从零开始写一个 Chrome 扩展
Posted JavaScript之禅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始写一个 Chrome 扩展相关的知识,希望对你有一定的参考价值。
题图:By neosiam from pexels
Google Chrome是由Google开发的一款设计简单、高效的浏览器。Chrome凭借其不凡的势力现在已经成了浏览器中的霸主占据了半壁江山。Chrome更是程序员的标配。如果你在用360浏览器什么的,对不起,我们不能做朋友。
初识Chrome 扩展
Chrome 扩展除了html、CSS、HTML外还有个重要的一个配置(入口)文件 manifest.json。Chrome扩展都包含一个Manifest文件——manifest.json,这个文件可以告诉Chrome关于这个扩展的相关信息,它是整个扩展的入口,也是Chrome扩展必不可少的部分。定义了 扩展的名称(name)、版本(version)、描述(description)、图标位置(icons)和 Manifest 版本(manifest_version)等信息。
下面是我们本次演示生成二维码扩展的入口文件
// manifest.json
{
"manifest_version": 2,
"name": "Ext-Qrcode",
"version": "0.1.0",
"description": "生成二维码扩展",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action": {
"default_title": "Ext-Qrcode",
"default_popup": "popup.html"
}
}
详细的配置参见官方文档:https://developer.chrome.com/extensions/manifest
该项目的目录结构
Ext-QRCode
|- manifest.json
|- popup.html
|- /images
|- icon16.png
|- icon48.png
|- icon128.png
popup.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Ext-QRCode</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper{
width: 220px;
height: 300px;
}
</style>
</head>
<body>
<div class="wrapper">
</div>
</body>
</html>
很简单对吧,其实 <title> meta之类的标签没什么用。
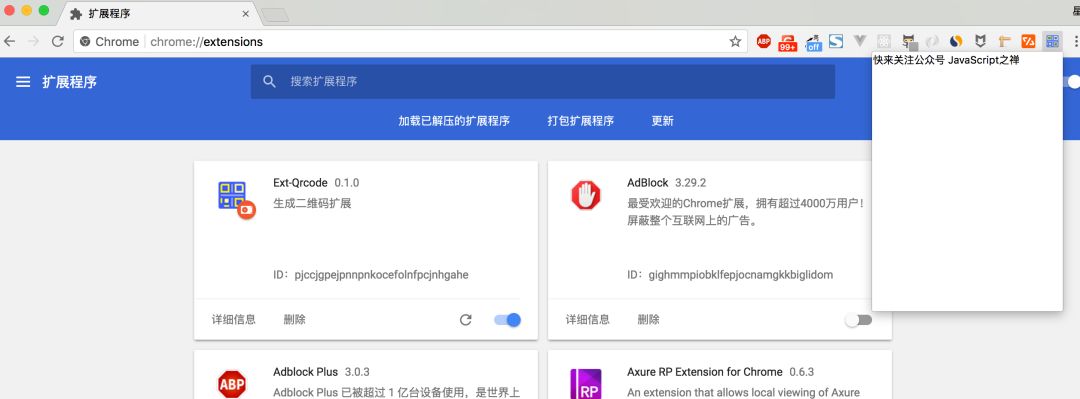
现在打开Chrome的更多工具 > 扩展程序(或直接输入chrome://extensions/) ,开启开发者模式后 点击加载已解压的扩展程序,选择该项目。点击导航栏上我们的应用图标将得到如下结果(植入了个小广告 哈哈哈)

实现生成二维码扩展
现在我们来实现个生成二维码的Chrome 扩展。主要功能有:自动生成当前页面的二维码、输入URL生成二维码。

GitHub:https://github.com/liuxing/Ext-QRCode
我们可以使用QRCode.js 来生成二维码。
<div id="qrcode"></div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://jindo.dev.naver.com/collie",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>
编写页面及样式
在开始之前先来整理下页面结构
Ext-QRCode
|- manifest.json
|- popup.html
|- assets
|- /images
|- icon16.png
|- icon48.png
|- icon128.png
|- /js
|- app.js
改变了目录结构,对应的路径也别忘了改下,出于安全考虑,入口html文件中的JS代码只能通过script标签引用外部脚本文件,内嵌的JS代码会失效的。
popup.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Ext-QRCode</title>
<style>
/*
篇幅有限就不放CSS代码了
自行去GitHub查看
https://github.com/liuxing/Ext-QRCode
*/
</style>
</head>
<body>
<div class="wrapper">
<div id="qrcode" class="qrcode-box">
</div>
<input id="url" class="input" type="text" placeholder="输入URL">
<button id="btn" class="btn">生成二维码</button>
</div>
<script src="assets/js/qrcode.min.js"></script>
<script src="assets/js/app.js"></script>
</body>
</html>
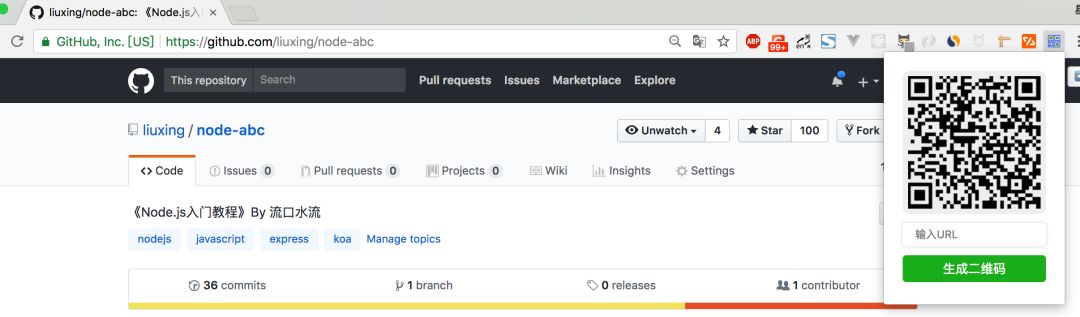
此时在Chrome中打开该扩展,应该可以看到和上图一样的结果了。
为了获取当前标签页的URL,需要申请 tabs权限,在manifest.json中添加如下内容
"permissions": [
"tabs"
]
扩展用到的权限都需要声明在permissions中,Chrome通过 tabs方法提供了管理标签的方法与监听标签行为的事件,有关标签的 url、 title和 favIconUrl的操作(包括读取),需要声明 tabs权限。现在来看看获取到的标签页的信息
chrome.tabs.getSelected(null, function(tab){
console.log(tab) // 将得到一个包含当前便器那也信息的对象
})
如何调试
右键Chrome工具栏你的扩展会弹出一个窗口,选择审查弹出内容即可调试,但是这种方法比较低效。我们可以找到扩展的ID,然后直接访问
chrome-extension://<插件ID>/插件入口html文件
获取URL并生成二维码
先来写个封装下生成二维码的方法
function generator(url) {
new QRCode(document.getElementById("qrcode"), {
text: url,
width: 148,
height: 148,
colorDark : "#000",
colorLight : "#eee",
correctLevel : QRCode.CorrectLevel.H
});
}
获取URL生成二维码
chrome.tabs.getSelected(null, function(tab){
setTimeout(function() {
generator(tab.url)
}, 0)
})
这儿用到setTimeout(fn, 0),其作用是将相关处理函数添加到运行队列的队尾,并保证在浏览器处理完其他事件之后再运行该函数。更多请搜索了解相关内容
从输入的URL生成二维码
btn.addEventListener('click', function(){
if (url.value.trim() === '') {
url.value = '请输入URL'
return
}
qrcodeBox.innerHTML = ''
generator(url.value)
}, false)
到此,我们的Chrome 扩展就开发完了。接下来就是应用发布了,但是开发者验证需要5美元而且有点麻烦。
一些资料
Chrome 扩展及应用开发:来自图灵社区的免费电子书
http://www.ituring.com.cn/book/1421
Chrome扩展开发文档:来自360极速浏览器翻译的官方文档。
http://open.chrome.360.cn/extension_dev/overview.html
Chrome 插件开发官方文档:
https://developer.chrome.com/extensions
本文完.
往期精彩回顾:
左手代码右手砖,抛砖引玉
给点个赞,好不好啊
以上是关于从零开始写一个 Chrome 扩展的主要内容,如果未能解决你的问题,请参考以下文章