科比职业生涯场均得分~django+chartjs数据可视化柱形图简单
Posted 小明的数据分析笔记本
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了科比职业生涯场均得分~django+chartjs数据可视化柱形图简单相关的知识,希望对你有一定的参考价值。
参考youtube教程
https://www.youtube.com/watch?v=yRjteiImIWw&t=2489s
他做的是新冠病毒疫情数据可视化,还有一个很酷炫的地图,但是我还没有学会,今天记录柱形图的学习笔记
我的python是3.6.2;我的Django是2.2
下面开始
-
新建项目 -
新建app
django-admin startproject firstdashboard
cd firstdashboard
python manage.py startapp firstUI
-
注册app firstdashboard文件下的settings.py代码 simpleui是美化管理后台的
-
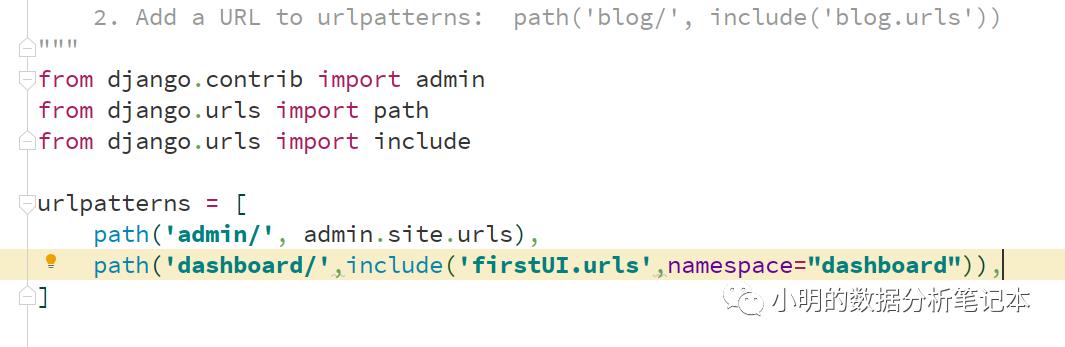
设置url firstdashboard文件下的urls.py代码

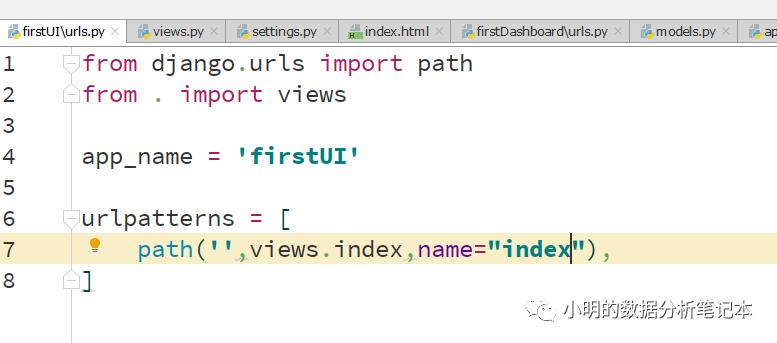
firstUI文件加下新建urls.py文件,写入代码

-
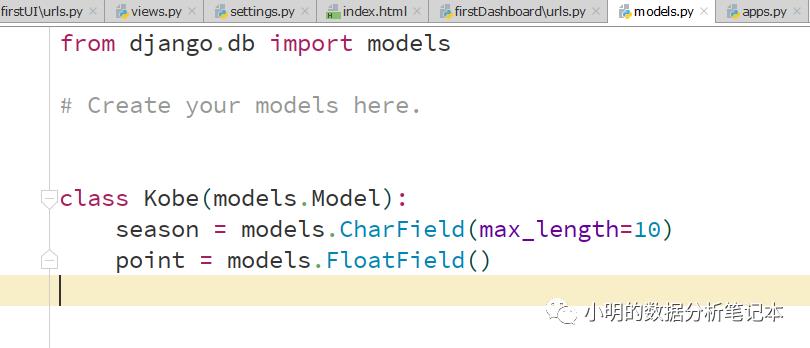
设置数据库 在firstUI文件夹的models.py文件中写入代码
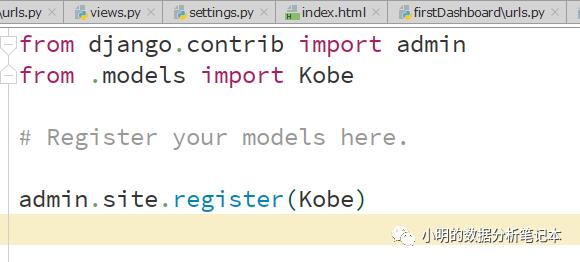
 在firstUI文件夹的admin.py文件夹下写入代码
在firstUI文件夹的admin.py文件夹下写入代码

-
迁移数据库
python manage.py makemigrations
python manage.py migrate
-
创建超级管理员
python manage.py createsuperuser
启动服务器,登录后台输入数据
python manage.py runserver
数据来源 https://www.basketball-reference.com/players/b/bryanko01.html
-
在firstdashboard文件夹的平级目录下新建templates文件夹,在templates文件夹下新建index.html文件 写入代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First dashboard</title>
<script ></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh">
</head>
<body>
<div class="container">
<h1>你好呀!</h1>
<h1>{{ kobe }}</h1>
<br>
<br>
<canvas id="myChart"></canvas>
<br>
<br>
<script type="text/javascript" ></script>
</div>
</body>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
// The type of chart we want to create
type: 'bar',
// The data for our dataset
data: {
labels: {{ season | safe }},
datasets: [{
label: '科比职业生涯场均得分',
backgroundColor: 'rgb(255, 0, 255)',
borderColor: 'rgb(255, 215, 0)',
data: {{ point | safe }}
}]
},
// Configuration options go here
options: {}
});
</script>
</html>
-
在firstUI文件夹下的views.py目录下写入代码
from django.shortcuts import render
from .models import Kobe
# Create your views here.
def index(request):
kobe = Kobe.objects.all()
season = []
point = []
for bryant in kobe:
season.append(bryant.season)
point.append(bryant.point)
context = {'kobe':"Hello Kobe","season":season,"point":point}
return render(request,'index.html',context=context)
启动服务器,输入网址http://127.0.0.1:8000/dashboard/
最终效果
小明的数据分析笔记本
以上是关于科比职业生涯场均得分~django+chartjs数据可视化柱形图简单的主要内容,如果未能解决你的问题,请参考以下文章