数据可视化之下发图实践
Posted Android编程精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化之下发图实践相关的知识,希望对你有一定的参考价值。
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
扫码关注添加客服
进Python社群▲

扫码关注添加客服
进Java社群▲
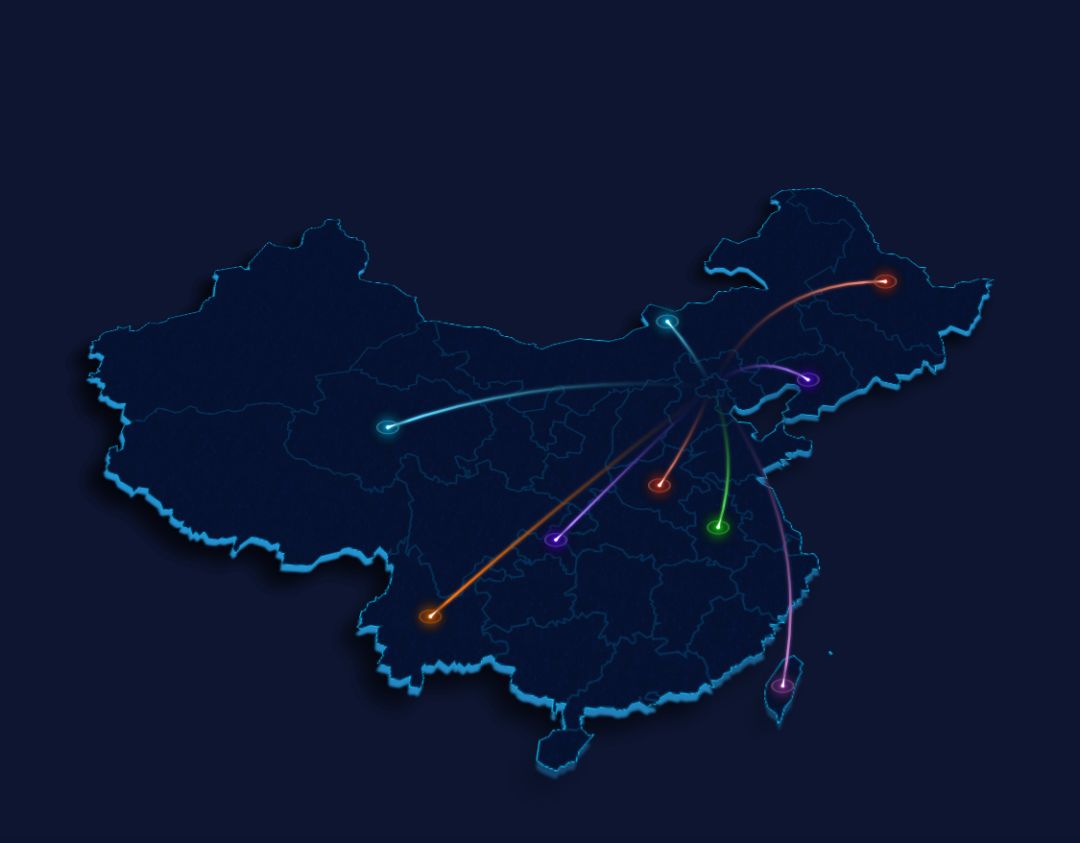
一、下发图的由来
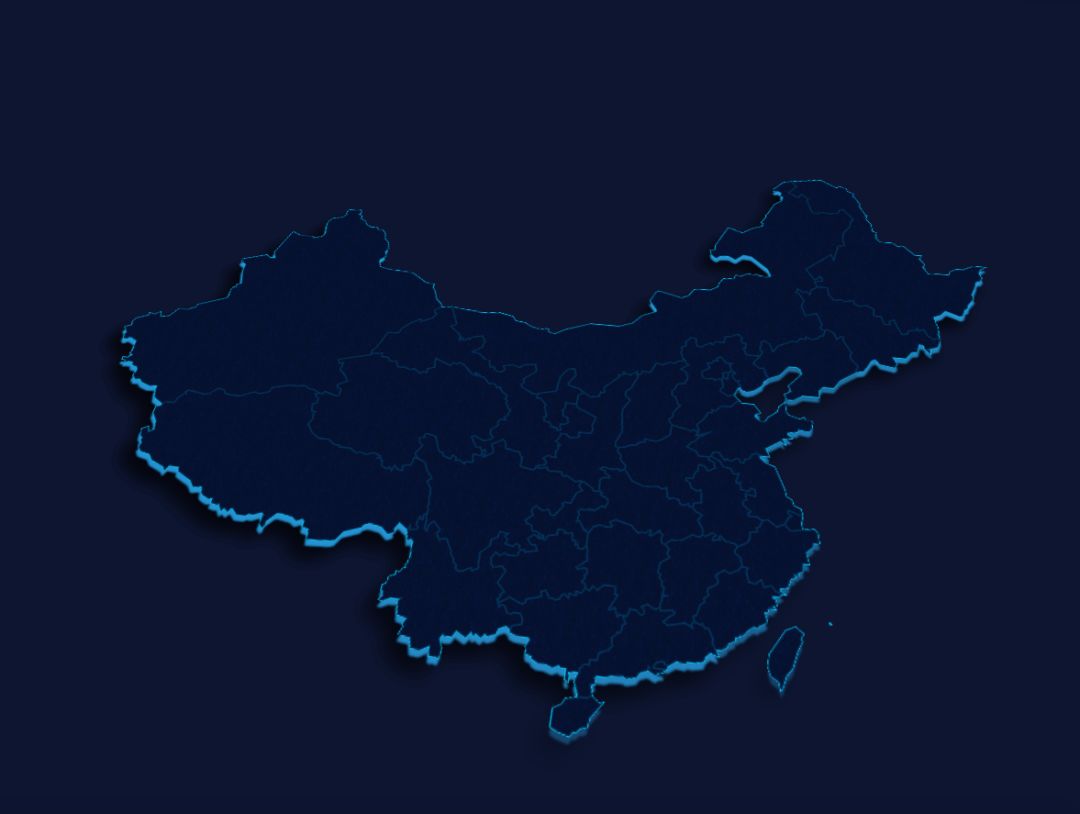
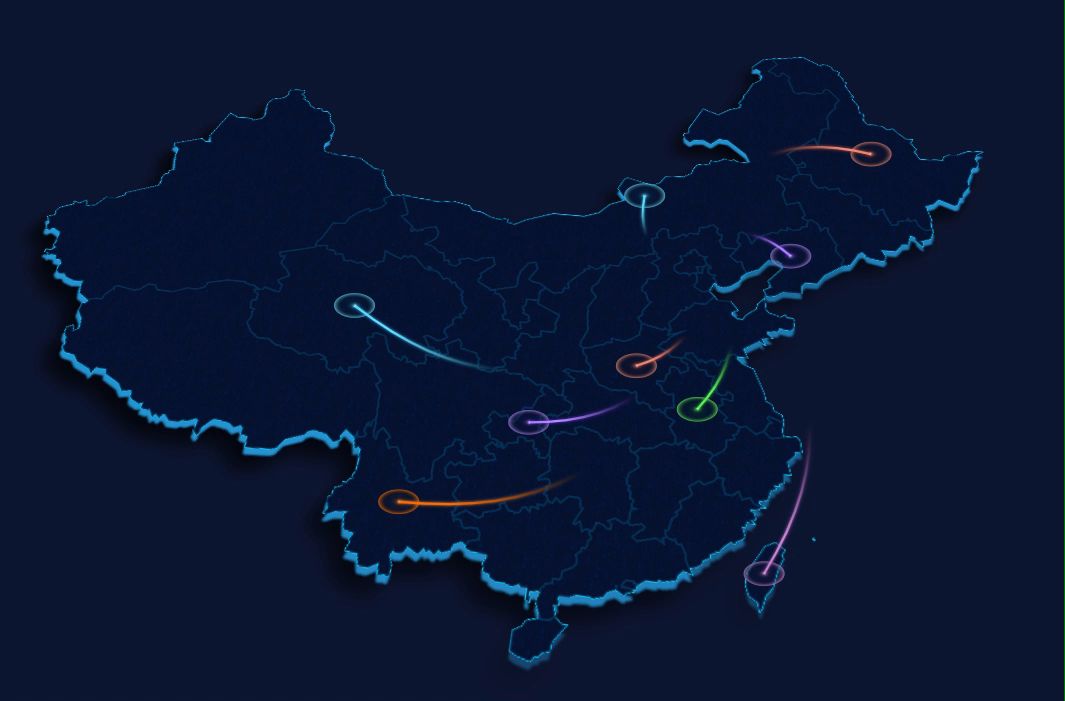
二、下发图的构成

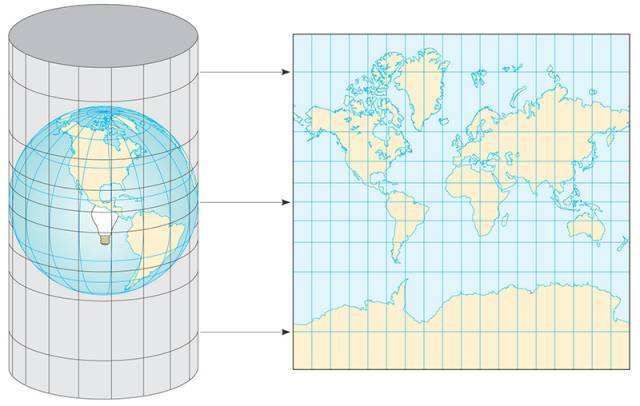
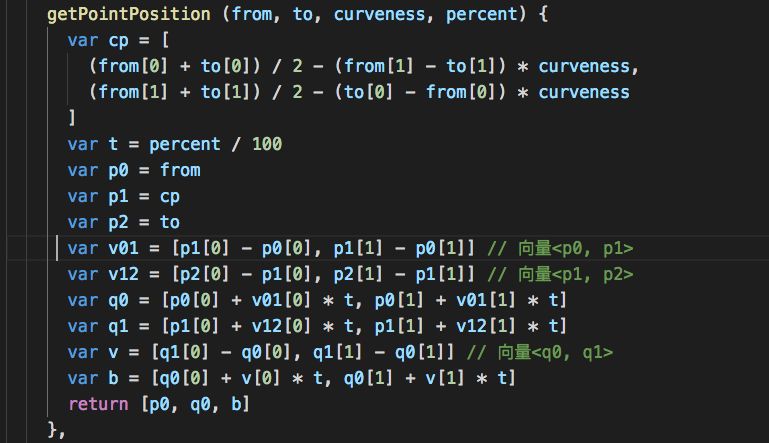
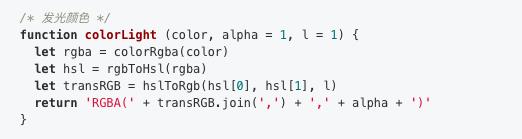
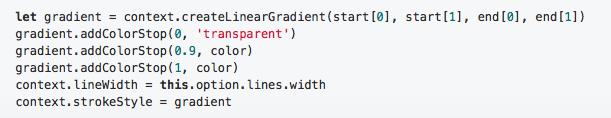
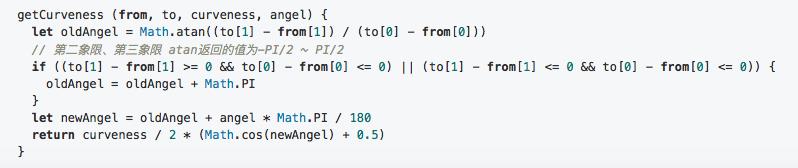
三、下发图的技术要点









四、技术选型
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
五、总结

程序员专栏
扫码关注填加客服
长按识别下方二维码进群


近期精彩内容推荐:





在看点这里好文分享给更多人↓↓
以上是关于数据可视化之下发图实践的主要内容,如果未能解决你的问题,请参考以下文章