漫谈疫情数据可视化
Posted 悠静的无门
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了漫谈疫情数据可视化相关的知识,希望对你有一定的参考价值。
疫情肆虐,每天醒来的第一件事,就是打开手机查看丁香园的全国新型肺炎疫情实时动态(https://3g.dxy.cn/newh5/view/pneumonia?scene=2&clicktime=1579583352&enterid=1579583352&from=timeline&isappinstalled=0)。不能确定丁香园的这个页面是不是最早的,但大概率是流传最广的疫情动态。本文主要是想谈谈疫情数据可视化。
疫情地图包括以下几个模块:全国实时数据统计、全国疫情分布地图、全国疫情(累计)趋势图、全国各地区疫情累计统计表、其他国家疫情累计统计表。
1.全国实时数据统计
首先就告诉读者,截至目前全国的确诊、疑似、死亡、治愈各是多少。目的明确,数据说明完善,告知数据来源及数据口径。并且没有出现"截至"、"截止"的问题。
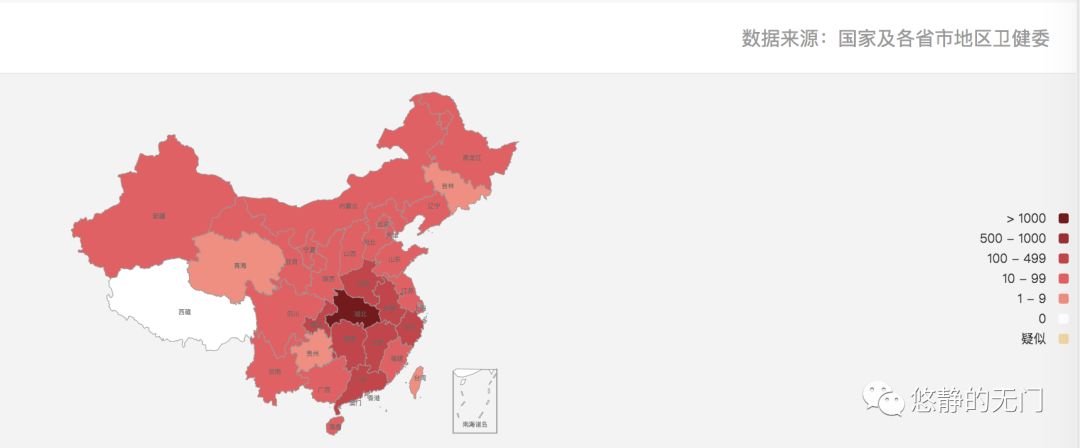
2.全国疫情分布地图

很多数据可视化的作品都喜欢使用地图,不考虑使用场景是契合,并且会位于整个页面最中间的位置,似乎只要有一张地图,就是数据可视化,整个页面都会变得更加高大上。当然,在本次展示中,地图还是十分契合的,并且通过颜色的区分告诉读者,哪里的数据高,哪里的数据低。其他平台的地图数据,在地图上是有数据标记的,此处我更倾向于没有数据标记。因为此处只需要告诉读者大致的情况,对全国的疫情分布有一个概念,至于各个省份有多少,下面还有其他页面可以让读者获取到信息,如果把数据标记放上去反而会影响美感。从图上也可以看出,湖北颜色最深,在其周围或人口流动大省颜色次之,符合规律。
3.全国疫情(累计)趋势图
这个图截至目前(20200129)有两个版本,第一个版本是疫情趋势图,

第二个版本改成了疫情累计趋势图,将疑似、确诊和死亡、治愈分了开来。
疫情开始之初,四个指标的数据量相差不大,将四条趋势线都放在一个图上,虽然有点缠绕在一起,但还是能够看清趋势。但是随着疫情的发展,疑似和确诊的数量大大超过了死亡和治愈,已经不在一个量级,从版本一的图上已经完全看不到死亡和治愈的趋势变化。也许有人会说,可以将死亡和治愈的坐标轴放到次坐标轴,就可以看清他们的趋势了。虽然可以看清小数据量的指标,但是四条线放到一起,就会存在比较的意思,此时有两个坐标轴放在一起,反而会引起歧义。我的观点是,无论何种使用场景,尽量减少使用主次坐标轴的使用。可以学习此处的第二个版本,将四个指标拆成两幅图,会看的更加清晰。版本一的图还存在一个小的问题是,图上究竟展示的是每日的新增趋势呢,还是每日的累计趋势?所以在第二个版本,将标题改成了累计趋势图。
但是我的疑问是,为什么要将疑似和确诊堆积起来一起展示,疑似+确诊的数量大,会将下面的确诊的数据趋势压缩,并且不能很好的看出疑似的数据趋势。并且这两个指标加在一起有没有意义?我暂时没有想到。我更倾向于改成簇状柱状图,如果疑似+确诊也是有意义的,再加一条趋势的线,并增加图例。
另外,无论哪个版本,坐标轴都是从0开始,没有去为了获得自己想要的趋势而去调整起始点。
当然这也只是仅仅针对目前的数据的展示,因为随着时间的推移,到了后期疫情得到控制,确诊的病例只会一直增加,而疑似的病例可能会越来越少,两者的量级也可能会越拉越大,可能又要考虑其他的展示形式。另外,关于颜色的选择,由于才疏学浅,就不展开了。
4.全国各地区疫情累计统计表、其他国家疫情累计统计表
虽然在展示上,表不如图,但是表是最能够容纳信息量,并且让不同的读者能有不同解读的展现形式。按确诊人数倒序,支持省份向城市下钻。每个人可以根据自己所在的地区找到对应的数据。
以上,是对疫情数据可视化的个人浅显的解读。
最后,感谢丁香园,在疫情面前,让每一个普通的人,都能第一时间,没有门槛的,直观的知晓当前的疫情情况。感谢那些毅然逆行的医务工作者。感谢每一个为疫情做出努力的人,哪怕只是少聚一次餐,少出一趟门。
武汉加油!中国加油!
注:本文所有截图均来自丁香园全国新型肺炎疫情实时动态页面,封面图片来自人民日报微博。
以上是关于漫谈疫情数据可视化的主要内容,如果未能解决你的问题,请参考以下文章
React 17 + Vite + ECharts 实现疫情数据可视化「05 获取疫情数据」
React 17 + Vite + ECharts 实现疫情数据可视化「06 完成疫情地图绘制」
React 17 + Vite + ECharts 实现疫情数据可视化「06 完成疫情地图绘制」