Google 数据可视化指引
Posted P话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google 数据可视化指引相关的知识,希望对你有一定的参考价值。
Material Design
Material Design 是 Google 在 2014 年发布的 UI 库。可能有的同学还记得,它刚出来的时候,其折叠、水波等效果非常惊艳,名噪一时。这种介于扁平和拟物之间的设计方式,成功带了一波节奏。后来 Material 就发展成一套完整的设计标准,并且提供 ios、android、Web、Flutter 等平台的组件。
图:关于导航设计 / 来源:Material 官网
因为 Google 自家全面采用,所以绝大多数网友已经使用过 Material 了。
当然,后来的一些更新,和 “Material” 有点名不符实了。虽然拟物的影子越来越模糊,但这个名字沿用了下来。
对于初学设计的同学来说, Material 的官网是不可多得的学习资料。读者可以从其目录了解到设计需要考虑的主要事项。每一个主题下的文章,都是简明扼要,直击要点。

图:关于文字高度 / 来源:Material 官网
可视化指南
今天提起 Material,主要是刚刚注意到它下面的数据可视化指引。该指引目前正在在 beta 阶段,可能是 2019 年中上线的。
2019 年是数据可视化的大年,Salesforce 收购 Tableau,Google 拟收购 Looker。数据可视化产业正在进入规模化的阶段。数据可视化的能力,未来可能会像电子表格一样,无处不在,再配合云端提供的计算能力,使得任何人都可以从海量数据中获取知识。
当基础的计算架构和可视化工具变得高度可供(affordable),剩下的问题便是如何用图表提高沟通效率。这就是该指南的核心内容。
下面,我们一起来看一些改指南中的例子。

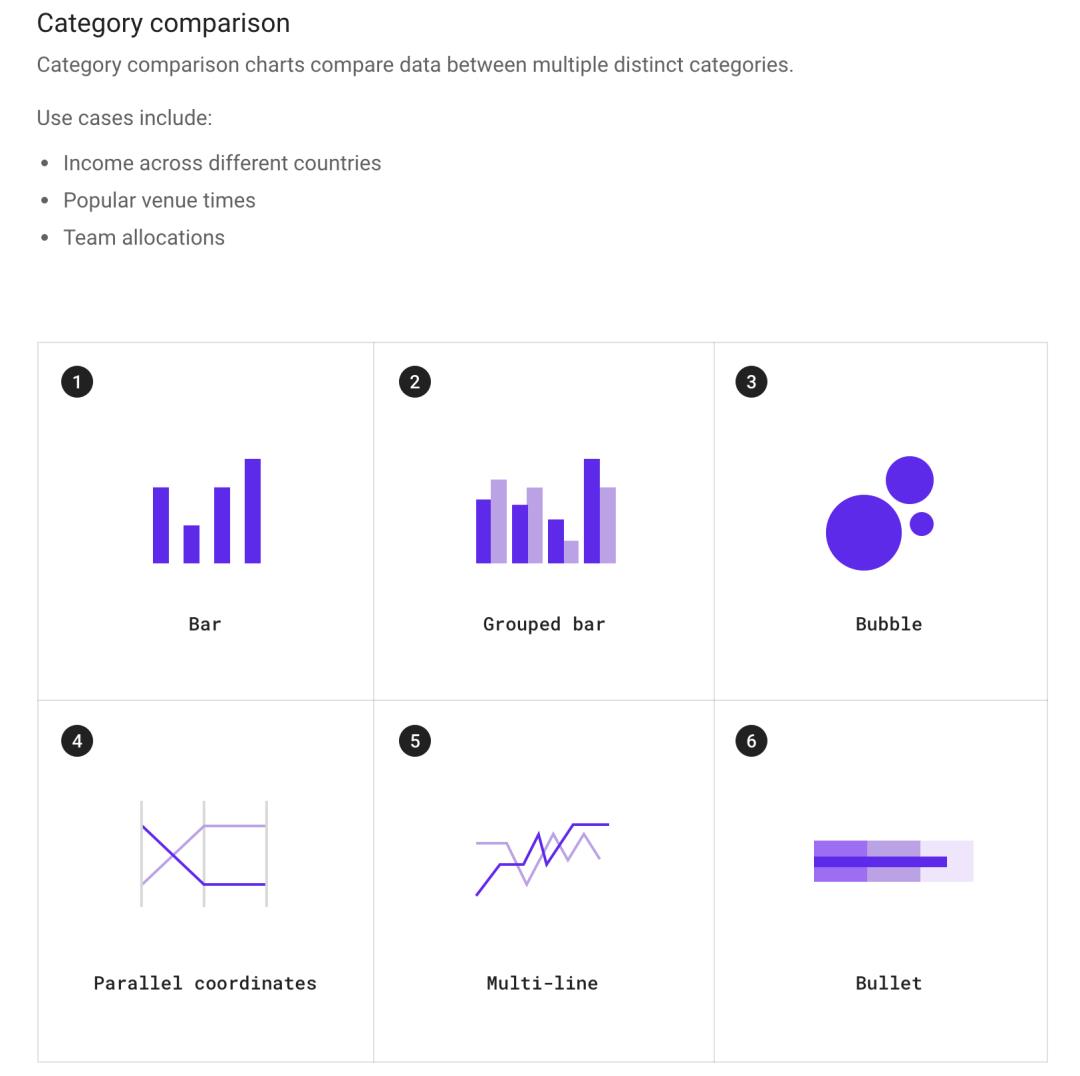
图:当做类别比较的时候,可以采纳的图形。

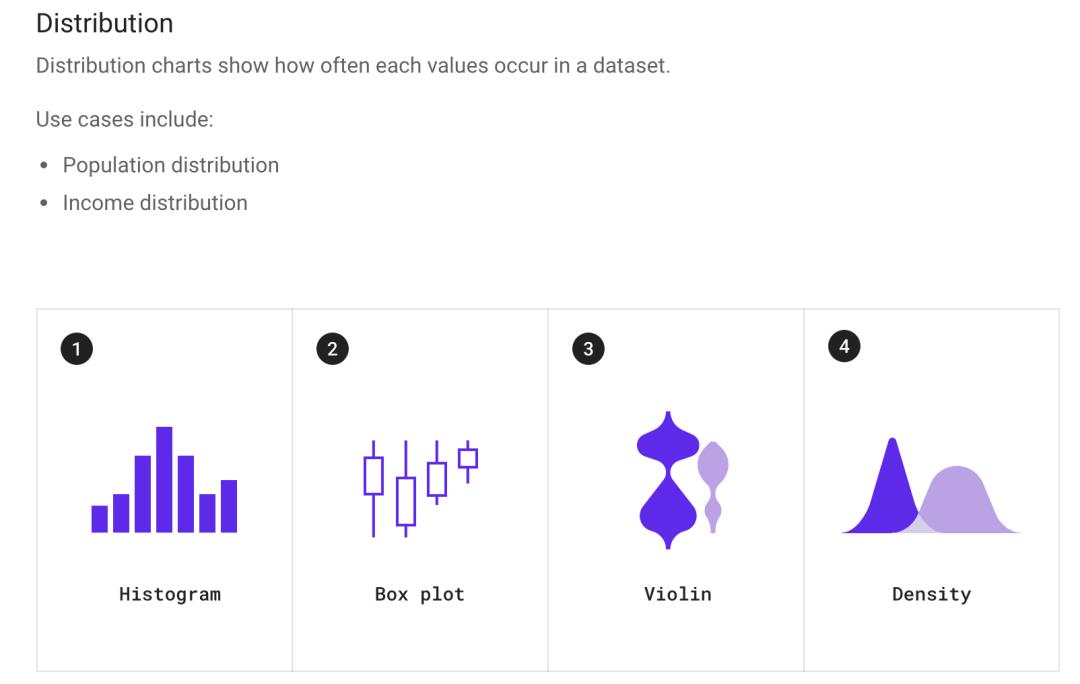
图:当展示数据点的分布时,可以使用的图形
按照图表的目的(Objective)进行分类,而不是按照图表的视觉呈现或数据类型进行分类,可以帮助创作者更好地定位到有效的图表。这种分类方式也不是全新的,在很多更早的设计指南里面都有体现,比如 FT 的可视化字典、中文社区的项目 “图之典” 等。还有不少在线工具也提供从目的开始图表选择方式,比如 Hanabi、镝数 等。
[编注:搜索不到以上链接的同学,可以进群询问]
Google 这份指南的亮点在于,它没有对 “全面性” 的焦虑。每个分类下,只选择了最重要、最常用的几个图表。这些都是设计师在长期实践中,总结出来的。

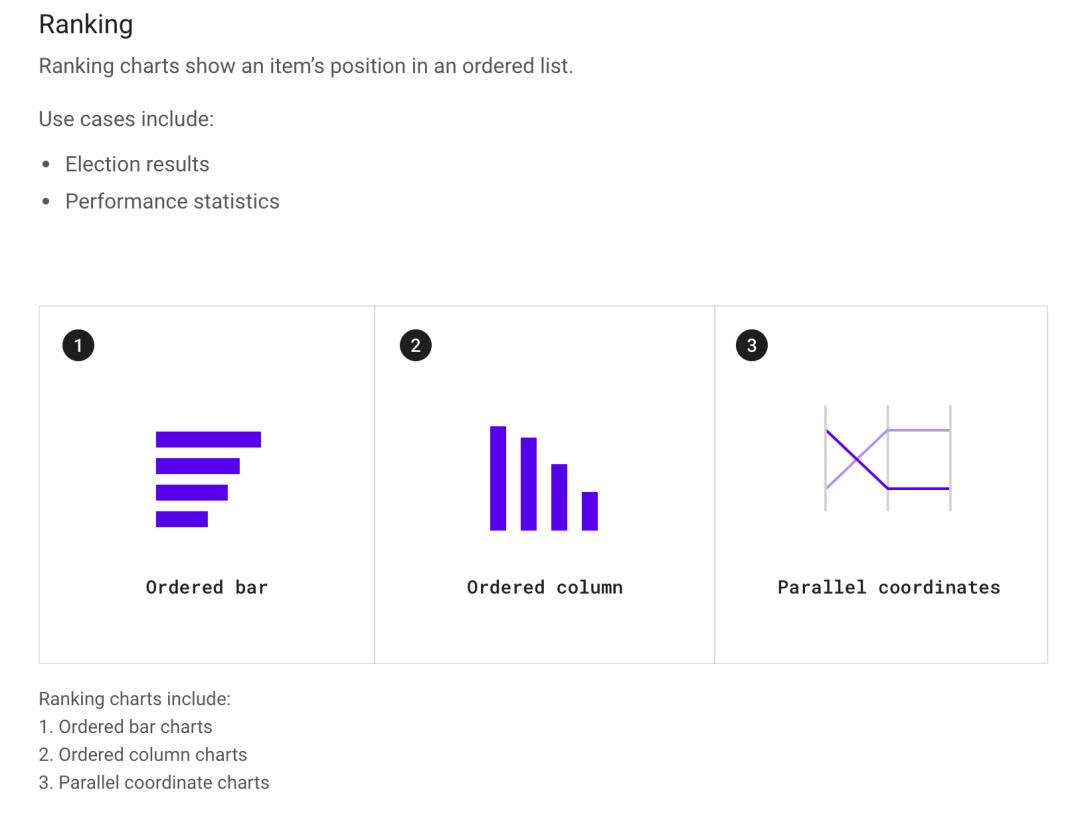
图:展示排序可以选用的图表
当然,这里面也有从技术角度我不完全认可的地方。比如平行座标系在这里被归纳为用来表示排序。但其实它本质上是一张高维表格,和 是真正的同宗。用来表达排序的,是普通的折线图,或者 。折线图的 y 轴离散化成顺序,再加上垂直的网格线,看上去和平行座标系很类似。
这些就留给读者自行判断。
数据可视化有点像手艺活。很多技巧是无法推导的,很多观点也是无法推敲的。我一般有三点建议。一是对任何教条持批判态度。二是从第一性原理出发。三是不要为了追求正确而忽视了实用。
Material 的指南里面,除了图表类型选择,也有一些设计的小贴士。

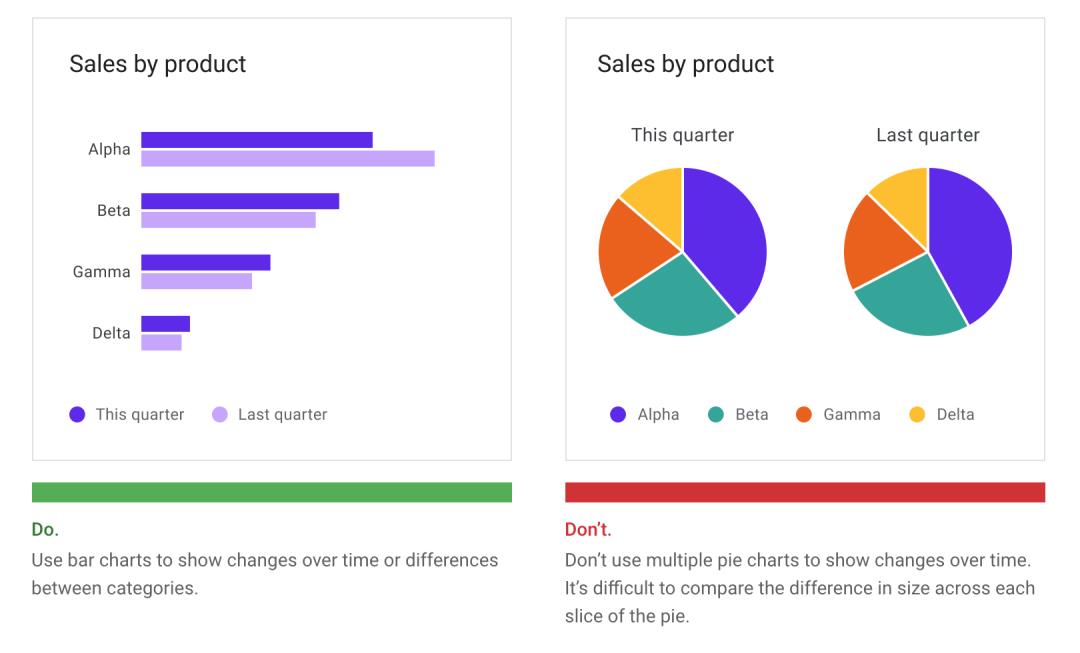
图:关于销售数据展示的小贴士

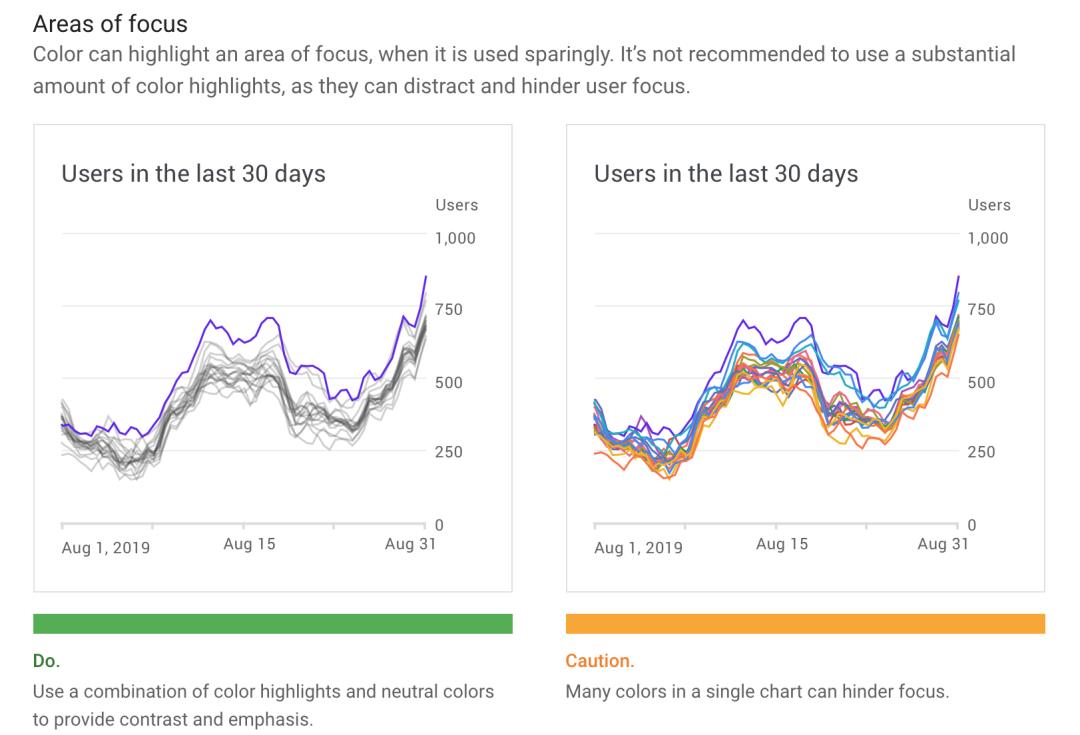
图:关于视觉焦点和高亮颜色选用的小贴士
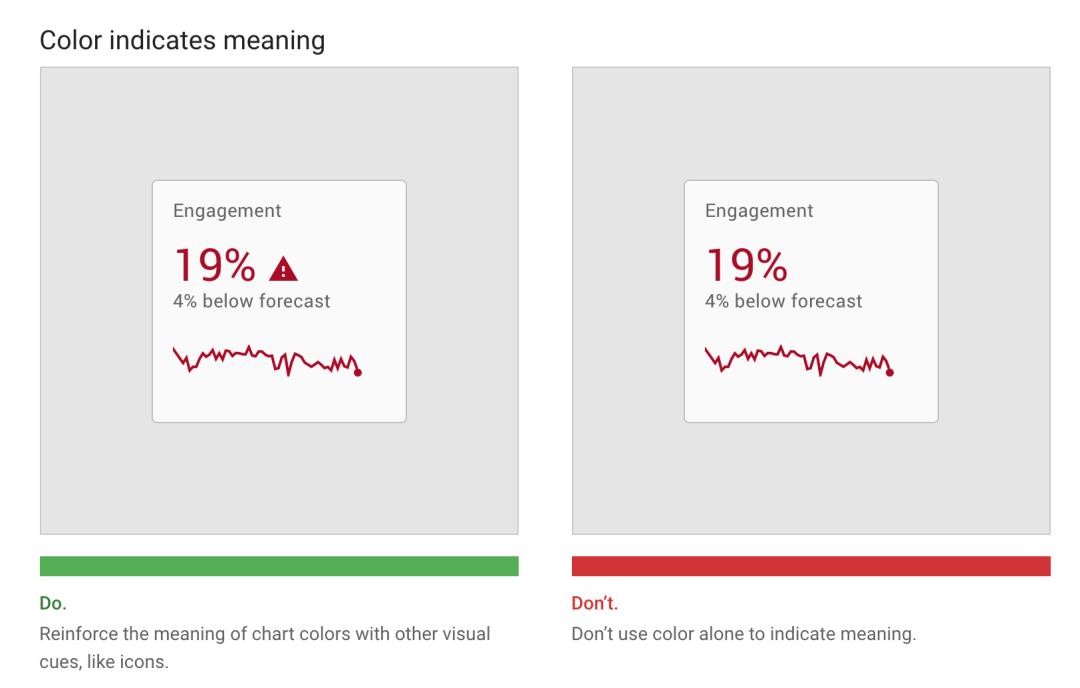
大多数小贴士在不同的设计指南里面都有出现过。下面这个关于图标的使用,比较少见,是一个我比较喜欢的例子。

图:使用警告图标和警告颜色双管齐下突出主题
多重视觉编码,核心思想就是 “重要的话说三次”。在这个例子中,警告信息通过红色和警告图标,进行了两次突出,更容易抓住用户的注意力。另一个常见的例子是,在柱状图中,用颜色来表示数值,这样一个数值就进行了高度+颜色两重编码。再一个例子是华夫饼图(Waffle Chart),本质上是面积+数量(图标个数)的双重编码。
数据可视化的初学者,常见的倾向是把图表复杂化,用一张图表说三件事。实际上,真正有效的沟通,可能是用三张图表说一件事。
在电梯演讲(elevator pitch)时,因为时间短,更是要精简信息点。通过多重编码,增加了冗余度,可以增大信息传递的效率。除了图表上说两次,再把故事点直接写在标题上,最后一边展示幻灯片一边再说一遍。这样一套叠加下来,听众自然就印象深刻了。反之,如果一边快速地演讲,听众还要一边看图例,接受效率就低了。

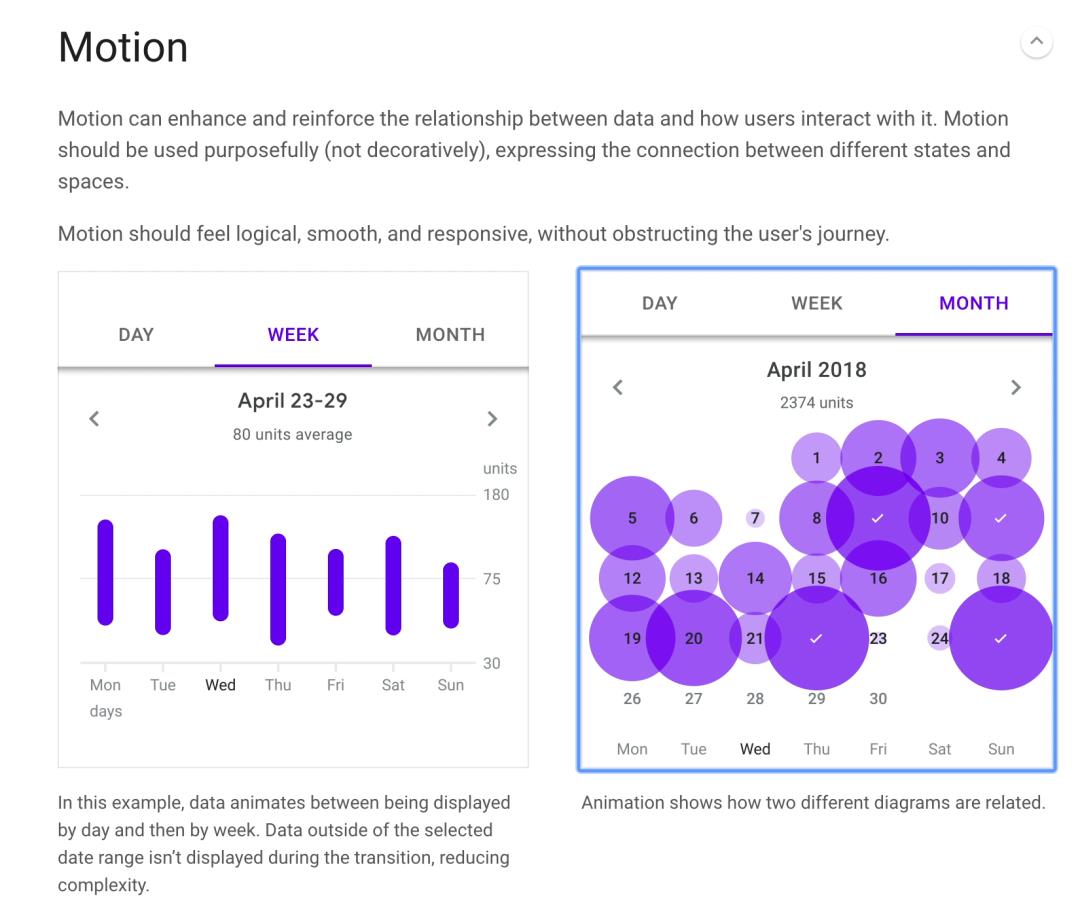
图:什么时候使用动画,以及什么时候不使用动画
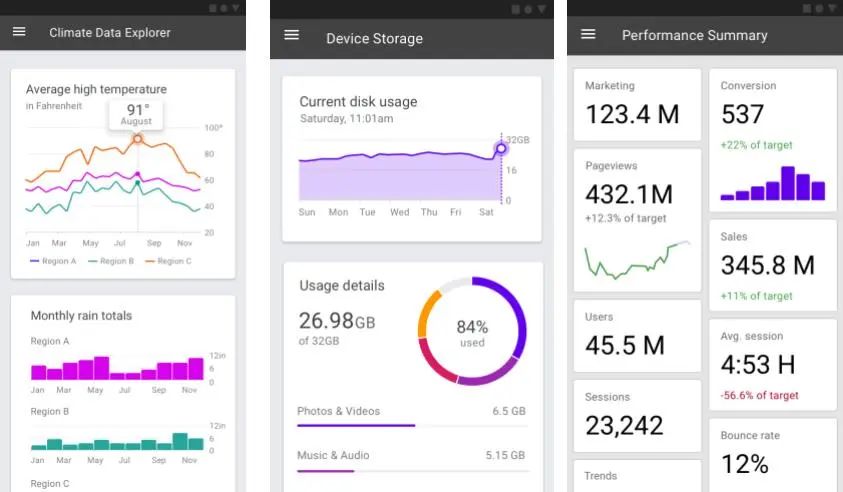
这份指南还包含关于动画和仪表盘的建议。这两部分是其他类似材料比较少覆盖的,读者可以重点关注一下。

图:仪表盘的使用
另外,这份讲解设计的文档,本身的设计也十分讲究,是网页设计的参考读物。
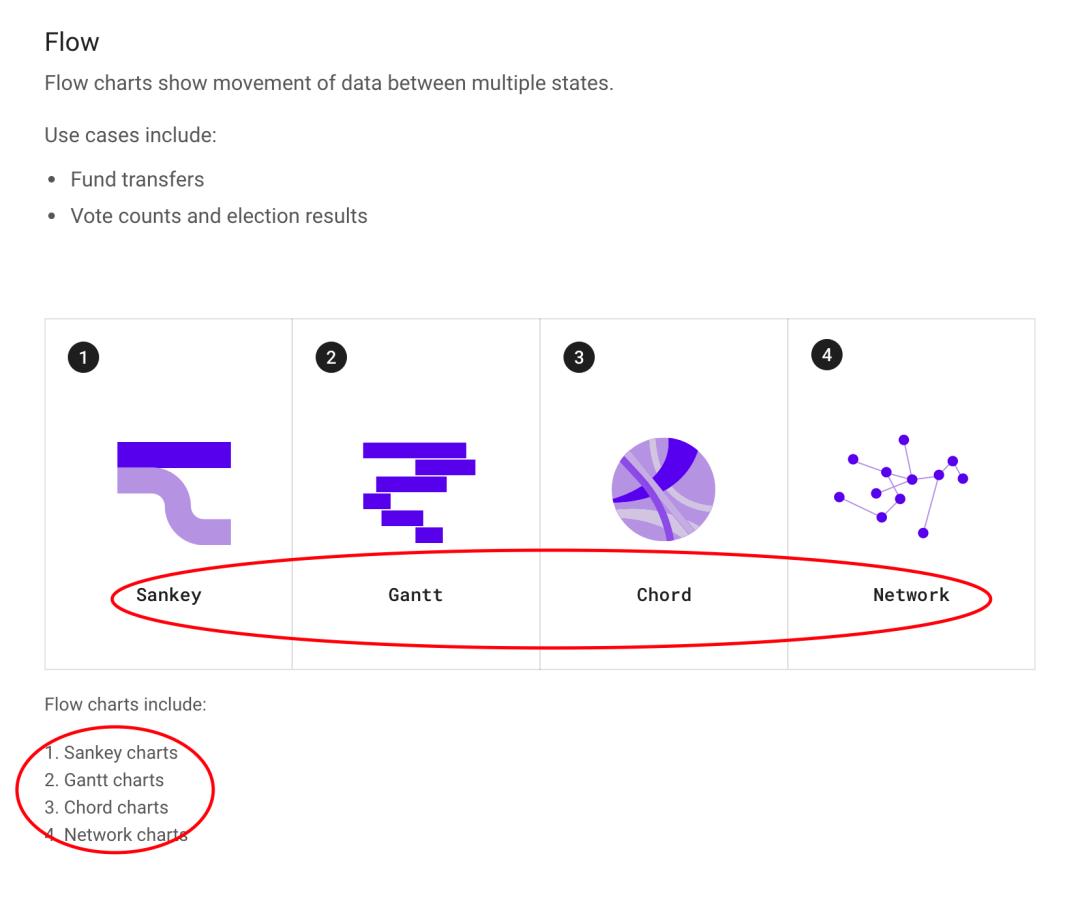
比如,下面这个图表选择的指引,大家可能觉得红色圈出来的地方有点重复。

图:看似冗余的信息,同时出现在图片和文本中
明眼人一看,就知道是信息重复。既然图内已经标注了图表名字,为什么还需要在文字中重复呢?
但问题来了,这份文档的读者中,也许还有视障人士。
也许你会问,有多少视障人士在从事可视化工作?
对于一个野蛮生长的组织来说,这是一个合理的、关于投入产出的问题。但对于有志于行业领导者的组织而言,这些细节都是包容性(Inclusive)的反应。这个问题也许会反过来:我们的可视化指南和工具有什么问题,以至于将大多数视障人士排除在外了?
图:使用 W3C 规范的 ARIA 属性,提示图片解释在下面的文字中,使得读屏软件能够理解图片和文字的关系,并正确朗读出图中的内容。
海伦·凯勒 失明失聪,还能靠手感震动,学会说话,并进行演讲,最后掌握了英语、法语、德语、拉丁语和希腊语。说不定,有位盲人设计师,能够靠触觉和听觉,设计出惊世骇俗的数据可视化作品。如果她没有海伦这么幸运,遇到数据可视化界的安妮,也许某天闲逛网络的时候,会从这些无障碍的设计中,发现新的爱好或者职业。
进阶阅读
我们对这份可视化指南的简介就到这里,感兴趣的读者可以扫码阅读原文:
https://material.io/design/communication/data-visualization.html
也欢迎同学们到读者群,讨论数据可视化。
•排版:bee
•利申:作者在 Google 任职;本篇纯属个人观点,与公司无关
数据科学 | 数字广告 | 未来主义
以上是关于Google 数据可视化指引的主要内容,如果未能解决你的问题,请参考以下文章