虽然知道了标题行就可以开始着手设计,但在做出关键设计决策之前,完整的数据必不可少。客户必须get到数据图表的关键点,因此必须通过数据洞察得出设计决策。

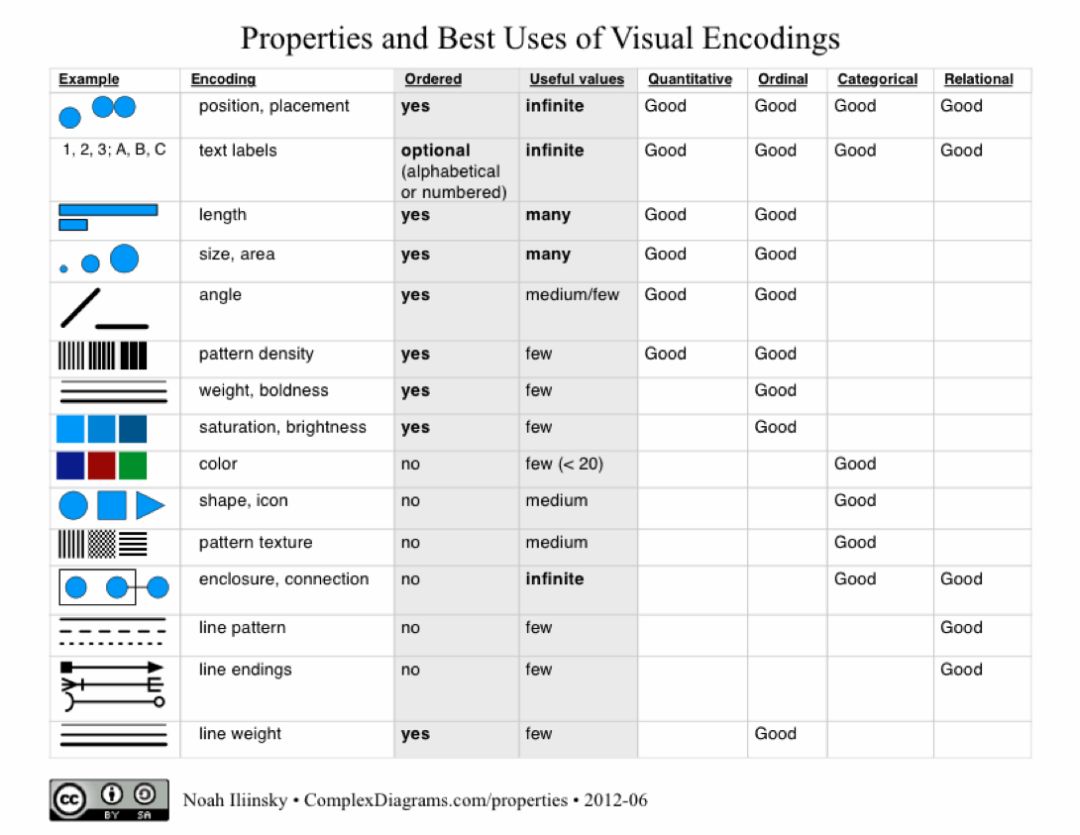
编写的将数据类型映射成的可视化编码
可视化编码链接:
http://complexdiagrams.com/properties
“请给我加个超棒的日出图案!”
有时候人们会非常喜欢图表,以至于他们试图将这种关系扩展到可视化示例范围之外。这会导致图表在解决方案中无法合理地发挥作用,甚至可能会对整个项目造成严重破坏。
那些即使在用户没需求的情况下,也要添加特殊图表或3D图表的设计师,都是为了自我满足,这样做最终会导致用户流失。这不是一个自助餐,人们可以选择各种各样的花式图表来放在盘子上。有些人可能会偏爱Sankey图表或Chord图表,但将这些图表提供给对数据不敏感的读者,这将是一场灾难。
图表的选择是一门科学,这里面有较成熟的规则,如图形语法。选择图表的因素有很多,比如图表类型(分布和趋势)、数据点(是少还是多)、用户角色(运营者、战略策划等等)、用户对数据的熟悉程度(比如分析师或者业务用户)等,所以我们必须积极地给用户讲解原理,并配合实例来解释。
图形语法
http://cfss.uchicago.edu/dataviz_grammar_of_graphics.html

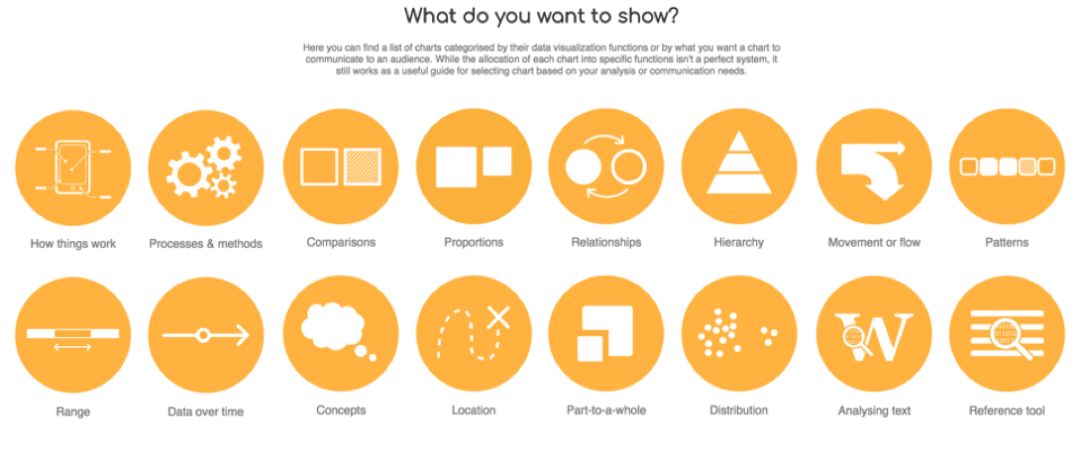
数据可视化的分类
“我想要一个内容丰富的用户界面……你能让所有功能都点击实现吗?”
在设计导航和交互时,一个常见的要求是“在深度上走到最底层,并让所有内容都能点击实现”。如果把整个世界都反映在一张屏幕上是种常见的幻想,那么实现所有内容可点击也是一种类似的想法。之所以把这个功能的优先级很高,是因为用户会主动忽视页面中不能点击的内容。
把很多点击功能加入到单个屏幕中,会让可视化变成类似寻找复活节彩蛋的东西,因为用户可能永远都不知道在主页中隐藏的有哪些有用的信息。在大多数应用程序中,超过90%的点击功能从未被使用过,大概只有10%的点击功能是用户在重要的操作流程中会用到。
丰富的用户界面并不非得有许多可点击功能,而是说用户界面能恰当并直观的向用户展示主要功能。因此,制定一些强制性的指导方针可能会有所帮助,比如每个屏幕不超过8个点击按钮。
其实在静态面板中,数据依然可以表达强有力的观点,因此在设计时要仔细考虑页面中必不可少的交互性。用户会因此而感激不尽的。

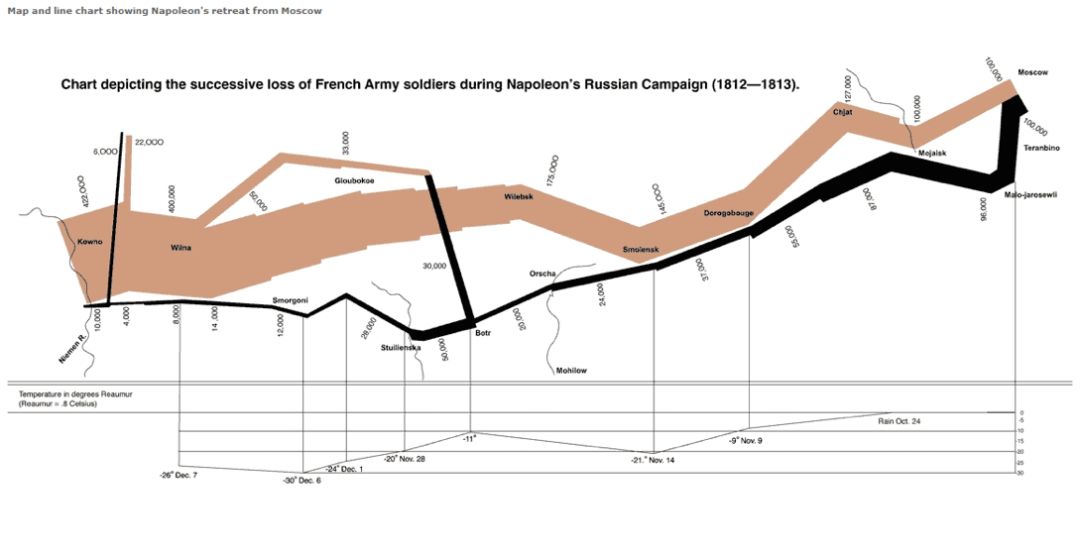
一个强大的可视化展示——静态,具有200年的保质期:拿破仑战败的俄罗斯战役
“来点儿绿的和蓝的……嗯,再加点紫的吧!”
虽然到本文目前为止涵盖的所有要点都可以找到合理的解释,但关于颜色的问题不能这么说。诸如“主页上缺点东西”或者“这个视觉效果不咋样”等说法会让从业者无所适从。必要的情况下,用户的反馈可以做到鞭策,但是请不要留下这种没有实际意义的反馈。
每个用户都有自己想选择的颜色,而且他们可以按自己的想法设置界面颜色。然而不幸的是,这对应用程序的接受度可能会产生巨大影响。颜色不仅仅是一种外观和感觉。例如把RGB颜色都很鲜艳的主页显示为单一色块时,红绿色盲用户根本无法正常使用。
尽管在处理美学、功能和社交方面的问题上有不少标准,色彩理论与其说是一种科学,还不如说是一门艺术。相比于找到取悦所有人的设计,还不如找到符合用户要求的风格特点。我们还得阐明选择这些色调的原因,毕竟大多数用户也无法解释他们自己的颜色喜好。
配色工具——Colorbrewer
小结
至此,我们已经阐述了数据可视化项目中可能导致失败的六个关键点, 而它们也恰好落在可视化任务的六个关键阶段。因此, 避免这些陷阱有助于实现计划的整体成功。
正如上图所示的6点:
以用户为中心设计——让终端用户参与进来
功能需求——优先列出功能列表
数据探索分析——理念产生设计要求
可视化编码——选择正确形式
交互设计——优化用户交互
颜色和展示设计——融合美学和科学
可视化是用数据来讲故事的媒介,而视觉故事是艺术和科学的完美结合。从业者必须磨练自己的技能, 在科学的元素中融合正确的审美成分,这样才能创建一个和用户密切相关的产品输出并解决特定的业务难题, 从而为企业提供投资回报。
最后文摘菌以一句名言结尾:
每一个数字背后都有一个重要的故事,但这需要你给他们一个清晰的并具有说服力的声音。
—— Stephen Few
以上是关于前瞻丨数据可视化项目失败的六大缘由的主要内容,如果未能解决你的问题,请参考以下文章