前端短讯Chrome 65 新特性
Posted FEPulse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端短讯Chrome 65 新特性相关的知识,希望对你有一定的参考价值。
昨日,Chrome 开发者账号发文介绍了 Chrome 65 的新特性,大家一起来看看吧。
CSS Paint API
在 CSS 中能够引入 JS 编写的图形。
另一位小编已经详细介绍过,小伙伴们可以进入下方链接,了解更多细节。
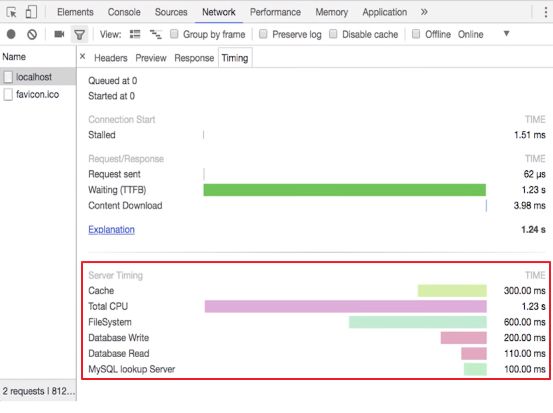
Server Timing API
Web 服务器设置 response 的 header,提供执行时间信息。在 Chrome DevTool 中可以更好地了解整体性能。


display: content
在为一个 html 元素添加这项属性后,实际效果就像这个元素被它的子元素给替代了。
进入下方链接,查看更多解释与例子。
了解全部信息,请点击阅读原文。
以上是关于前端短讯Chrome 65 新特性的主要内容,如果未能解决你的问题,请参考以下文章
资讯 | 前端工具新特性;Koa 请求日志打点工具;用 ECharts GL 实现三维可视化;从手势交互分析产品设计背后的原理