“数据可视化”设计的视觉原理
Posted 王珏微课设计与制作
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“数据可视化”设计的视觉原理相关的知识,希望对你有一定的参考价值。
【转载说明】
“可视化”是非常有效的知识表征方法(肯定比你想得要更加有效)。它可以使得晦涩难言的数据、信息、知识更容易被人所理解,因而是各种视觉载体(包括微课、PPT、甚至是板书)的核心思想。
王珏老师认为:“可视化”分为三个方面(不同的人界定不同),包括:
数据可视化:对大量数据背后蕴藏规律的可视化,比如条形图、柱状图
知识可视化:对需要表达、传递的知识的场景、关系的可视化,比如知识图表
思维可视化:侧重于表达个人的思维结构中对知识的理解与认识,比如思维导图
如果大家对以上各类“可视化”感兴趣的话,欢迎扫码观看王珏老师整理的移动码书:
作为老师和知识工作者,最关注的当然是“知识可视化”,但是在“可视化三兄弟”中,数据可视化出现得最早,是“大表哥”(详见《》),研究也最为深刻。
所以,我们通过了解数据可视化的研究成果,也可以成为研究知识可视化的有力借鉴。
什么是数据可视化
数据的可视化其实是在用数据讲故事
数据可视化由真实数据、富有美感的设计和完整的故事化逻辑组成:

这三个项目既是数据可视化的构件,也是可视化流程必不可少的环节:
数据分析
将错综复杂、看起来没法解释和关联的数据,建立起联系和关联,获得更有商业价值的洞见和价值。
视觉设计
作为数据分析的末端整合和图形化处理环节,将不可见的数据现象转化为可见的图形符号,用大众能理解的图形语言来描述数据的内涵。
讲故事
另外可视化需要一个讲故事的逻辑,从一个宏观的问题,深入、细化到问题内部的方方面面,最终得出令人信服的结果。
数据的可视化和其他信息的可视化有很大区别,数据可视化的工具性更突出,逻辑层次的要求更强。其制作要点在于图表,但又在图表之外。很多时候不是画个简单的图表就是可视化了,通过图表工具去描述状态发现问题和并解决问题才是数据可视化的真正核心。
视觉设计
用图形讲数据
在数据分析后我们得到了数据和初步的结论,但是这戏信息太过原始和复杂,不便于传达给其他人,所以还需要对数据做可视化处理形成可视化报告。
1. 数据视觉设计原理
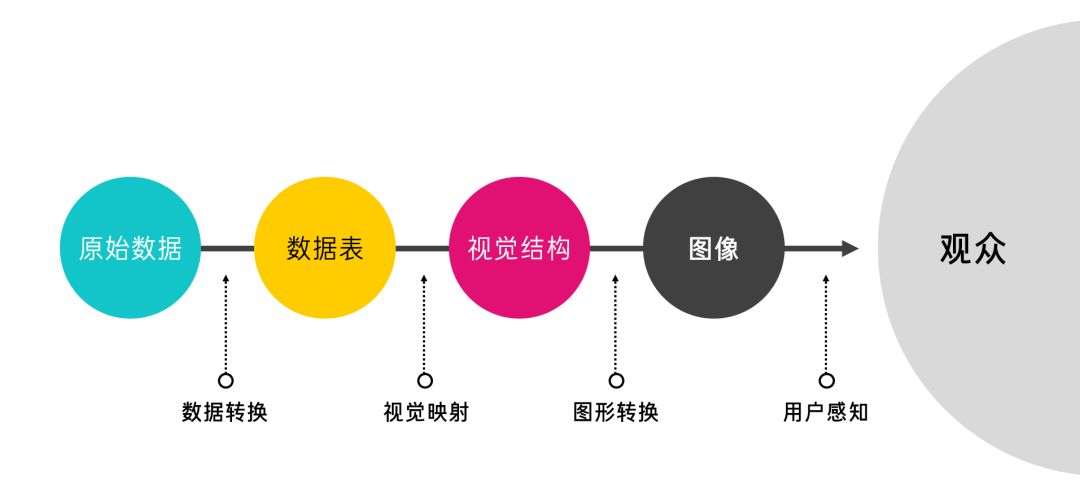
数据的视觉设计是用图形讲数据的过程,基本的原理如下表所示:

/ 数据可视化的基本原理模型 /
1) 数据转换
首先通过excel等工具将原始数据整理转换为数据表格,原始数据通常都会有冗余或者残缺,含有噪音和误差同时数据模式和特征往往被隐藏。通过去噪、数据清洗、提取特征等数据处理操作将数据变换为可处理模式。
2) 视觉映射
简单来说就是给既有数据选择合适的图表,用图形语言来展现数据关系的过程。 通过视觉元素的有序组合体现数据的特征,这里视觉元素可以称为视觉通道。听起来可能会抽象,但其实内涵很简单,比如:
折线图把数据特征映射到『方向』
柱状图把数据特征映射到『长度』
饼形图把数据特征映射到『角度』
环形图把数据特征映射到『弧长』
面积图把数据特征映射到多边形的『面积』
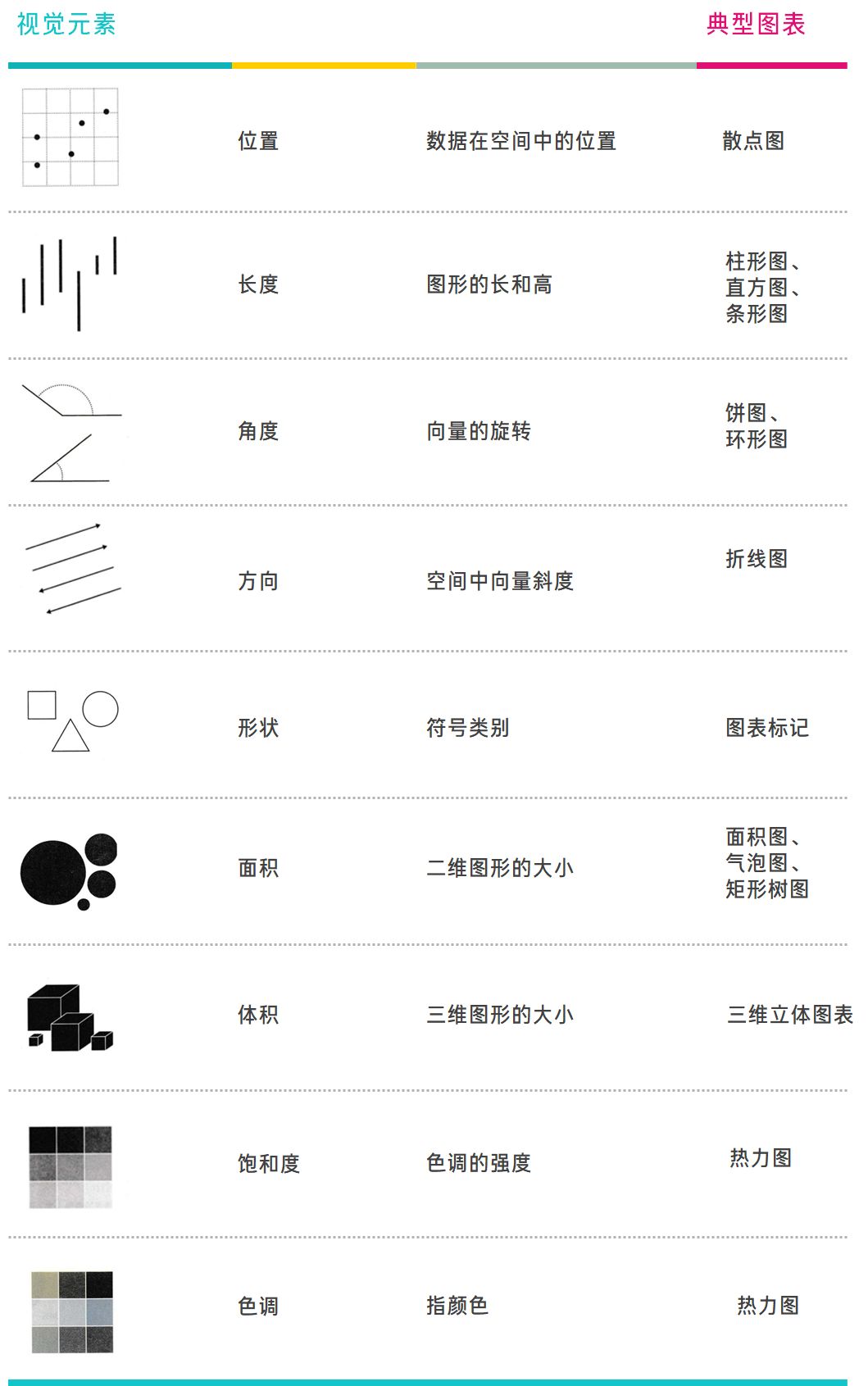
除了这些基础的图形外,其他的视觉元素也可以表示数据的特征:

/ 图表原理:图表里的视觉元素 /
a. 位置
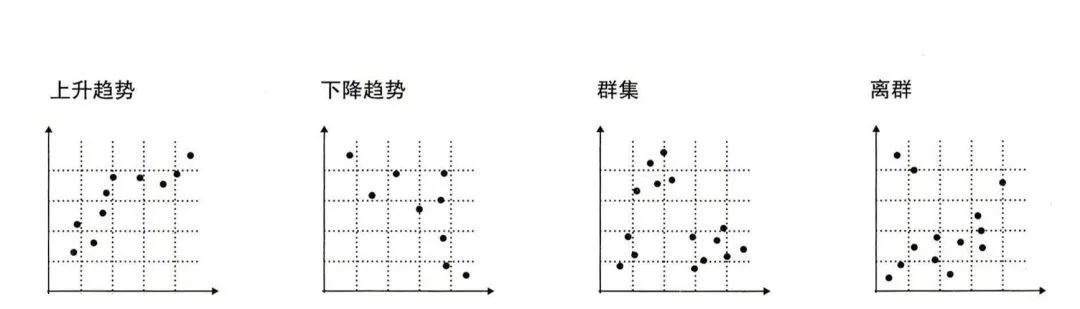
观察散点图的时候是通过观察一个点的x坐标和y坐标以及与其他点的空间关系来确认数据点的分布和趋势。 散点图里数据的规律主要以下列四种为主:

/ 散点图里的数据规律 /
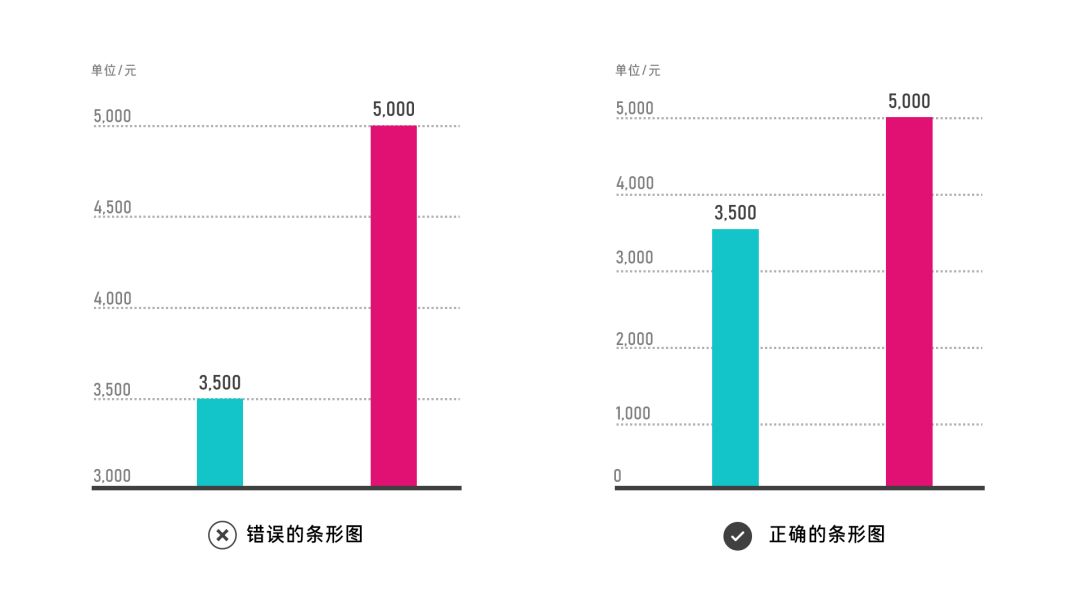
b. 长度
以图形长度值来衡量数据大小,比如条形图(柱状图) 在制作条形图时需要注意保持图形长度的真实性,比如下面两个条形图,左边的图形以3000作为纵坐标轴起点,导致蓝色矩形长度变短,看上去蓝色矩形长度只是红色的1/4,扭曲了两个矩形的长度关系。
这显然违背了图形图表追求真实准确的可视化表达本意。需要特别提醒的是,有些文章认为修改坐标轴是一种美化数据的手段,这是错误的理念。

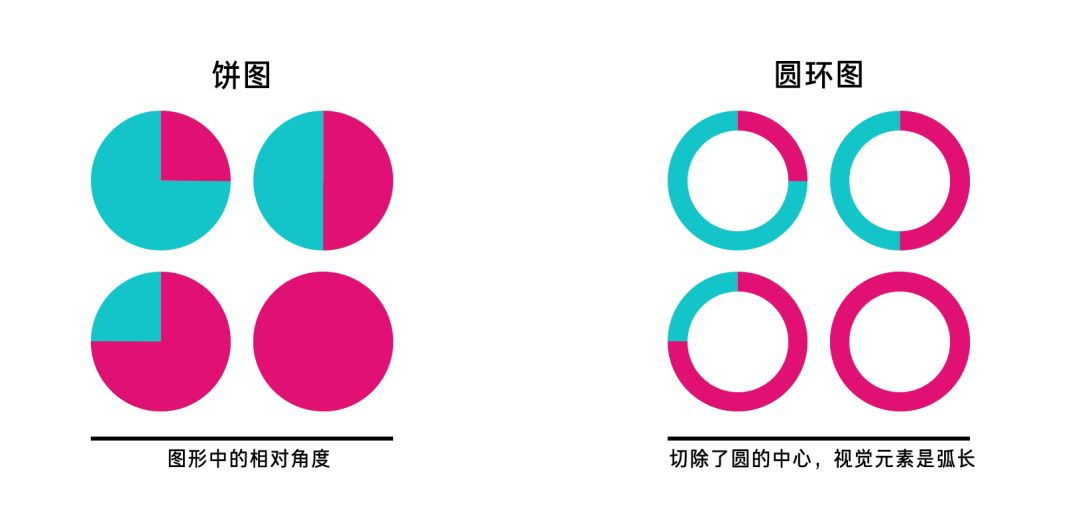
c. 角度
饼图和环形图都是角度元素在图表里的应用类型,但二者又有所不同。圆环图和饼图一样能表现部分和整体的关系,除此之外圆环图还可以通过弧长的大小直接而明确地看出部分之间的大小比较关系,从功能性看上圆环图要优于饼图。

d.方向
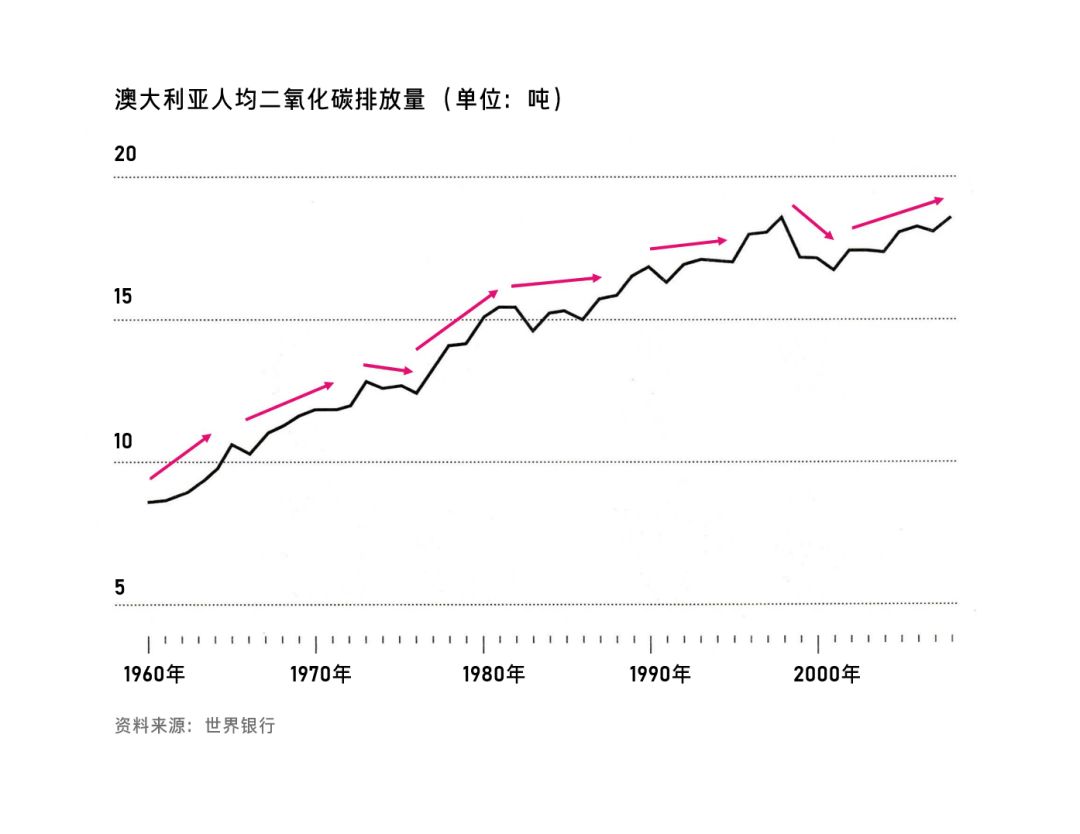
方向是指示动态的概念,是对一种趋势的描述,方向在图表中应用以折线图最为典型,如下图:

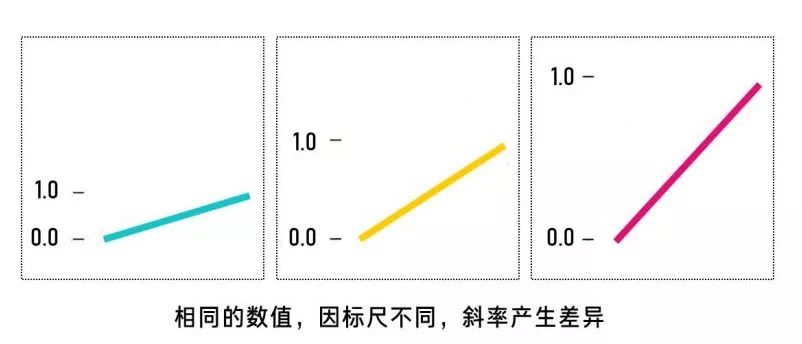
但是方向其实是一个不够准确的度量元素,就像指针,自身只能表示上下左右的倾向,想要准确表示具体指向则需借助标尺或者参考线。
相同的数值,如果标尺有差别,那么致使方向的斜率也会出现显著差异,所以在处理多组数据的方向性时最好统一横、纵轴。

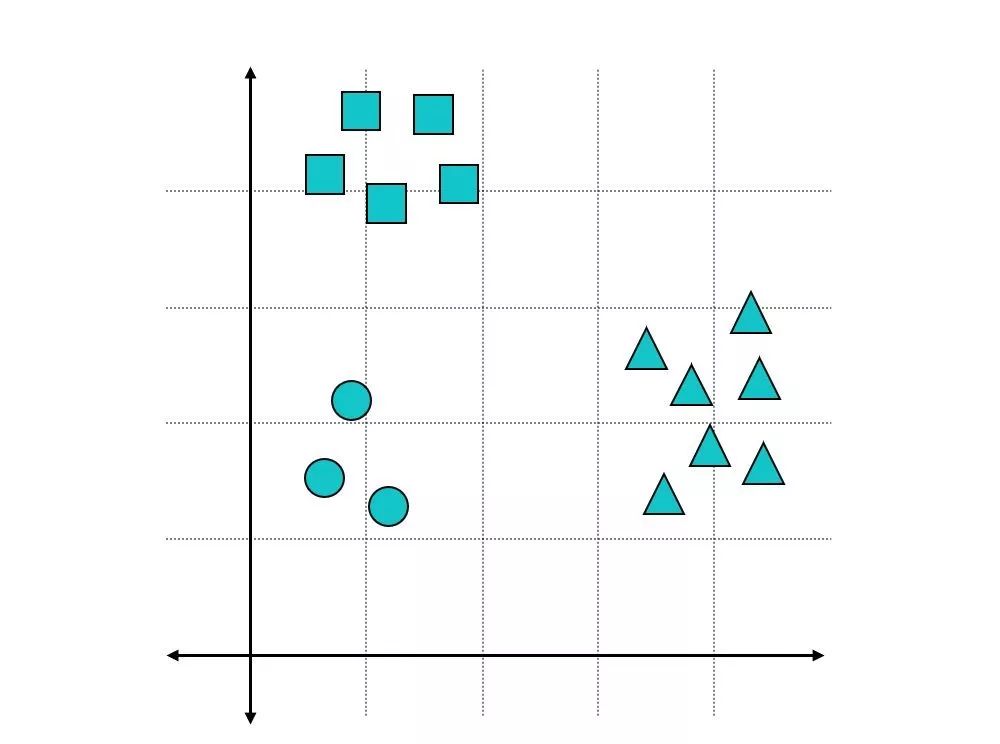
e. 形状
形状主要用于在多组数据分析时区别组别,我们在日常使用时又称之为标记,比如散点图和折线图中的形状:

/ 散点图里的形状 /
在散点图里使用三种形状来表现三个各自离散的数据群。
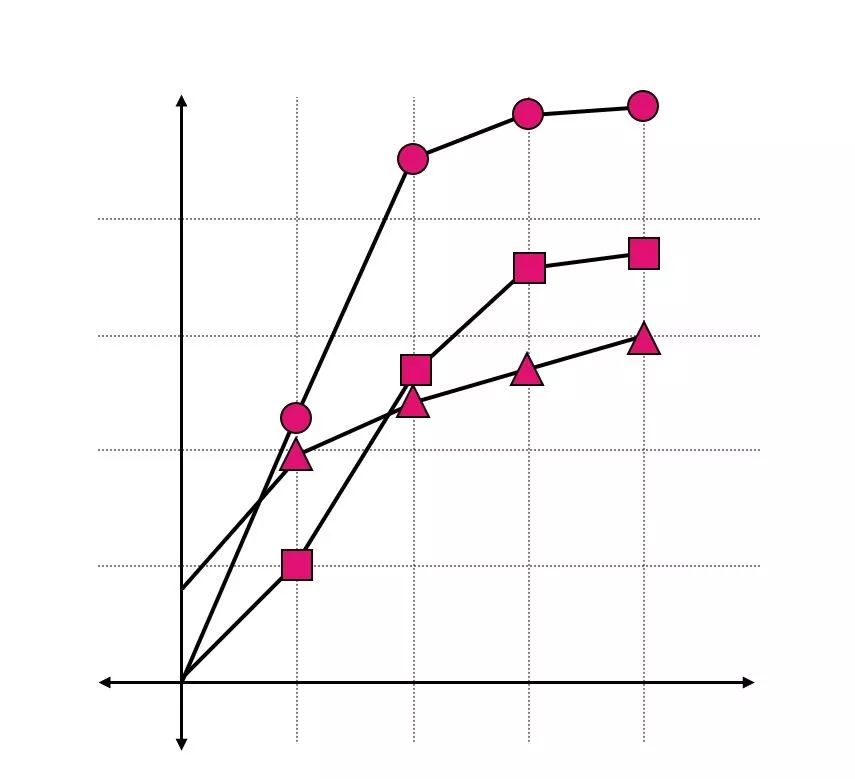
形状也可以表示数值的类型、系列和组别,比如折线图中各系列用多种不同的形状标记。

/ 折线图里的形状 /
f.面积和体积
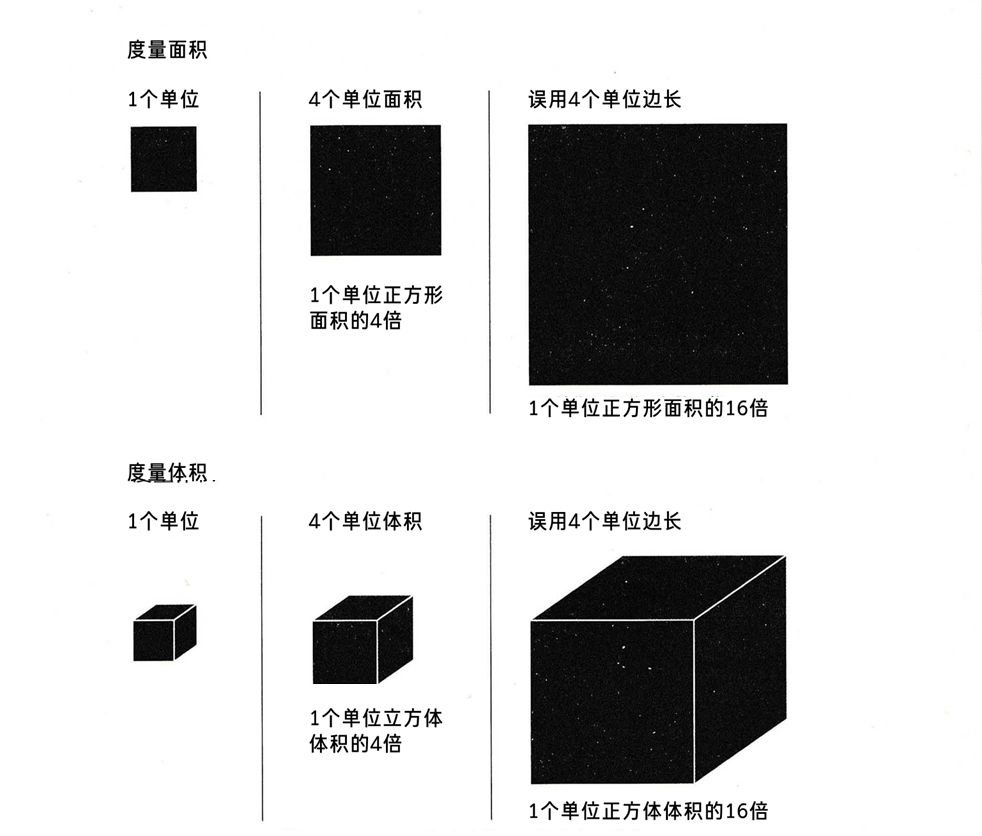
大的图形代表大的数值。长度、面积、体积都可以表示数值的大小。二维平面通常用圆形和矩形,三维空间一般用立方体或球体。
但是在确定面积和体积要注意和边长或半径的数值换算问题,避免出现错误的暗示,比如:

g.饱和度和色调
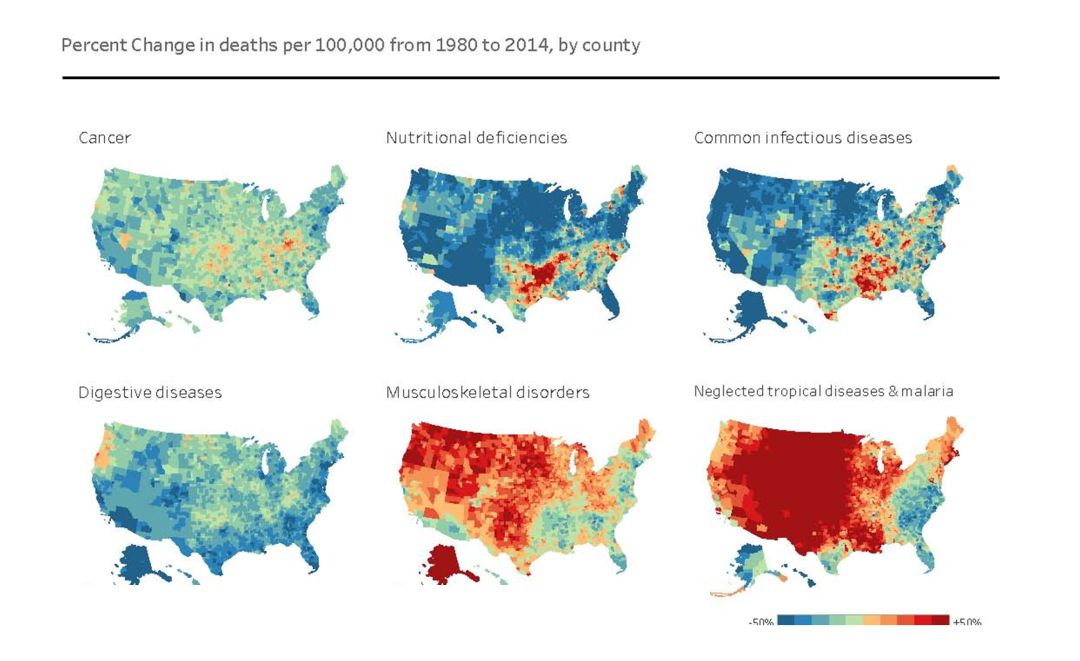
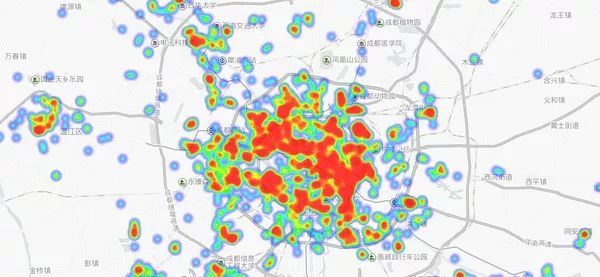
颜色的两个要素,在图表中可以用表示组别,也可以用于表示等级和数值的高低。颜色要素在图表里最典型的类型是热力图,通过填色,热力图能用颜色的饱和度或者色调差别来展示数值在特定地理区域(或者页面区域)的分布。

/ 热力图:美国每10万人死亡人数变化百分比(1980-2014) /

/ 热力图:串串香在成都的分布 /
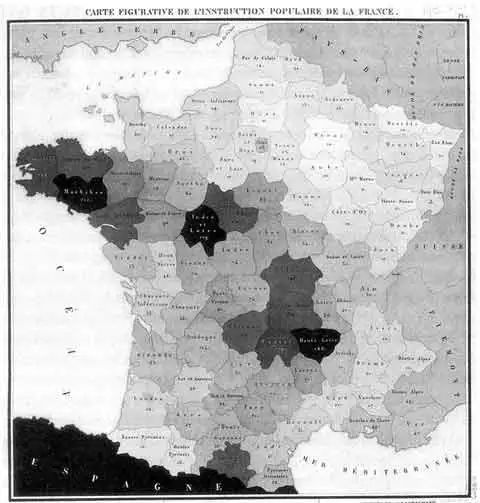
下图被认定为是世界上最早的热力图,由法国人Charles Dupin 在1826年发表在黑白地图上,以从白到黑不同深度,标示了法国文盲的分布情况。

3) 视觉元素的识别精确性
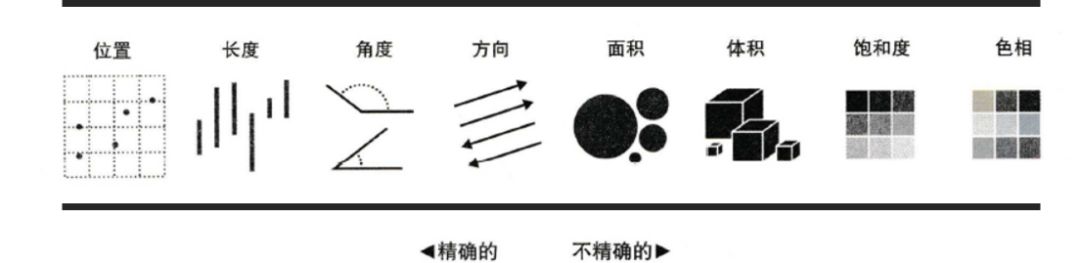
贝尔实验室在1985年发布了视觉元素的暗示排序清单:

在很多可视化规范都沿用这份清单,清单显示在可视化设计中,位置是最为精确的元素,长度其次。柱形图对数据的表现更为准确,人也更容易理解柱形图,而热力图表现相对要差得多。
这些数据的视觉化映射原理也是设计师和数据分析师们跳出传统图表的类型框架,创造各式各样的新颖可视化作品的理论基础。
落实到在图表制作上,就是合理而准确地选择图表类型。
dq:微课超级大全,设计制作应用一网打尽
pptkc:学习王珏《教学PPT排版》课程
wkkc:学习王珏《微课设计与制作》课程
bjkc:学习朱洪秋《班级日常行为管理四步法》课程
以上是关于“数据可视化”设计的视觉原理的主要内容,如果未能解决你的问题,请参考以下文章