看了想打人的数据可视化图表,这里面可能有你的影子
Posted 数据化管理
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看了想打人的数据可视化图表,这里面可能有你的影子相关的知识,希望对你有一定的参考价值。
现在是一个数据图表、数据可视化满天飞的年代,你的财经文章、工作汇报、商业邮件等如果没有几个数据图表给人的感觉就是一个字Low。所以大家为了让自己的报告高大上起来纷纷插入各种可视化图表,曲线图柱状图饼图必须要有,条形图散点图南丁格尔玫瑰图也可以有,还有异形图美工图乱七八糟各种图。
有些机构的图表出来都是精品,比如《商业周刊》《经济学人》,因为他们的图表是经过专业人员进行设计过的,有标准模板,标准配色,最关键是站在受众和业务的角度来设计图表。
大部分人的图表是中规中矩,但是有好些打着数据可视化幌子的伪可视化作品却大行其道,违背了图表本身传递信息的目的,片面追求漂亮。有些图表不是做出来的而是画出来的。
前两天在微博怼了一下网易数读的一张图,没想到竟然有214万的阅读量近3K的互动数据,可见过度的可视化害死人啊。

今天我就给大家做个总结,把那些伪数据图表拿出来亮亮相,同时大家也避免以后犯这些错误。
第一种 碌碌无为型
不走心指数 ★★★★★
这种人胆量很大,只要有数据就敢直接做图,图表类型是否正确,是否表达了观点传递了信息都不重要。重要的是我有数据有图,作图者的想法大概是这样的:我也不知道为什么做这个图我就想做一个图而已。
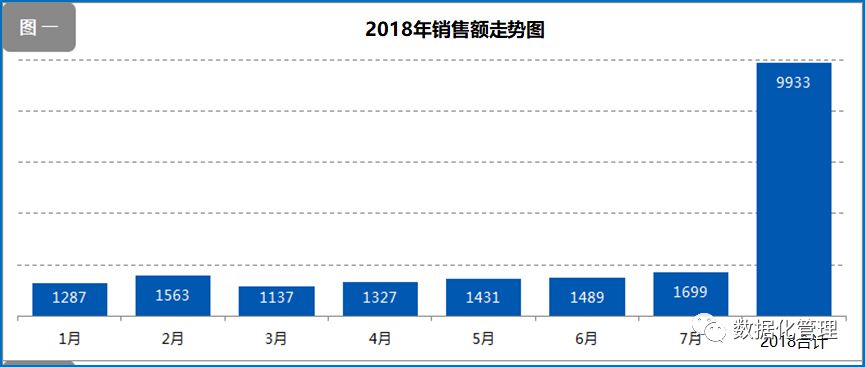
上一个这种不走心的图给你们看看,不走心吧?绝对的不走心!最后的“合计”有没有一览众山小的感觉?

这样的图还不如直接放数据图表直接呢!没有逻辑没有重点没有趋势只有几根突兀的柱子杵在那儿,你让你的领导怎么给你评估高分升职加薪?这属于一点技术含量都没有的不走心,也是不容易了。
第二种 拉郎配型
不走心指数 ★★★★★
这是某财经自媒体做的图,看了想打人。他把三个不挨边,不同量纲,不同数量级的指标硬凑在一个Y轴上。不是有数据有图就是数据图表,这个是数据图婊啊!

销售收入百亿,单店业绩几亿,门店数量单位个,能把他们拉到一起作图也算是一种本事吧。但是作为财经媒体你难道不知道还有种图叫双轴图吗?
“碌碌无为”的图表虽然有问题,但是属于无公害的图表,但这种图表最大的问题是容易误导人让受众误读。如果想说明单店业绩下滑造成家乐福总营收下降就应该去掉门店数,想说虽然家乐福的单店业绩在下降但是门店数量还保持相对的稳定这个关系那就去掉销售收入的数据。
可不可以把这三个数据放到一张图中,技术上可以的。首先是用销售收入和单店业绩做双轴图,然后把店铺数作为次要数据放置到横坐标标签中。
第三种 喧宾夺主型
不走心指数 ★★★★
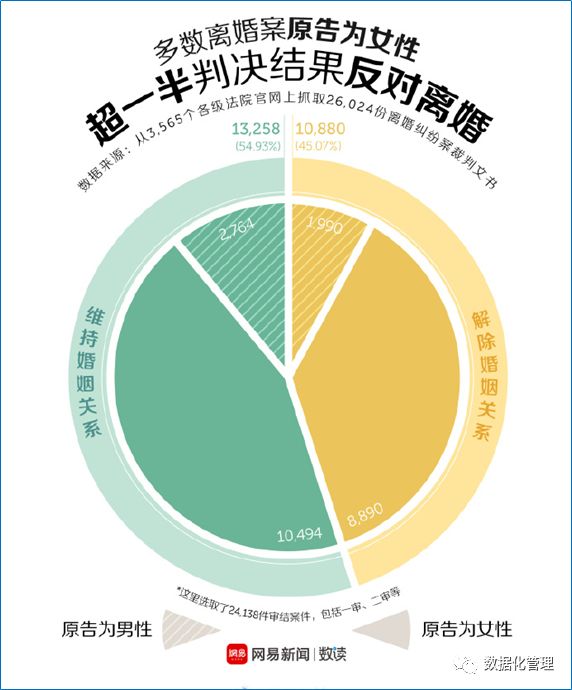
告诉我,你们看懂下面这个图用了多长时间?这种图还不如直接用数字+文字描述更直观呢,不是所有数据都需要做成图,另外成图的目的为是受众服务的,让受众简单明了的看懂才是关键,网易这图差评。

两种颜色两种填充方式一个饼图一个环状图,很多人看这个图第一感觉是晕,不知道从哪儿招眼看。图表的目的是为了让受众看懂,这种本来把简单的数据搞复杂了的图也是一种本事。看完这图你肯定想问:你丫究竟想说什么?
毕竟大部分受众不是专业看图的。
第四种 画蛇添足型
不走心指数 ★★★★
这就是我吐槽的那个网易图,明明可以简洁的使用条形图或饼图展示的,非得画些数据点来代替百分比,问题是右图还少了一个点.....都是为了可视化而可视化!

这种图多半不是数据分析师做出来的,而是美工画出来的,所以他根本发现不了右边少了1%是怎么回事,他们只管忠实于甲方(数据)而已!当然企业一般不会出现这种错误,毕竟画图也是非常费功夫的事情。
第五种 自我欣赏型
不走心指数 ★★★
这种图表是为了形式而存在的,具体数据、内容、观点等都不在考虑范围内。比如腾讯新闻“画”的这张图,数据是好数据,但图不是好图。
受众首先是被各种颜色,数据圈大小等眯了眼,其它的基本上只能当数字看了。一般专业人士看这张图首先要看哪个省的值最大、最小、有没有副增长的地方,有没有异常区域等等,但此图给不了答案,因为它只是为了“地图”而存在。
稍作修改,改成条形图就会清楚很多。
在商业数据展示中,有句话很重要:千言万语不如一张图。但大多数人做出来的图表还不如没有,要不是搞复杂了就是搞简单了,还有很多人做数据图第一需求是漂亮而不是实用,这些其实都是违背数据图表的定位的。
做商业图表的目的是什么?显然不是为了好看,而是为了传递一些事实或结论。向谁传递?你的受众!同样的数据,不同的受众展示方法都有可能不同。所以你的图表是为你的受众服务的,明白这点非常关键。
——————
延伸阅读:
更多数据和业务图表解读可以戳阅读原文
以上是关于看了想打人的数据可视化图表,这里面可能有你的影子的主要内容,如果未能解决你的问题,请参考以下文章