那么多种数据可视化图表,你选对了吗?
Posted 大数据DT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那么多种数据可视化图表,你选对了吗?相关的知识,希望对你有一定的参考价值。
导读:程序员懂画图,一宝变三宝。
本文,菜鸟国际物流技术部高级开发工程师邻川将分享他在数据可视化图标方面的积累。
来源:阿里巴巴中间件(ID:Aliware_2018)

常听到一句话,“能用图描述的就不用表,能用表就不用文字”。这句话也直接的表明了:在认知上,大家对于图形的敏感度远比文字高。
但同时我们也面临着这样一些问题:
写 PPT、做 demo 时,心中有万千想法和海量数据想要去展现,但总是最后还是以文字和枯燥的图表堆叠呈现了出来,苦于怎么把这些数据展现的直观、性感、一看就懂。
这时候,在心里怎么想和手上怎么画之间,差了一座“理解图表内涵”的桥梁了。
常见的图表选择原则文章有很多,这里只做简单总结,重点是从逆向来看常见场景选用以及按照数据关系选用,最后是使用中会遇到的一些常见问题。本文将分为以下几部分:
两个优秀的数据可视化案例
基础图形及特点
如何选用图标
常见的问题
作为视觉动物的我们,不妨先来看看惊艳全球的一些数据可视化的例子(原文链接)。
01 两个优秀的数据可视化案例
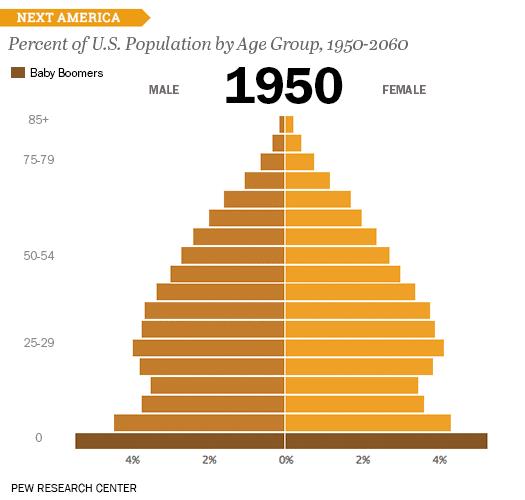
1. 按年龄段分布的美国人口百分比

这个 GIF 动画,显示了随着时间推移的人口统计数量的变化。这是如何以令人信服的方式呈现一种单一的数据的好榜样。
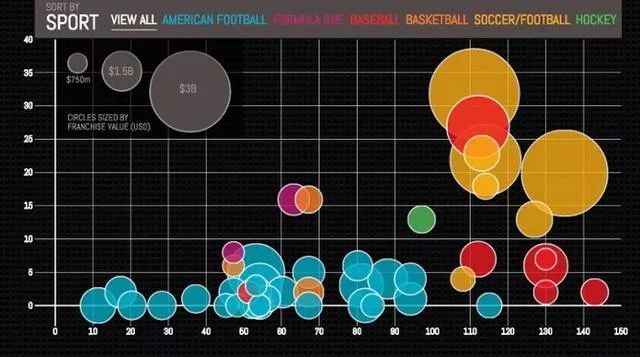
2. 最有价值的运动队

这是通过叠加数据来讲述深层故事的一个例子。
这个交互由 ColumnFive 设计,受福布斯“2014年最具价值的运动队50强”名单得到的启发。但是它不仅将列表可视化,用户还可以通过它看到每支队伍参赛的时间以及夺得总冠军的数量。这为各队的历史和成功提供了更全面的看法。
02 基础图形及特点
接下来给大家介绍下数据可视化图表的基本类型和选用原则,选用正确的数据可视化的图表。
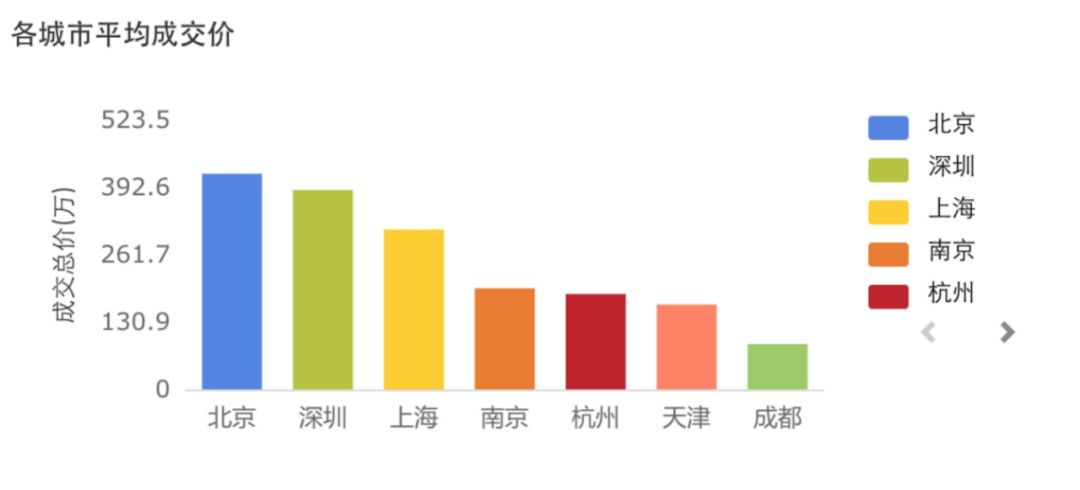
1. 柱形图(Bar Chart)

优势:柱形图利用柱子的高度,能够比较清晰的反映数据的差异,一般情况下用来反映分类项目之间的比较,也可以用来反映时间趋势。
注意:柱形图的局限在于它仅适用于中小规模的数据集,当数据较多时就不易分辨。一般而言,不要超过10个。
通常来说,柱形图的横轴是时间维度,用户习惯性认为存在时间趋势。如果遇到横轴不是时间维度的情况,建议用颜色区分每根柱子。
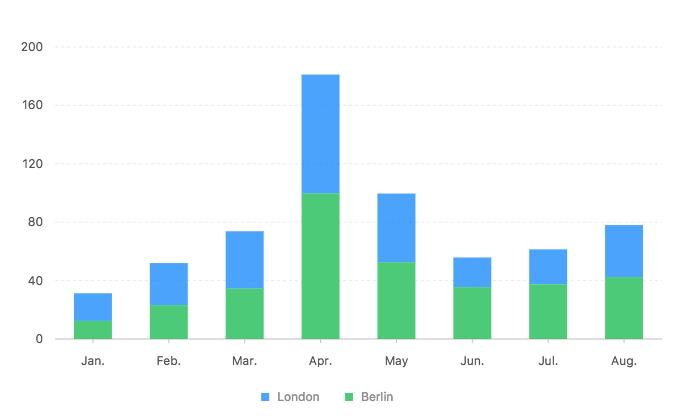
衍生 - 堆叠柱状图

不仅可以直观的看出每个系列的值,还能够反映出系列的总和,尤其是当需要看某一单位的综合以及各系列值的比重时,比如:1-8月伦敦和柏林房产交易笔数(万)。
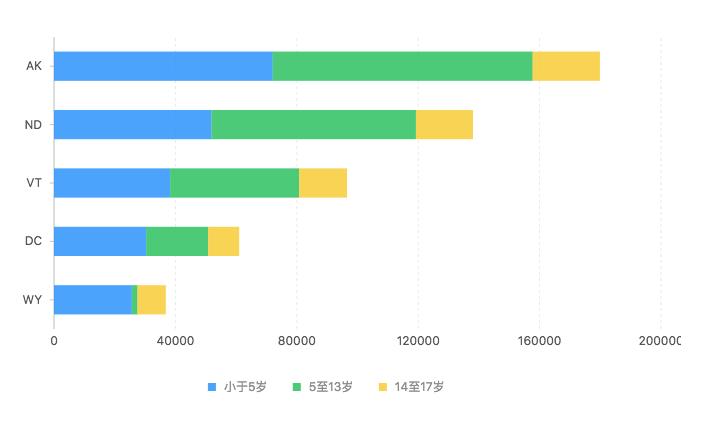
2. 条形图(Bar Chart)

优势:条形图用来反映分类项目之间的比较,适合应用于跨类别比较数据。在我们需要比较项类的大小、高低时适合使用条形图。
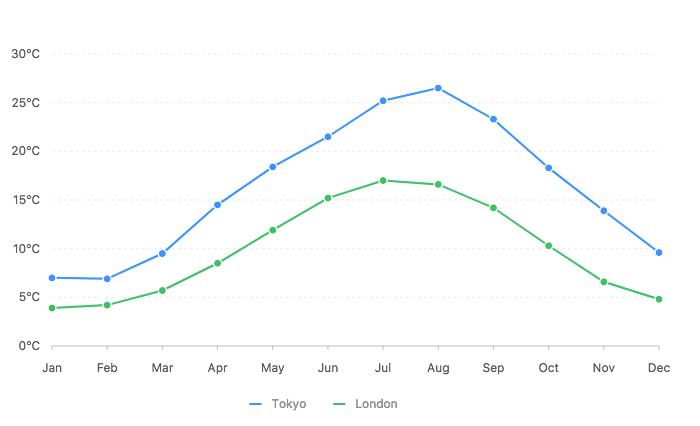
3. 折线图(Line Chart)

优势:折线图用来反映随时间变化的趋势。当我们需要描述事物随时间维度的变化时常常需要使用该图形。
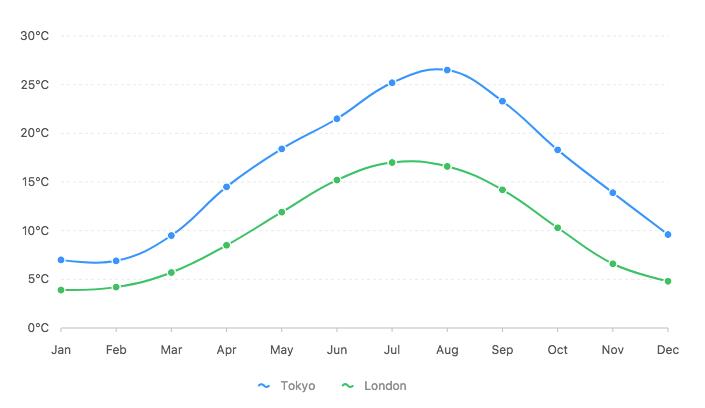
衍生 - 光滑折线图(Smooth line chart)
假如关注的是数据反映的整体趋势,光滑折线图最适合,尤其是当数据波动较大时,采用折线图会显得很乱。

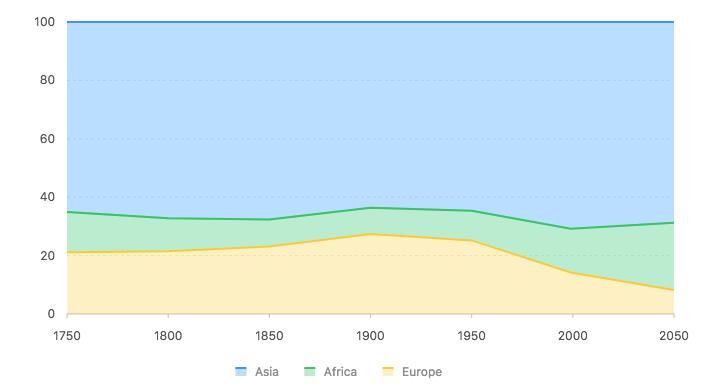
衍生 - 面积图(Area chart)
折线图下方填充阴影,构成面积图,如果有两个或以上折线图,在各自折线的下方填充不同颜色的阴影,构成堆积面积图,便于了解折线的相对占比。

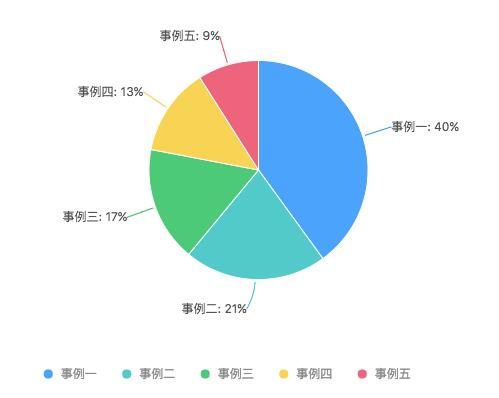
4. 饼图(Pie Chart)

注意:饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感。是最容易被误用的。但在具体反映某个比重的时候,配上具体数值,会有较好的效果。
在需要描述某一部分占总体的百分比时,适合使用饼图。例如:占据公司全部资金一半的两个渠道;某公司员工的男女比例等。
而需要比较数据时,尤其是比较两个以上整体的成分时,请务必使用条形图或柱形图,切勿要求看图人将扇形转换成数据在饼图间相互比较,因为人的肉眼对面积大小不敏感,会导致对数据的误读。
另外,为了使饼图发挥最大作用,在使用中一般不宜超过6个部分,如需要表达6个以上的部分,也请使用条形图,扇形边个数过多,会导致饼图分块的意义解释过于困难。不要出现下面 以上是关于那么多种数据可视化图表,你选对了吗?的主要内容,如果未能解决你的问题,请参考以下文章