数据可视化设计神器
Posted 秋狐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化设计神器相关的知识,希望对你有一定的参考价值。
数据可视化是目前对数据展示最常用的方式。数据的可视化设计有助于将复杂的数据,用最易理解的方式展示在用户的面前。
数据可视化在中后台的设计中很常见,通常主要用于分析和决策,对实时性要求不高,从一部分功能上讲,其实也有着报告数据的作用。设计以 2D 平面展示为主,几乎不会有 3D 设计出现,视觉设计更注重简单直接,一目了然。
数据大屏在上面的基础上,对实时性要求较高,会更强调数据展示的效果,这也是会流行 FUI 未来主义科幻风格设计的原因,追求视觉上的酷炫效果。设计上 2D、3D 皆有,还可以伴随着动效搭配一些可交互的设计,来展示数据之间联动。

制作数据大屏的一点小建议
数据大屏的制作可能会包含一些动效交互及3D建模渲染,一般中小型公司通常技术能力有限。如果接到设计制作数据大屏的任务,不妨先和产品技术等一起就表现方式和技术实现等方面做个探讨,不要直接进行设计工作,贸然追求超燃的特效,避免最后因为无法实现导致无谓的返工。
大厂的可视化服务
1. 百度 Suger
网站链接:https://cloud.baidu.com/product/sugar.html
Sugar 是百度云推出的数据可视化服务平台,目标是解决报表和大屏的数据可视化问题,解放数据可视化系统的开发人力。

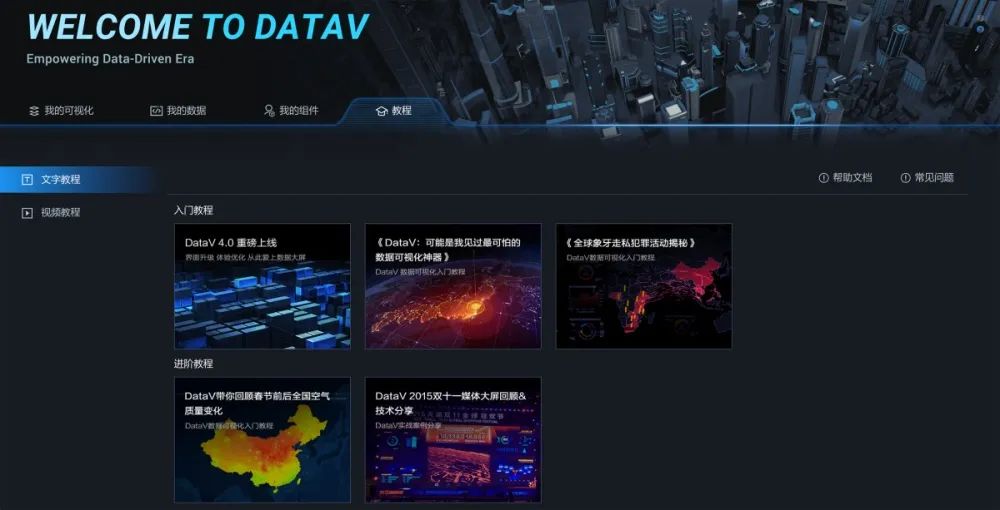
△ 来源Suger官网
上图是官网提供的案例,界面风格是常规的 FUI 风格。
Sugar 提供了组件编辑平台,进入平台后设计师可以直接进行组件的拖拽编辑,打造自己所需要的大屏界面。在设计师完成后就可以直接交接给开发,进行各类数据源的接入。这种形式无疑节约了很多的开发时间,设计师也不用再担心前端开发的效果与自己的差之千里。对于时间紧迫或者自身技术能力不足的项目很适合。
在组件的提供上,Suger 提供了很多的 2D 和 3D 组件,在一定程度上也可以自定义组件。还可以设置数据下钻和图表联动,增强动效交互效果。

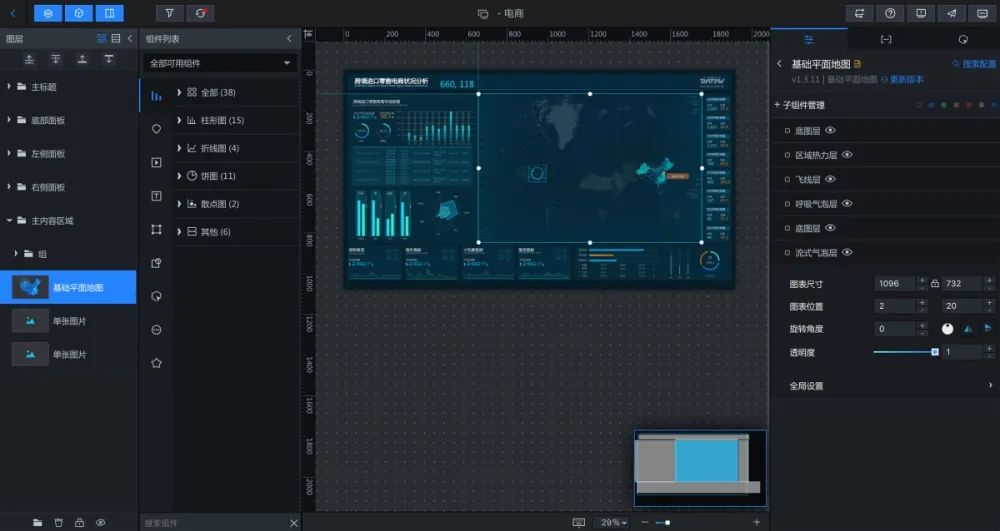
△ 来源Suger编辑平台
平台的编辑界面总体来说还是很方便设计师适应的,与一般的设计软件界面差不多。上方是一些工具,左侧是图层的排布,右侧则是一些组件的属性。设计师可以很快地适应并应用,没有学习成本,也不会有太高的操作难度。但是 Suger 在 3D 方面尚有不足,个人感觉没有阿里云 DataV、腾讯 RayData 的 3D 效果突出。
2. 阿里云DataV
网站链接:https://data.aliyun.com/visual/datav?spm=a2c4g.11174283.2.1.46b66b79vzB03d
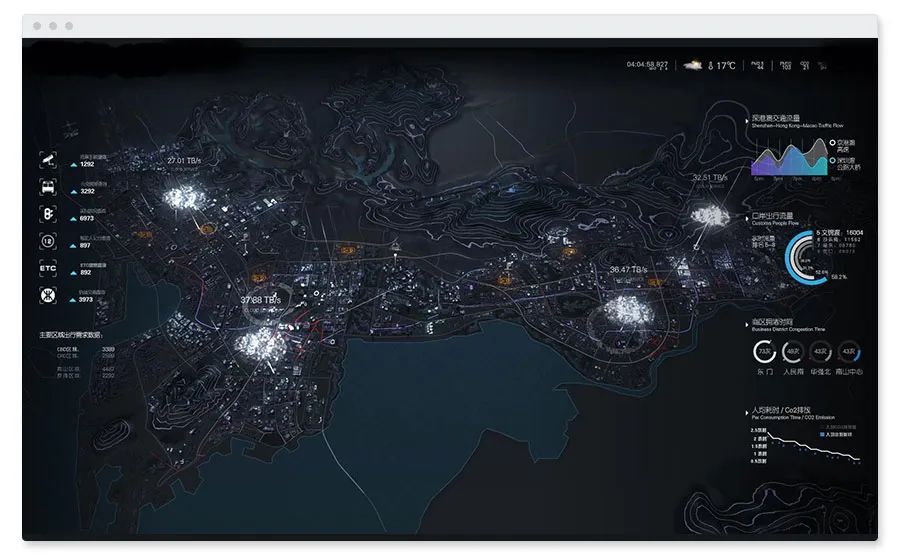
DataV 最著名的一个应用项目应该就是天猫双11的数据大屏了。每一年都惊艳了无数聚焦于双11活动的人们。2018 年的双11数据大屏设计更是被称为数据经济时代的全球清明上河图。
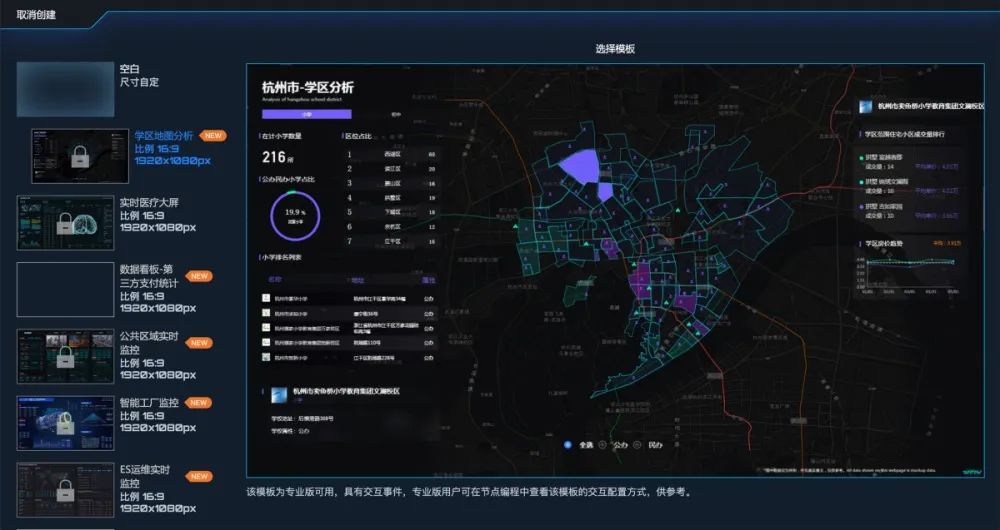
同样的,DataV 也提供了一个编辑平台,连该平台本身的界面设计也充满了未来科技感,可以根据模板新建,也可以新建空白页面。基本操作模式与 Suger 类似,设计师先建立画面,后开发进行数据源的接入。编辑界面的操作难度也不高,稍微了解一下,就可以快速入手。



△ DataV平台
DataV 的设计风格与动效交互都会略好一点。一般企业进行数据大屏的设计项目,其目的更趋向于对外展示。DataV 在效果的酷炫程度上会更符合领导的要求。只是 DataV 目前分为基础版、企业版和专业版收费服务。
3. 腾讯RayData
网站链接:https://cloud.tencent.com/product/raydata
腾讯云大数据实时可视交互系统 [RayData],基于数据实时渲染技术,利用各种技术从大规模数据通过本系统,实现云数据实时图形可视化、场景化以及实时交互,让使用者更加方便地进行数据的个性化管理与使用。

△ RayData平台
技术开源库
了解一些技术开源库,一方面可以参照其图表案例,了解各类不同图表的展示方式;另一方面是为了保证自己设计的可实现度,不然再炫酷的设计效果如果因为技术开发能力无法实现也是徒劳的。
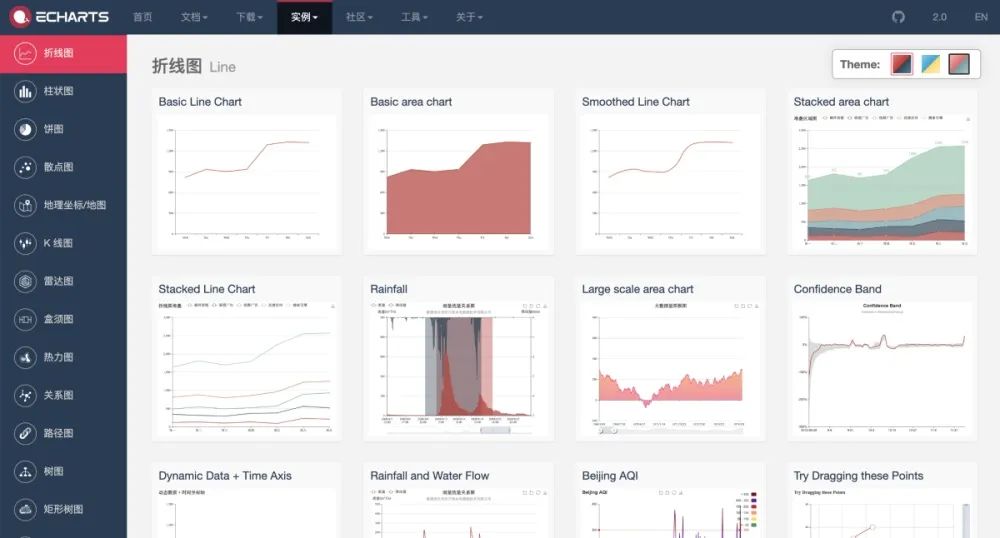
1. Echarts -百度开源可视化库
网站链接:https://echarts.baidu.com/
这是一个使用 javascript 实现的开源可视化库,可以流畅地运行在 PC 和移动设备上,兼容当前绝大部分浏览器。4.0 版本还提供了对微信小程序的适配。DataV 中的一些组件也是依赖 Echarts 生成的。
Echarts 提供的图表很多样化,几乎包含常用的、不常用的各类图表样式。且提供有可交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。

△ 来源Echarts实例
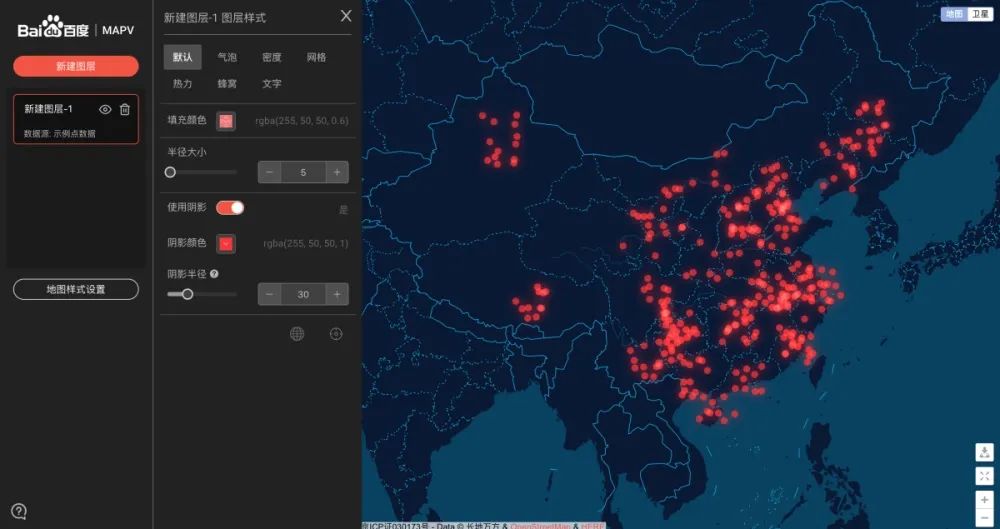
2. Mapv – 百度地理信息可视化开源库
网站链接:https://mapv.baidu.com/
用以展示大量地理信息点、线、面的数据。创建需先上传地理信息数据,再设置地图样式后,即可下载保存。

△ 来源Mapv官网
3. 蚂蚁AntV
网站链接:https://antv.alipay.com/zh-cn/index.html
蚂蚁金服的 Ant Design,作为设计师应该都是较为熟悉的。AntV 是蚂蚁 Ant 系列下的一个数据可视化解决方案。分为 G2、G6、F2、L7 不同产品,分别对应不同的特性需求。

△ 来源AntV官网
4. D3.js – 数据驱动的文档
网站链接:https://d3js.org/
D3js 是一个基于数据来操作文档的 JavaScript 库,适宜用来建造各类可视化图表。支持大型数据集和交互与动画的动态行为。

△ 来源D3js官网
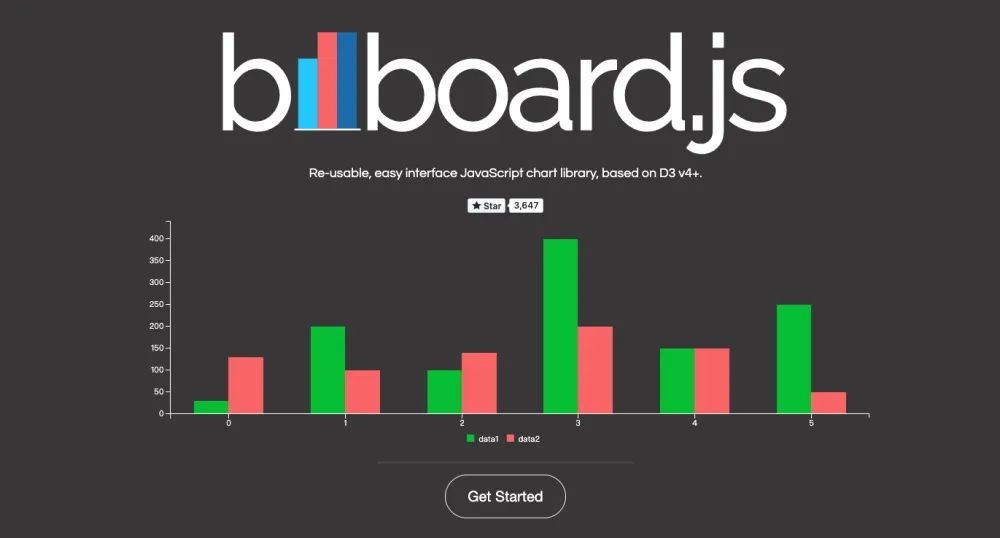
5. billboard.js – 简易界面的可交互图表库
网站链接:https://naver.github.io/billboard.js/
这是一个基于 D3 V4+ 的 JavaScript 的图表库。可以对数据进行视图缩放、展示细节等交互操作。

△ 来源billboard官网
6. FusionCharts
网站链接:https://www.fusioncharts.com/
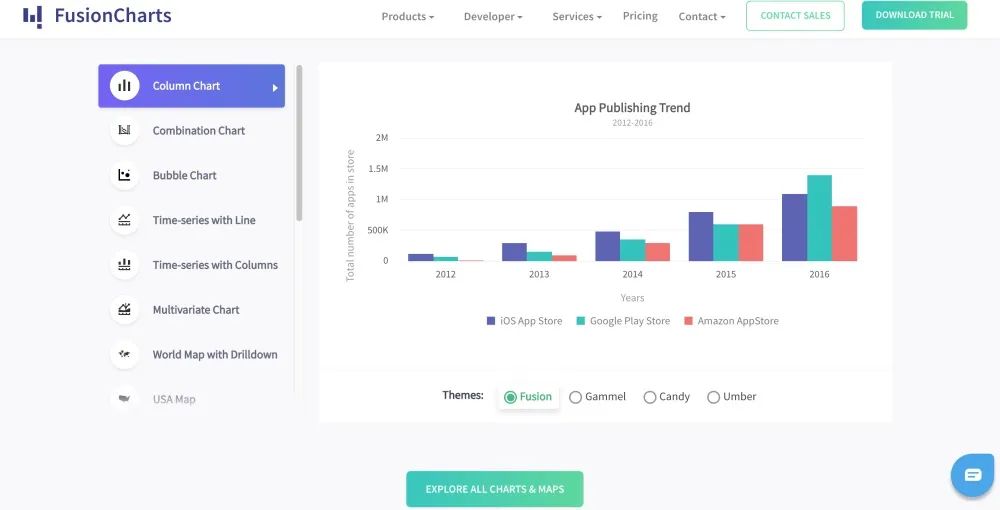
FusionCharts 提供了 100 多个交互式图表和 2000 多个数据驱动的地图,对不同平台都可兼容。同时提供了前端和后端各类框架及代码语言的插件,来方便开发快速入门。不过这款是收费的,根据不同的使用环境定价不同。

△ 来源FusionCharts官网
设计辅助工具
1. Kitchen – 蚂蚁金服官方插件
网站链接:http://kitchen.alipay.com/
这是一个 sketch 的插件工具。主要功能如下图:

△ 来源Kitchen官网
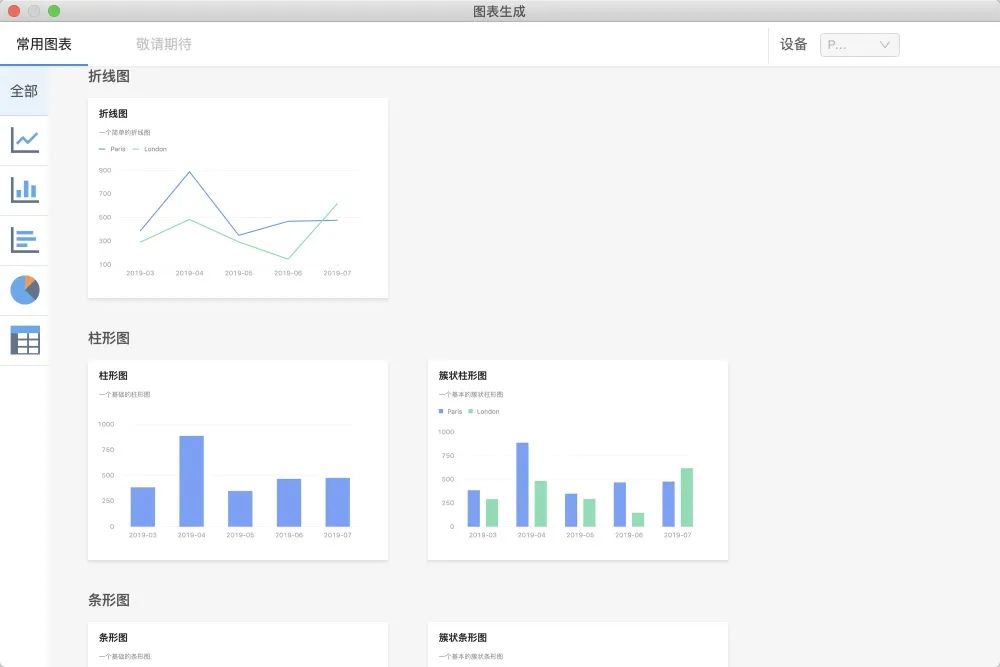
另外,与可视化设计相关的就是里面的图表生成器了。不过 Kitchen 当前只有一些常规的图表,不过胜在简洁明了,很适合在此基础上进行二次设计。该插件还是蚂蚁 Ant 系列的官方插件,可以自动配置符合 Ant Design 规范的组件,配合公司采用的 Ant 系列的框架,会方便不少。

△ 来源Kitchen插件界面
2. FusionCool – 阿里Fusion Design开源中后台UI解决方案辅助工具
网站链接:https://fusion.design/tool
这也是一个 sketch 的插件工具。分为图标、图表、组件、模块和模板五大功能区。
Fusion Design 作为一个开源中后台解决方案,和 Ant Design 有一定类似,但也有所差别。Ant Design 是一套组件库,Fusion Design 更像是一个组件库生成工厂。
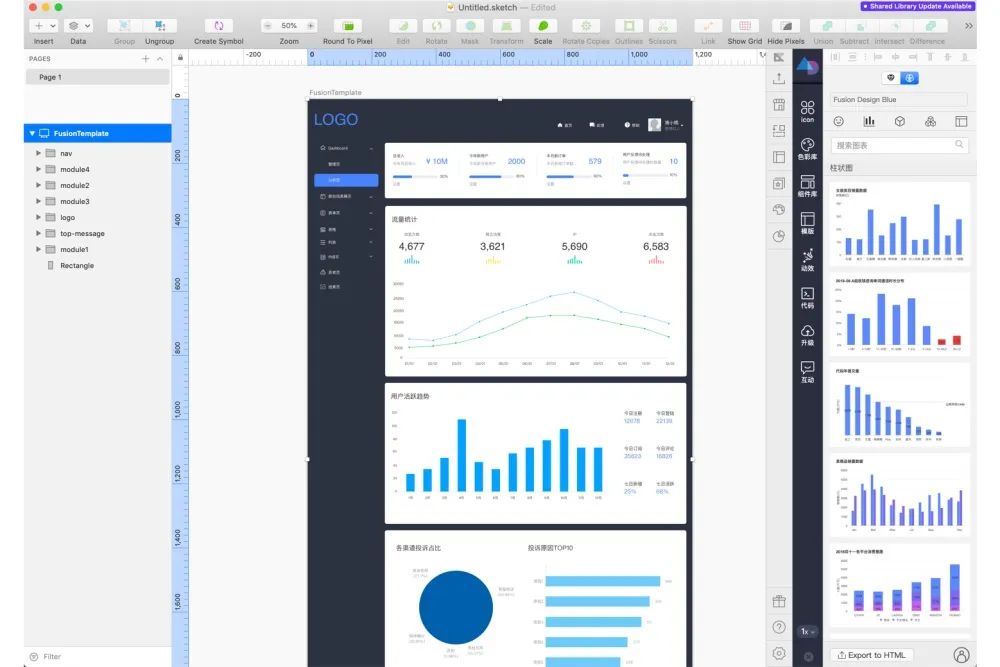
直接下载安装 FusionCool 的话,打开 sketch 看到的将是一个默认组件库,图表部分的种类样式比 Kitchen 多了不少。而更厉害的是,你可以在 Fusion Design 上,基于官方库编辑改造成属于你自己的设计系统,发布主题后获得新的主题包,此时你在 FusionCool 中就可以看到专属于你的主题包了,在sketch中完成设计后,开发使用 Iceworks 安装你的主题库就可以直接编码实现你的设计。

△ 来源FusionCool插件界面
3. Map Generator – 快速地图生成填充
网站链接:https://github.com/eddiesigner/sketch-map-generator
△图为Map Gnerator生成效果
4. Chart – 图表插件
网站链接:https://github.com/pavelkuligin/chart
这个插件是收费的,每年10美元。优势在于可以在 Sketch 中创建包含随机、表格或者 JSON 数据的图表。图表样式也是非常丰富了。
△ 来源Chart官网
以上是关于数据可视化设计神器的主要内容,如果未能解决你的问题,请参考以下文章