实用工具系列Chrome开发者工具(不完全)指南
Posted 另一只Cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实用工具系列Chrome开发者工具(不完全)指南相关的知识,希望对你有一定的参考价值。
作为一个Web开发者,Web调试工具自然是必不可少的。Google作为W3C标准制定者之一,对于很多的标准属性在chrome上都有很好的展现。
打开方式
第一种:直接在网页空白处上点击右键,然后选择审查元素。
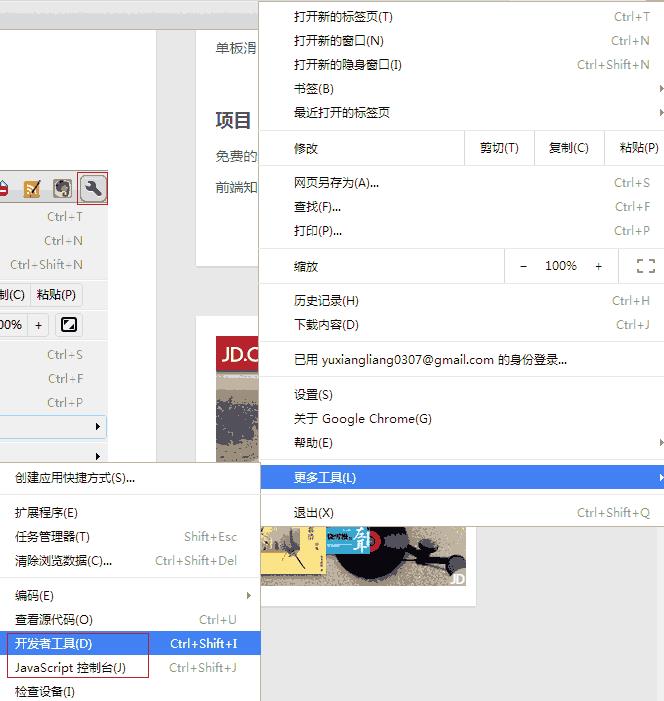
第二种:在Chrome的工具中找到

或者直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
界面认识
这里为了方便大家观看已经把开发者工具弹出(点左下角的按钮)作为一个独立的窗口。

接起来给大家介绍一下界面上每一个标签页的功能及作用。
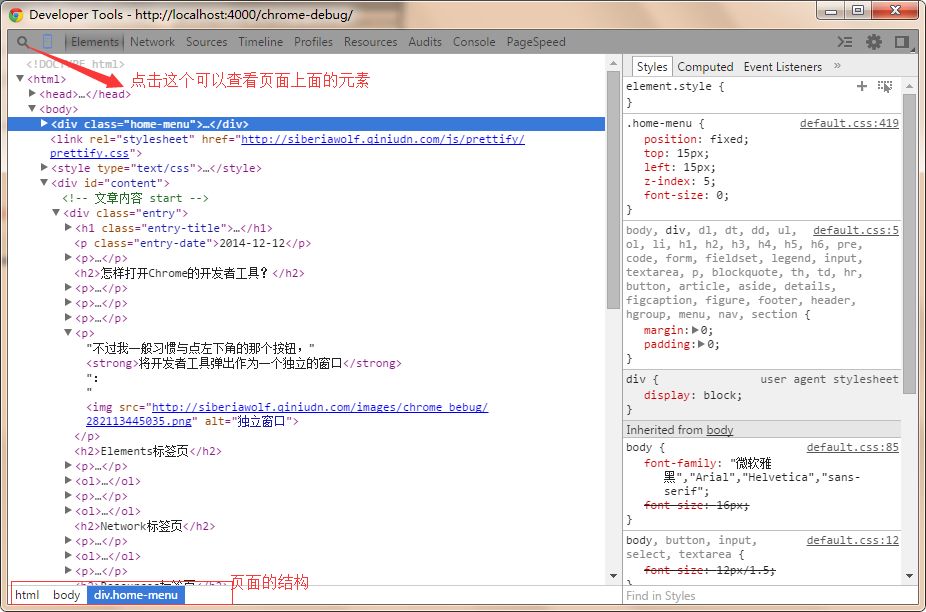
标签功能——Elements
html的页面元素。
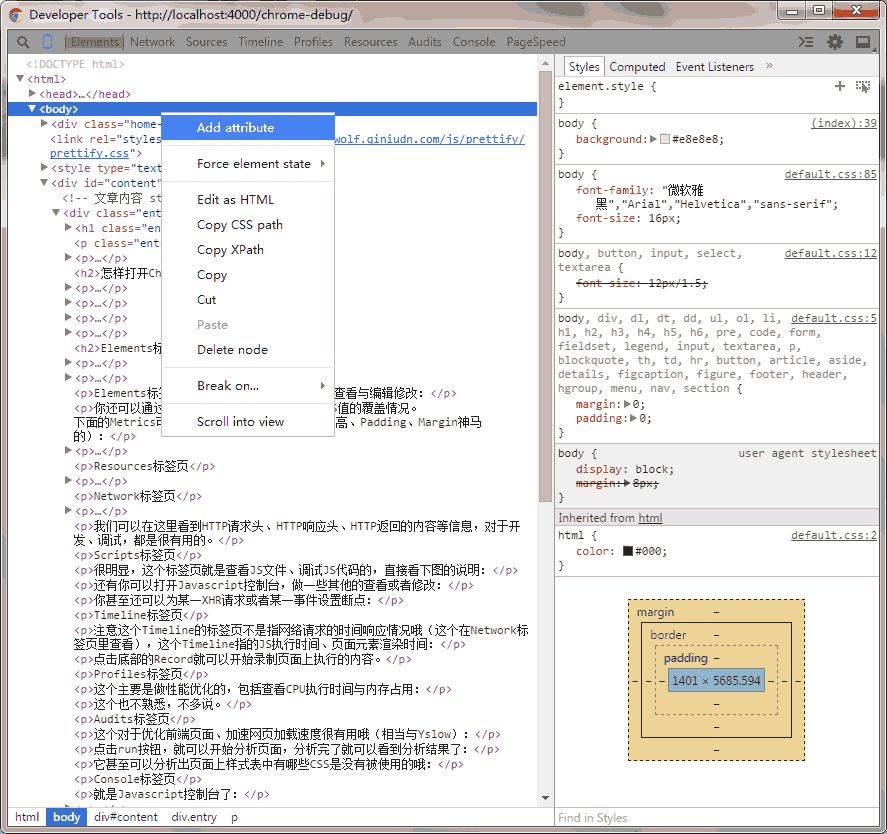
Elements标签页的左侧是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。

Edit as HTML 直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
Copy 可以将HTML代码直接复制下来,在拷贝别人网站上面的HTML代码的时候灰常方便,你懂的~~
Delete node 删掉一个HTML Node。
Break on 可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处。
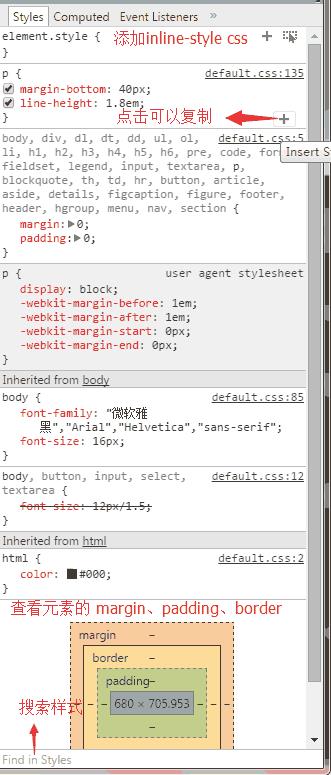
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

Style 看HTML元素的样式。
Computed 可以看元素的盒子模型。
Properties 看到元素具有的方法与属性,比查API手册要方便得多。
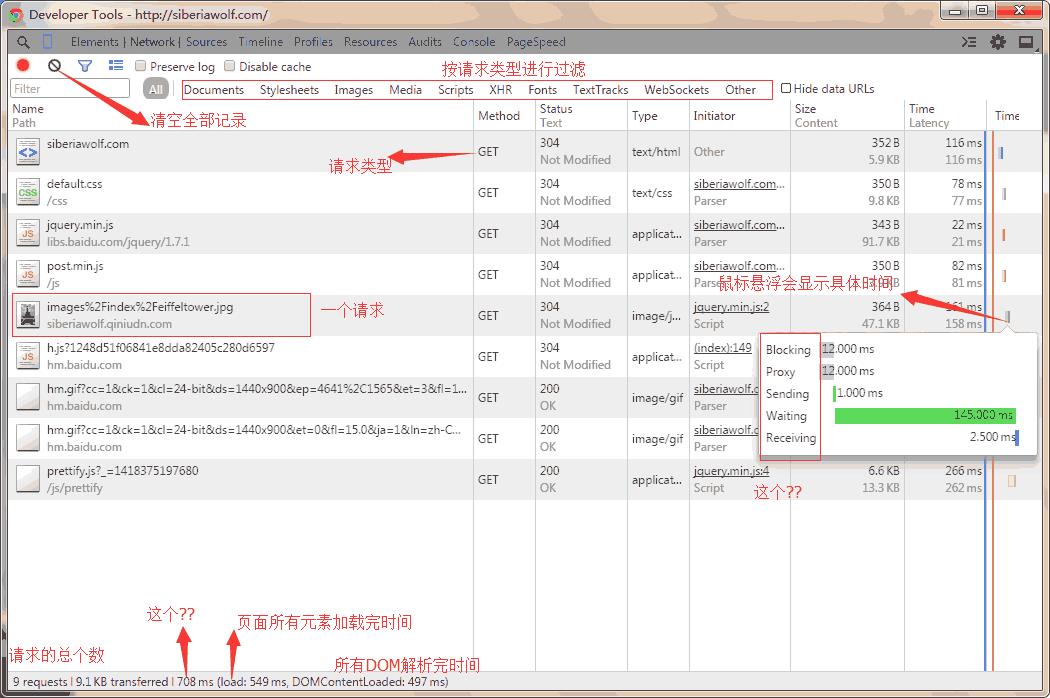
标签功能——Network
查看发送和接收的网络数据。
Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。

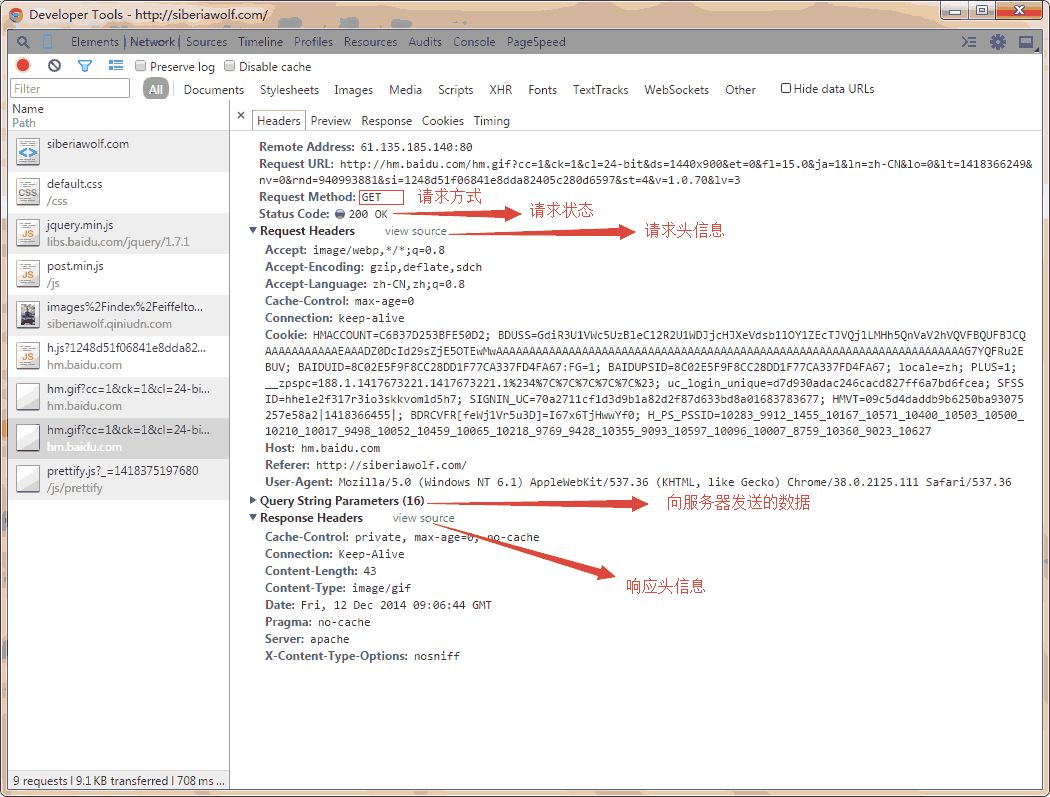
点击左侧某一个具体请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息。
Headers 请求头信息和响应头信息。
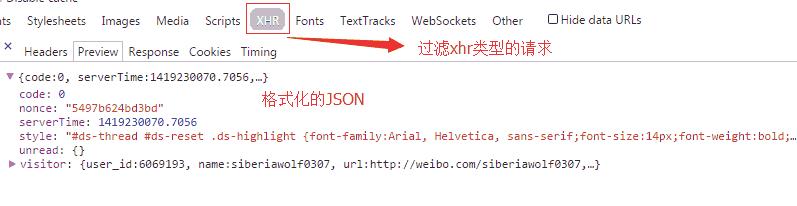
Preview 预览结果,如果是文件可以查看这个文件;如果是图片可以预览这个图片;如果是从服务器返回来的JSON数据,可以查看格式话后的JSON。
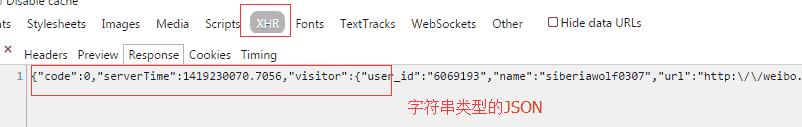
Response 从服务器返回的响应结果。
Cookies 请求和响应的Cookie。
Timing 具体的响应时间。


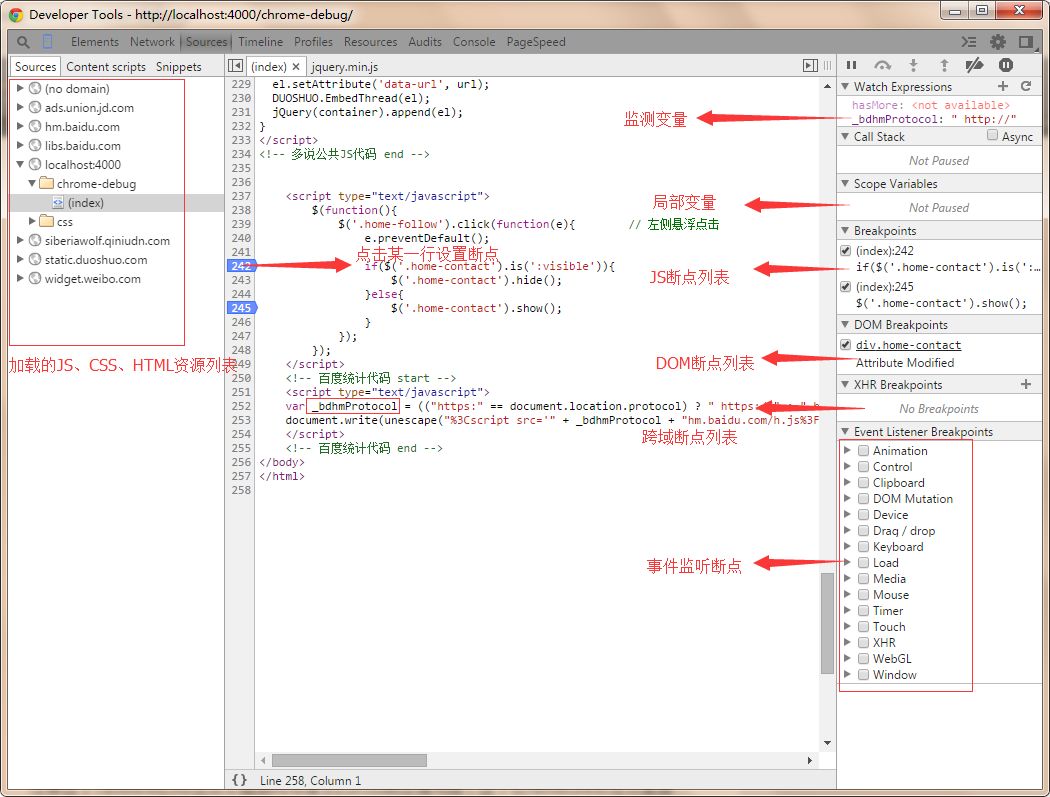
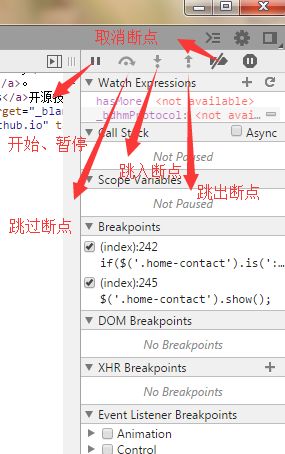
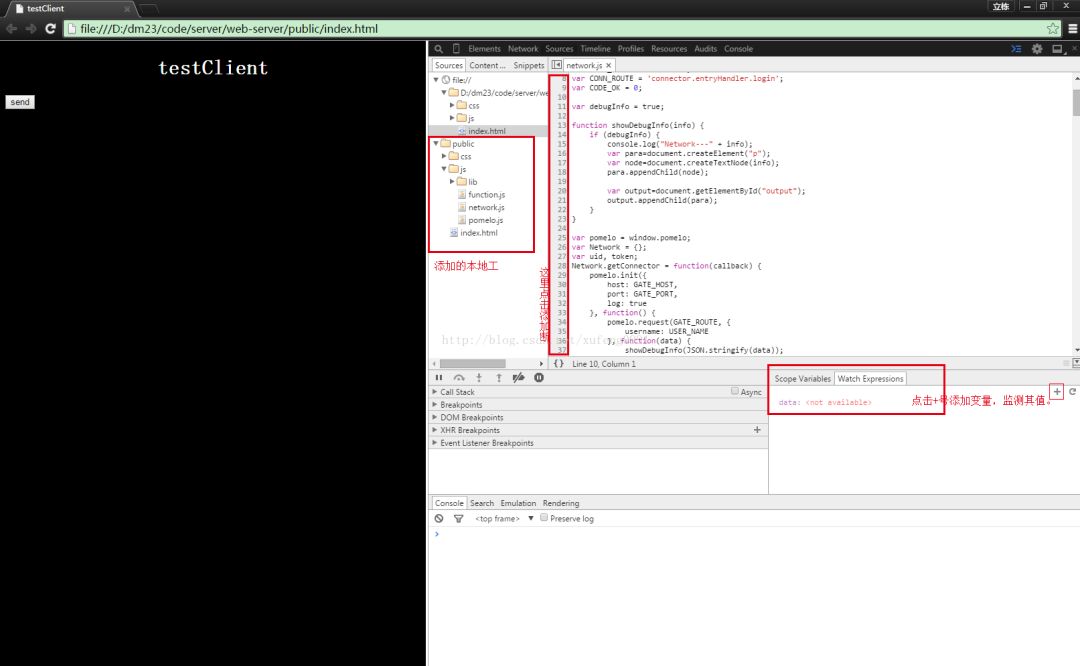
标签功能——Sources
可以查看网页的原始文件包括html,js,css等,是最常用的调试窗口。
在这里打开js文件可以添加断点,在可以在Watch Expressions中添加变量名,监视其值变化。


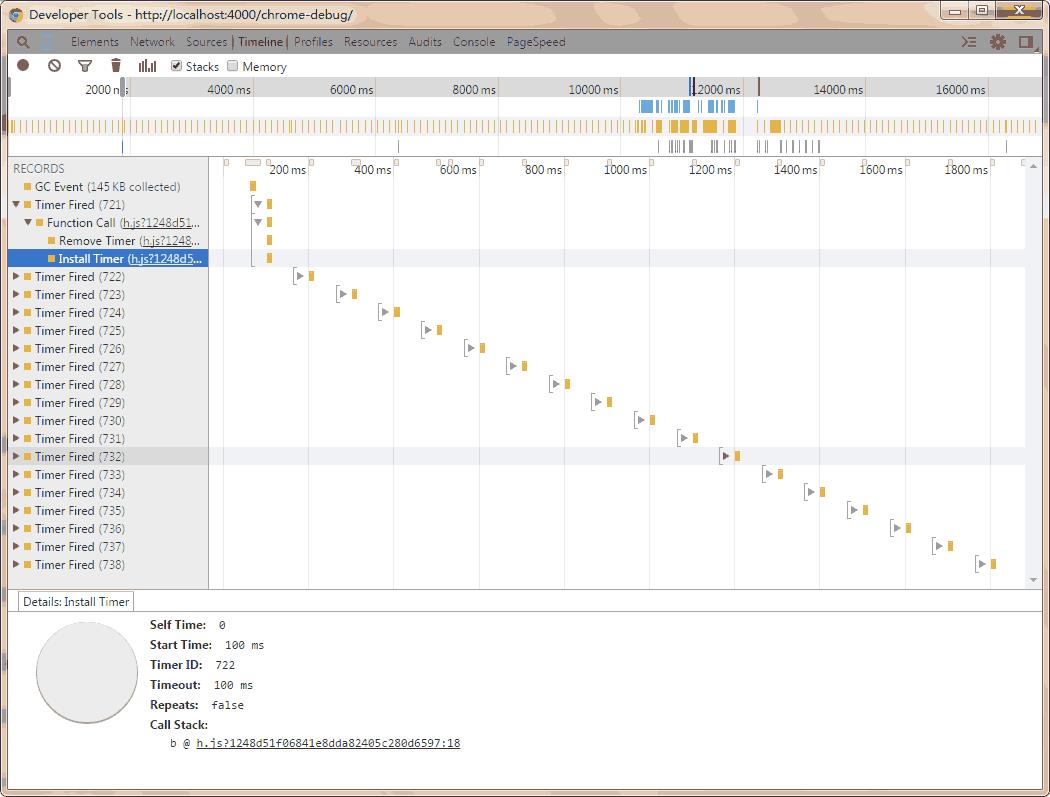
标签功能——Timeline
这个Timeline的标签页不是指网络请求的时间响应情况,而是指的JS执行时间、页面元素渲染时间(每个信息都怎么看没弄懂)。

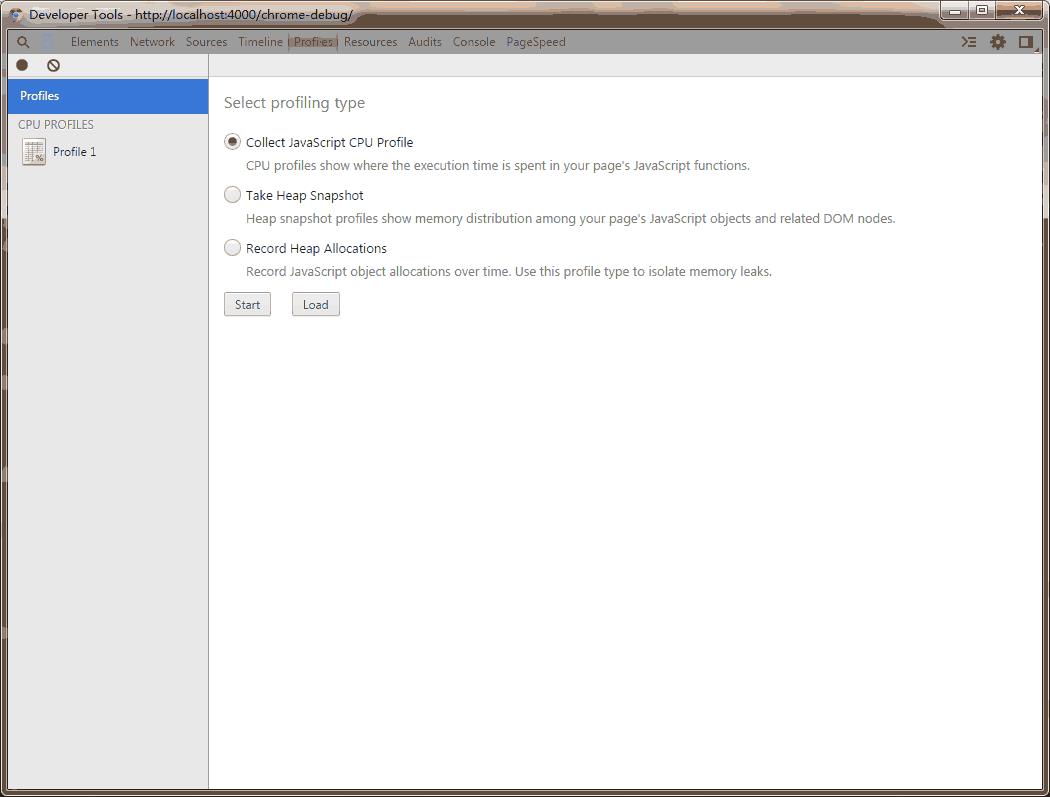
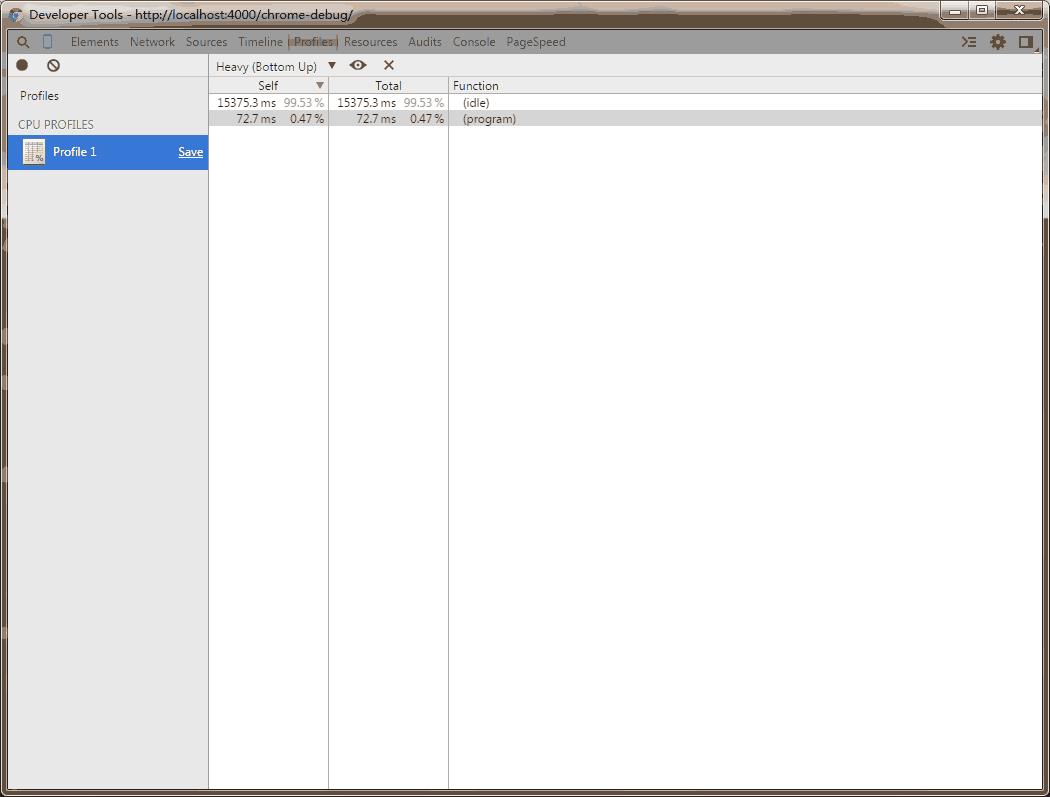
标签功能——Profiles
主要是做性能优化的,包括查看CPU执行时间与内存占用(这个也没弄懂)。


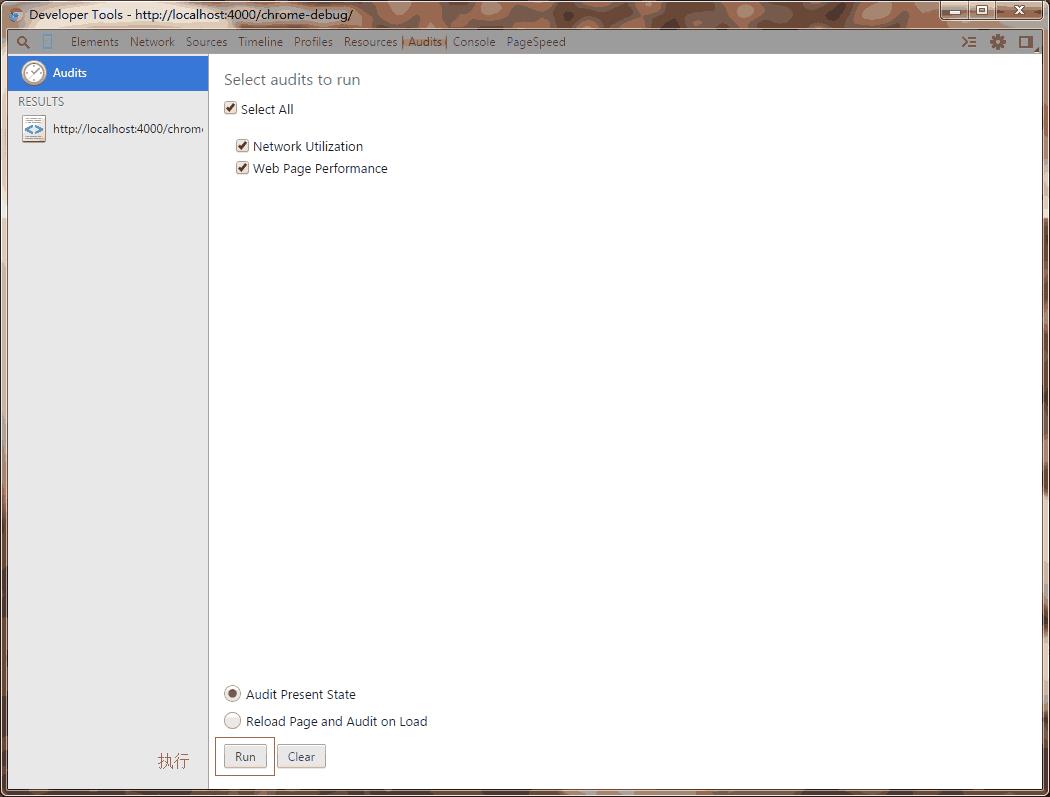
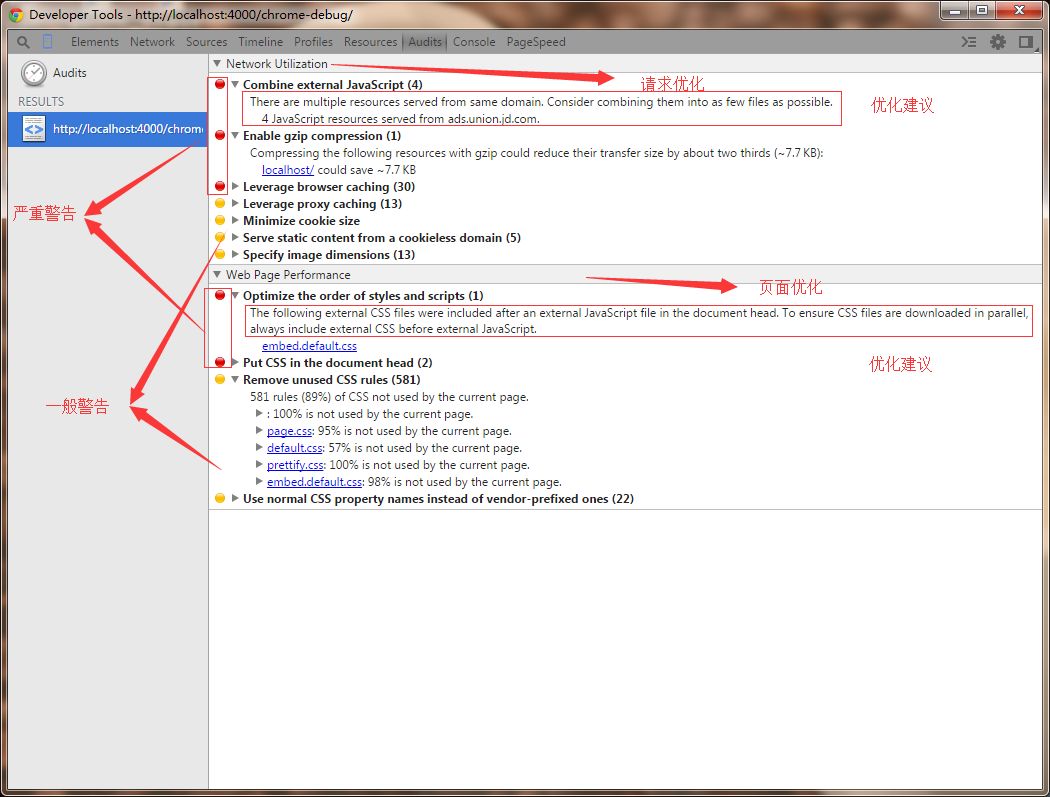
标签功能——Audits
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow)

点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了。

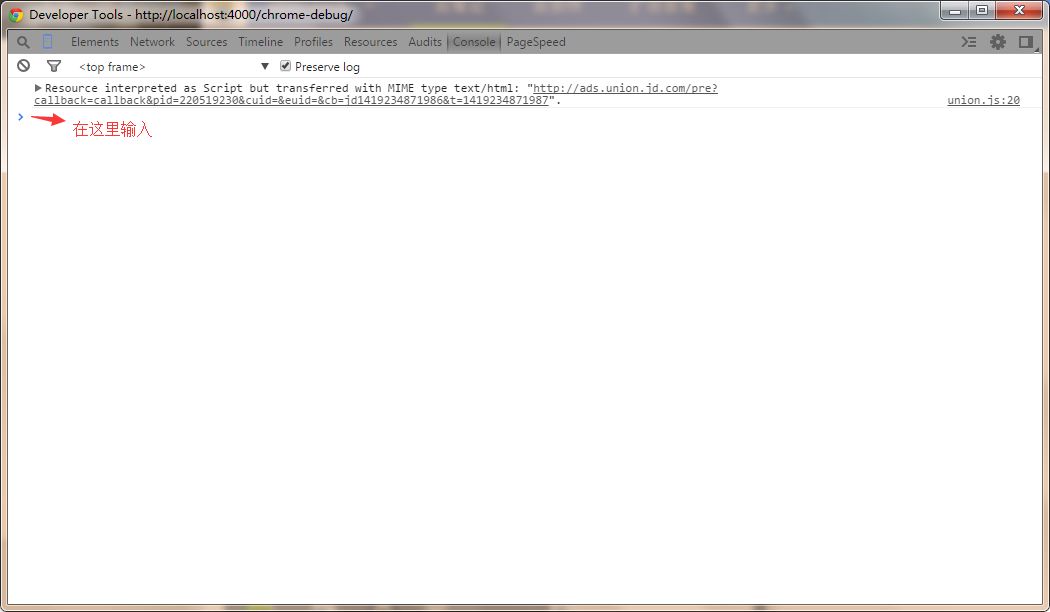
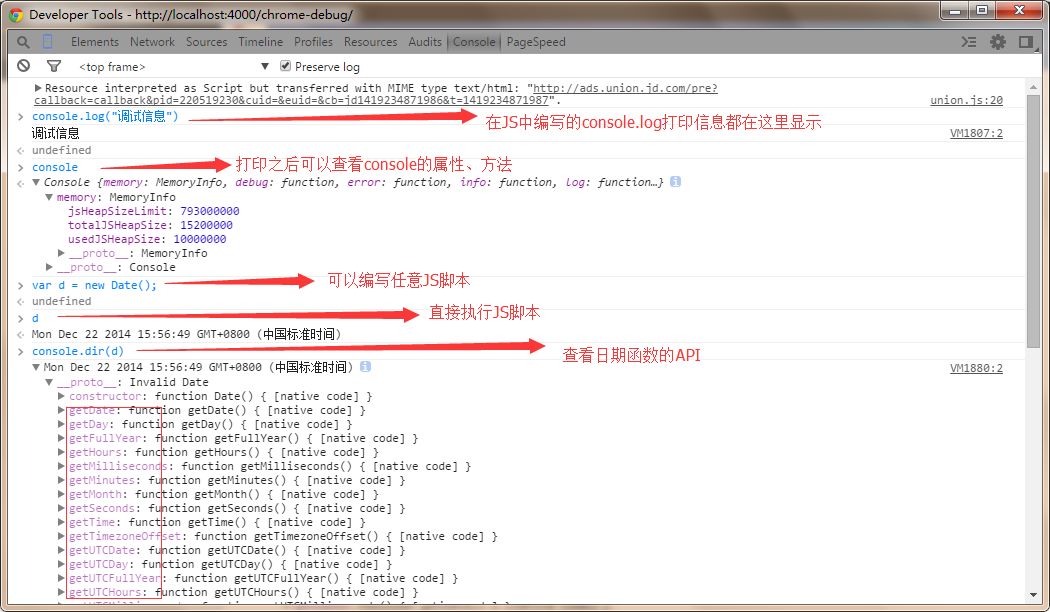
标签功能——Console
就是javascript控制台了。
js代码中使用console.debug/console.log输出的信息,会显示在这里。

在这个面板可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作Javascript API查看用。

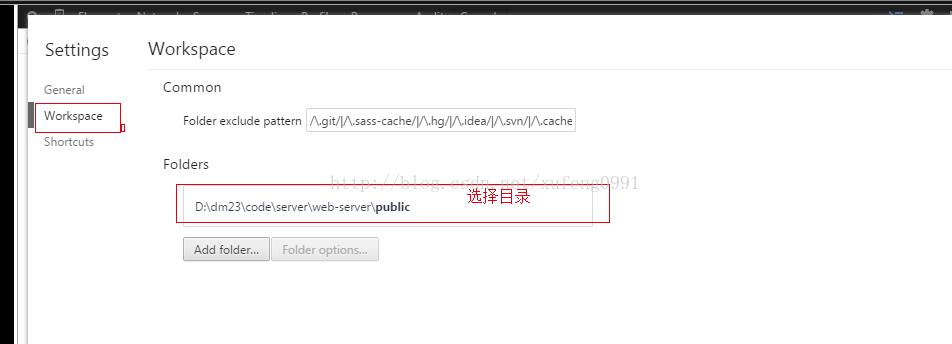
保存调试代码
单击右侧的设置图标。
切换到 Workspace 点击 Add folder 按钮,浏览添加本地文件夹或文件。选择后,浏览器会有一个提示,请进行确认。可以设置一个或多个文件夹。

选择Source 选项卡,ctrl+o 或者鼠标选择刚添加相应的文件,打开后即可进行编辑,编辑后可以按ctrl+s进行保存。

另外不习惯英文界面的小伙伴可以去用Firefox自带的开发者工具。旧版Firebug因为架构问题目前已经停用了,新版 Firebug(项目代号「Firebug.next」)将以 Firefox 开发者工具打造,并将 Firebug 整合在内置工具中。
每日分享
《恋爱地图》
21
01-2018
15
01-2018
11
02-2018
以上是关于实用工具系列Chrome开发者工具(不完全)指南的主要内容,如果未能解决你的问题,请参考以下文章