第三期:思考数据可视化应用设计规范
Posted BIG DATA ROOM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三期:思考数据可视化应用设计规范相关的知识,希望对你有一定的参考价值。
今天为大家带来的是数据可视化应用设计规范,谈谈我在设计过程中的一些经验以及分享~ 部分图片来源于网络,侵删~



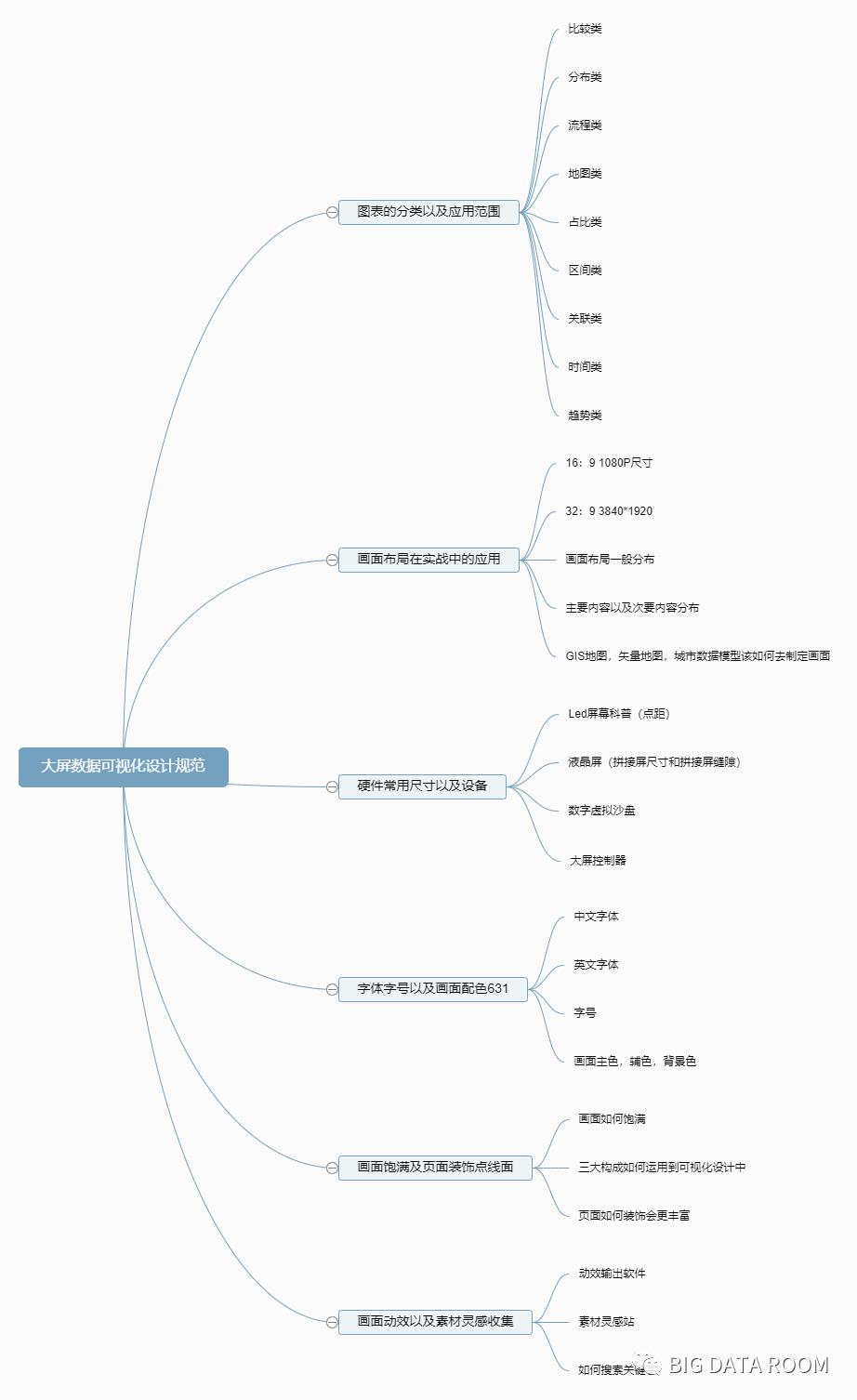
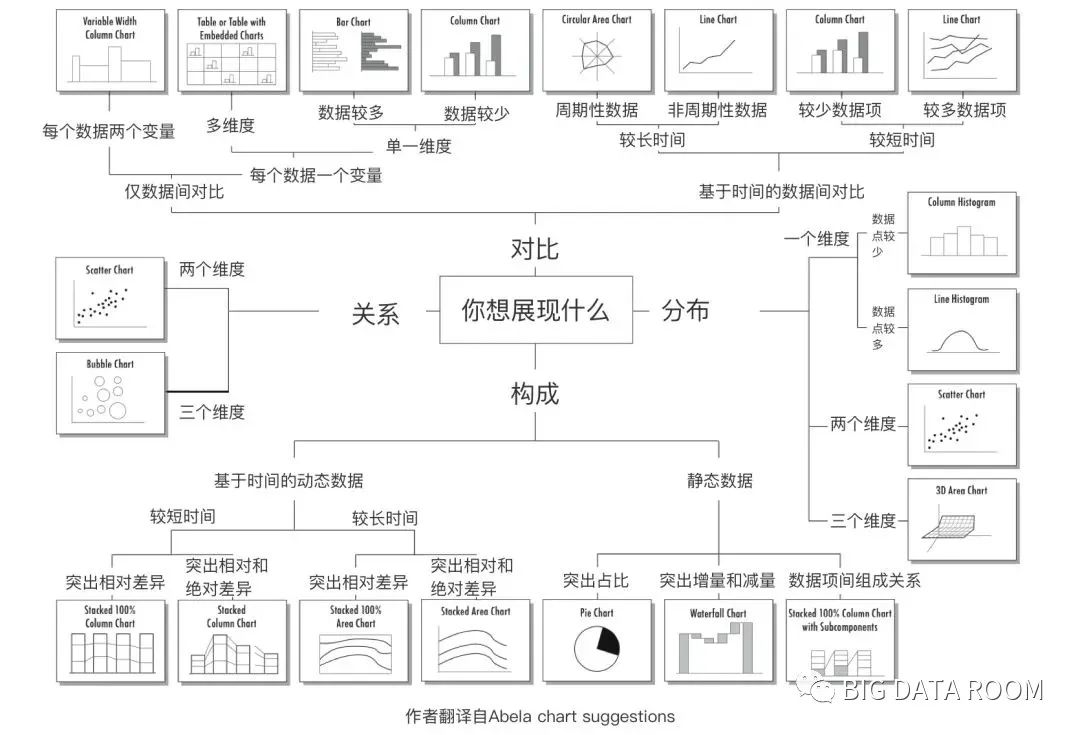
一、图表的分类介绍以及应用范围
一提到图表,大家脑海里浮现的,通常是柱状图、饼图、趋势图等等。这是按照图形等维度对图表进行分类,经常会导致图表的误用。
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 。因此我们从数据出发,从功能角度对图表进行分类。



二、画面布局在实战中的应用
在画面中我们经常会遇到各式各样的屏幕分辨率,有大屏的LED屏,有平面显示屏,数字拼接屏等等。那么具体的项目中我们如何去定义这些不同尺寸的屏幕来进行画面布局呢?




三、硬件常用尺寸以及设备
Led屏幕
p3点与点之间的距离是3毫米,p4点与点之间的距离是4毫米。
P后面那个数字越小,代表两个灯珠之间的距离越小,清晰度越高,相对应,价格也会高,因为每平方的像素点P3比P4多很多,成像效果好。
3、最佳可视距离不同
点间距P3(3mm)的显示屏,它的最佳可视距离是3.5~10米,点间距P4(4mm)的显示屏,它的最佳可视距离是5~13.5米。可以根据自己的实际情况,选择最适合的型号。
拼接屏
拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感谢我的数学老师)
现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵。
另外大屏设计还有一个比较重要的问题就是注意拼接屏之间的缝隙,设计时千万不能跨屏设计,不然很影响美观。
控制端

四、字体字号以及画面配色631
字体字号
在数据可视化设计中,一般选中的字体有如下几种:
中文字体:苹方,思源黑体
英文字体:DIN,DIN-PRO
数字字体:Exo

配色法则以及颜色选用
在数据可视化设计中,由于大屏是偏暗的,所以需要选择高饱和度的色彩,并且需要选择统一的颜色,保持画面协调。

在设计过程中尽量选用深色背景作为画面主背景,这个可以解决大屏因为色差问题,对整体页面的影响,用户也比较容易忽略拼缝中的存在的跨屏感。同时深色背景时更容易突出主体,画面效果更好,更能体现流光、粒子、发光等酷炫效果。
同时,大屏由于有色差,尽量不要使用渐变色,如若需要使用需要到达现场,根据大屏反馈的色差,现场调整,但还是推荐尽量使用纯色。

五、画面饱满以及页面装饰点线面
画面如何饱满
方式一:字体的饱满
将字体处理后,空白面积减少,整体更饱满了些

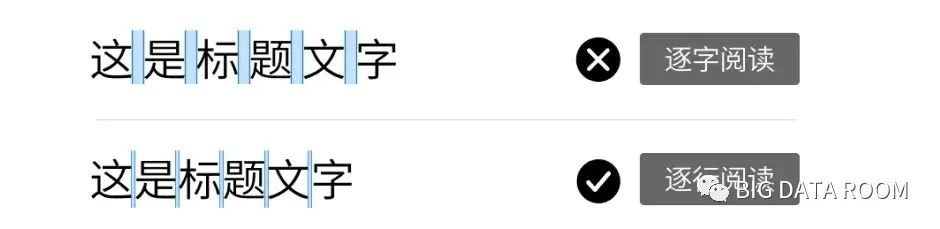
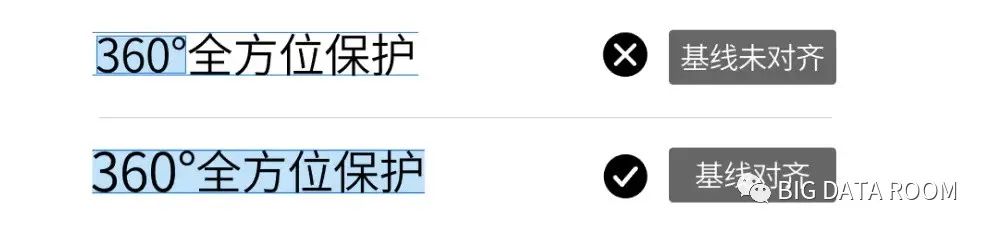
方式二:文字的饱满
正常情况下为使阅读更方便,标题间距给-10%~20%为佳。



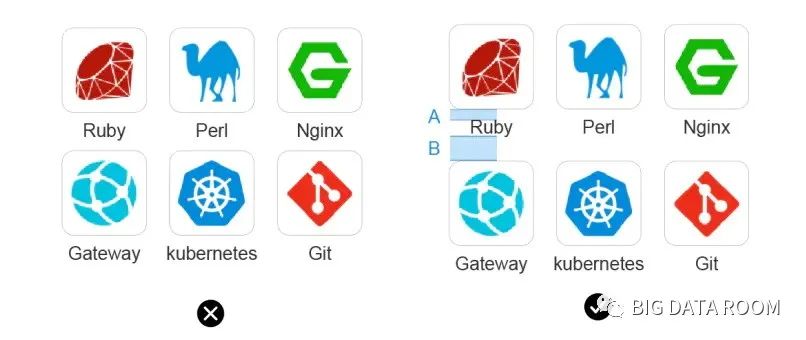
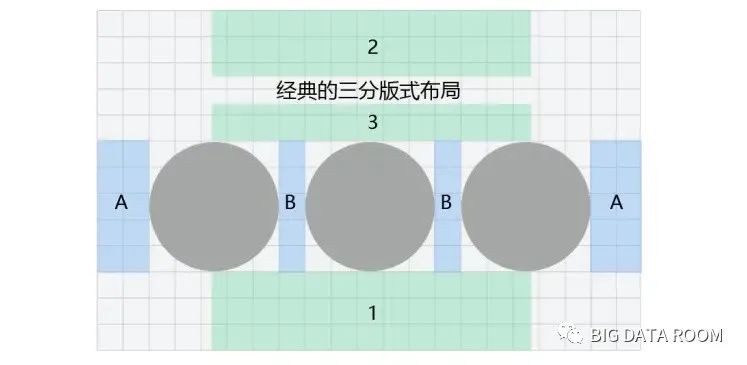
方式三:关系的饱满

采用黄金分割0.618值。也就是横向21个小方块,竖向13个小方块。此时,最优雅的板式是A>B的间距,1>2>3的间距。


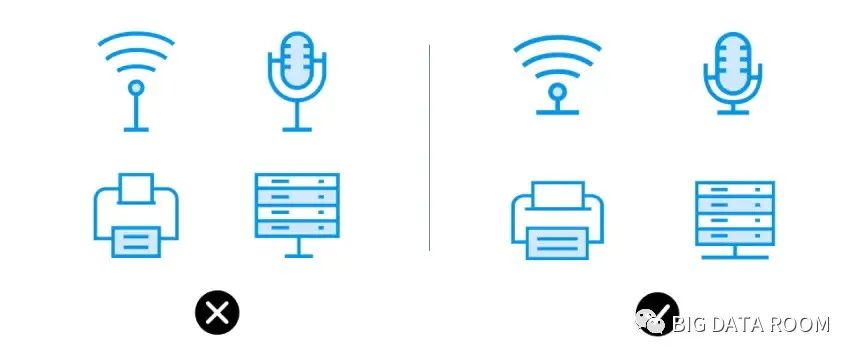
页面如何装饰会更丰富(如何运用点线面三大构成)
我们在设计的过程中,经常会因为画面不够饱满页面太空,收到客户的吐槽,下面就讲讲如何通过点线面来丰富画面,使画面更丰富更有层次感。
1.原画面设计完成
2.添加装饰线(点线面构成)
3.调整位置,丰富画面

六、画面动效以及素材灵感收集
动效制作
C4D+AE


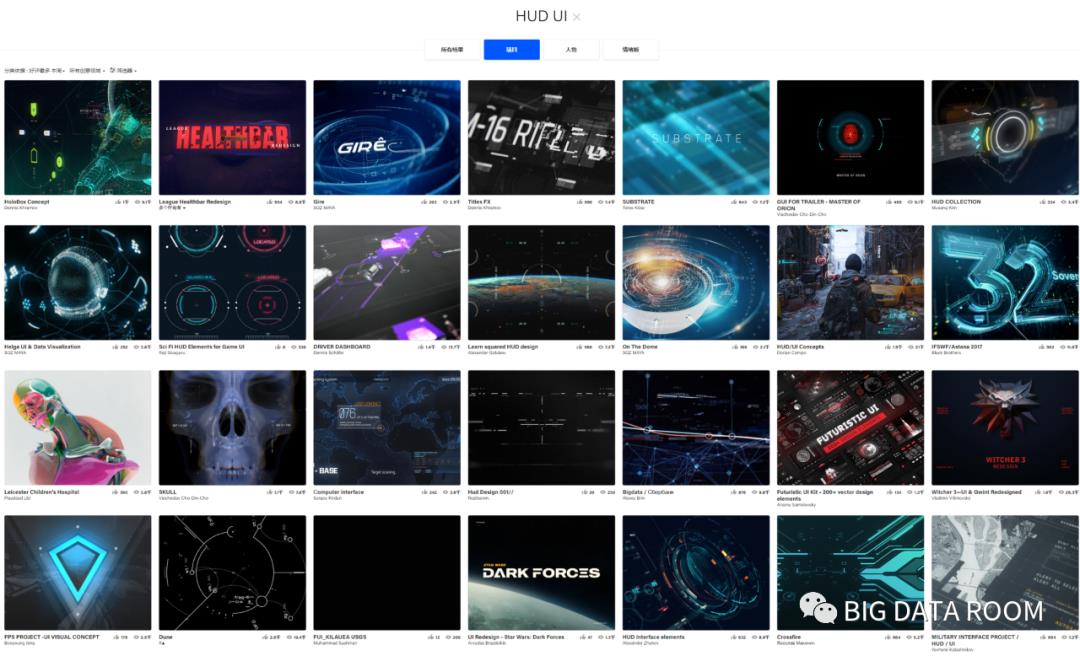
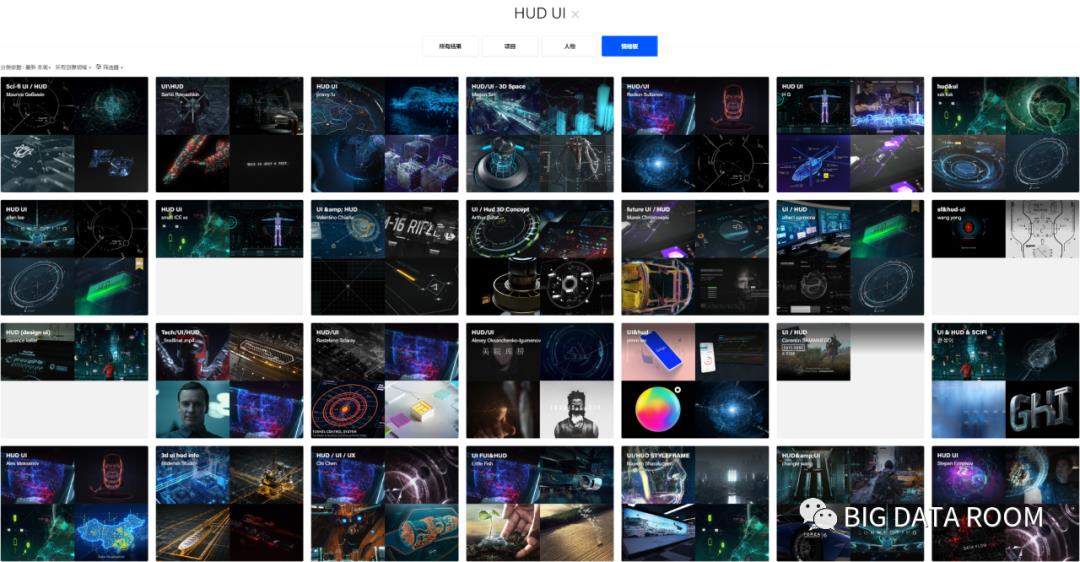
素材灵感收集
Behance


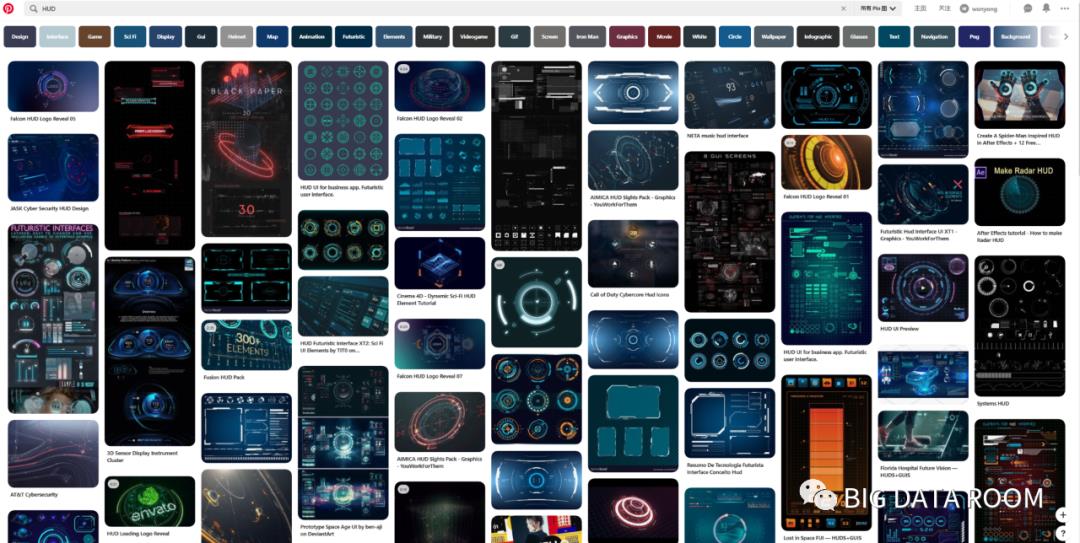
从“书签”这个角度出发,我们可以发现其实Pinterest的本质就是一张张精美绝伦的图片书签。每一个在Pinterest上的图片其实都是一个个网页上所提取浓缩而成的书签。pinterest对图片的关注是最用心的,去除了其他的各种干扰,Pinterest只注重图片的呈现。


素材网站
图扑软件
http://www.hightopo.com/demos/index.html
https://store.thingjs.com/projects
http://lbsyun.baidu.com/apiconsole/custommap
https://pixelmap.amcharts.com/

以上是关于第三期:思考数据可视化应用设计规范的主要内容,如果未能解决你的问题,请参考以下文章