为地图数据可视化增加价值的 10 种方法
Posted Tableau社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为地图数据可视化增加价值的 10 种方法相关的知识,希望对你有一定的参考价值。
了解更多 Tableau 最新功能及应用技巧,欢迎登陆 Tableau 商业智能博客:
https://www.tableau.com/about/blog (复制链接至浏览器可查看更多信息)
见解驱动型可视化是最有效的地图数据可视化。由于许多分析项目需要使用空间数据,因此使用地图是一种重要的可视化技能。本文将介绍 10 个技巧,帮助您利用地图改善仪表板的分析和外观。
首先,确保选择的地图能为您的可视化提供适当的上下文。视觉混乱并不是您想要的结果,这只会分散读者的注意力,使其无法专注于数据。我们来了解一些使用内置 Tableau 样式和自定义 Mapbox 地图的示例。
Tableau 拥有三种内置的基本地图样式:浅色、黑色和普通。对于大多数地图用例而言,都可以从这些基本样式着手。
复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/profile/ann.jackson#!/vizhome/UrbanForestofNYC/UrbanForestofNYC
Ann Jackson 创作的这个仪表板对纽约市的城市森林进行了一番探索。该仪表板外观干净利落,利用 Tableau 的 “浅色” 底图(进行了一定调整,只显示土地覆盖和街道情况),提供了充足的上下文信息。
但是,如果要让地图成为仪表板上最重要的可视化,则需进行额外设置来突显其重要性。可以考虑在地图中添加相关的颜色、图层和文本,也可以使用 Mapbox 设计自定义底图。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/banksy-graffiti-around-world?gallery=featured
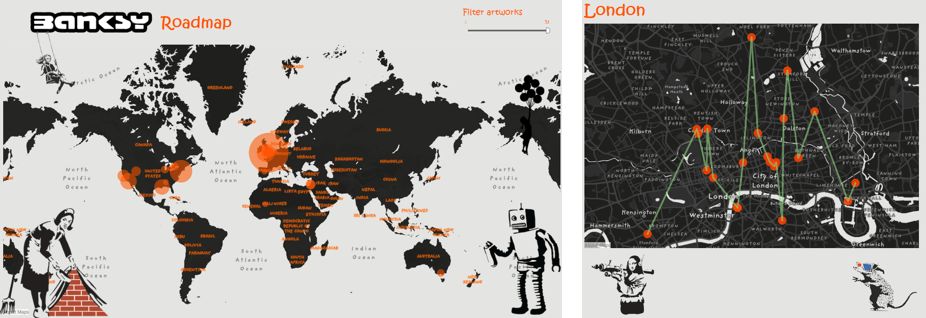
Andre Oliveira 创作的仪表板“全球各地的涂鸦”使用的是带有自定义标签的简单底图。这些图层随缩放级别改变,当仪表板缩放至城市级数据时,我们会看到一个简洁的地图,其中只包含少量当地详细信息。底图和数据之间的颜色搭配(以及在海洋“空白空间”添加的巧妙艺术性细节)使得此仪表板上的地图光艳夺目。
让数据独立传达自身信息
优质的可视化引导读者将注意力集中在数据上,而不是背景上。所以有时候不使用底图反而有助于空间数据传达自身信息。处理某些大家熟知的地点和形状(例如某个省/市/自治区的所有县或某大洲的所有国家/地区)时,由于读者可能已具备足够的空间感知能力,因此可以不使用底图。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/madrid-details?gallery=featured
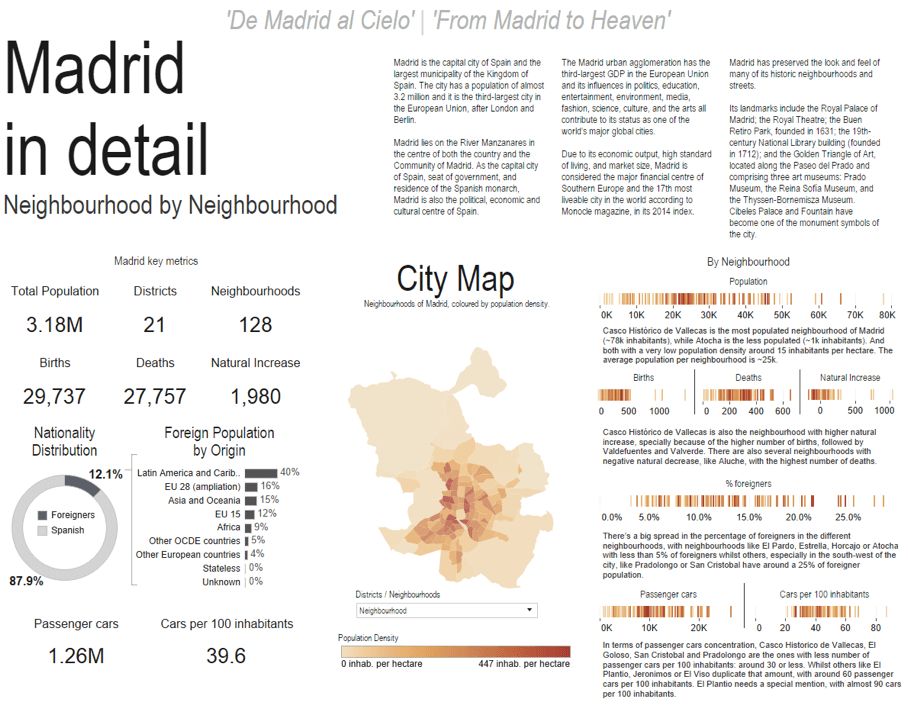
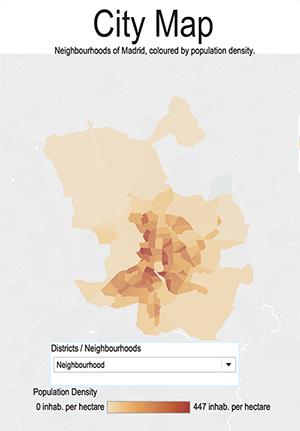
例如,Pablo Saenz de Tejada 创作的这个仪表板显示了西班牙马德里的人口统计数据,并且没有使用底图。在仪表板中集成地图时,去除地图上的各种细枝末节,可使设计更简洁,且不易分散读者注意力。将此仪表板与显示了一小部分底图内容的同一仪表板进行比较;后者虽也不错,但并不像前者那样浑然一体:

我是一名制图员,您很少会听到我如此直言不讳:“您不需要使用图例。”(因此,这一技巧特意使用星号标出)* 如果您可以使用仪表板中的其他可视化来阐明所选颜色、尺寸、形状和符号,则不需要使用图例。
将可视化作为图例使用,通过其他交互式对象来解释符号含义,不仅可以节省大量空间,而且可以强调仪表板上可视化之间的关系。
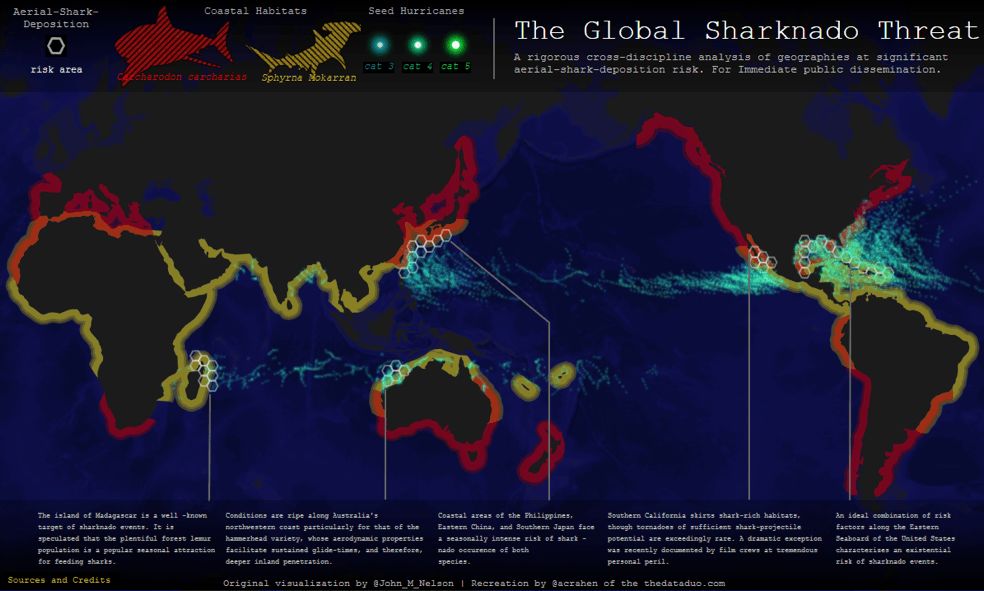
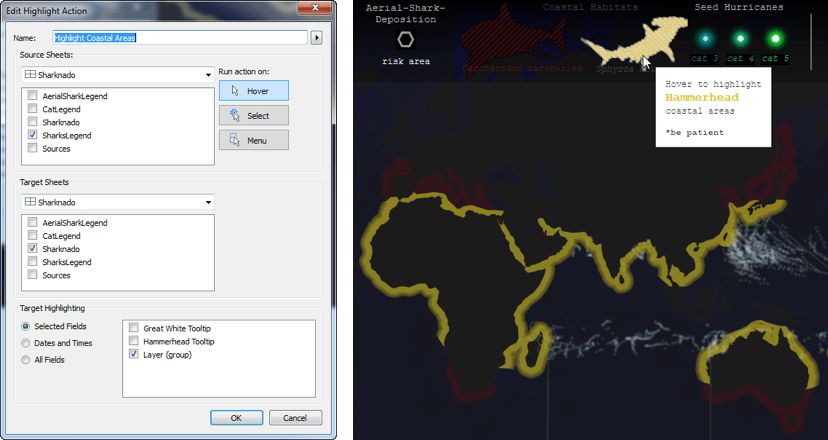
例如,Data Duo 创作的 “全球鲨卷风威胁” 可视化使用的 “ 鲨鱼图例 ” 工作表中包含两个鲨鱼轮廓图像。鲨鱼具有颜色编码,因此可用作地图的图例和筛选器。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/global-sharknado-threat?gallery=featured
此设置可轻松地在仪表板上实现。 您需要使用一个单独的工作表来充当图例可视化,然后设置相关操作,将“图例”关联到仪表板上的其他工作表。
“鲨卷风”可视化图例实际上是一个散点图,两种鲨鱼的绘制位置基于 X 和 Y 值的计算字段。 然后,采用地图上的数据配色方案,将自定义鲨鱼形标记添加到该可视化中。

此图例具有两种功能;它既是鲨鱼类型的图形指示符,又对地图上的黄红两种颜色进行了解释。 若要使图例具有交互性,只需执行仪表板突出显示操作即可。当您将鼠标悬停在其中一个鲨鱼图例上时,地图中便会突出显示相应的鲨鱼栖息地数据。
与使用另一个可视化充当图例类似,您还可以思考如何将地图作为筛选器,促进仪表板探索。 地理形状是比下拉文本列表更好的筛选器。它们不仅能提供更好的视觉线索,告知您所选区域的信息,还可以让人们轻松选择感兴趣的邻近区域进行更深入的探索。
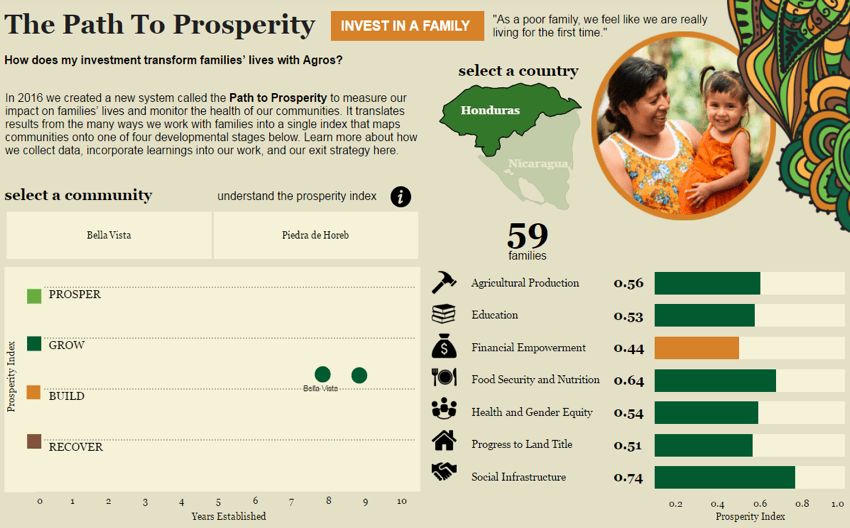
Decisive Data 创作的仪表板 “通往繁荣之路” 显示了捐赠行为对洪都拉斯和尼加拉瓜七个不同村庄的村民生活产生的影响。此仪表板非常巧妙地使用小地图作为两个国家/地区之间的筛选器。该图形元素与设计完美契合,一眼就能看出当前突出显示的国家/地区的相对位置。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/path-prosperity?gallery=featured
在跨工作表设置突出显示操作方面,Tableau 拥有 “魔力” 。因此,您可在地图和仪表板中加以充分利用。
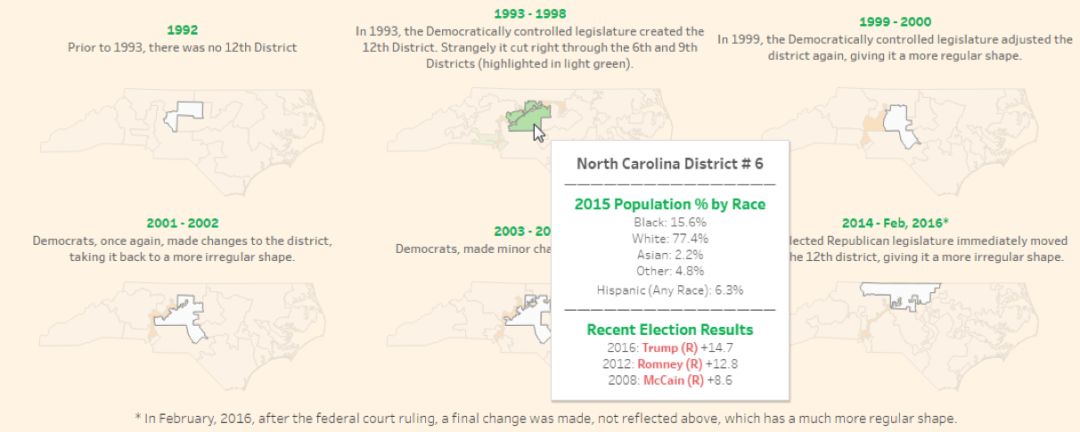
Ken Flerlage 创作的仪表板对美国不公正改划选区的情况进行了探索,该仪表板采用具有不同边界的六个不同地图,读者可专注于任意一个地图,了解相应选区在一段时间内的变化。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/art-gerrymandering?gallery=featured
根据选区编号设置突出显示操作,读者可逐选区进行探索。否则,由于每个地图上的边界太过复杂,因此难以发现其变化规律。
如果一个仪表板上显示多个工作表,请务必利用 Tableau 中的设计工具,以便更好地将地图整合到设计中。您还需确保各个仪表板上的数据颜色相互匹配。
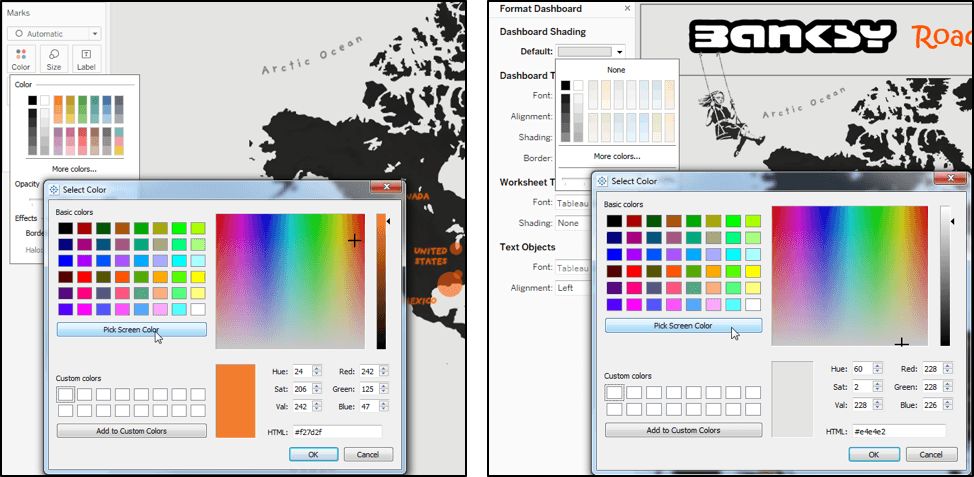
若要将地图无缝融入仪表板,请使用颜色选择器。通过使用匹配的颜色,可让地图与仪表板的整体设计相协调。这一技巧适用于调整地图上的标记颜色以及匹配底图背景(还适用于文本框或仪表板上的其他工作表)。

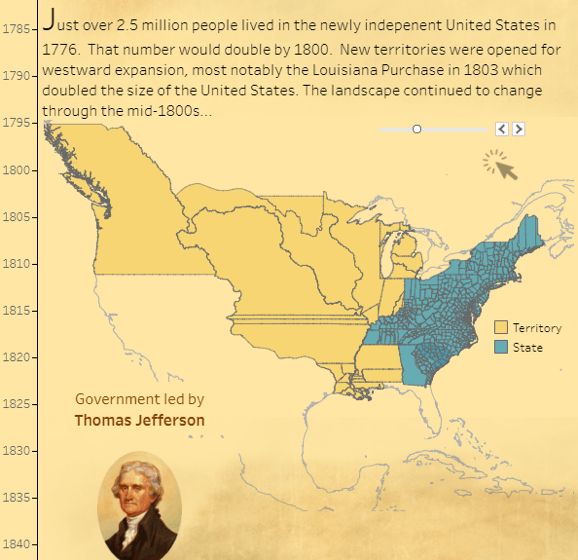
在 Joshua Milligan 创作的仪表板 “美国发展史” 中,颜色选择器发挥了大作用。此仪表板在可视化中使用羊皮纸外观的背景,这是对此技巧的巧妙运用。
此外,对于您的数据,请确保使用的颜色在仪表板上的所有可视化中表示的值完全相同。 如果相同的颜色表示不同的值,那么大多数读者几乎就无法正确理解数据。
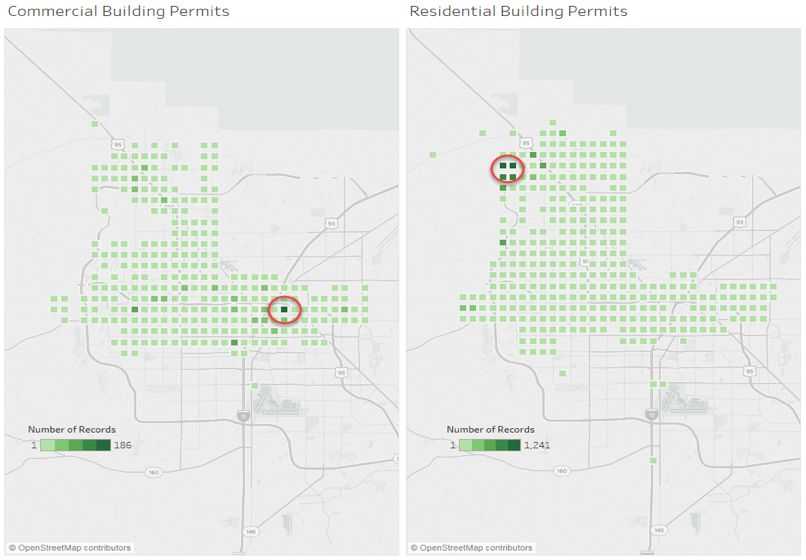
例如,假设我们要比较内华达州拉斯维加斯周边地区颁发的商业建筑许可证和住宅建筑许可证数量。 如果两个地图均使用默认颜色编码,那么绿色各色度表示的含义有很大的区别,因为商业建筑许可证的数量少很多。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/history-us?gallery=featured
此外,对于您的数据,请确保使用的颜色在仪表板上的所有可视化中表示的值完全相同。 如果相同的颜色表示不同的值,那么大多数读者几乎就无法正确理解数据。
例如,假设我们要比较内华达州拉斯维加斯周边地区颁发的商业建筑许可证和住宅建筑许可证数量。 如果两个地图均使用默认颜色编码,那么绿色各色度表示的含义有很大的区别,因为商业建筑许可证的数量少很多。

如果读者没有仔细留意这两个图例,他们可能会错误地认为图中圈出的这两个位置颁发的许可证数量相同,然而实际上最稠密地区的住宅许可证数量比商业建筑许可证多 1,000 个以上!
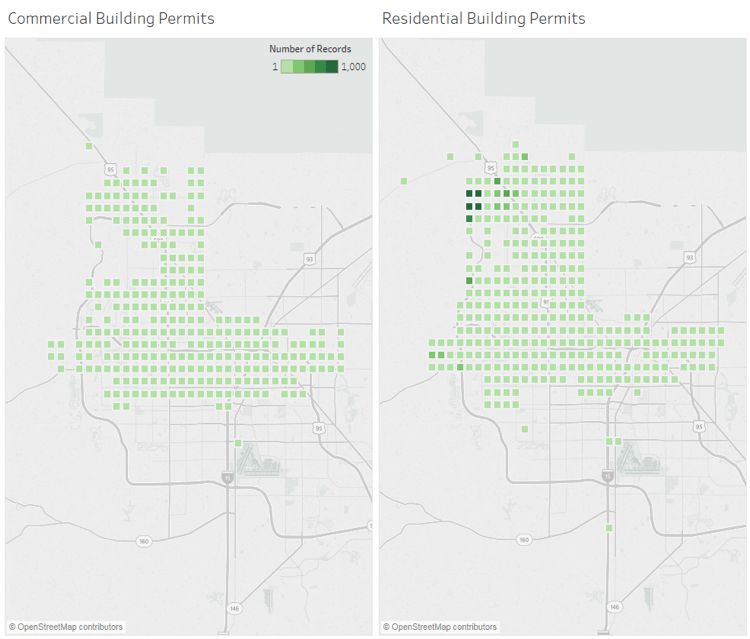
现在将它与另一仪表板进行比较,后者中两个地图的颜色编码使用相同的值范围,其显示出的模式与前者大不相同!

通过正确使用颜色,我们可以直接比较该市周边不同地方颁发的许可证数量。
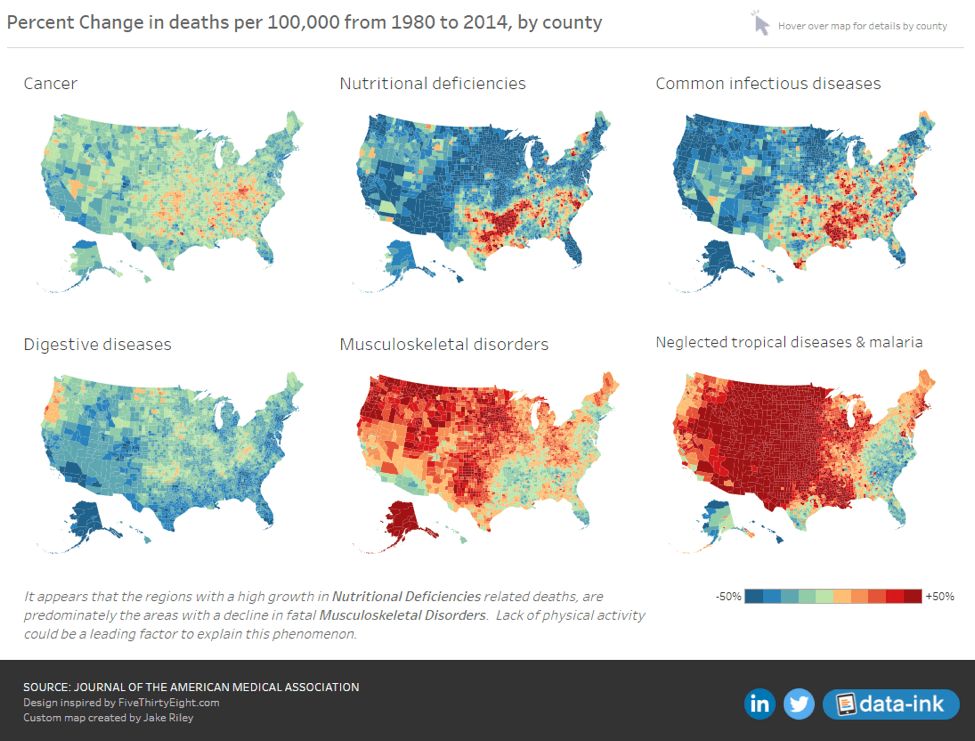
有时候,数据地图会对我们说一些无伤大雅的“谎言”,以便达到最佳效果,这完全没有问题!Josh Tapley 和 Jake Riley 创作的仪表板显示了美国各地的致死原因。在此仪表板中,作者将阿拉斯加州和夏威夷州移动到了新的位置,以便使用较小的空间显示美国全貌。
在 Tableau 中,通过“插入”地图,用户可以直接与单个工作表中的数据进行交互,而无需为美国本土、阿拉斯加州和夏威夷州分别使用单独的工作表。作者调整了地图投影,显示不同于普通底图的外观。
 复制下方链接至浏览器可查看此 Viz 作品:
复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/changing-diseases?gallery=featured
如果您想在自己的地图数据可视化中尝试此操作,请参阅此社区讨论,其中讨论了 Tableau 中的替代投影(以及移动地理位置)。
若想获得更多灵感,请查看使用六边形网格创建的美国能源仪表板,或使用方形网格探索美国境内犯罪情况的仪表板。
默认情况下,仪表板上的工作表呈矩形,但是您的地图不受此限制。由于地理特征几乎无法以矩形表示,因此可尝试使用不同的外观,调整优化布局。
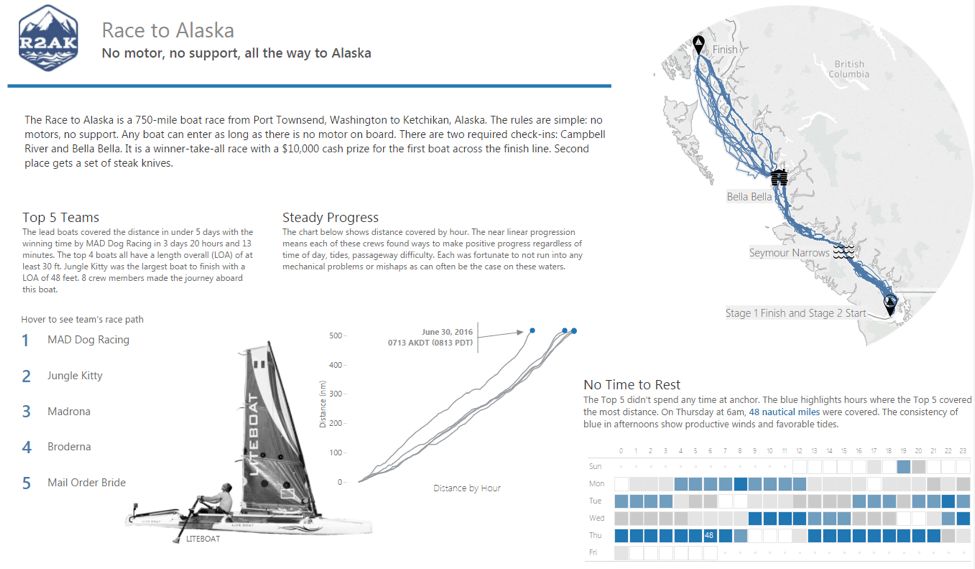
在“阿拉斯加划船赛”这一仪表板中,Anthony Gould 很好地利用了空心圆形图,将地图调整成自定义形状。将图像置于顶部是非常棒的设计,可以有效地裁剪地图。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/race-alaska?gallery=featured
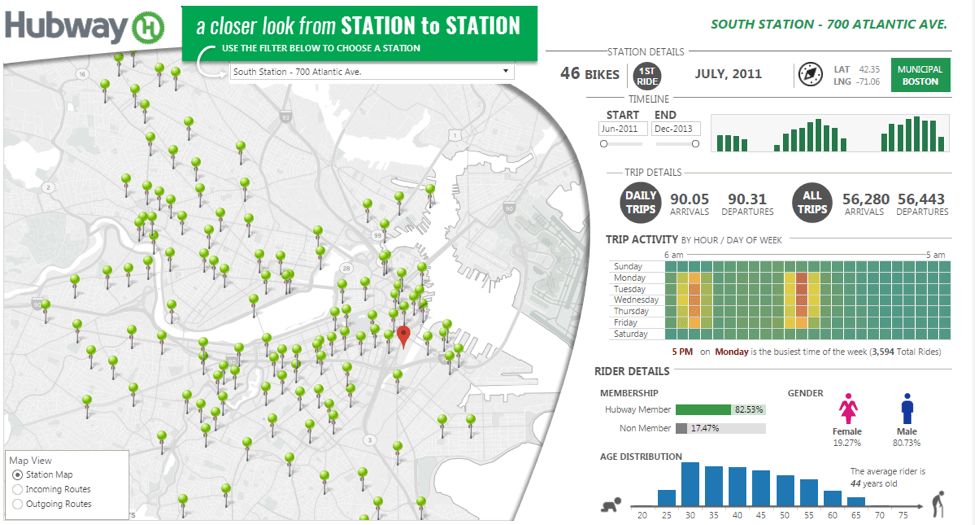
在另一个示例中,Brian Halloran 创作的仪表板 “波士顿的 Hubway 自行车共享系统” 展示了同样的技巧,该仪表板中添加了非常有用的投影效果,清楚地区分了仪表板的控件。

复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/profile/brianhalloran#!/vizhome/HubwayStationAnalysis-AccentureVizCompEntry2015/Hubway-StationtoStation
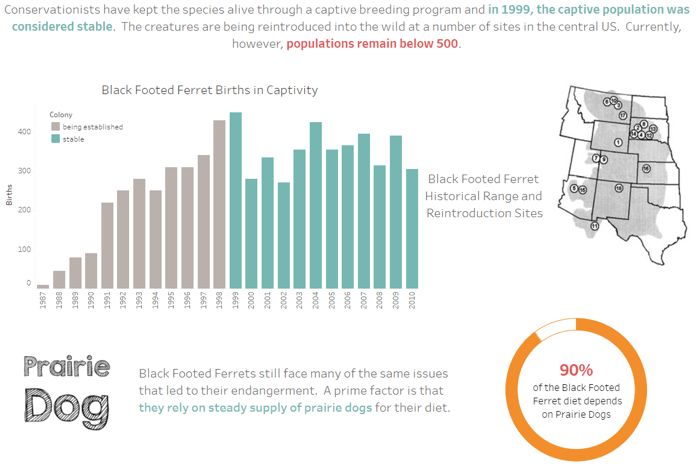
有时候,只需要一个静态图形就能讲述完整的数据故事。对于某些简单的内容,地图只是一个参考,不需要具备交互性,可以考虑只使用图形而不使用工作表。
Becca Cabral 创作的这个仪表板介绍了黑足鼬 (BFF) 的相关信息,此仪表板仅使用了一个简单的地图图像来说明这种动物的历史活动区域。静态地图图像非常适合该设计,可有效补充交互式可视化来讲述 BFF 故事。

如果地图数据可视化无需读者进行放大以查看详细位置,则可以锁定平移和缩放。
这可以防止用户意外更改显示,对于那些在移动设备或小屏幕上探索数据的用户而言,这一点特别有用。锁定地图范围非常简单,只需选择“地图”>“地图选项”,然后取消选中“允许平移和缩放”选项。

下面由 Yvan Fornes 创作的仪表板就是一个很好的示例。在此示例中,作者使用这一技巧来显示各地区的白昼小时数,我们可从中发现该技巧对讲述数据故事所起的辅助作用。
复制下方链接至浏览器可查看此 Viz 作品:
https://public.tableau.com/zh-cn/s/gallery/daylight-duration?gallery=featured
对于此可视化,地图的整个范围始终至关重要,因此确保用户不会意外地平移或缩放地图,这一点非常有用!
Tableau 中国官方微信定期为您推送最新行业趋势、热点资讯、精彩活动等信息。立即订阅,官方信息一手掌控,更多精彩,更多新鲜,敬请期待!
以上是关于为地图数据可视化增加价值的 10 种方法的主要内容,如果未能解决你的问题,请参考以下文章